Beaver Builder Row Not Showing
Beaver Builder Row Not Showing - If i change the area to background color the color. Maybe i am missing something, but for some reason i cannot get rows to go full width. Columns and modules show, but not the row that contains them. In this tutorial video, you’ll learn how to use rows and columns in beaver builder to create the structure of your page layouts. When i change row settings (background color to grey, border with color black) the changes are shown briefly while i select but disappear, i.e. The option to edit a row is not visible. When you set a background color on a row or column and it doesn't show up, in most cases it's due to improper html markup in one or more of your modules somewhere on the page. You can also change the default row margins and. I tried disable all plugins but nothing works. The row is fully visible when in. You can use the breakpoint setting to hide individual rows, columns, and modules for certain device sizes. Columns and modules show, but not the row that contains them. After being helped the last time we have not yet had another migration untill last week. This is a fresh install. After the migration our page layouts were lost. In beaver builder, you cannot place rows within rows but you can construct complex column layouts within a single row, such as in the example in figure 1. Hi there, we have issues with migration. If i change the area to background color the color. Recently, presumably as a result of an update one row on the home page is no longer visible on the live site leaving a large white space area. In order to see which modules, columns and rows are. Maybe i am missing something, but for some reason i cannot get rows to go full width. When i change row settings (background color to grey, border with color black) the changes are shown briefly while i select but disappear, i.e. All reverts to default on the front. If i change the area to background color the color. The option. This is a fresh install. Columns and modules show, but not the row that contains them. Which is great, but the only problem is you can’t then see which elements are hiding and showing until you click on each of their settings. You can use the breakpoint setting to hide individual rows, columns, and modules for certain device sizes. Recently,. When you set a background color on a row or column and it doesn't show up, in most cases it's due to improper html markup in one or more of your modules somewhere on the page. In beaver builder, you cannot place rows within rows but you can construct complex column layouts within a single row, such as in the. When you set a background color on a row or column and it doesn't show up, in most cases it's due to improper html markup in one or more of your modules somewhere on the page. This is a fresh install. After the migration our page layouts were lost. Enable responsive editing mode in beaver builder to preview how your. Maybe i am missing something, but for some reason i cannot get rows to go full width. In this tutorial video, you’ll learn how to use rows and columns in beaver builder to create the structure of your page layouts. You can use the breakpoint setting to hide individual rows, columns, and modules for certain device sizes. When you set. I tried disable all plugins but nothing works. Hi there, we have issues with migration. The option to edit a row is not visible. By the end of this video, you’ll understand how to use rows and. In beaver builder, you cannot place rows within rows but you can construct complex column layouts within a single row, such as in. When you set a background color on a row or column and it doesn't show up, in most cases it's due to improper html markup in one or more of your modules somewhere on the page. I tried disable all plugins but nothing works. The option to edit a row is not visible. After the migration our page layouts were. In beaver builder, you cannot place rows within rows but you can construct complex column layouts within a single row, such as in the example in figure 1. I tried disable all plugins but nothing works. When you set a background color on a row or column and it doesn't show up, in most cases it's due to improper html. After the migration our page layouts were lost. Columns and modules show, but not the row that contains them. By default, every row, column, and module is visible on every device size. You can also change the default row margins and. Hi there, we have issues with migration. By default, every row, column, and module is visible on every device size. Enable responsive editing mode in beaver builder to preview how your site. You can use the breakpoint setting to hide individual rows, columns, and modules for certain device sizes. If i change the area to background color the color. Recently, presumably as a result of an update. I tried disable all plugins but nothing works. Starting about a month ago, on pages with a row/section with a background image, the background image doesn’t appear. Maybe i am missing something, but for some reason i cannot get rows to go full width. Which is great, but the only problem is you can’t then see which elements are hiding and showing until you click on each of their settings. Columns and modules show, but not the row that contains them. After being helped the last time we have not yet had another migration untill last week. When you set a background color on a row or column and it doesn't show up, in most cases it's due to improper html markup in one or more of your modules somewhere on the page. Tried all beaver builder recommendations, but nothing worked In order to see which modules, columns and rows are. This is a fresh install. All reverts to default on the front. You can also change the default row margins and. The row is fully visible when in. By default, every row, column, and module is visible on every device size. The option to edit a row is not visible. In beaver builder, you cannot place rows within rows but you can construct complex column layouts within a single row, such as in the example in figure 1.Beaver Builder Make A Row Sticky On Scroll (CSS Method) WagePirate
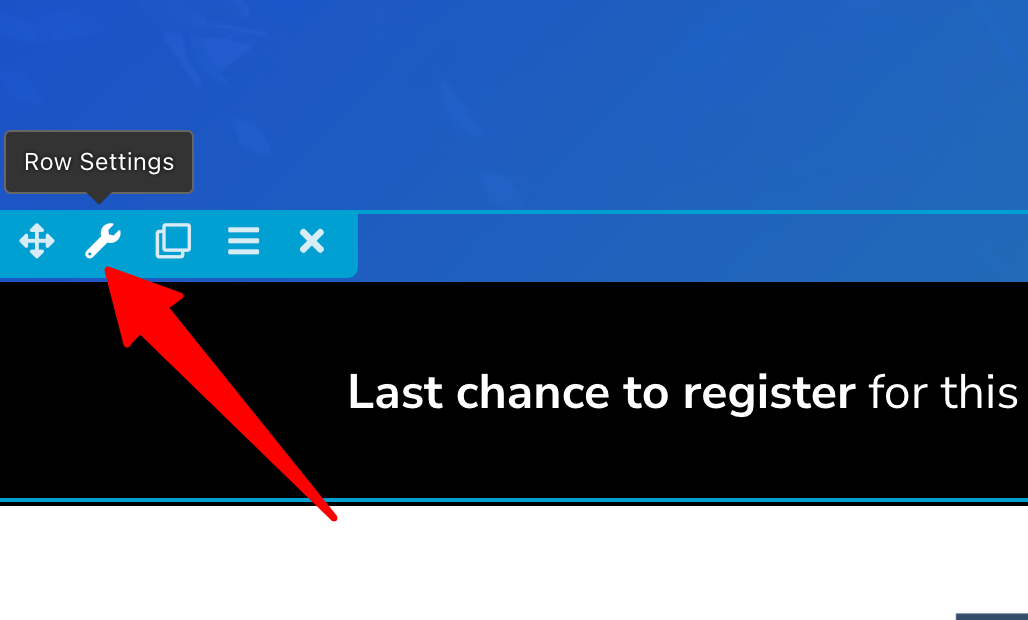
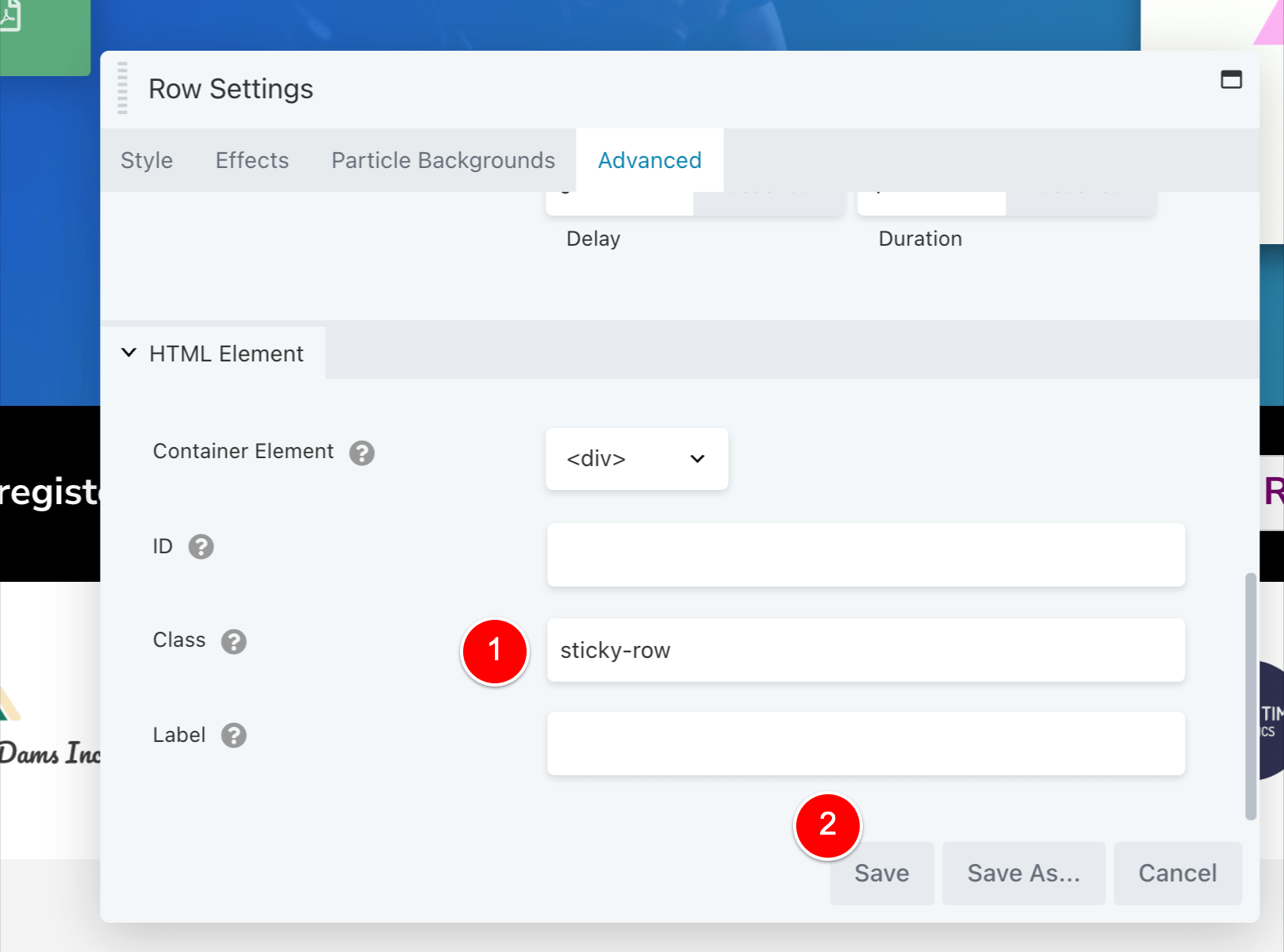
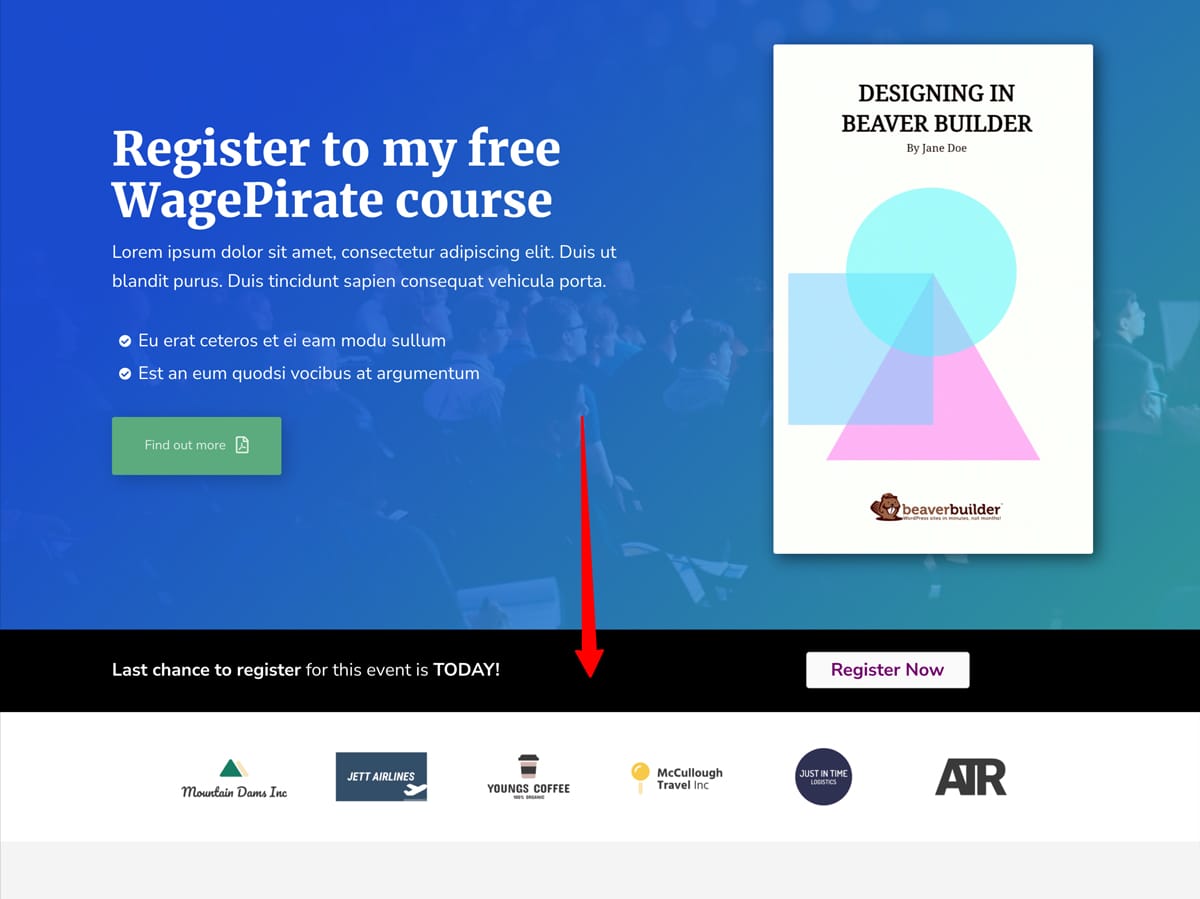
Beaver Builder Make A Row Sticky On Scroll (CSS Method) WagePirate
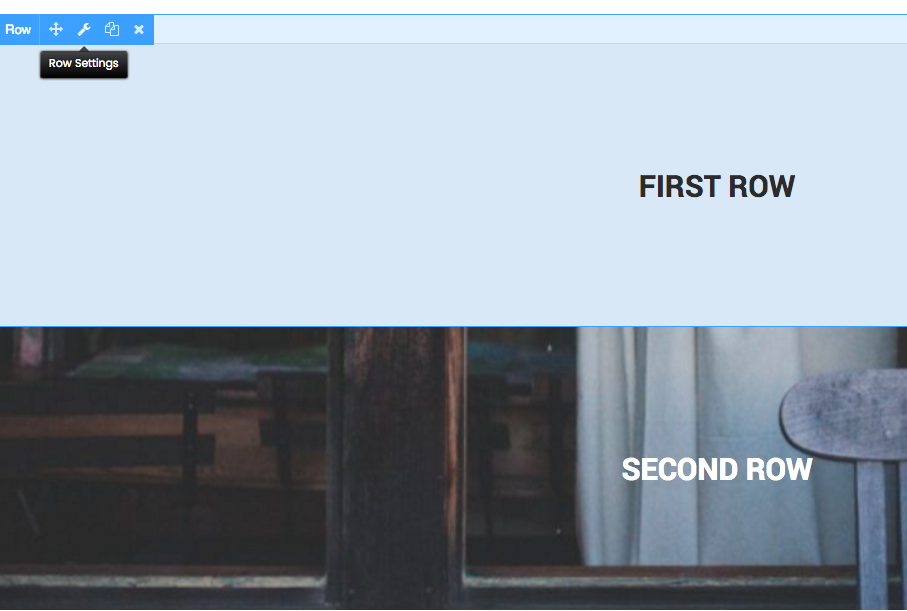
An Introduction to Beaver Builder Rows Pixel Jar
Beaver Builder Make A Row Sticky On Scroll (CSS Method) WagePirate
Using Row Separator in Beaver Builder with PowerPack Beaver Addons
Problem Trying to Edit Row Beaver Builder Beaver Builder Community
Beaver Builder Module/Column/Row Display Setting Examples
Beaver Builder Module/Column/Row Display Setting Examples
Background images not showing on row/section Beaver Builder Beaver
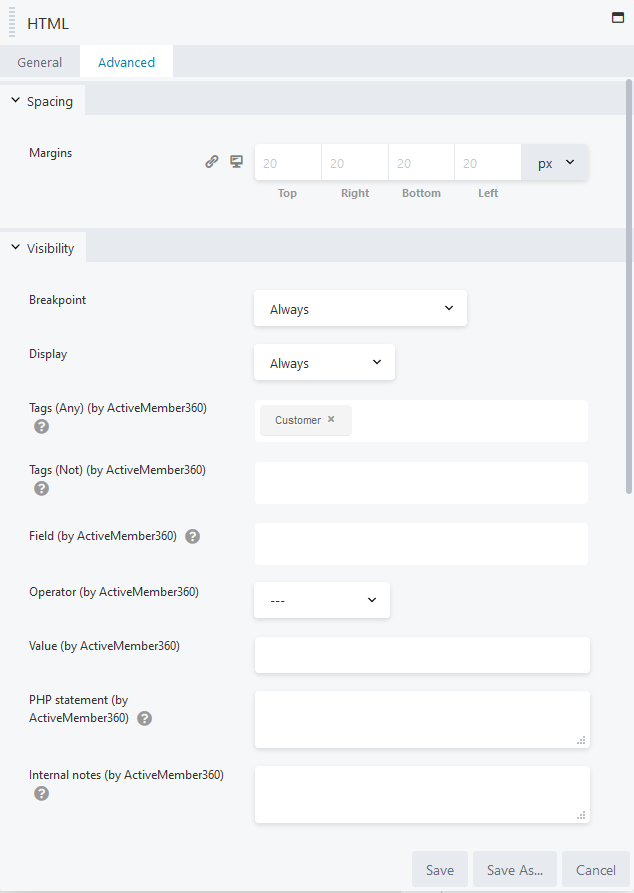
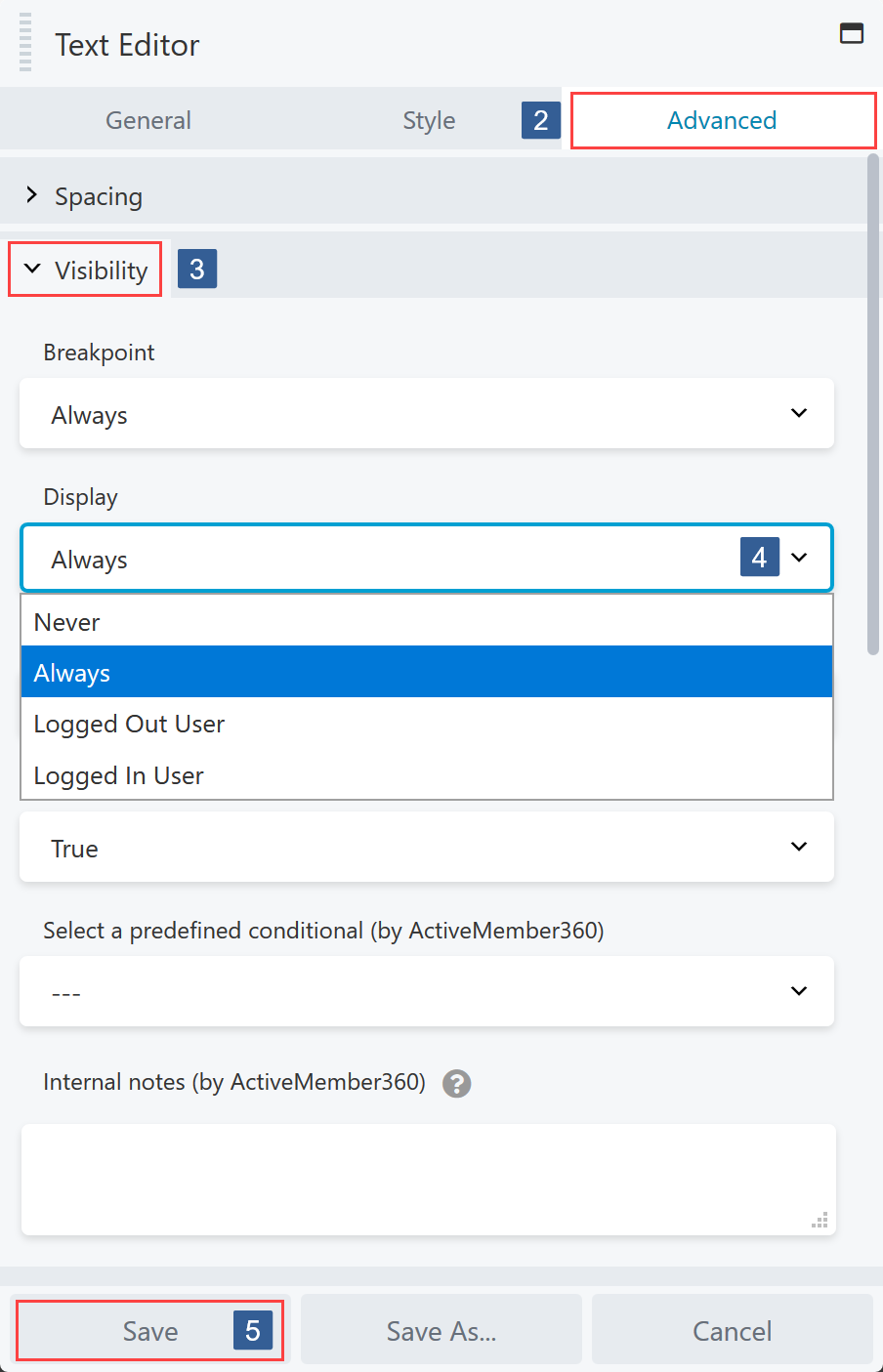
Set Beaver Builder Module/Column/Row To Display Always Or Never Or
Enable Responsive Editing Mode In Beaver Builder To Preview How Your Site.
Beaver Builder’s Responsive Editing Tools Make It Easy To Adapt Your Site For Mobile And Tablet Users:
When I Change Row Settings (Background Color To Grey, Border With Color Black) The Changes Are Shown Briefly While I Select But Disappear, I.e.
If I Change The Area To Background Color The Color.
Related Post: