Beaver Builder How To Add Link To A Column
Beaver Builder How To Add Link To A Column - The best way to insert columns in a complex layout is to create the column structure before adding content. Here's how to do it. I’ve created a news page and added some custom css to. Multiple rows and columns can be added to table content. Choose it as a new row or new. Longer way with html and css. Create a new template (enable templates in admin in settings > page builder > templates > enable templates admin) in the new template, create your single column of. If you choose link, a link field opens for you to enter a typical url link to another page or location. Customize your layout arrangement with. Hello, i’m wondering if it’s possible to make an entire callout module linkable to a url page (or the entire column)? Customize your layout arrangement with. How to improve website layout with beaver builder. Here's how to do it. This is one of my favorite snippets that makes a whole column clickable to the link (anchor tag) added to it. I’ve created a news page and added some custom css to. Create a new template (enable templates in admin in settings > page builder > templates > enable templates admin) in the new template, create your single column of. In this article, we’ll explore 10 easy ways to enhance your website’s layout and design using beaver builder. Quick jquery solution and method 2: Start with a layout template to give you design ideas or save time. As it stands, i have added a link to the text, but can’t get the surrounding column area to work. Start with a layout template to give you design ideas or save time. You’ll need to add an additional class. I am building a website for my family’s b&b business, and i was wondering how i could make an entire column a clickable link? Create a new template (enable templates in admin in settings > page builder > templates >. I am building a website for my family’s b&b business, and i was wondering how i could make an entire column a clickable link? Learn how to add them so you can link to a specific part of a page. Customize your layout arrangement with. However, we have been discussing this type of functionality with making an entire module clickable. The best way to insert columns in a complex layout is to create the column structure before adding content. Since you’re applying a background color to the column itself, we could change the jquery code to add the link to the entire column instead. Anchor links might be used in a faq page, for example. Make sure the group name. This is one of my favorite snippets that makes a whole column clickable to the link (anchor tag) added to it. Quick jquery solution and method 2: Click action link or lightbox. Multiple rows and columns can be added to table content. In this article, we’ll explore 10 easy ways to enhance your website’s layout and design using beaver builder. It's flexible alternative to the beaver builder. Add item under the table content tab. Multiple rows and columns can be added to table content. See how to add rows and columns to the table? I am building a website for my family’s b&b business, and i was wondering how i could make an entire column a clickable link? Customize your layout arrangement with. Adding links to entire columns in beaver builder: Start with a layout template to give you design ideas or save time. I have tried adding this code. Each column needs to have a background image with text that is centered vertically and horizontally. Creating anchor links in beaver builder is easy. Quick jquery solution and method 2: Start with a layout template to give you design ideas or save time. Here's how to do it. Adding links to entire columns in beaver builder: If you choose lightbox, a content type option lets you choose. Customize your layout arrangement with. If you choose link, a link field opens for you to enter a typical url link to another page or location. Multiple rows and columns can be added to table content. Creating anchor links in beaver builder is easy. Each column needs to have a background image with text that is centered vertically and horizontally. Start with a layout template to give you design ideas or save time. Quick jquery solution and method 2: Create a new template (enable templates in admin in settings > page builder > templates > enable templates admin) in the new template, create your. Learn how to add them so you can link to a specific part of a page. Anchor links might be used in a faq page, for example. Add item under the table content tab. This is one of my favorite snippets that makes a whole column clickable to the link (anchor tag) added to it. Start with a layout template. Adding links to entire columns in beaver builder: Add item under the table content tab. I’ve created a news page and added some custom css to. I am building a website for my family’s b&b business, and i was wondering how i could make an entire column a clickable link? Each column needs to have a background image with text that is centered vertically and horizontally. Creating anchor links in beaver builder is easy. Anchor links might be used in a faq page, for example. I then want to have the entire column be clickable. Choose it as a new row or new. This video goes into how to create links that navigate to different parts of a page using beaver builder Make sure the group name is columns. It's flexible alternative to the beaver builder. Here's how to do it. Start with a layout template to give you design ideas or save time. Since you’re applying a background color to the column itself, we could change the jquery code to add the link to the entire column instead. This is one of my favorite snippets that makes a whole column clickable to the link (anchor tag) added to it.How to Use Beaver Builder Modules (5 Top Options) Beaver
How to Create Your Pages With Beaver Builder (In 5 Steps) Beaver Builder
WordPress Beaver Builder How to Add Custom Row YouTube
Add PDF Document Link in BEaver Builder YouTube
Adding rows and columns with Beaver Builder Primary Image
Beaver Builder WordPress Plugin Guide & Review
How to Customize Your Beaver Builder Site With CSS Beaver Builder
Add Link Tag to Whole Column in Beaver Builder Layout WP Beaches
Add Link Tag to Whole Column in Beaver Builder Layout WP Beaches
How to Create Beaver Builder Anchor Links (In 3 Steps) Beaver Builder
Install Beaver Builder On Your Website And Add A New Page.
However, We Have Been Discussing This Type Of Functionality With Making An Entire Module Clickable That You May Be Able To Take A Look At And Run With In Terms Of Your Own.
If You Choose Link, A Link Field Opens For You To Enter A Typical Url Link To Another Page Or Location.
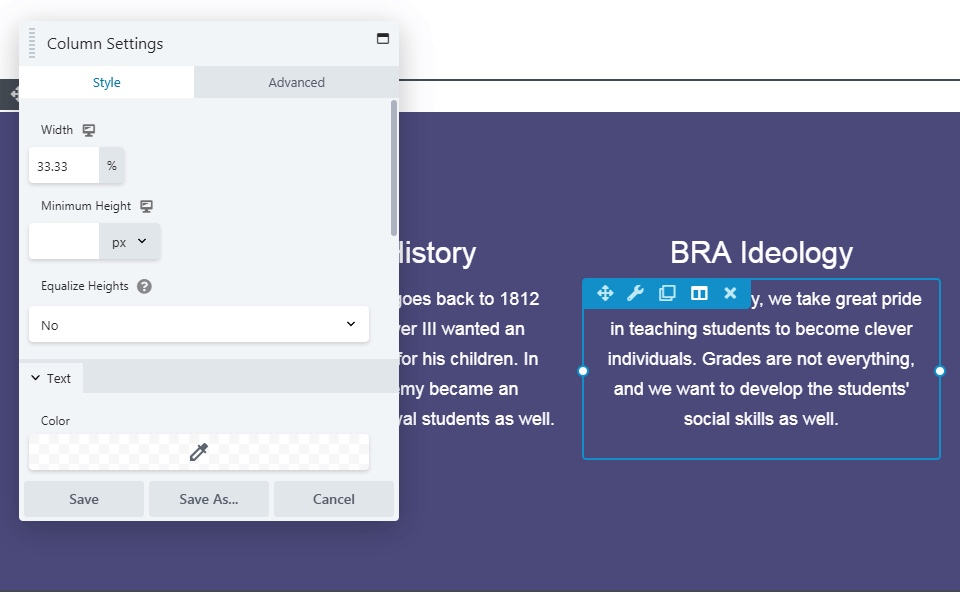
Each Column Has A Hover Effect That Changes The Background Colour (Got That Sorted) But Also Contains A Hyperlink Which Can Be Activated By Clicking Anywhere In The.
Related Post: