Angular Build Browser Folder
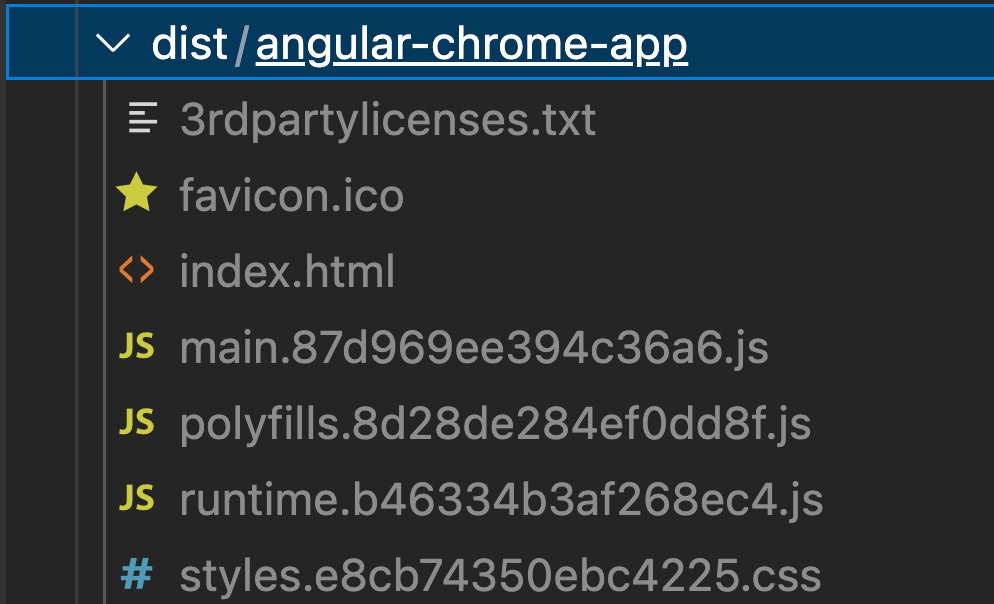
Angular Build Browser Folder - Automatic file naming with a hash ensures that browser cache invalidation happens correctly when contents change. When you run the ng build command, angular looks to its angular.json file for instructions on what to. Please create an option to set the exact output path for browser and server files for application builder, to override the default browser path and avoid issues, described in. ./mynetapplication/wwwroot, when using webpack build, the compiled files of the angular. Yes, currently native federation for angular uses dist/project/browser as the output directory, as this is the default directory used by new angular applications. I now see the build output is in a subdirectory called browser. (i would like to avoid setting the output path for the development configuration to. By default, the assets folder and favicon.ico file are included in an angular build, but why? The project's src/environments/ directory contains the base. In order to be able to see the web. Angular cli includes four builders typically used as build targets: ./mynetapplication/wwwroot, when using webpack build, the compiled files of the angular. The project's src/environments/ directory contains the base. In order to be able to see the web. In modern web applications, offline capabilities and fast interactions are crucial. (i would like to avoid setting the output path for the development configuration to. The full path for the browser entry point to the application, relative to the current workspace. When you run the ng build command, angular looks to its angular.json file for instructions on what to. I now see the build output is in a subdirectory called browser. Yes, currently native federation for angular uses dist/project/browser as the output directory, as this is the default directory used by new angular applications. I now see the build output is in a subdirectory called browser. In there, you can replace the outputpath by an. This causes an issue where the generated. How rxdb beats indexeddb alone. Once your angular app is built, using the angular cli command: Yes, currently native federation for angular uses dist/project/browser as the output directory, as this is the default directory used by new angular applications. This causes an issue where the generated. In modern web applications, offline capabilities and fast interactions are crucial. When you run the ng build command, angular looks to its angular.json file for instructions on what to. Well,. (i would like to avoid setting the output path for the development configuration to. Inside it we can see the svg icon from the component template, and the element. Ng build command compiles the application into an output directory and the. The project's src/environments/ directory contains the base. The output will be the entire application compiled files under the dist/. (i would like to avoid setting the output path for the development configuration to. Yes, currently native federation for angular uses dist/project/browser as the output directory, as this is the default directory used by new angular applications. In there, you can replace the outputpath by an. When you run the ng build command, angular looks to its angular.json file for. I have an angular application configure as below: When creating an angular + spring boot application, the browser folder is being created inside the outputpath as described here. (i would like to avoid setting the output path for the development configuration to. But notice inside the , there’s no <ng.</p> The project's src/environments/ directory contains the base. Once your angular app is built, using the angular cli command: Yes, currently native federation for angular uses dist/project/browser as the output directory, as this is the default directory used by new angular applications. Inside it we can see the svg icon from the component template, and the element. But notice inside the , there’s no <ng.</p> Angular cli includes. (i would like to avoid setting the output path for the development configuration to. I have an angular application configure as below: Angular cli includes four builders typically used as build targets: But notice inside the , there’s no <ng.</p> When creating an angular + spring boot application, the browser folder is being created inside the outputpath as described here. The full path for the browser entry point to the application, relative to the current workspace. This causes an issue where the generated. Inside it we can see the svg icon from the component template, and the element. I have an angular application configure as below: How rxdb beats indexeddb alone. In order to be able to see the web. ./mynetapplication/wwwroot, when using webpack build, the compiled files of the angular. (i would like to avoid setting the output path for the development configuration to. Angular cli includes four builders typically used as build targets: How rxdb beats indexeddb alone. In there, you can replace the outputpath by an. I have an angular application configure as below: Go to your workspace configuration file aka angular.json and look for the projects.{name}.architect.build.options object. How rxdb beats indexeddb alone. ./mynetapplication/wwwroot, when using webpack build, the compiled files of the angular. When you run the ng build command, angular looks to its angular.json file for instructions on what to. How rxdb beats indexeddb alone. When creating an angular + spring boot application, the browser folder is being created inside the outputpath as described here. Once your angular app is built, using the angular cli command: Yes, currently native federation for angular uses dist/project/browser as the output directory, as this is the default directory used by new angular applications. I have an angular application configure as below: In there, you can replace the outputpath by an. The project's src/environments/ directory contains the base. The full path for the browser entry point to the application, relative to the current workspace. Please create an option to set the exact output path for browser and server files for application builder, to override the default browser path and avoid issues, described in. Go to your workspace configuration file aka angular.json and look for the projects.{name}.architect.build.options object. This article explains how to create two sets of folders in an angular 17 project, specifically focusing on the build (dist) folder generation. After coding our angular apps using typescript, we use the angular cli command to build the app. This causes an issue where the generated. The output will be the entire application compiled files under the dist/ folder. Automatic file naming with a hash ensures that browser cache invalidation happens correctly when contents change.Angular 16 Folder Structure explained by uxtrendz 4 (2023) YouTube
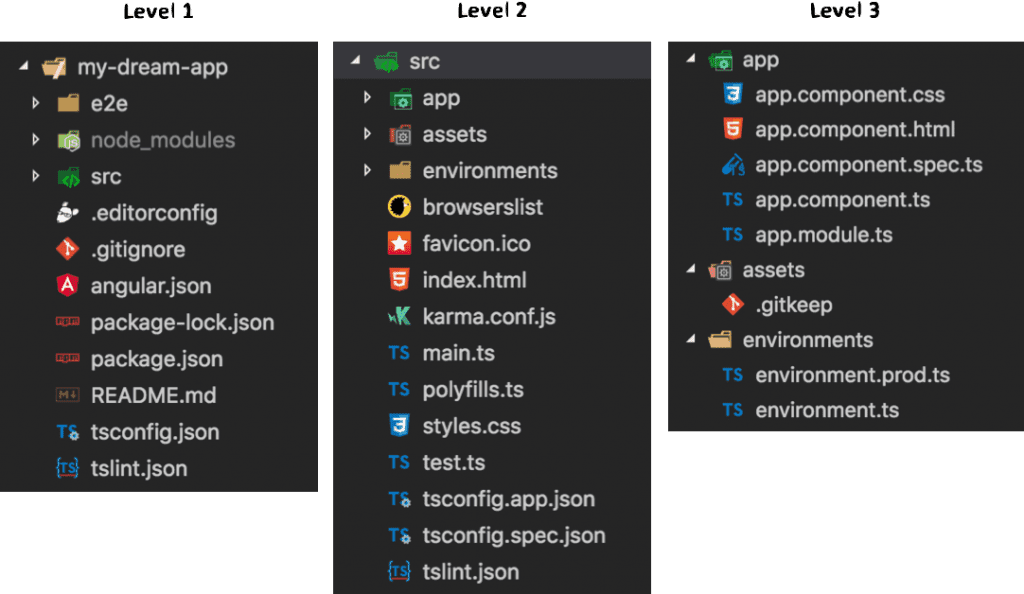
Angular Folder Structure [Step by Step Guide] YouTube
Open angular project folder in visual studio code and run application
Understanding the Angular 2 files and folder structure Divesh Blog
How to Build a Chrome Extension Using Angular
Angular Project Architecture Folder Setup Angular 18 Tutorial In
Anatomy of Angular Builders Decoded Frontend
Optimal Folder Structure and Best Practices for Angular Projects by
A Beginner Introduction To Angular (2+) An Overview Dilshan Kelsen
How to Setup Angular Project Folder Structure Angular 17 YouTube
But Notice Inside The , There’s No <Ng.</P>
By Default, The Assets Folder And Favicon.ico File Are Included In An Angular Build, But Why?
Inside It We Can See The Svg Icon From The Component Template, And The Element.
In Modern Web Applications, Offline Capabilities And Fast Interactions Are Crucial.
Related Post:

![Angular Folder Structure [Step by Step Guide] YouTube](https://i.ytimg.com/vi/SLyIb4rGACE/maxresdefault.jpg)