Angular Build Without Minification
Angular Build Without Minification - Compiles an angular application or library into an output directory named dist/ at the given output path. The angular build process, where the application's code is transformed for browser execution, is crucial in achieving optimal performance. Minification of libraries is done during the application build, this is for a number of reasons, such as it's easier to debug, minifying an already minified library can cause. Angular build minification and uglification. This blog discusses the strategies to. If it does, check your angular.json file and in the serve part, set this. Minification and tree shaking are two important techniques used in angular (and other web development frameworks) to streamline and optimize code for optimal performance. By doing all these things, the angular framework reduces the overall size of the js file. Instead, you can achieve the same result as follows: The command can be used to build a project of type application or library. By doing all these things, the angular framework reduces the overall size of the js file. Compiles an angular application or library into an output directory named dist/ at the given output path. Is there a way to make a production build without compression, or at least without uglifying the code? This blog discusses the strategies to. Angular build minification and uglification. The command can be used to build a project of type application or library. The angular build process, where the application's code is transformed for browser execution, is crucial in achieving optimal performance. The production build enables several optimizations that are not included in the. Minification of libraries is done during the application build, this is for a number of reasons, such as it's easier to debug, minifying an already minified library can cause. The serve process should not minify and uglify your code. The serve process should not minify and uglify your code. Compiles an angular application or library into an output directory named dist/ at the given output path. This blog discusses the strategies to. Approach to tell angular to avoid doing any mangling of names. Angular build minification and uglification. Enables optimization of the build output. The production build enables several optimizations that are not included in the. If it does, check your angular.json file and in the serve part, set this. Minification and tree shaking are two important techniques used in angular (and other web development frameworks) to streamline and optimize code for optimal performance. This blog discusses the. Is there a way to make a production build without compression, or at least without uglifying the code? Approach to tell angular to avoid doing any mangling of names. Angular build minification and uglification. While building angular application white spaces , unused variable , unused token removal is called minification and it. Minification is an optimization that is disabled by. By doing all these things, the angular framework reduces the overall size of the js file. Enables optimization of the build output. These options seem to be fit for the build. This blog discusses the strategies to. Minification and tree shaking are two important techniques used in angular (and other web development frameworks) to streamline and optimize code for optimal. Approach to tell angular to avoid doing any mangling of names. This blog discusses the strategies to. If it does, check your angular.json file and in the serve part, set this. Angular build minification and uglification. Also, the angular framework adds.min to the file name to indicate the minification of that. Is there a way to make a production build without compression, or at least without uglifying the code? While building angular application white spaces , unused variable , unused token removal is called minification and it. The command can be used to build a project of type application or library. Compiles an angular application or library into an output directory. Angular build minification and uglification. If it does, check your angular.json file and in the serve part, set this. Is there a way to make a production build without compression, or at least without uglifying the code? Compiles an angular application or library into an output directory named dist/ at the given output path. By doing all these things, the. This blog discusses the strategies to. Minification and tree shaking are two important techniques used in angular (and other web development frameworks) to streamline and optimize code for optimal performance. The production build enables several optimizations that are not included in the. Angular build minification and uglification. Approach to tell angular to avoid doing any mangling of names. Compiles an angular application or library into an output directory named dist/ at the given output path. Is there a way to make a production build without compression, or at least without uglifying the code? The command can be used to build a project of type application or library. Minification is an optimization that is disabled by default in development. Compiles an angular application or library into an output directory named dist/ at the given output path. By doing all these things, the angular framework reduces the overall size of the js file. The angular build process, where the application's code is transformed for browser execution, is crucial in achieving optimal performance. Minification and tree shaking are two important techniques. The angular build process, where the application's code is transformed for browser execution, is crucial in achieving optimal performance. Angular build minification and uglification. Also, the angular framework adds.min to the file name to indicate the minification of that. By doing all these things, the angular framework reduces the overall size of the js file. Approach to tell angular to avoid doing any mangling of names. Instead, you can achieve the same result as follows: The production build enables several optimizations that are not included in the. These options seem to be fit for the build. Minification and tree shaking are two important techniques used in angular (and other web development frameworks) to streamline and optimize code for optimal performance. Minification of libraries is done during the application build, this is for a number of reasons, such as it's easier to debug, minifying an already minified library can cause. If it does, check your angular.json file and in the serve part, set this. The command can be used to build a project of type application or library. Compiles an angular application or library into an output directory named dist/ at the given output path. Is there a way to make a production build without compression, or at least without uglifying the code? Enables optimization of the build output.Create Angular Project Architecture Angular Project Setup angular
Component Without Template Angular
Material Builds Build Snapshots for Angular/material
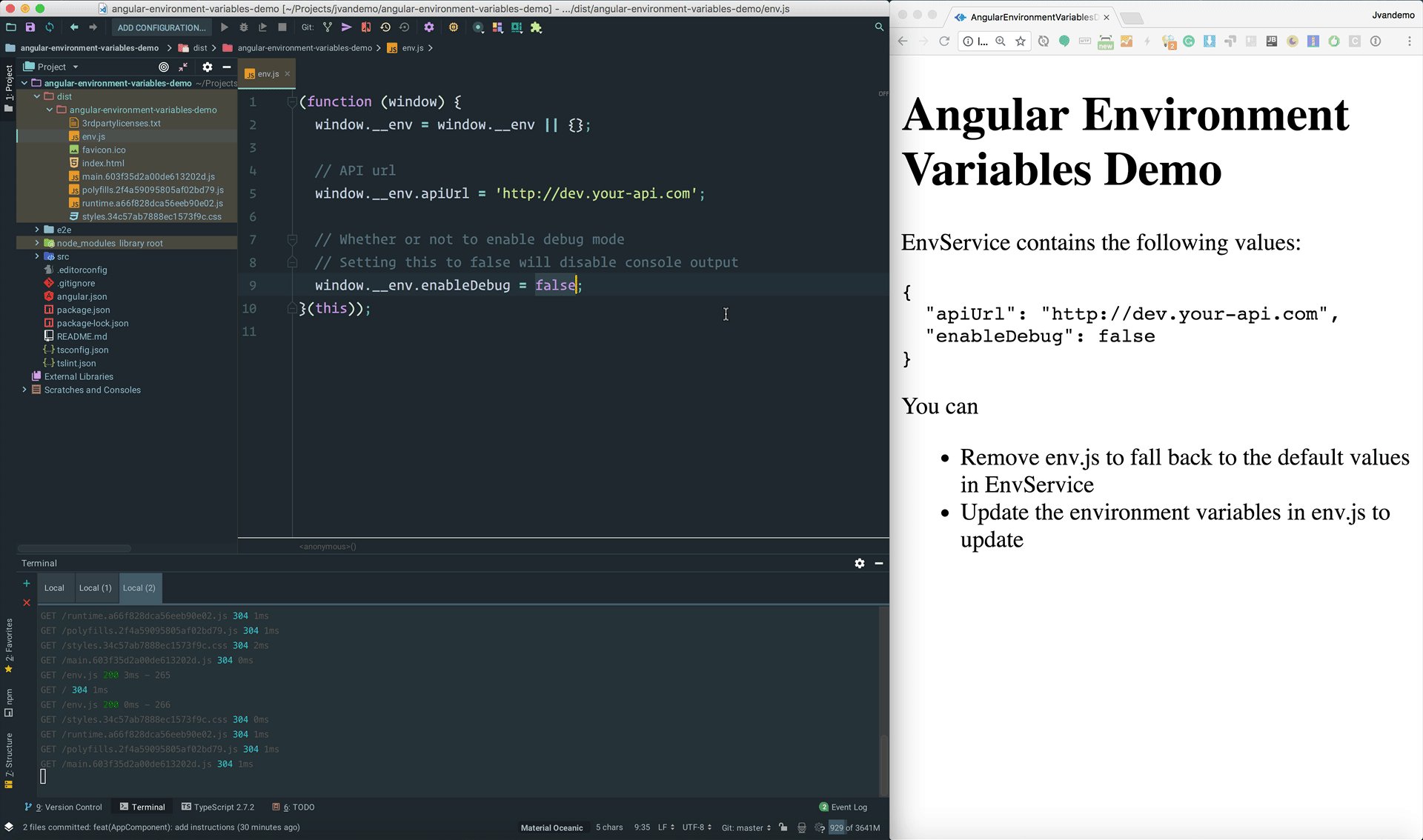
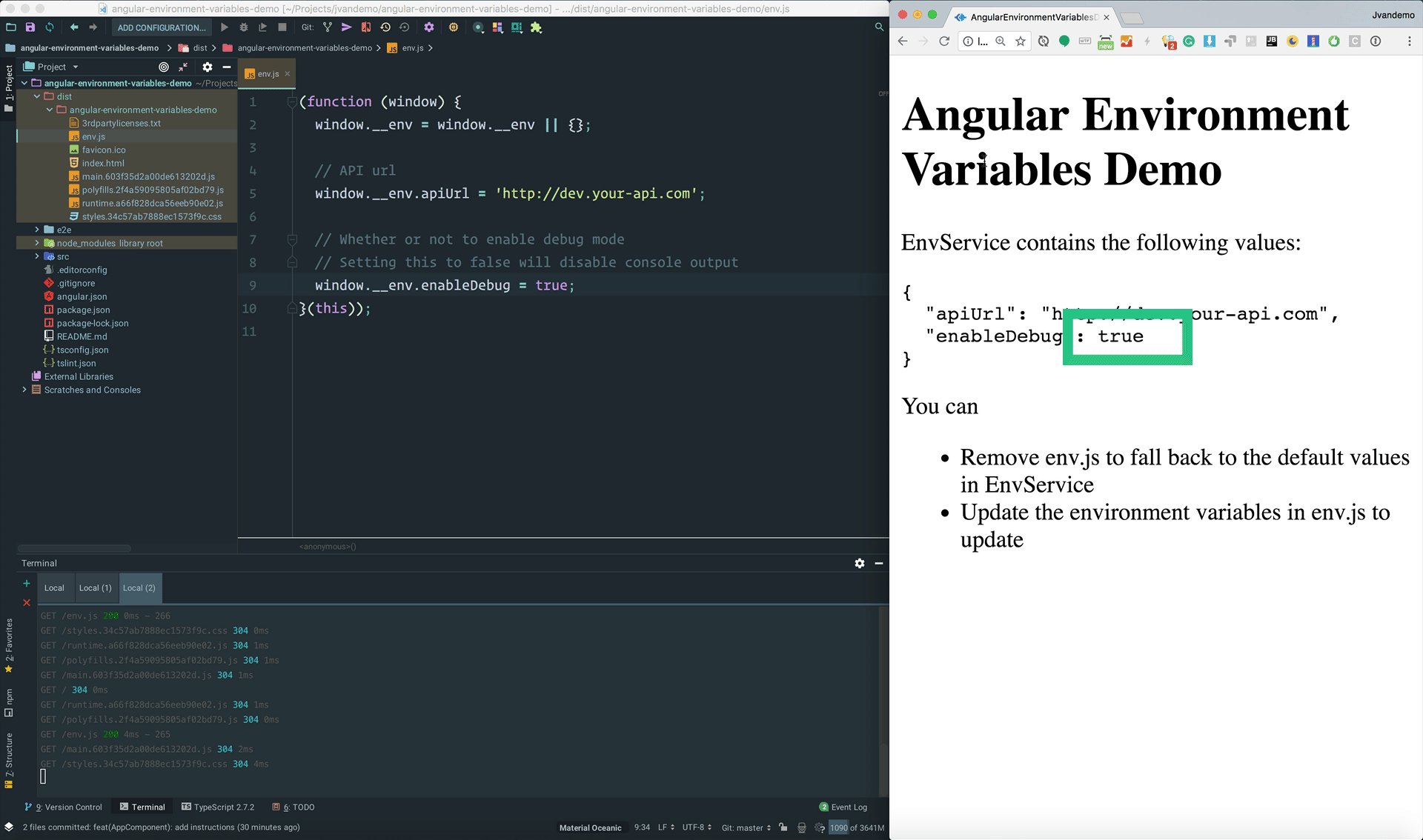
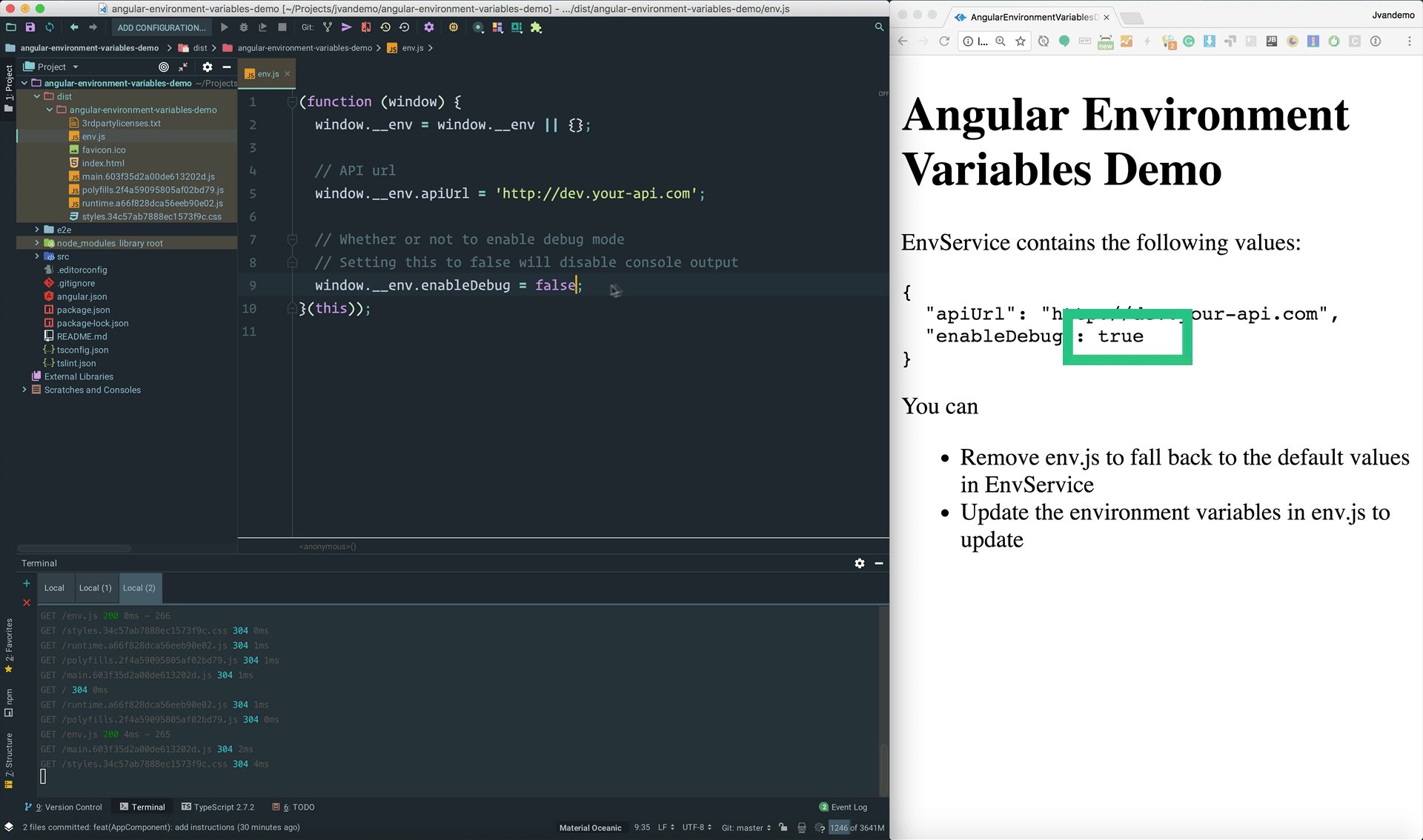
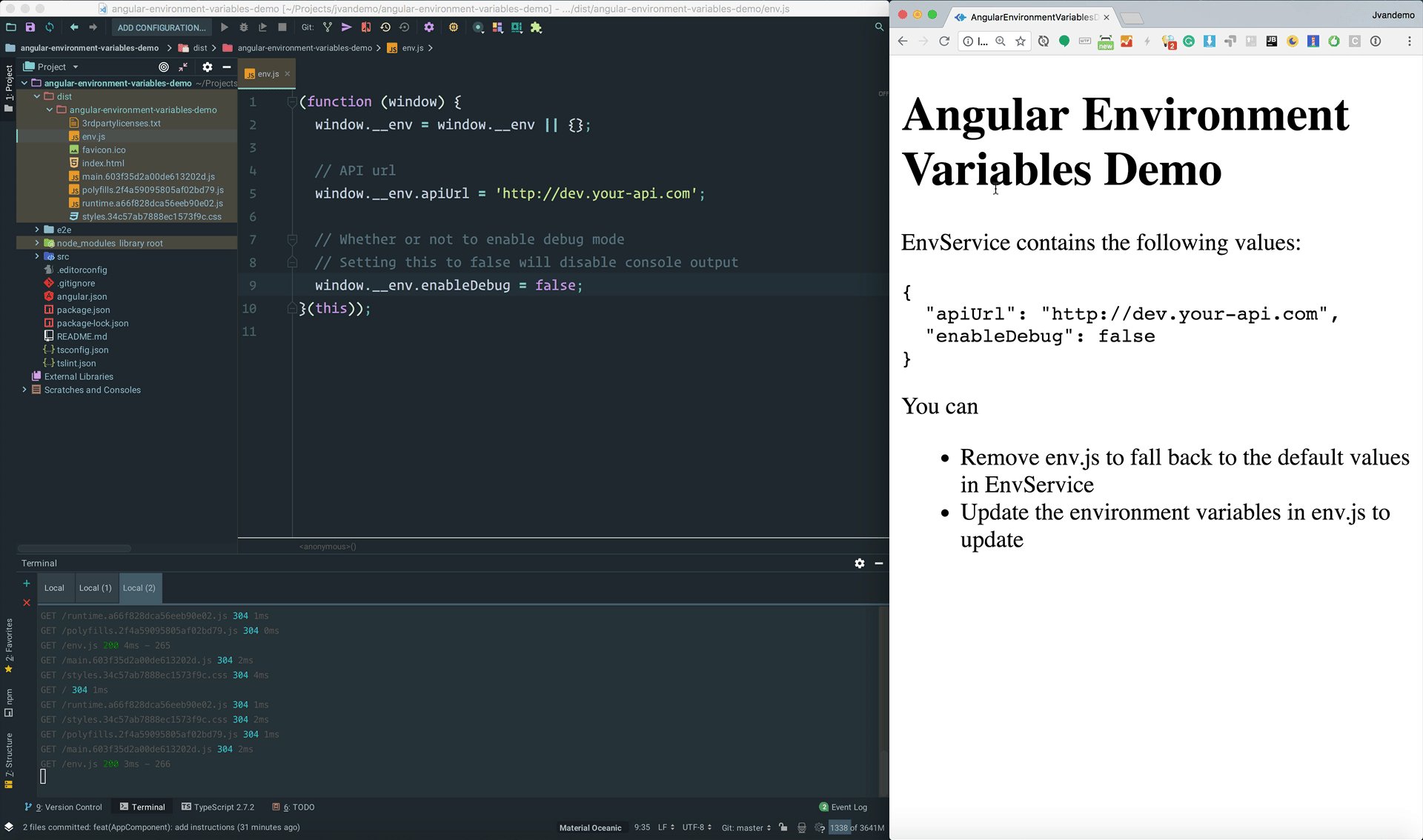
How to use environment variables to configure your Angular application
How to create angular build and deploy it on nginx web server
GitHub angular/angulardevkitbuildoptimizerbuilds Build artifacts
Angular Ivy i18n for projects without AngularCLI by Tim Iatsenko Medium
Standalone Components in Angular 15 Make application without NgModule
Anatomy of Angular Builders Decoded Frontend
How to disable bundle minification while building angular app? Stack
This Blog Discusses The Strategies To.
While Building Angular Application White Spaces , Unused Variable , Unused Token Removal Is Called Minification And It.
Minification Is An Optimization That Is Disabled By Default In Development Mode.
The Serve Process Should Not Minify And Uglify Your Code.
Related Post: