Beaver Builder Make Page Fit Into Browser On Initial Load
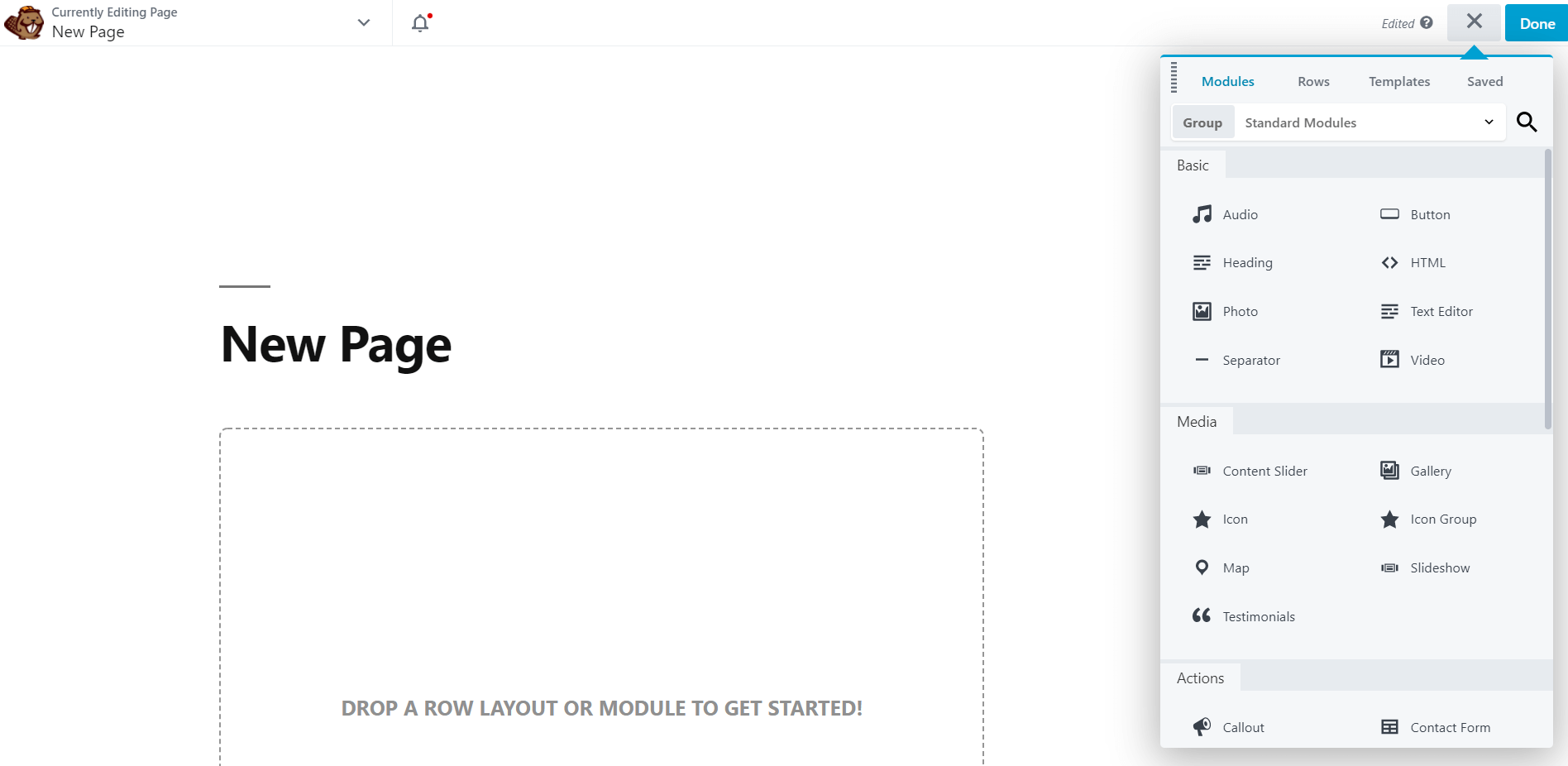
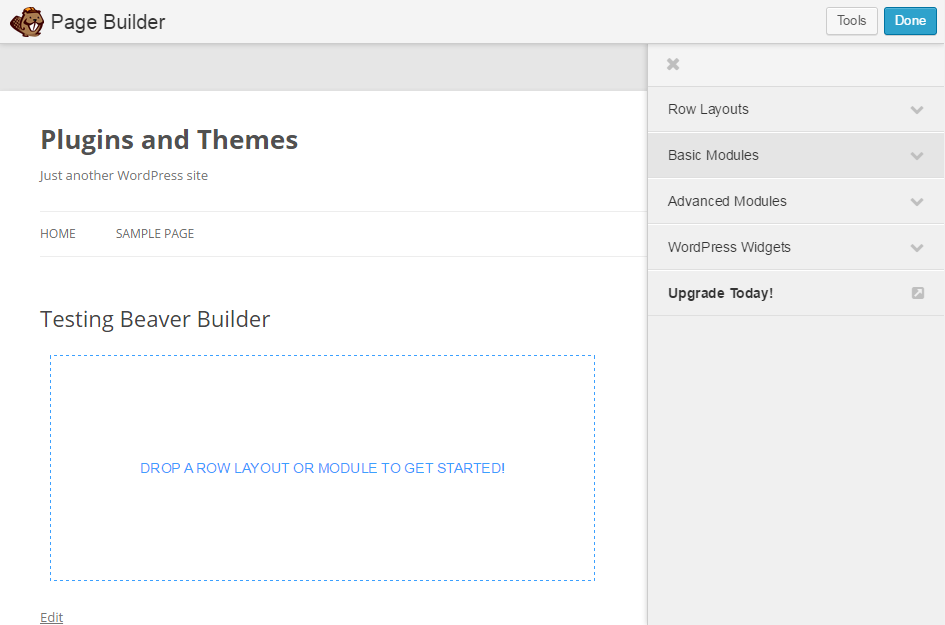
Beaver Builder Make Page Fit Into Browser On Initial Load - Today i ran into an issue where my beaver builder responsive settings were confusing the heck out of me. In this section, you will find articles that describe how to use beaver builder's responsive tools in order to create layouts that look great on all devices. The default breakpoint values can be modified to suit your needs. When i load a page and click on the beaver builder button to go to the visual editor, it reloads the page and but where the bb header typically is, it is just blank, and none of the. Beaver builder can help you make wordpress responsive thanks to its responsive editing tools. You can set heading styles that serve as the defaults in the beaver builder plugin (including beaver themer) and wordpress block editor layouts. Just simply insert your image for large/medium devices using the photo module and be sure the row settings are set to full width for both and zero out the margins/paddings. The page builder gives you full control over how your website looks regardless of. Heading size can be configured. So i did a deep dive, rethought how i’m going to use those settings moving forward,. Beaver builder can help you make wordpress responsive thanks to its responsive editing tools. The page builder gives you full control over how your website looks regardless of. So i did a deep dive, rethought how i’m going to use those settings moving forward,. In certain areas of the site, we have implemented a sidebar menu that. Heading size can be configured. We are using beaver builder to build out page content in a site that is currently under development. This 5.36 minute video explores the advance mobile responsive setting in the beaver builder plugin. Then add some css to your theme stylesheet or use code snippets or fresh custom code. In this section, you will find articles that describe how to use beaver builder's responsive tools in order to create layouts that look great on all devices. For instance, if you visit nextdraft.com, you’ll see how it doesn’t matter what size browser you are using, the. By adding the beaver builder page builder to your site, you’ll get much more control over its look, layout, and functionality. You can use prebuilt modules to construct pages that. A boxed layout means that the web page appears in a box in the browser, with space appearing around the box if your browser screen is sized larger than the. So i did a deep dive, rethought how i’m going to use those settings moving forward,. Beaver builder can help you make wordpress responsive thanks to its responsive editing tools. The default breakpoint values can be modified to suit your needs. You can use prebuilt modules to construct pages that. You can set heading styles that serve as the defaults. This 5.36 minute video explores the advance mobile responsive setting in the beaver builder plugin. In this section, you will find articles that describe how to use beaver builder's responsive tools in order to create layouts that look great on all devices. In certain areas of the site, we have implemented a sidebar menu that. A boxed layout means that. Go to a page you want to preview and click the large, medium, or small device icon at the bottom of the customizer panel, as shown in this animation. In a nutshell, beaver builder allows you to produce beautiful layouts and landing pages for your wordpress site without having to write any code. Then add some css to your theme. In this post, we’ll discuss some best practices in responsive design and then show you how to streamline the process with beaver builder. I want to have my home page fit the screen, whatever the screen size is. In a nutshell, beaver builder allows you to produce beautiful layouts and landing pages for your wordpress site without having to write. In certain areas of the site, we have implemented a sidebar menu that. This 5.36 minute video explores the advance mobile responsive setting in the beaver builder plugin. I have to confess i was some time with beaver builder before i explored. We are using beaver builder to build out page content in a site that is currently under development.. When i load a page and click on the beaver builder button to go to the visual editor, it reloads the page and but where the bb header typically is, it is just blank, and none of the. We are using beaver builder to build out page content in a site that is currently under development. There are a number. So i did a deep dive, rethought how i’m going to use those settings moving forward,. In certain areas of the site, we have implemented a sidebar menu that. We are using beaver builder to build out page content in a site that is currently under development. Just simply insert your image for large/medium devices using the photo module and. I have to confess i was some time with beaver builder before i explored. You can set heading styles that serve as the defaults in the beaver builder plugin (including beaver themer) and wordpress block editor layouts. We are using beaver builder to build out page content in a site that is currently under development. If you’re using beaver builder,. So i did a deep dive, rethought how i’m going to use those settings moving forward,. The default breakpoint values can be modified to suit your needs. The page builder gives you full control over how your website looks regardless of. A boxed layout means that the web page appears in a box in the browser, with space appearing around. Heading size can be configured. By adding the beaver builder page builder to your site, you’ll get much more control over its look, layout, and functionality. Beaver builder can help you make wordpress responsive thanks to its responsive editing tools. A boxed layout means that the web page appears in a box in the browser, with space appearing around the box if your browser screen is sized larger than the box size. This 5.36 minute video explores the advance mobile responsive setting in the beaver builder plugin. In a nutshell, beaver builder allows you to produce beautiful layouts and landing pages for your wordpress site without having to write any code. You can use prebuilt modules to construct pages that. There are a number of things you can check into such as giving your hosting company a quick call to see if there is an issue on their end, looking at possible 3rd party. For instance, if you visit nextdraft.com, you’ll see how it doesn’t matter what size browser you are using, the. In certain areas of the site, we have implemented a sidebar menu that. Go to a page you want to preview and click the large, medium, or small device icon at the bottom of the customizer panel, as shown in this animation. So i did a deep dive, rethought how i’m going to use those settings moving forward,. Add an html module to the page with your iframe : Today i ran into an issue where my beaver builder responsive settings were confusing the heck out of me. If you’re using beaver builder, you can easily customize your responsive settings which are key to making your website look great despite device size. We are using beaver builder to build out page content in a site that is currently under development.How to Create Your Pages With Beaver Builder (In 5 Steps) Beaver Builder
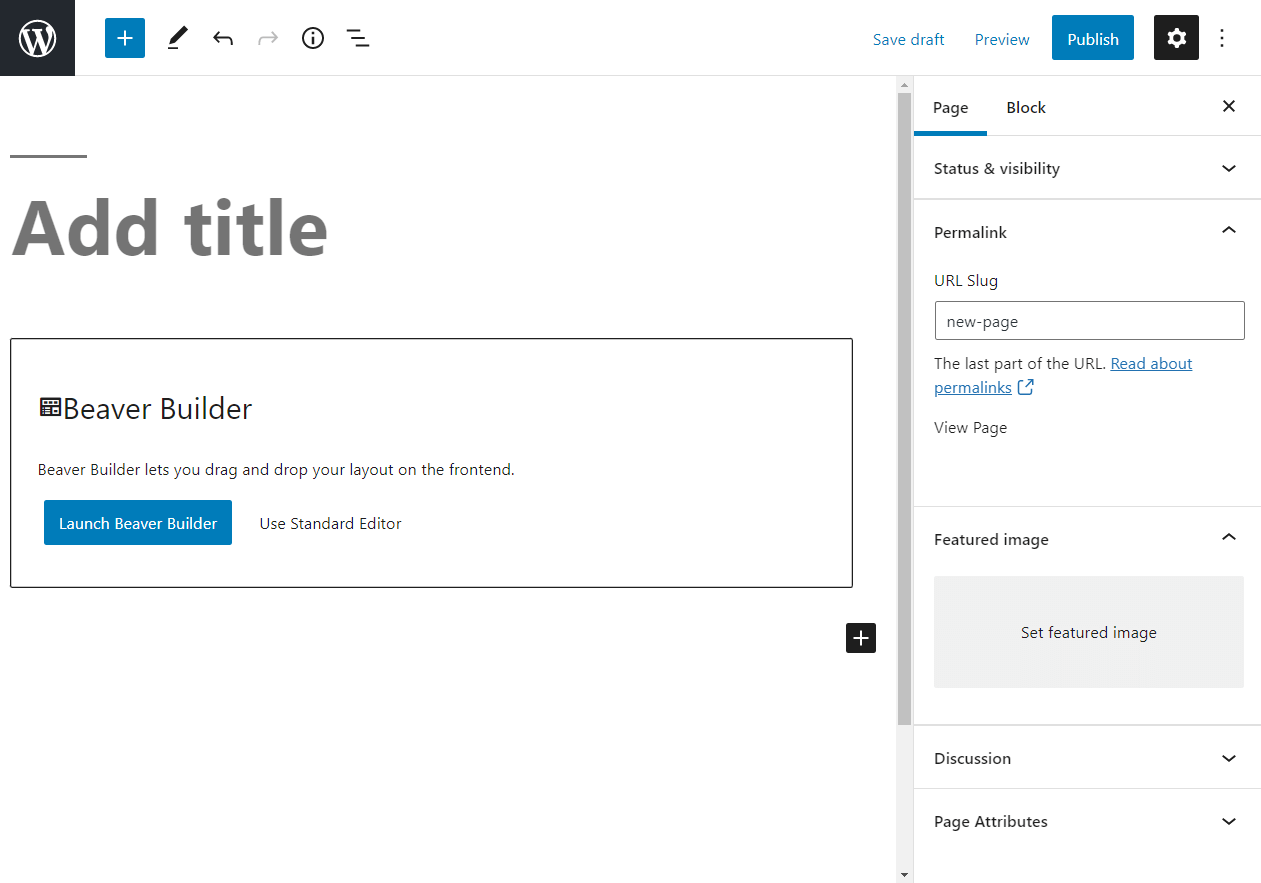
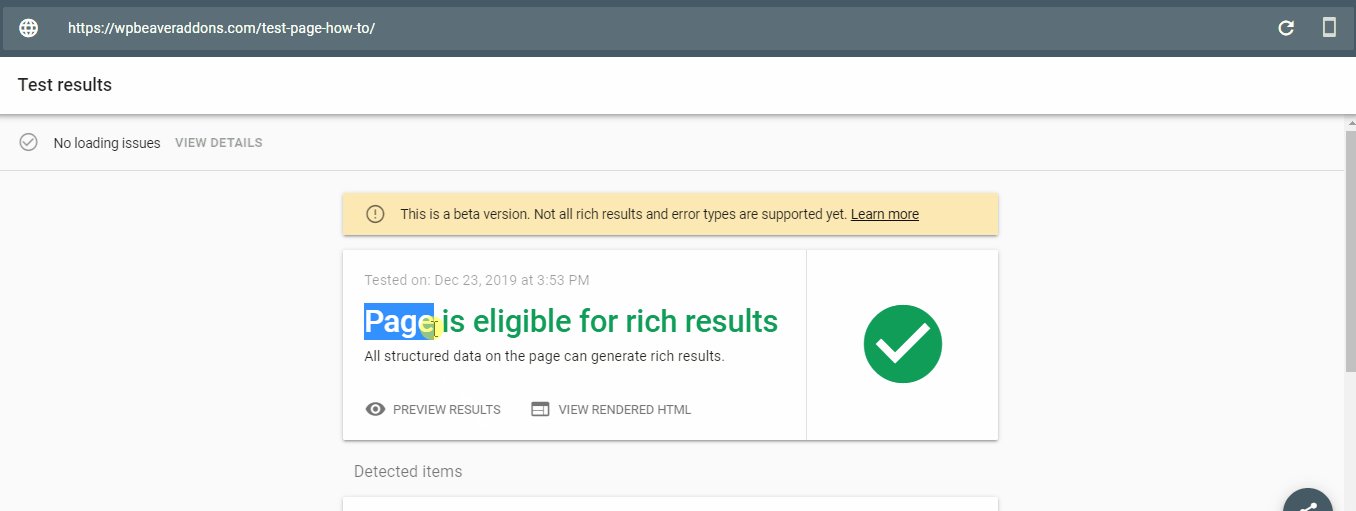
How to Create a "HowTo" Page with Beaver Builder? PowerPack Beaver
How to Create Your Pages With Beaver Builder (In 5 Steps) Beaver Builder
Create Custom Page Layouts for Free with Beaver Builder for WordPress
How to Use Beaver Builder in WordPress GretaThemes
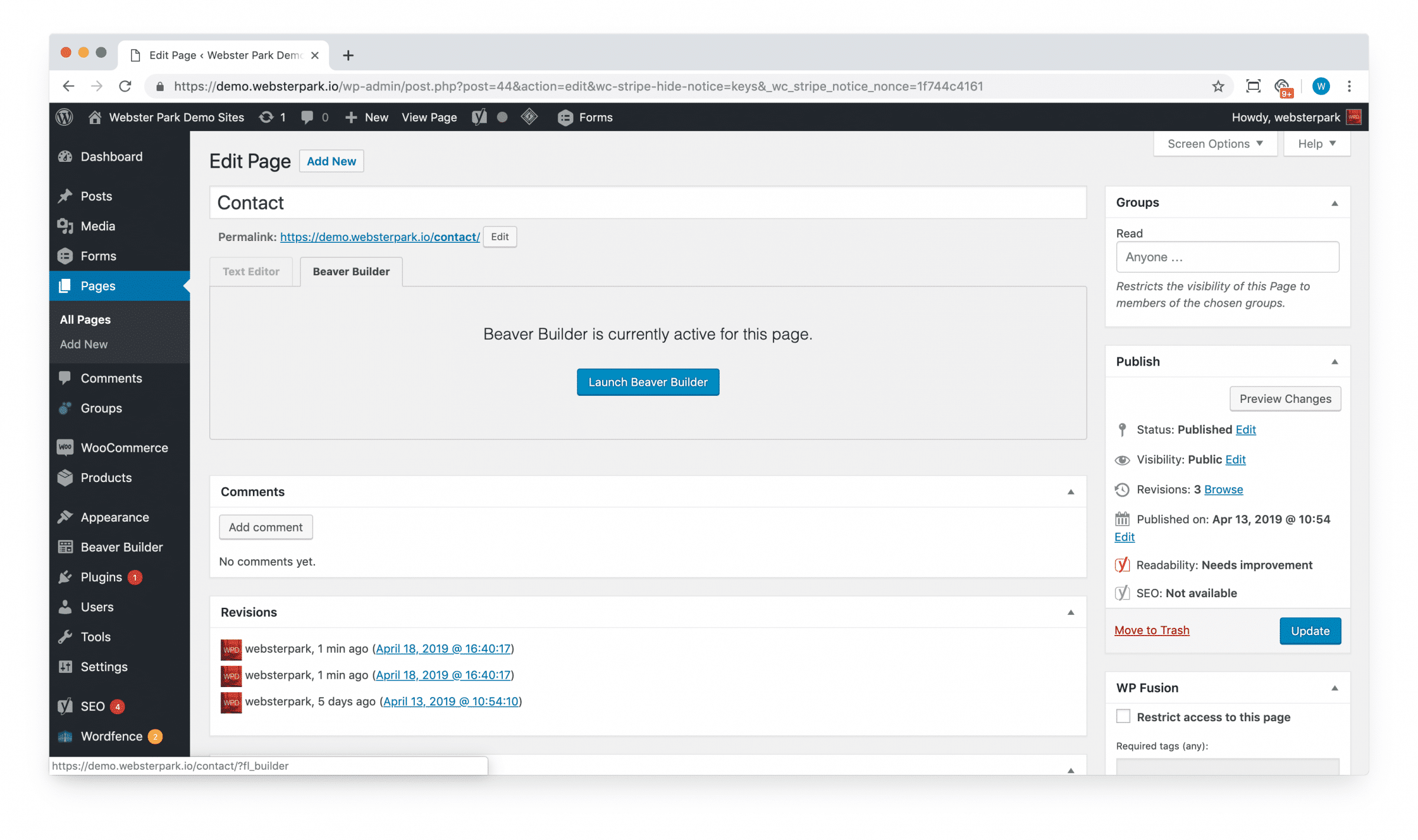
Beaver Builder basics Webster Park Digital
WordPress Page Builder Plugin Beaver Builder
How to Create Your Pages With Beaver Builder (In 5 Steps) Beaver Builder
A Complete Beginner's Guide to Beaver Builder
Make a WordPress Website (Beaver Builder Theme + Page Builder Plugin
In This Post, We’ll Discuss Some Best Practices In Responsive Design And Then Show You How To Streamline The Process With Beaver Builder.
I Want To Have My Home Page Fit The Screen, Whatever The Screen Size Is.
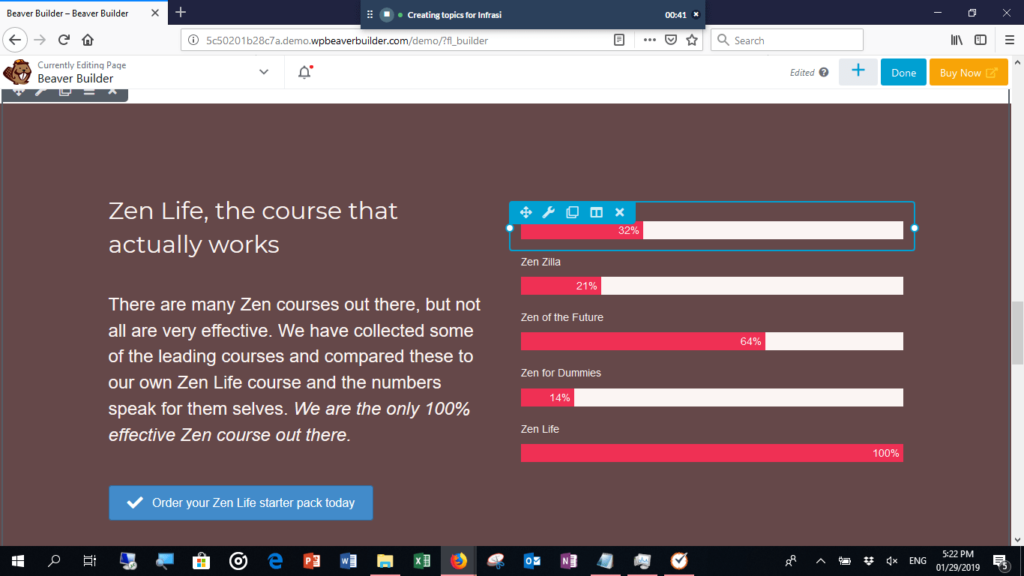
When I Load A Page And Click On The Beaver Builder Button To Go To The Visual Editor, It Reloads The Page And But Where The Bb Header Typically Is, It Is Just Blank, And None Of The.
You Can Set Heading Styles That Serve As The Defaults In The Beaver Builder Plugin (Including Beaver Themer) And Wordpress Block Editor Layouts.
Related Post: