Beaver Builder How To Change Hyperlink Style
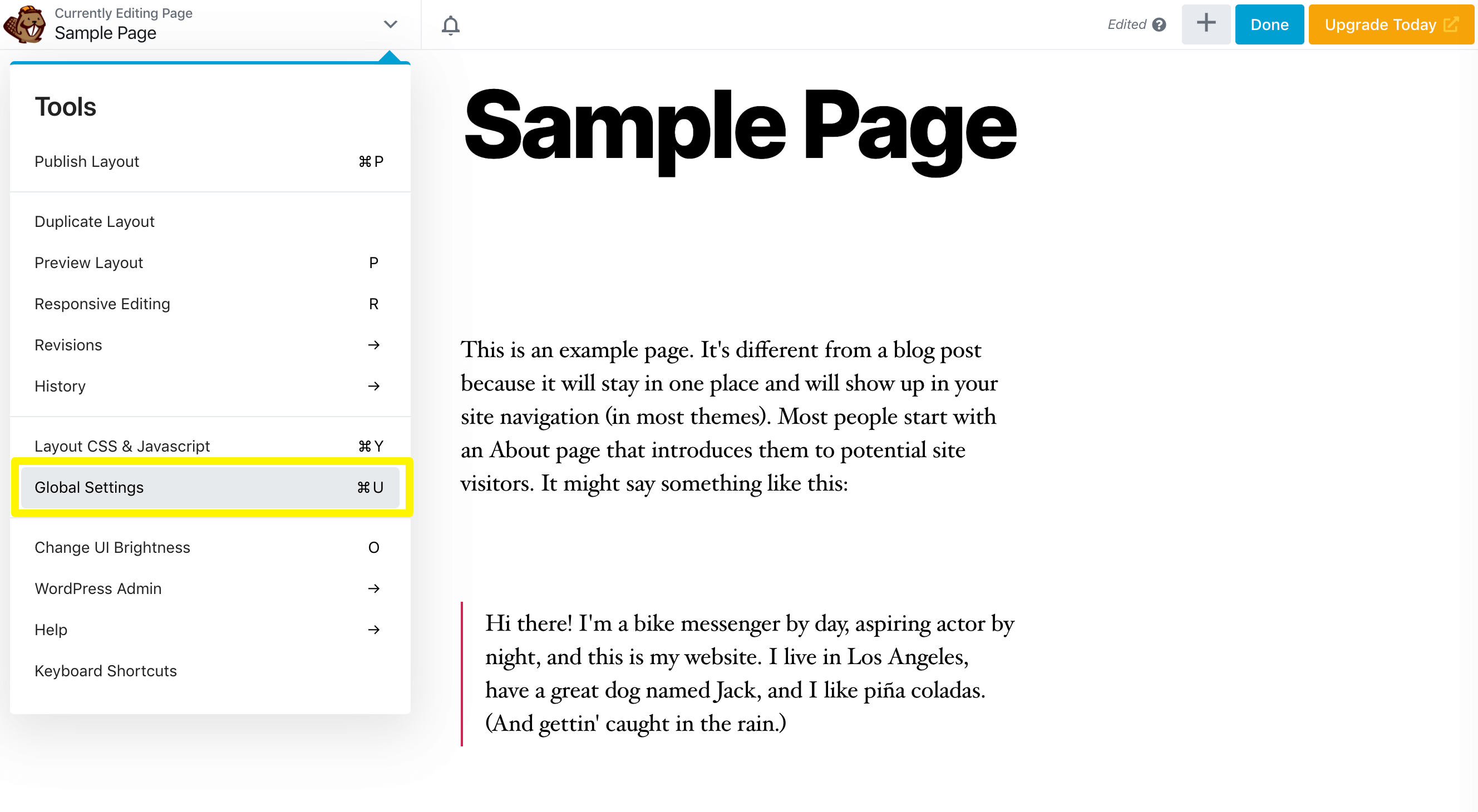
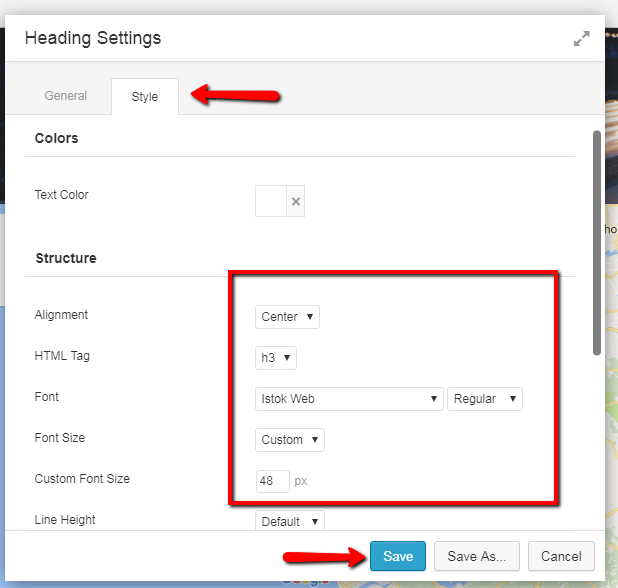
Beaver Builder How To Change Hyperlink Style - By default, the beaver builder theme underlines link text in content only when you mouse over it, and not at all in the navigation menu. When you set the “hover” color for your navigation menu via wordpress customizer > header > header style > hover color. Styling buttons in beaver builder theme is a bit challenging as it inherits setting from accent & link colors. In this article, we’ll explore 10 easy ways to enhance your website’s layout and design using beaver builder. If you’re not using any plugins that alter font styling, you should be able to remove the important. I have created a menu with different colors for link and link hover. Both methods are easy to follow and allow. Anchor links provide a solution by directing site visitors straight to the content they’re searching for. I want to set the “more” link apart from the paragraph before it. How to improve website layout with beaver builder. Anchor links provide a solution by directing site visitors straight to the content they’re searching for. In this article, we’ll explore 10 easy ways to enhance your website’s layout and design using beaver builder. There are two main methods for changing link colors in beaver builder: Here's how to add default underlining of link text in your. As an example of what does work for links inside of the body content, using pseudo selectors: Global settings and individual module customizations. By default, the beaver builder theme underlines link text in content only when you mouse over it, and not at all in the navigation menu. I have created a menu with different colors for link and link hover. Under beaver builder global settings, go to the css tab, and add: Set sitewide style options for headings and text. Describes how to set a custom default color for buttons and links in beaver builder theme, which applies to beaver builder layouts. Here's how to add default underlining of link text in your. I want to give it a little padding above and make it look more. You can set default style options for headings and text in the theme,. I have the following problem: Using beaver builder, you’ll be able to create anchor links for tables of. Under beaver builder global settings, go to the css tab, and add: Global settings and individual module customizations. Styling buttons in beaver builder theme is a bit challenging as it inherits setting from accent & link colors. Global settings and individual module customizations. Here are two css snippets to help you. As an example of what does work for links inside of the body content, using pseudo selectors: By default, the beaver builder theme underlines link text in content only when you mouse over it, and not at all in the navigation menu. Styling buttons in beaver. Describes how to set a custom default color for buttons and links in beaver builder theme, which applies to beaver builder layouts. I’m trying to adjust the text link styles of content falling within the body of pages. In this article, we’ll explore 10 easy ways to enhance your website’s layout and design using beaver builder. I have created a. Both methods are easy to follow and allow. Describes how to set a custom default color for buttons and links in beaver builder theme, which applies to beaver builder layouts. Anchor links provide a solution by directing site visitors straight to the content they’re searching for. Here's how to add default underlining of link text in your. I’m trying to. Set sitewide style options for headings and text. In this article, we’ll explore 10 easy ways to enhance your website’s layout and design using beaver builder. This will also style the current menu/page. I have the following problem: How to improve website layout with beaver builder. Set sitewide style options for headings and text. By default, the beaver builder theme underlines link text in content only when you mouse over it, and not at all in the navigation menu. Global settings and individual module customizations. You can set default style options for headings and text in the theme, then override them if you need to in. How to improve website layout with beaver builder. As an example of what does work for links inside of the body content, using pseudo selectors: I want to set the “more” link apart from the paragraph before it. When you set the “hover” color for your navigation menu via wordpress customizer > header > header style > hover color. Styling. Anchor links provide a solution by directing site visitors straight to the content they’re searching for. Describes how to set a custom default color for buttons and links in beaver builder theme, which applies to beaver builder layouts. When i return from the linked page, the color is still that of the link hover. Here's how to add default underlining. Header layout and style options are set in customize > header. This will also style the current menu/page. By default, the beaver builder theme underlines link text in content only when you mouse over it, and not at all in the navigation menu. I have the following problem: When i return from the linked page, the color is still that. By default, the beaver builder theme underlines link text in content only when you mouse over it, and not at all in the navigation menu. Anchor links provide a solution by directing site visitors straight to the content they’re searching for. Both methods are easy to follow and allow. Set sitewide style options for headings and text. Here's how to add default underlining of link text in your. Global settings and individual module customizations. How to improve website layout with beaver builder. The beaver builder theme's header area includes an optional top bar, the main header logo/text area, and a navigation menu. When you set the “hover” color for your navigation menu via wordpress customizer > header > header style > hover color. Header layout and style options are set in customize > header. Under beaver builder global settings, go to the css tab, and add: Describes how to set a custom default color for buttons and links in beaver builder theme, which applies to beaver builder layouts. There are two main methods for changing link colors in beaver builder: I have the following problem: I have created a menu with different colors for link and link hover. I want to set the “more” link apart from the paragraph before it.How to Customize Your Beaver Builder Site With CSS Beaver Builder
How to edit the Footer section? Nex Beaver Builder Theme VamTam
How to Create Beaver Builder Anchor Links (In 3 Steps) Beaver Builder
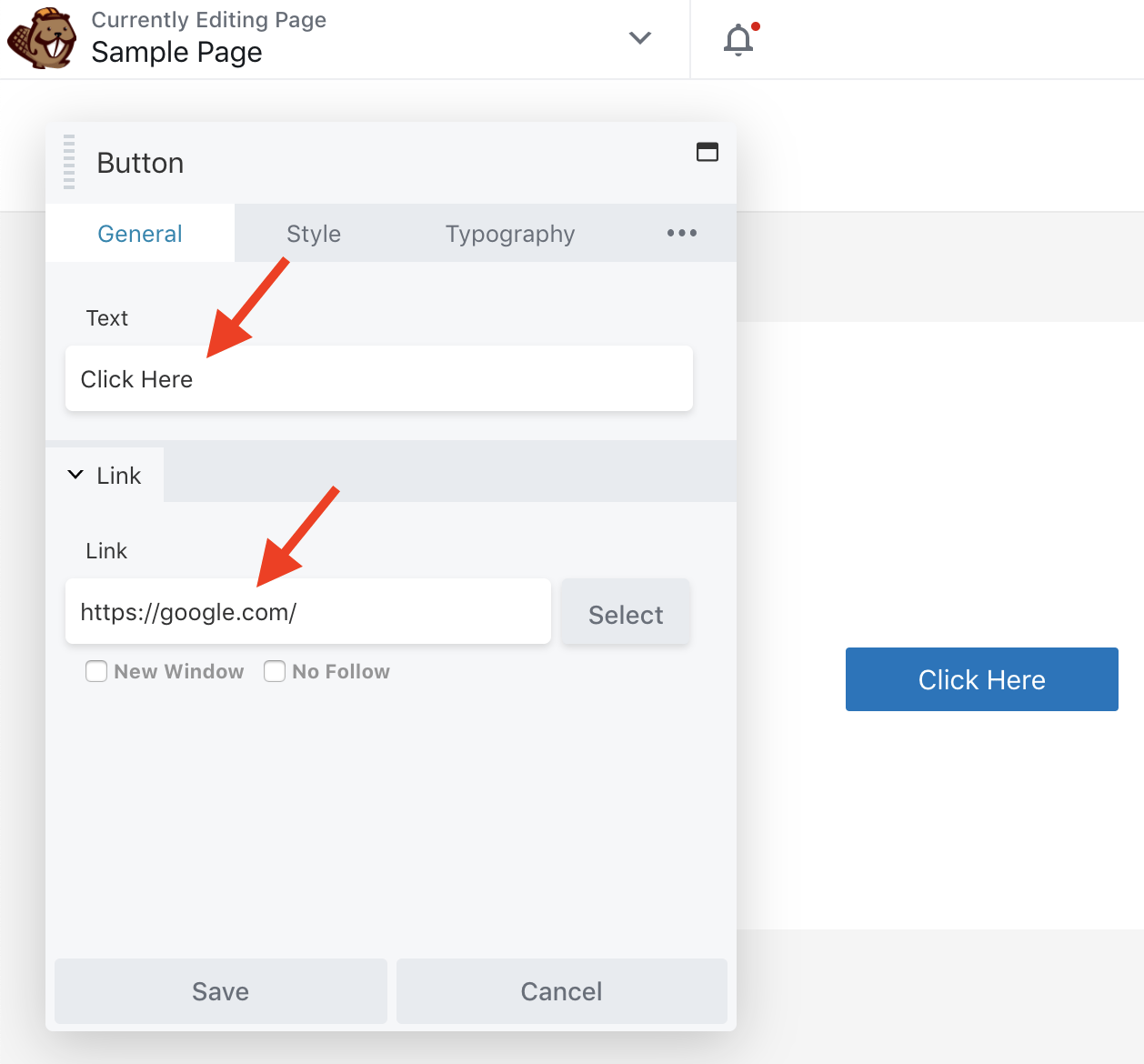
How To Add A Button In Beaver Builder Free Version? (7 Steps)
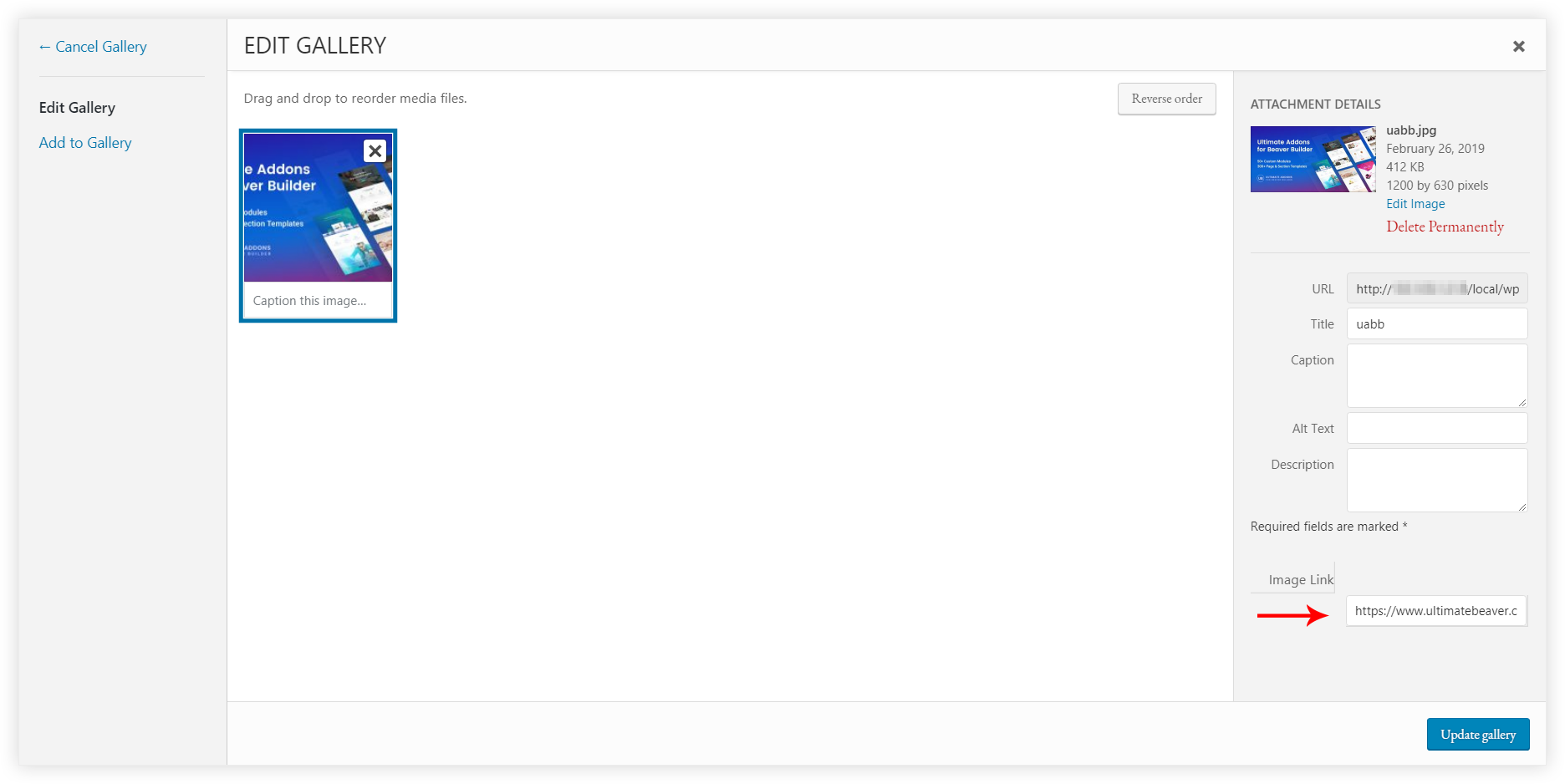
How to Add Custom Links to Photo Gallery images? Ultimate Addons for
How to Change Link Colors in WordPress (4 Methods) Beaver Builder
How to Use Beaver Builder for WordPress a Comprehensive Guide Websavers
Getting Started with Beaver Builder A Complete Beginner's Guide
How to Create Your Pages With Beaver Builder (In 5 Steps) Beaver Builder
How To Add A Button In Beaver Builder Free Version? (7 Steps)
In This Article, We’ll Explore 10 Easy Ways To Enhance Your Website’s Layout And Design Using Beaver Builder.
As An Example Of What Does Work For Links Inside Of The Body Content, Using Pseudo Selectors:
Using Beaver Builder, You’ll Be Able To Create Anchor Links For Tables Of.
I’m Trying To Adjust The Text Link Styles Of Content Falling Within The Body Of Pages.
Related Post: