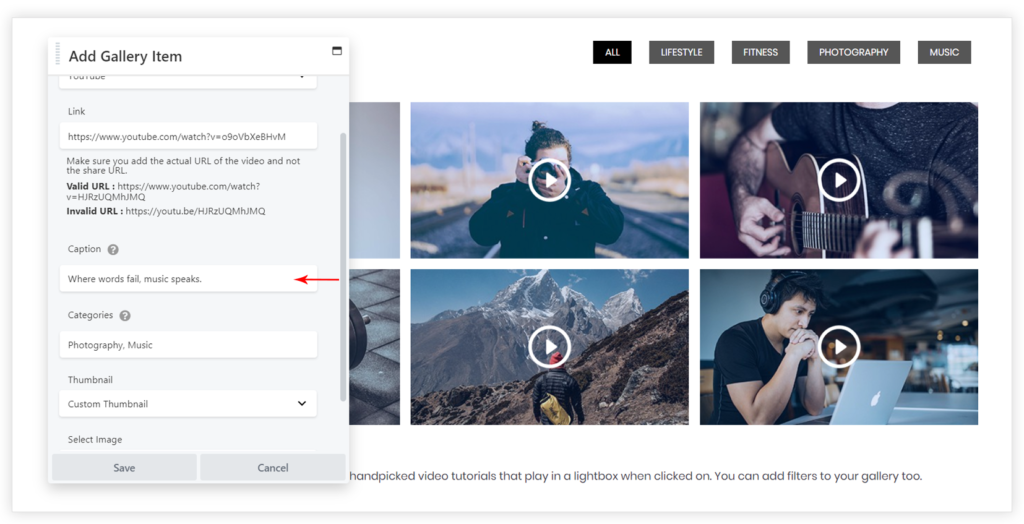
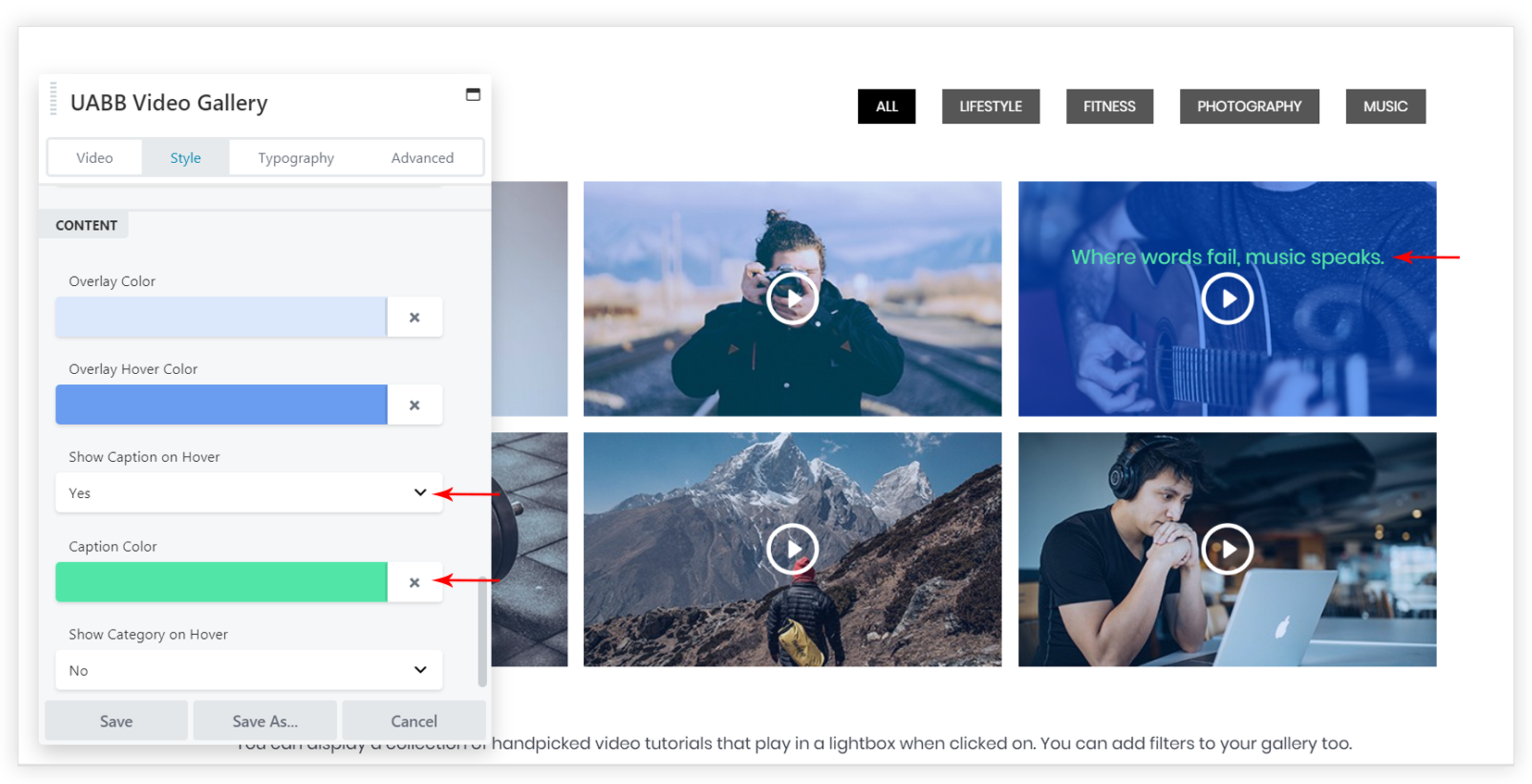
Beaver Builder Caption Setting
Beaver Builder Caption Setting - I have the option to show captions in three ways: The story that norman tait carved into the big beaver totem pole was passed down to him by his maternal uncle, rufus watts, whom tait calls grandfather, 2008. (on all of these we. You can, however, change the content layout of the slide to text & image then add heading. Our innovative technology ensures that you can perfectly capture and replicate any color you desire. I have captioned images on my website, using the beaver builder plugin. Your question, in order to toggle on captions, just visit the ‘controls’ tab of the slideshow module, ensure you have a ‘nav type’ turned on and then you’ll see an option for. The images on the content slider doesn’t have an option to enable their captions. The best way to achieve what you want is to put a background image on your column. See this article about where to add custom css code. Beaver builder makes this process simple. That way the caption will always be visible and mobile users can. These cookies may be set through our site by our advertising partners. This happens whether the caption is set to on hover or below photo. They may be used by those companies to build a profile of your interests and show you relevant content on other sites. The best way to achieve what you want is to put a background image on your column. I would like the caption to always display but with the same placement as the caption display on hover. The images on the content slider doesn’t have an option to enable their captions. I have captioned images on my website, using the beaver builder plugin. You can, however, change the content layout of the slide to text & image then add heading. You can, however, change the content layout of the slide to text & image then add heading. The images on the content slider doesn’t have an option to enable their captions. Beaver builder makes this process simple. I have the option to show captions in three ways: Whether it's a specific shade from a treasured item or an inspiration from. Never, below photo, or on hover, but i can’t see where to add. If you display the caption below the photo, you can use the following css snippet to display the full caption. Heading options are set in customize > general >. I am working on a wordpress site using beaver builder. The images on the content slider doesn’t have. (on all of these we. The plugin is great for putting my images in columns, but it only shows one line of the caption. You can set default style options for headings and text in the theme, then override them if you need to in the beaver builder plugin editor. I've had three different projects now where i've gone to. Our innovative technology ensures that you can perfectly capture and replicate any color you desire. I have captioned images on my website, using the beaver builder plugin. (on all of these we. Cohesive use of color and typography is essential for establishing a strong brand identity. The images on the content slider doesn’t have an option to enable their captions. Your question, in order to toggle on captions, just visit the ‘controls’ tab of the slideshow module, ensure you have a ‘nav type’ turned on and then you’ll see an option for. Crafty beaver is a billion times more friendly, approachable, knowledgeable, and happy to help you. They may be used by those companies to build a profile of your. I have captioned images on my website, using the beaver builder plugin. Whether it's a specific shade from a treasured item or an inspiration from nature, our. I've had three different projects now where i've gone to the home depot lumber center. See this article about where to add custom css code. Set global colors and typography. Never, below photo, or on hover, but i can’t see where to add. You can set default style options for headings and text in the theme, then override them if you need to in the beaver builder plugin editor. When i add text onto a page, i can change the font to one of the google fonts i've installed and. That way the caption will always be visible and mobile users can. If you display the caption below the photo, you can use the following css snippet to display the full caption. I use the beaver builder theme with the bb plugin. Our innovative technology ensures that you can perfectly capture and replicate any color you desire. These cookies may. See this article about where to add custom css code. I have the option to show captions in three ways: The plugin is great for putting my images in columns, but it only shows one line of the caption. If you display the caption below the photo, you can use the following css snippet to display the full caption. Your. We use the same bb combination on other client websites without any troubles with the title tag. I have the option to show captions in three ways: Cohesive use of color and typography is essential for establishing a strong brand identity. This happens whether the caption is set to on hover or below photo. They may be used by those. Never, below photo, or on hover, but i can’t see where to add. You can set default style options for headings and text in the theme, then override them if you need to in the beaver builder plugin editor. You can, however, change the content layout of the slide to text & image then add heading. I've had three different projects now where i've gone to the home depot lumber center. I have the option to show captions in three ways: The best way to achieve what you want is to put a background image on your column. Whether it's a specific shade from a treasured item or an inspiration from nature, our. The images on the content slider doesn’t have an option to enable their captions. I use the beaver builder theme with the bb plugin. I would like the caption to always display but with the same placement as the caption display on hover. The plugin is great for putting my images in columns, but it only shows one line of the caption. If you display the caption below the photo, you can use the following css snippet to display the full caption. The story that norman tait carved into the big beaver totem pole was passed down to him by his maternal uncle, rufus watts, whom tait calls grandfather, 2008. They may be used by those companies to build a profile of your interests and show you relevant content on other sites. Set global colors and typography. Your question, in order to toggle on captions, just visit the ‘controls’ tab of the slideshow module, ensure you have a ‘nav type’ turned on and then you’ll see an option for.How to Show Video Caption on Hover? Ultimate Addons for Beaver Builder
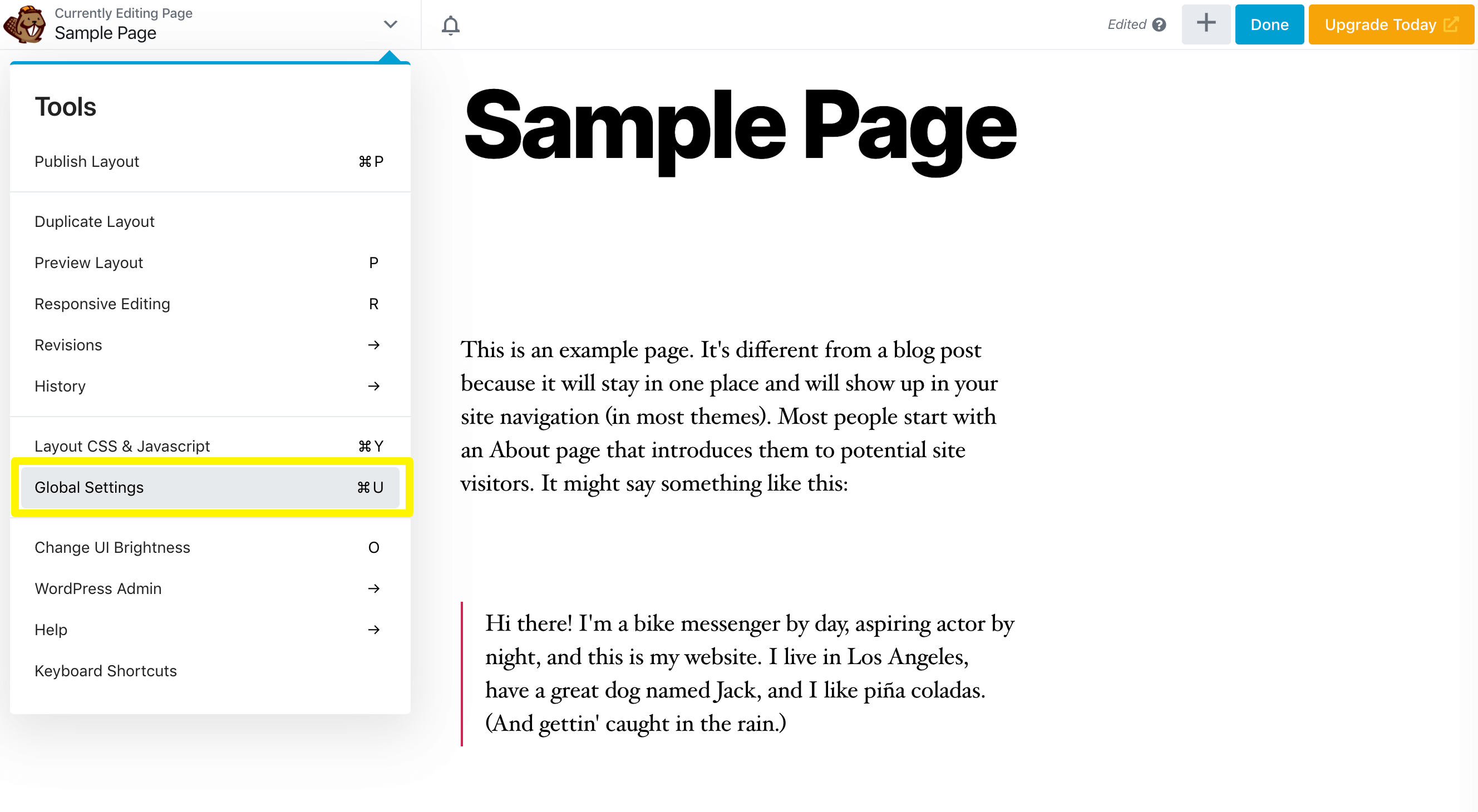
How to Customize Your Beaver Builder Site With CSS Beaver Builder
Using Beaver Builder Lite? Try Beaver Builder Addons WPZOOM
Beaver Builder visibility settings made easier (Responsive UI for
How to Customize Your Beaver Builder Site With CSS Beaver Builder
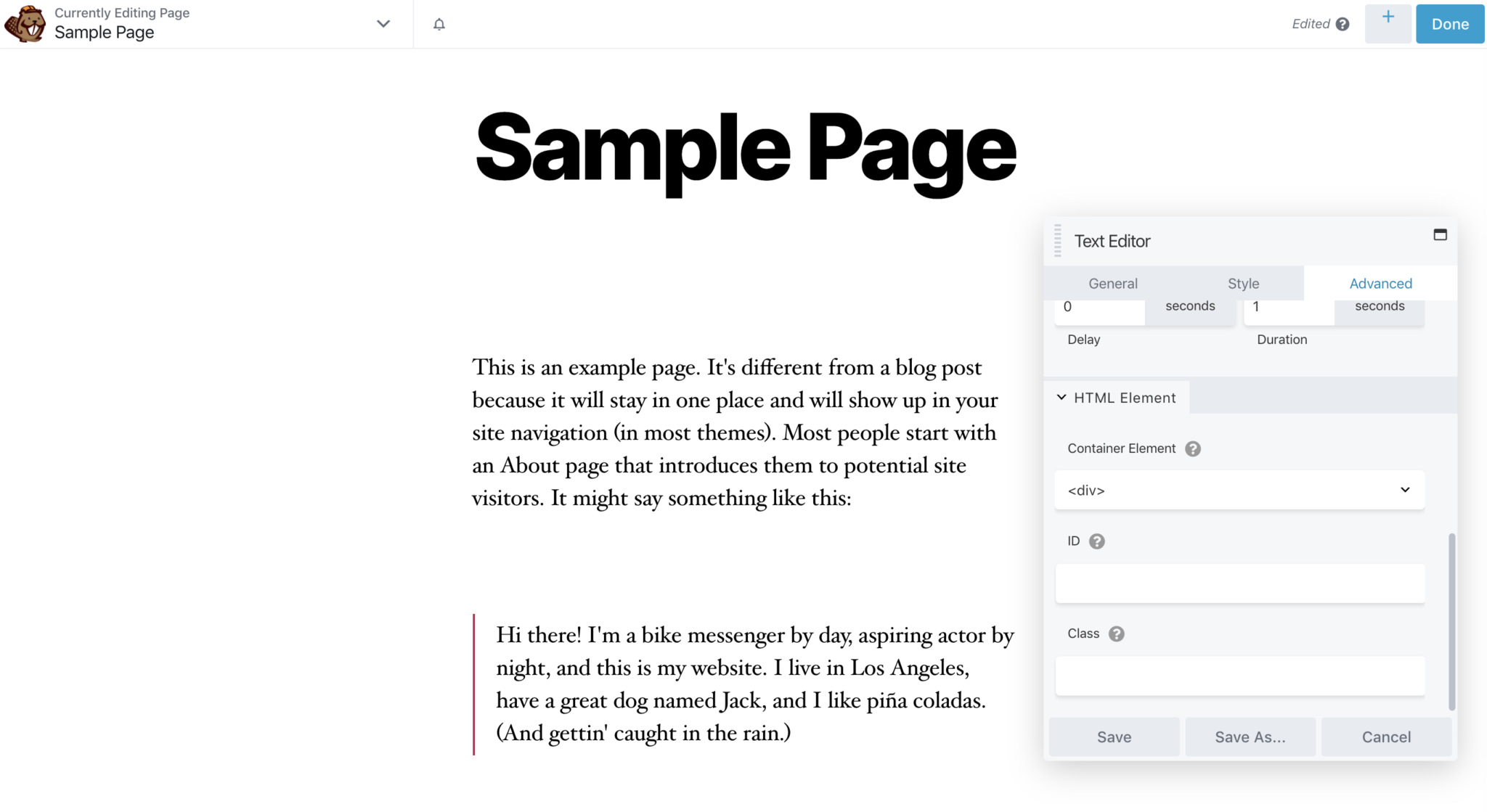
Overview of Beaver Builder Settings (Get Started with Beaver Builder
How to Show Video Caption on Hover? Ultimate Addons for Beaver Builder
Display full captions under photos Beaver Builder Knowledge Base
A Complete Beginner's Guide to Beaver Builder
How to Create Beaver Builder Anchor Links (In 3 Steps) Beaver Builder
These Cookies May Be Set Through Our Site By Our Advertising Partners.
It Is Not Supported By Bb But It Can Be Done Via Css.
(On All Of These We.
This Happens Whether The Caption Is Set To On Hover Or Below Photo.
Related Post: