Angular 17 Production Build
Angular 17 Production Build - Replaces process.env.node_env in modules with the production value (this is needed for some. Angular cli includes four builders typically used as build targets: Navigate to the project directory. The very first step would be to bundle up an application for production before its deployment. In the todo directory, run the following command at the command line: Start by generating environments to create the src/environments/ directory and configure the project to use file replacements. Ng build the format of the command is: A modern output format using esm, with dynamic import. This new build system includes: Since this change, i've encountered an issue with my production and sandbox builds. Ng build (run in command line. In this blog post, we’ll walk through the steps to deploy an angular app, covering everything from development preparation to production optimization and hosting. A modern output format using esm, with dynamic import. The very first step would be to bundle up an application for production before its deployment. The command can be used to build a project of type application or library. Start by generating environments to create the src/environments/ directory and configure the project to use file replacements. The command can be used to build a project of type application or library. To manually deploy your application, create a production build and copy the output directory to a web server or content delivery network (cdn). Replaces process.env.node_env in modules with the production value (this is needed for some. Angular cli includes four builders typically used as build targets: By default, ng build uses the production. The command can be used to build a project of type application or library. A modern output format using esm, with dynamic import. This command creates a dist folder in the. In the todo directory, run the following command at the command line: Navigate to the project directory. I recently migrated my angular 17 project from webpack to esbuild as the build tool. To manually deploy your application, create a production build and copy the output directory to a web server or content delivery network (cdn). The command can be used to build a project of type application or library. Run the ng. By default, ng build uses the production. Configuring application environments link you can define different named build configurations for your. The cli compiles the application and puts the output in a new dist directory. Navigate to the project directory. In this blog post, we’ll walk through the steps to deploy an angular app, covering everything from development preparation to production. The project's src/environments/ directory contains the base. Compiles an angular application or library into an output directory named dist/ at the given output path. Since this change, i've encountered an issue with my production and sandbox builds. By default, ng build uses the production. The command can be used to build a project of type application or library. Since this change, i've encountered an issue with my production and sandbox builds. Replaces process.env.node_env in modules with the production value (this is needed for some. The command can be used to build a project of type application or library. A modern output format using esm, with dynamic import. The angular cli supports producing both development and production using the. In v17 and higher, the new build system provides an improved way to build angular applications. Angular cli includes four builders typically used as build targets: By default, ng build uses the production. Start by generating environments to create the src/environments/ directory and configure the project to use file replacements. To build your application for production, use the build command. The project's src/environments/ directory contains the base. To build your application for production, use the build command. By default, this command uses the production build configuration. The angular cli supports producing both development and production using the build command: 2 to 17 (typescript) with angular cli onetime setup. Replaces process.env.node_env in modules with the production value (this is needed for some. 2 to 17 (typescript) with angular cli onetime setup. Navigate to the project directory. Configuring application environments link you can define different named build configurations for your. Ng build (run in command line. This command creates a dist folder in the. Use a reverse proxy : Replaces process.env.node_env in modules with the production value (this is needed for some. Start by generating environments to create the src/environments/ directory and configure the project to use file replacements. Run the ng build command in. In v17 and higher, the new build system provides an improved way to build angular applications. Discover the key features and benefits of upgrading to angular 17 for faster and more efficient web development. A modern output format using esm, with dynamic import. To manually deploy your application, create a production build and copy the output directory to a web. Ng new projectfolder creates a new application; Discover the key features and benefits of upgrading to angular 17 for faster and more efficient web development. I recently migrated my angular 17 project from webpack to esbuild as the build tool. Run the ng build command in. Since this change, i've encountered an issue with my production and sandbox builds. The cli compiles the application and puts the output in a new dist directory. To build your application for production, use the build command. The angular cli supports producing both development and production using the build command: Start by generating environments to create the src/environments/ directory and configure the project to use file replacements. A modern output format using esm, with dynamic import. By default, ng build uses the production. The command can be used to build a project of type application or library. This new build system includes: Replaces process.env.node_env in modules with the production value (this is needed for some. Ng build (run in command line. Configuring application environments link you can define different named build configurations for your.Building Modern Angular 17 Apps with Ionic and Standalone Components
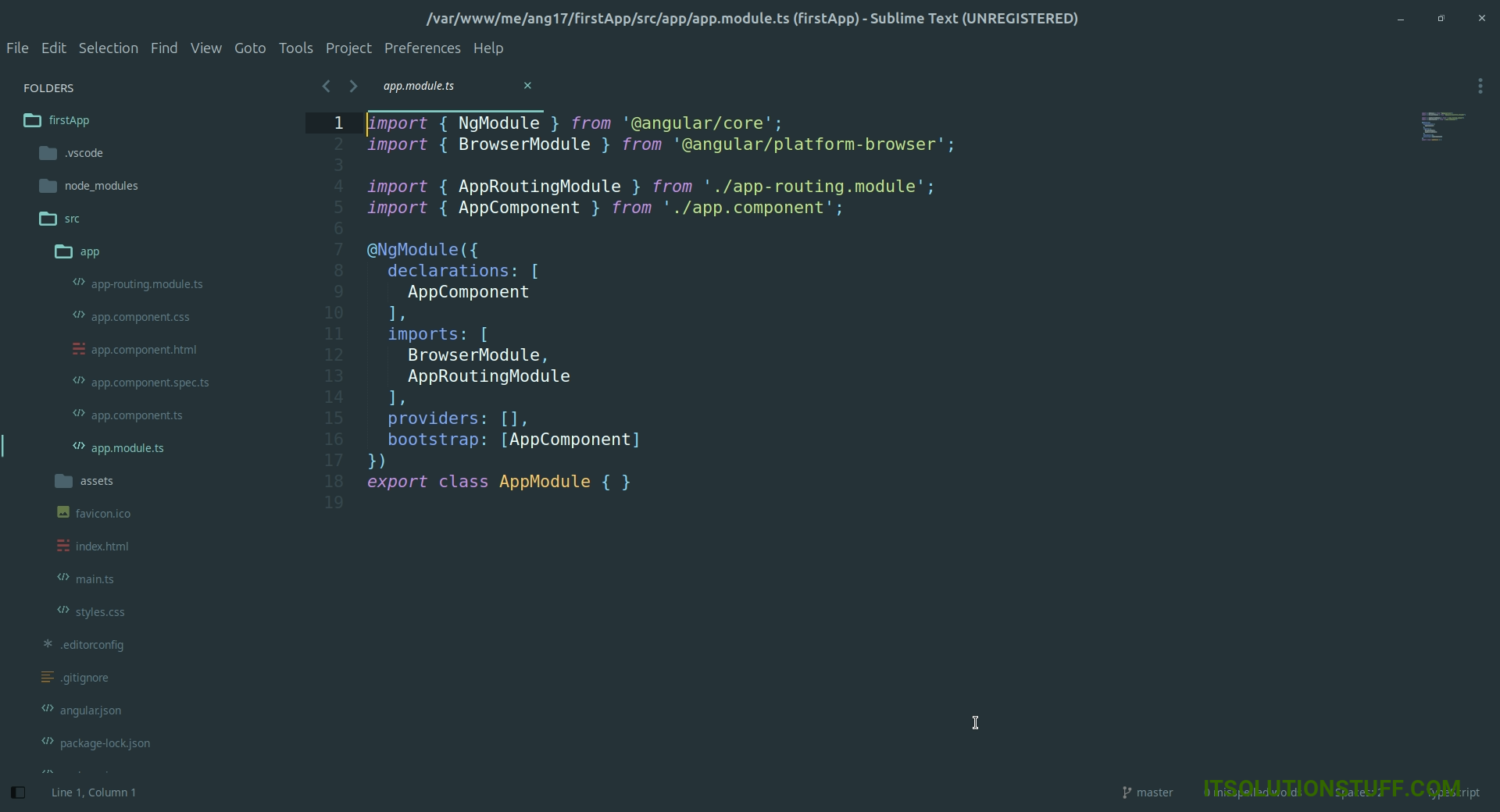
How to Create a Project with App Module in Angular 17
Angular 17 Update Control Flow & App Builder Migration ANGULARarchitects
Angular 17 New esbuild builder with Vite Daily Angular Newsletter
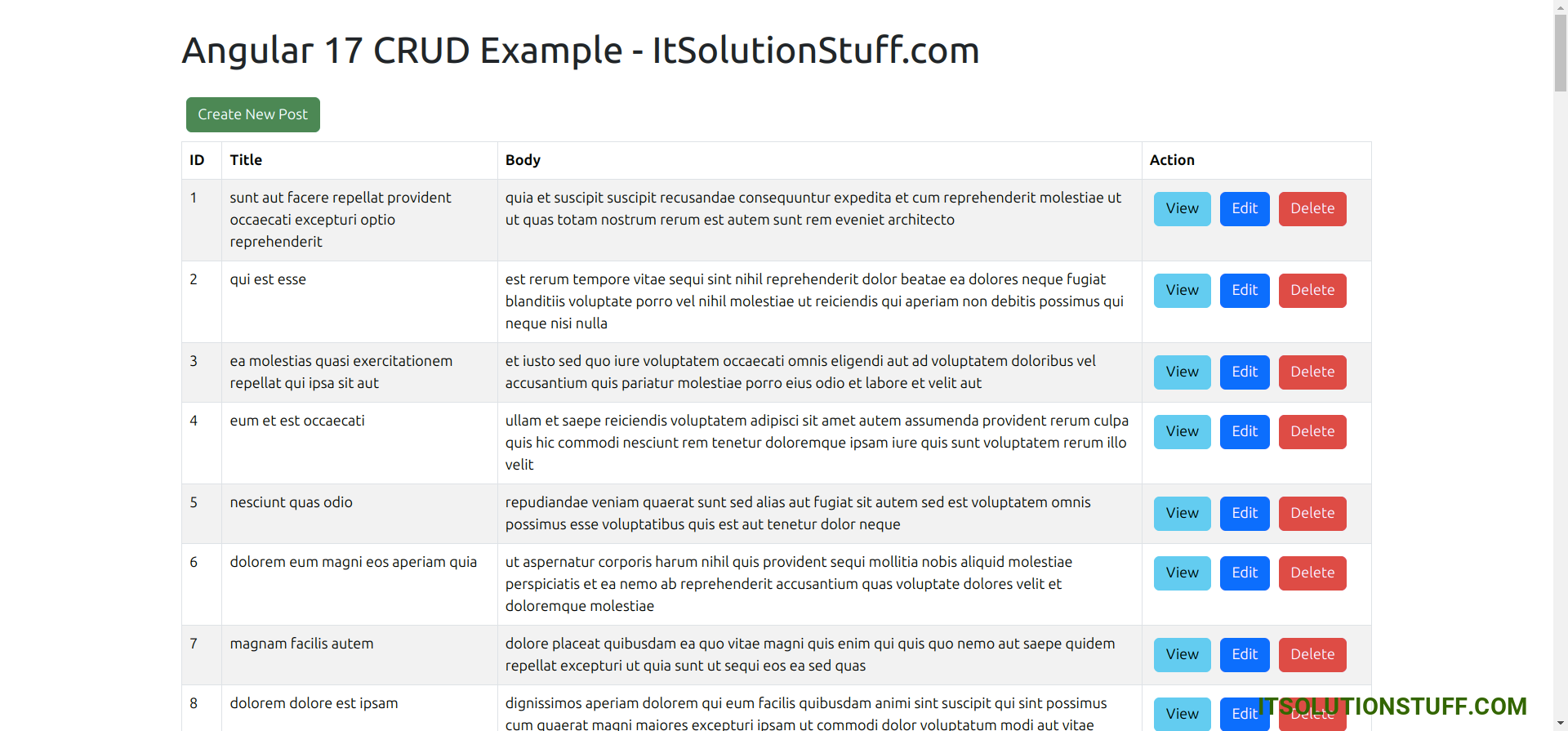
GitHub savanihd/Angular17CRUDApplication Angular 17 CRUD using
Modern Angular. Learn how to modernize Angular with the… by Victor
Angular 17 How to Create a New Project Using Command
Angular 17 New BuildIn Control Flow Overview 🚀
Angular 17 Tutorial What's new in Angular 17
Angular 17 CRUD Operations Example with Web Rest API Tuts Make
By Default, This Command Uses The Production Build Configuration.
By Following The Steps Outlined In.
To Manually Deploy Your Application, Create A Production Build And Copy The Output Directory To A Web Server Or Content Delivery Network (Cdn).
2 To 17 (Typescript) With Angular Cli Onetime Setup.
Related Post: