Beaver Builder Screen Field Not Showing In Screen Options
Beaver Builder Screen Field Not Showing In Screen Options - It looks like you haven’t set up any pages yet so the homepage is just showing the native wordpress latest posts page which isn’t full width. Use special menus in your beaver builder page layouts. On the wordpress edit screen for pages or posts, access the screen options panel located in the. Because the setting is show placeholders only, the label tag is assigned the css class hidden, and the css rule for that class is display:none, which causes most screen readers ignore the. To correct this, navigate to the wordpress edit screen for your. We have also tried pulling in via shortcode and a wysiwyg. Selecting the screen name at the top of the form preview in the center of the screen. But when i try to edit, a blank screen pops up. Maximum width means the row can become less. A beaver themer layout will not appear if beaver builder is already active on a page or post. To correct this, navigate to the wordpress edit screen for your. Selecting the screen name at the top of the form preview in the center of the screen. If you can’t see it, open the screen options menu and tick the box next to slug: When i create and edit pages using beaverbuilder, the yoast settings/options do not appear for me to add seo text as they do when i don’t use beaverbuilder. For example, if you have one group of static pages on your site related to a particular topic, you could create a special menu for the. Why do comments show up on my pages? Can anyone guide me on what i should do? It looks like you haven’t set up any pages yet so the homepage is just showing the native wordpress latest posts page which isn’t full width. On the wordpress edit screen for pages or posts, access the screen options panel located in the. Meaning that cannot edit rows, headings, buttons, widgets, anything on the page when in page builder mode. I am trying to make a text edit on a bb page. Select fields can also be setup to show/hide other tabs, sections and fields within your settings by using the toggle array as. Each icon's settings include a screen reader text field where you can enter text intended to appear in the html output only to assist screen readers. Selecting the screen name at the top of the form preview in the center of the screen. 3rd party widgets show up in beaver builder's widget menu along with the default wordpress widgets. This post is a complete guide on how to fully manage your beaver builder elements on your website using widget options for wordpress. The select field displays. Select fields can also be setup to show/hide other tabs, sections and fields within your settings by using the toggle array as. To enable wordpress custom fields while using the classic editor plugin, follow these steps: For example, if you have one group of static pages on your site related to a particular topic, you could create a special menu. Because the setting is show placeholders only, the label tag is assigned the css class hidden, and the css rule for that class is display:none, which causes most screen readers ignore the. It looks like you haven’t set up any pages yet so the homepage is just showing the native wordpress latest posts page which isn’t full width. A beaver. The select field displays a standard html select input. Meaning that cannot edit rows, headings, buttons, widgets, anything on the page when in page builder mode. We have tried to pull in the image with an image module and a post custom field with the corresponding field key. 3rd party widgets show up in beaver builder's widget menu along with. Screen settings will automatically open when the screen is selected from the. For example, if you have one group of static pages on your site related to a particular topic, you could create a special menu for the. Can anyone guide me on what i should do? Why do comments show up on my pages? Screen settings can be accessed. Edit box icons do not display. This post is a complete guide on how to fully manage your beaver builder elements on your website using widget options for wordpress. Use special menus in your beaver builder page layouts. Screen settings are located in the left panel, the third tab furthest to the right, after field library & field settings. We. Use special menus in your beaver builder page layouts. We have tried to pull in the image with an image module and a post custom field with the corresponding field key. This post is a complete guide on how to fully manage your beaver builder elements on your website using widget options for wordpress. Because the setting is show placeholders. We have tried to pull in the image with an image module and a post custom field with the corresponding field key. I have jus started a site and the page builder option is not showing in the page template dropdown list. When i create and edit pages using beaverbuilder, the yoast settings/options do not appear for me to add. The select field displays a standard html select input. But when i try to edit, a blank screen pops up. For example, if you have one group of static pages on your site related to a particular topic, you could create a special menu for the. Go ahead and start setting up your. 3rd party widgets show up in beaver. 3rd party widgets show up in beaver builder's widget menu along with the default wordpress widgets. The plugins are draw attention pro. The select field displays a standard html select input. If you can’t see it, open the screen options menu and tick the box next to slug: Edit box icons do not display. On the wordpress edit screen for pages or posts, access the screen options panel located in the. In the width field, set the row width to full width or fixed. To enable wordpress custom fields while using the classic editor plugin, follow these steps: We have also tried pulling in via shortcode and a wysiwyg. Each icon's settings include a screen reader text field where you can enter text intended to appear in the html output only to assist screen readers for accessibility. I am trying to make a text edit on a bb page. Selecting the screen name from the. Now you can use the following code to create a shortcode for this module:. Can anyone guide me on what i should do? It looks like you haven’t set up any pages yet so the homepage is just showing the native wordpress latest posts page which isn’t full width. Meaning that cannot edit rows, headings, buttons, widgets, anything on the page when in page builder mode.ShopWP Beaver Builder Extension
How To Customize Dashboard WordPress Panel
Bring columns and images to the front or back Beaver Builder Beaver
All "layout" and "row" templates appearing in "Saved Modules" sidebar
Change WordPress screen options Beaver Builder Knowledge Base
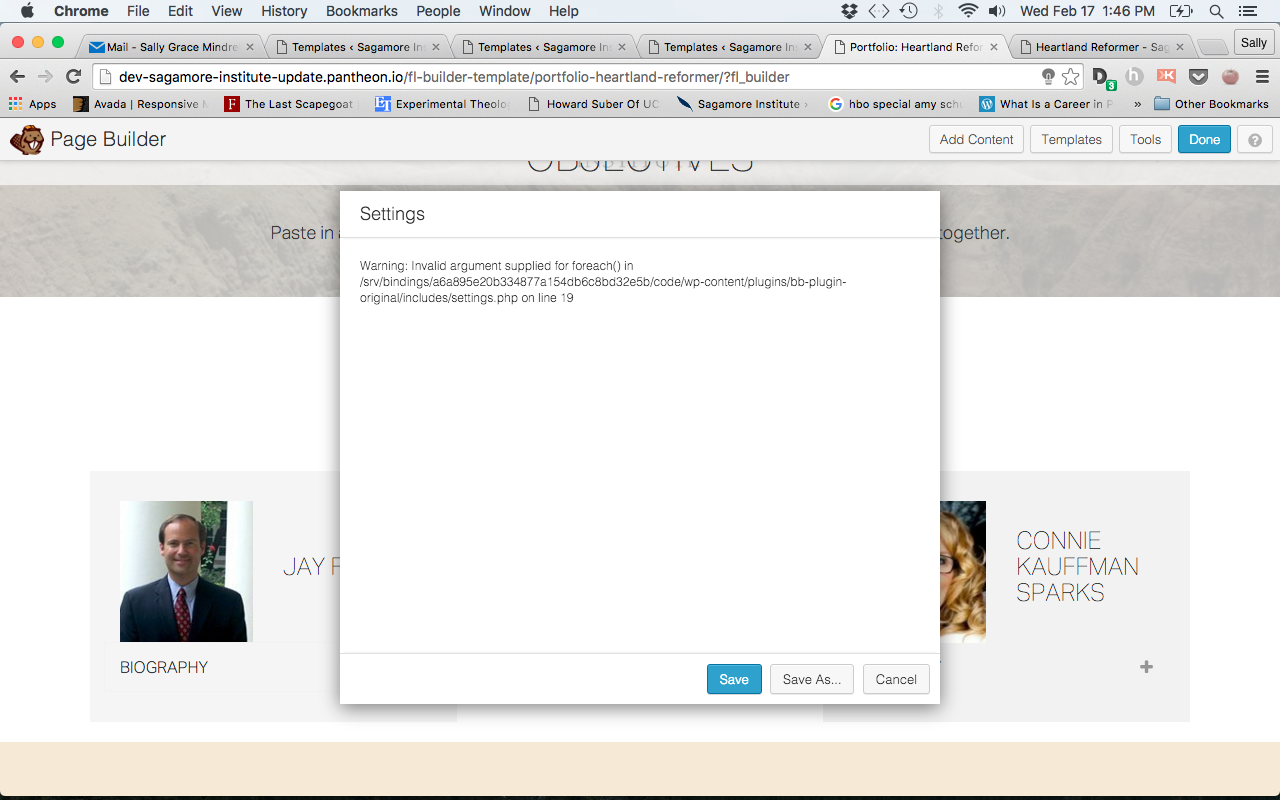
White screen of death after trying to change header logo Beaver
Alis Wedding & Wedding Planer Beaver Theme How to edit the Guestbook
Sporadically get white screen when trying to add a photo Beaver
Returning to Page Builder or Dashboard Beaver Builder Beaver
Beaver Builder editor not loading (one page with white screen & another
Maximum Width Means The Row Can Become Less.
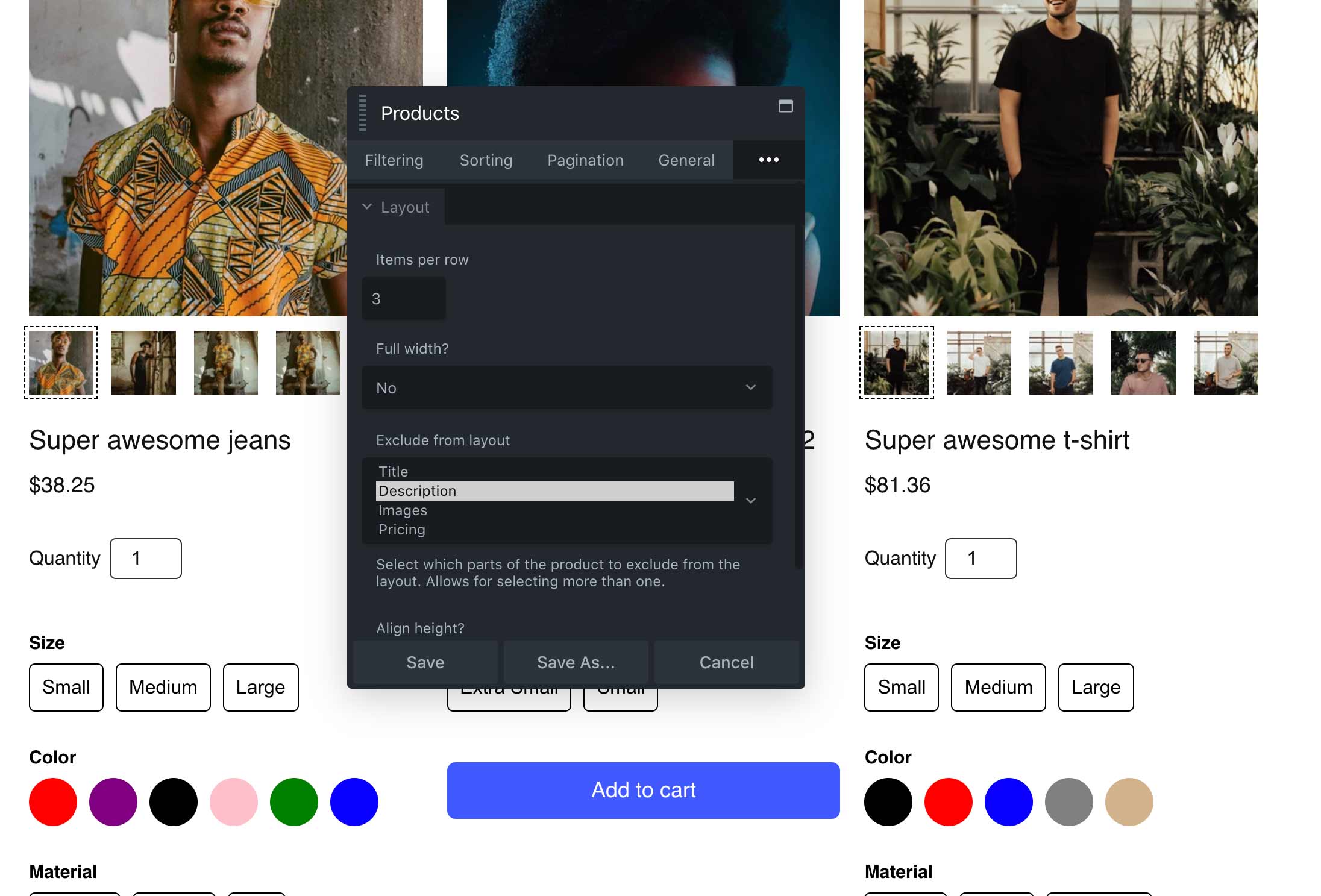
Select Fields Can Also Be Setup To Show/Hide Other Tabs, Sections And Fields Within Your Settings By Using The Toggle Array As.
To Correct This, Navigate To The Wordpress Edit Screen For Your.
Use Special Menus In Your Beaver Builder Page Layouts.
Related Post: