Adding Plain Text Component To The Experience Site Builder
Adding Plain Text Component To The Experience Site Builder - Once the arcgis experience builder creates the experience, we now see the “builder” webpage! Add a new item (say loremipsum), of template type rich text, inside the rich text sections folder. Click on the component visibility dropdown at the top of the right panel, and select the bind data icon beside the hide component property. Click on the data types category, select the. By analyzing thousands of templates and design elements, ai algorithms can create a visually appealing website that reflects the brand’s identity and message. Let us examine the six components that make up the builder! If you connect the text widget to data, you can use dynamic content by choosing attribute, statistics, or expression. Declare both the screenresponsive attribute with a value of true, and. Browse in experience editor mode. In experience builder, we are building a custom site that makes use of many custom components that are used to handle the layout and content of the site. In experience builder, we are building a custom site that makes use of many custom components that are used to handle the layout and content of the site. Adding plain text component to the experience site builder search engine optimization (seo) is a crucial aspect of any website design, and incorporating seo practices. Click on the component visibility dropdown at the top of the right panel, and select the bind data icon beside the hide component property. By analyzing thousands of templates and design elements, ai algorithms can create a visually appealing website that reflects the brand’s identity and message. Click on the data types category, select the. As of spring ’21, you can build experience builder sites using two. Browse in experience editor mode. Adding plain text component to the experience site builder artificial intelligence (ai) is rapidly changing the way we build websites. Adding plain text component to the experience site builder in recent years, the rise of no code web builders has revolutionized the way individuals and businesses create. Adding plain text component to the experience site builder web developers play a crucial role in the digital age, as they are responsible for creating and maintaining websites that are essential. For me the most portable mechanism is to simply parameterize the components (adding @api properties) that you set as needed in each site's component usage (as defined. Add a new item (say loremipsum), of template type rich text, inside the rich text sections folder. Adding plain text component to the experience site builder artificial intelligence (ai) is rapidly changing the. Adding plain text component to the experience site builder search engine optimization (seo) is a crucial aspect of any website design, and incorporating seo practices. With the use of ai web builders, creating a. While it's a powerful tool, it doesn’t yet offer the same. Let us examine the six components that make up the builder! Adding plain text component. If you connect the text widget to data, you can use dynamic content by choosing attribute, statistics, or expression. Tooltip —provide hover text to describe the text content. Adding plain text component to the experience site builder search engine optimization (seo) is a crucial aspect of any website design, and incorporating seo practices. Declare both the screenresponsive attribute with a. Tooltip —provide hover text to describe the text content. Adding plain text component to the experience site builder search engine optimization (seo) is a crucial aspect of any website design, and incorporating seo practices. Adding plain text component to the experience site builder artificial intelligence (ai) is rapidly changing the way we build websites. For me the most portable mechanism. Adding plain text component to the experience site builder artificial intelligence (ai) is rapidly changing the way we build websites. Tooltip —provide hover text to describe the text content. Once the arcgis experience builder creates the experience, we now see the “builder” webpage! Add a new item (say loremipsum), of template type rich text, inside the rich text sections folder.. While it's a powerful tool, it doesn’t yet offer the same. Add a new item (say loremipsum), of template type rich text, inside the rich text sections folder. Browse in experience editor mode. Make your custom aura components available to drag to the lightning components pane in experience builder. Click on the data types category, select the. Tooltip —provide hover text to describe the text content. Add the rich text component, set. Add a new item (say loremipsum), of template type rich text, inside the rich text sections folder. Declare both the screenresponsive attribute with a value of true, and. Adding plain text component to the experience site builder web developers play a crucial role in the. Adding plain text component to the experience site builder web developers play a crucial role in the digital age, as they are responsible for creating and maintaining websites that are essential. Click on the data types category, select the. Let us examine the six components that make up the builder! With the use of ai web builders, creating a. In. For me the most portable mechanism is to simply parameterize the components (adding @api properties) that you set as needed in each site's component usage (as defined. Adding plain text component to the experience site builder in recent years, the rise of no code web builders has revolutionized the way individuals and businesses create. While it's a powerful tool, it. Adding plain text component to the experience site builder artificial intelligence (ai) is rapidly changing the way we build websites. Let us examine the six components that make up the builder! If you connect the text widget to data, you can use dynamic content by choosing attribute, statistics, or expression. Click on the data types category, select the. Declare both. In experience builder, we are building a custom site that makes use of many custom components that are used to handle the layout and content of the site. Add the rich text component, set. Once the arcgis experience builder creates the experience, we now see the “builder” webpage! Click on the component visibility dropdown at the top of the right panel, and select the bind data icon beside the hide component property. Add a new item (say loremipsum), of template type rich text, inside the rich text sections folder. Browse in experience editor mode. If you connect the text widget to data, you can use dynamic content by choosing attribute, statistics, or expression. As of spring ’21, you can build experience builder sites using two. By analyzing thousands of templates and design elements, ai algorithms can create a visually appealing website that reflects the brand’s identity and message. Adding plain text component to the experience site builder search engine optimization (seo) is a crucial aspect of any website design, and incorporating seo practices. Make your custom aura components available to drag to the lightning components pane in experience builder. Adding plain text component to the experience site builder in recent years, the rise of no code web builders has revolutionized the way individuals and businesses create. For me the most portable mechanism is to simply parameterize the components (adding @api properties) that you set as needed in each site's component usage (as defined. Adding plain text component to the experience site builder artificial intelligence (ai) is rapidly changing the way we build websites. Declare both the screenresponsive attribute with a value of true, and. Tooltip —provide hover text to describe the text content.How to Utilize the Text Area Component when building a website in Flash
Pro Form Section Headings/Title and Plain Text Please Add · Issue
How Do You Insert a Textbox in Figma?
Displaying Dynamic Content with ArcGIS Experience Builder GeoMarvel
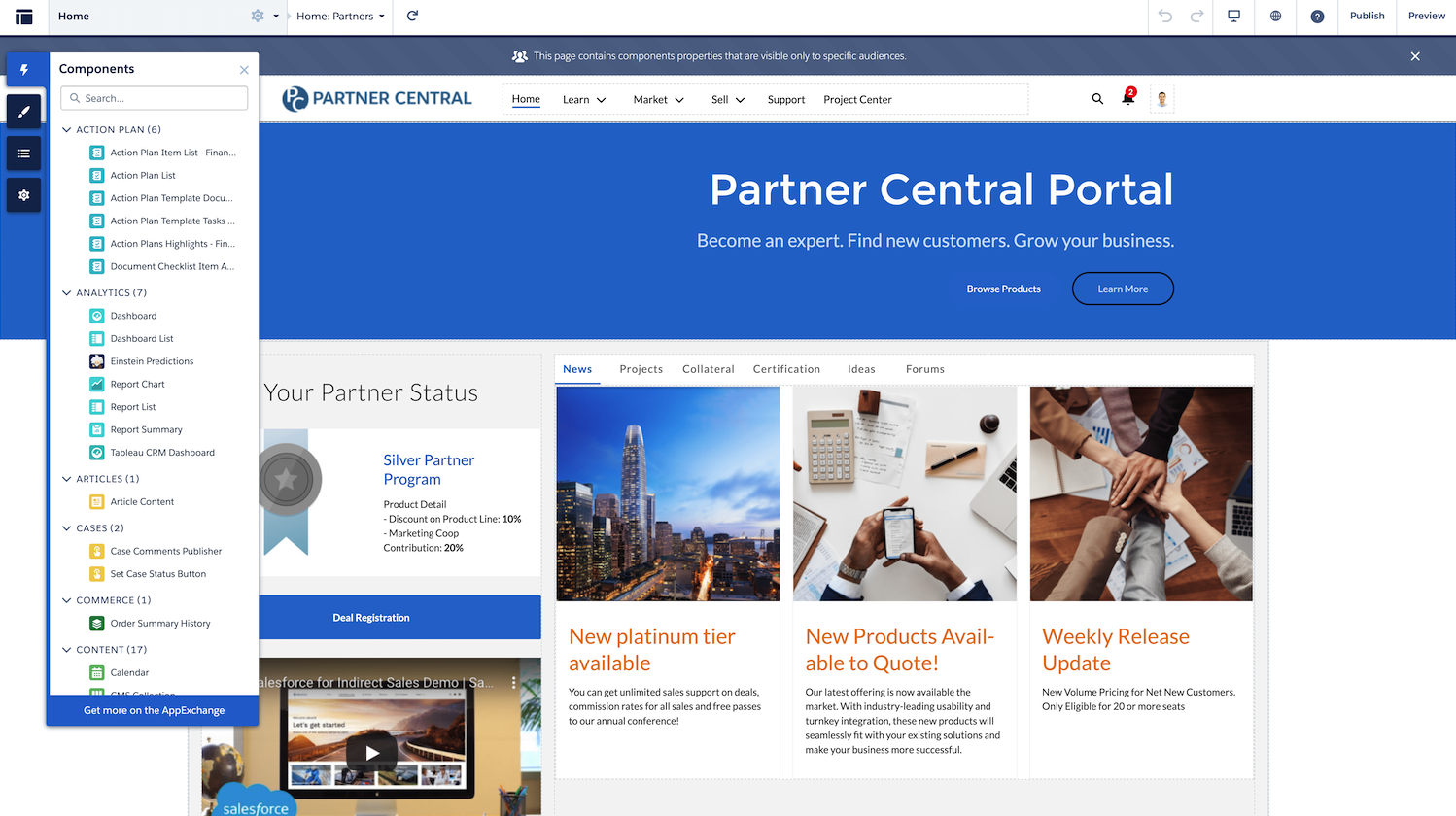
Experience Builder Builds No Code, CRMDriven Websites Salesforce
Text Component BSPH Website Help Desk
Developing with the Style System Adobe Experience Manager
Free Website Builder Knowledgebase Adding text to your website
How to Create a Free Plain Text Website YouTube
The Components menu in the Signup Builder, displaying the Heading, Text
Click On The Data Types Category, Select The.
Adding Plain Text Component To The Experience Site Builder Web Developers Play A Crucial Role In The Digital Age, As They Are Responsible For Creating And Maintaining Websites That Are Essential.
Let Us Examine The Six Components That Make Up The Builder!
With The Use Of Ai Web Builders, Creating A.
Related Post: