Aggrid Custom Report Builder
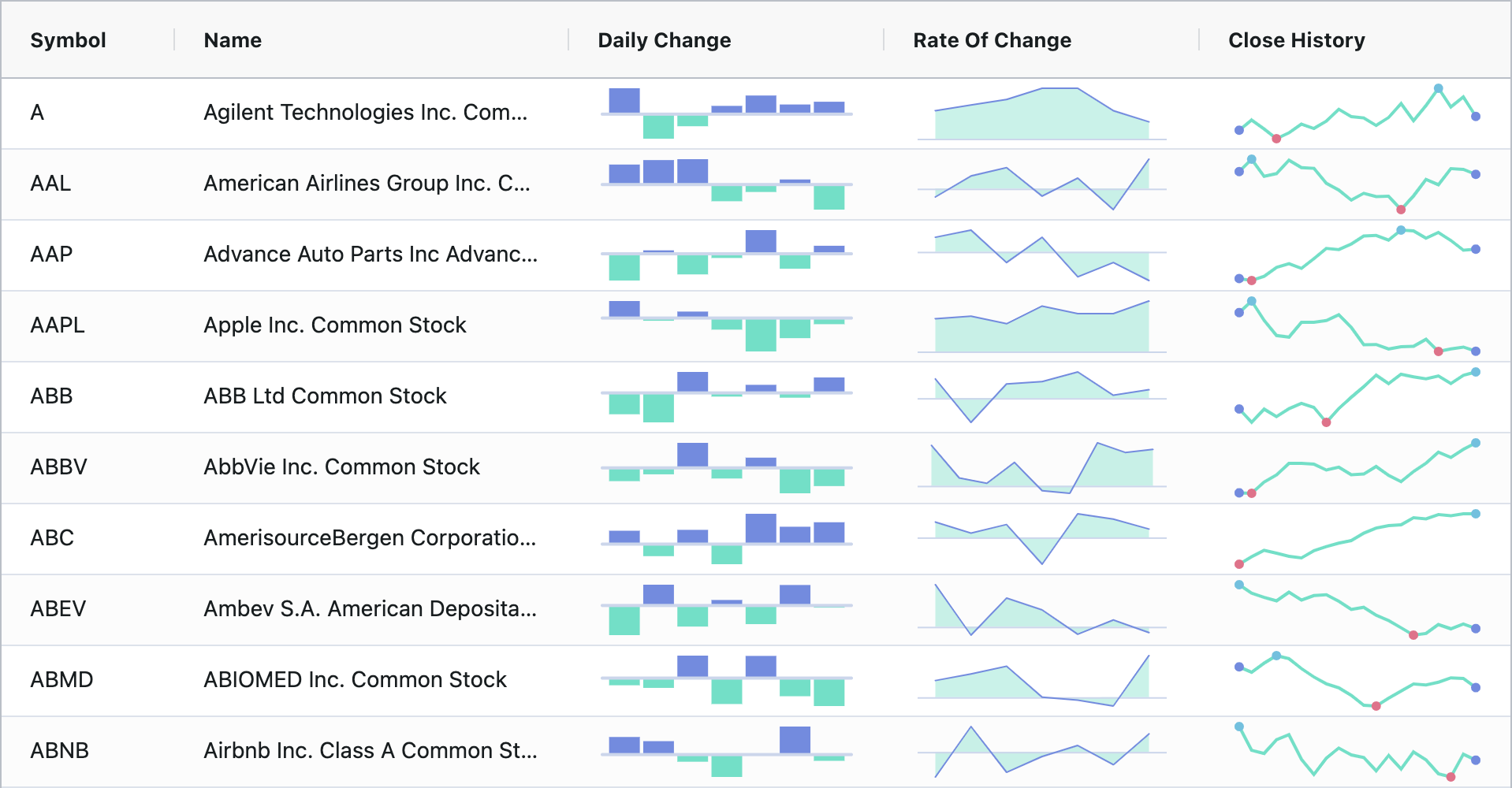
Aggrid Custom Report Builder - Download ag grid v33.1.0 today: Features sorting, filtering, pagination, custom components, and more. The other major change in ag grid 33 is that we now default to the theming api, which allows you to use the theme builder to quickly create custom grid themes with our. This will create a basic ag grid instance with sample data. Ag grid 33.0 significantly reduces bundle size via modularization and enhances functionality, theming and. Reductions in bundle size, updated theming, column header content customization. Build a angular table with ag grid, the best free, fast and flexible angular data grid. You can then customize and extend the grid based on your specific. When i use theme builder to build a theme myself, i download the new css and i remove the two imports above and only have the theme builder css: Learn how to create custom ag grid themes using our new theme builder, featuring theme presets, live preview, configurable grid options, css export, and more. We provide a range of methods for customising the appearance of the grid so that you can create any look that your designer can imagine. If gridoptions parameter is not supplied, staggrid uses the gridoptionsbuilder.from_dataframe to infer basic gridoptions from data. When i use theme builder to build a theme myself, i download the new css and i remove the two imports above and only have the theme builder css: Learn how to create custom ag grid themes using our new theme builder, featuring theme presets, live preview, configurable grid options, css export, and more. Download ag grid v33.1.0 today: Reductions in bundle size, updated theming, column header content customization. Aggrid allows you to create custom cell renderers to control how your data is displayed in the grid. To get started with ag grid, follow these steps: This will create a basic ag grid instance with sample data. Customise your data grid styles with our theming api and extend functionality with your own custom components. Learn how to use key community features,. Build a angular table with ag grid, the best free, fast and flexible angular data grid. Learn how to create custom ag grid themes using our new theme builder, featuring theme presets, live preview, configurable grid options, css export, and more. From the quick and easy to the most advanced, they. Use our. Learn how to create custom ag grid themes using our new theme builder, featuring theme presets, live preview, configurable grid options, css export, and more. This powerful feature enables you to create. To get started with ag grid, follow these steps: Easily build and customise themes for ag grid with our interactive tool. From the quick and easy to the. Aggrid allows you to create custom cell renderers to control how your data is displayed in the grid. Build a angular table with ag grid, the best free, fast and flexible angular data grid. From the quick and easy to the most advanced, they. Learn how to create custom ag grid themes using our new theme builder, featuring theme presets,. We provide a range of methods for customising the appearance of the grid so that you can create any look that your designer can imagine. Reductions in bundle size, updated theming, column header content customization. Let your users visualise data with charts directly from the grid. You can then customize and extend the grid based on your specific. Learn how. When i use theme builder to build a theme myself, i download the new css and i remove the two imports above and only have the theme builder css: The other major change in ag grid 33 is that we now default to the theming api, which allows you to use the theme builder to quickly create custom grid themes. You can use it to create a basic object and then customize it. Easily build and customise themes for ag grid with our interactive tool. Learn how to use key community features,. Use our templates or create your own style from scratch. Reductions in bundle size, updated theming, column header content customization. Learn how to use key community features,. From the quick and easy to the most advanced, they. Aggrid allows you to create custom cell renderers to control how your data is displayed in the grid. Reductions in bundle size, updated theming, column header content customization. You can then customize and extend the grid based on your specific. Let your users visualise data with charts directly from the grid. Use our templates or create your own style from scratch. Export styles to ag grid compatible themes. Download ag grid v33.1.0 today: This powerful feature enables you to create. Let your users visualise data with charts directly from the grid. Download ag grid v33.1.0 today: Ag grid 33.0 significantly reduces bundle size via modularization and enhances functionality, theming and. Aggrid allows you to create custom cell renderers to control how your data is displayed in the grid. This will create a basic ag grid instance with sample data. This powerful feature enables you to create. Customise your data grid styles with our theming api and extend functionality with your own custom components. Features sorting, filtering, pagination, custom components, and more. Let your users visualise data with charts directly from the grid. The best react table & react data grid in the world. Let your users visualise data with charts directly from the grid. Download ag grid v33.1.0 today: We provide a range of methods for customising the appearance of the grid so that you can create any look that your designer can imagine. Learn how to create custom ag grid themes using our new theme builder, featuring theme presets, live preview, configurable grid options, css export, and more. Aggrid allows you to create custom cell renderers to control how your data is displayed in the grid. Use our templates or create your own style from scratch. The best react table & react data grid in the world. The other major change in ag grid 33 is that we now default to the theming api, which allows you to use the theme builder to quickly create custom grid themes with our. You can then customize and extend the grid based on your specific. Customise your data grid styles with our theming api and extend functionality with your own custom components. If gridoptions parameter is not supplied, staggrid uses the gridoptionsbuilder.from_dataframe to infer basic gridoptions from data. Ag grid 33.0 significantly reduces bundle size via modularization and enhances functionality, theming and. This powerful feature enables you to create. Export styles to ag grid compatible themes. To get started with ag grid, follow these steps: Overview of popular ag grid features with code snippets.Sparklines Data Visualization Using AG Grid's Data Grid
How to create a Custom Theme for AG Grid React Apps
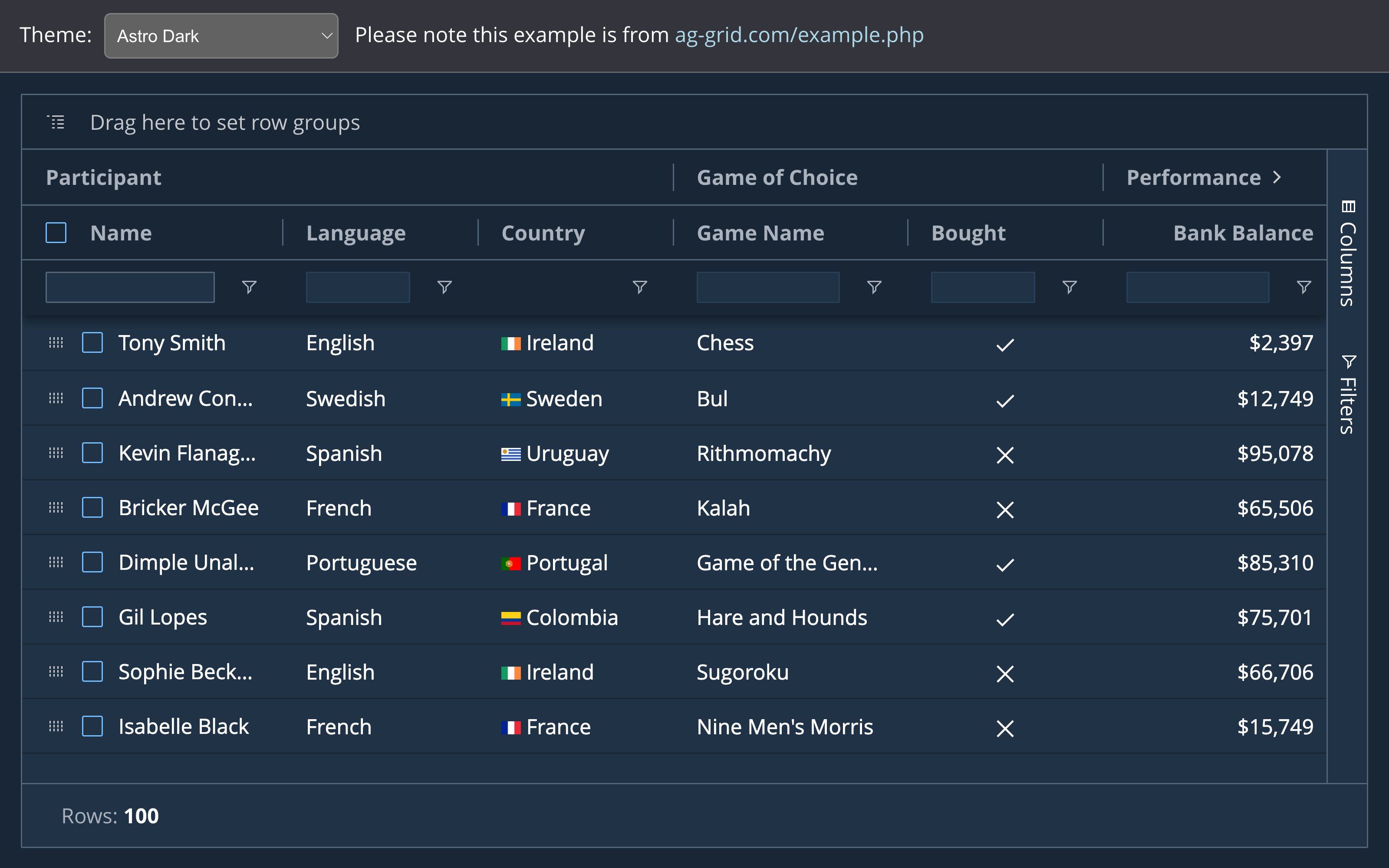
Streamlit AgGrid. AgGrid is a JavaScriptbased grid type… by Hilal
aggrid custom setAddedColHeight EXPAND REDUCE Codesandbox
Create a custom report using Report Builder Greenhouse Support
Nextlevel cell editing in agGrid with CRUD and React Hooks
agGrid Compre agora na
Preview Custom Reports in Report Builder
angular AGGRID Is there a way to have expand/collapse functionality
How To Implement A Custom Context Menu In AgGrid by Mr. Shadrack
Reductions In Bundle Size, Updated Theming, Column Header Content Customization.
This Will Create A Basic Ag Grid Instance With Sample Data.
Features Sorting, Filtering, Pagination, Custom Components, And More.
Build A Angular Table With Ag Grid, The Best Free, Fast And Flexible Angular Data Grid.
Related Post: