Beaver Builder Screen Options Slug View
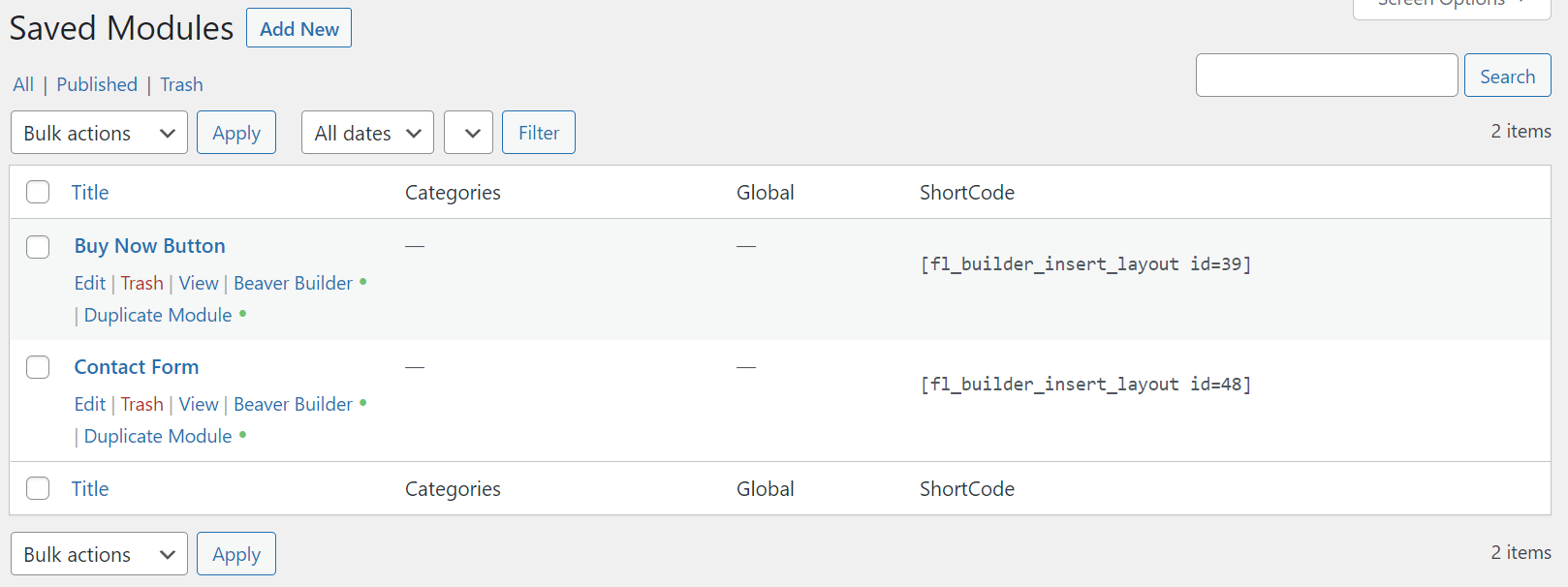
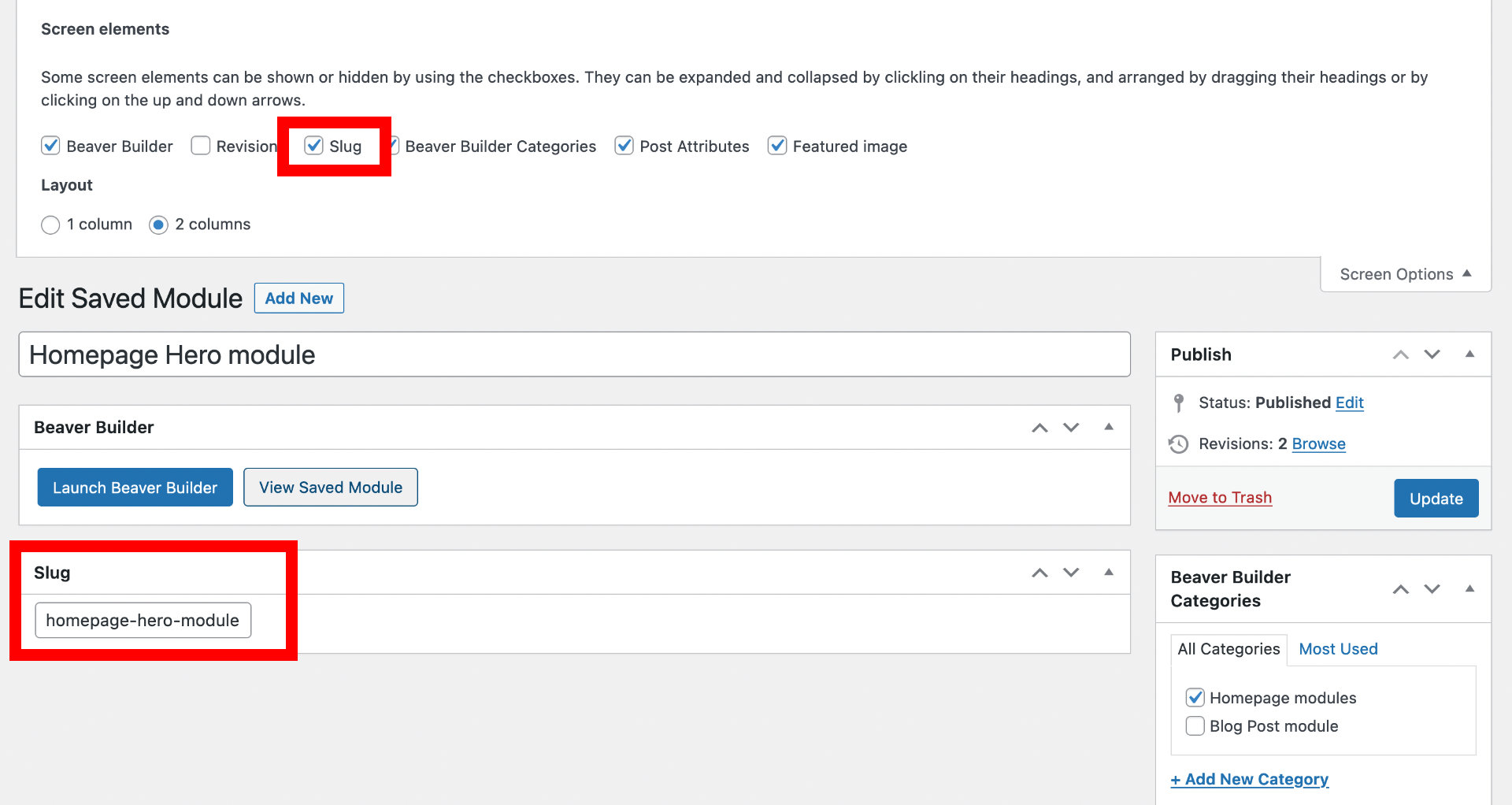
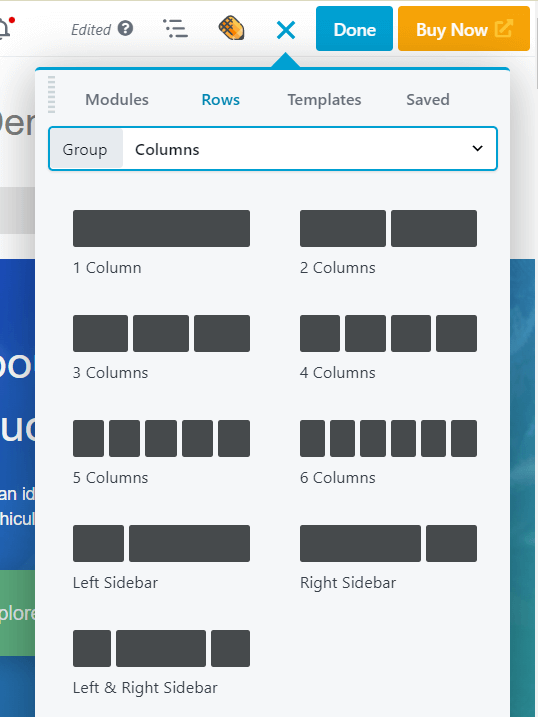
Beaver Builder Screen Options Slug View - After saving it, check and make note of the the slug of the created twig template. How do i get smart slider on my home page to go full width. After framing the room, electric is installed. Beaver trapping is more expensive than say, trapping. Note that the title can still change and does not need to be the same. Secondly, i have noticed that. When i attempt to update a slug connected to a product page or event page, the complete formatting is lost and for example, testimonials will not be shown in a rotating fashion. The following themes work wonderfully with beaver builder page builder plugin (lite or paid versions) and webman amplifier shortcodes (transformed into page builder modules). And also the slider only 1199px version only shows when i am. Beaver trapping can be a little tricky at times. For example, all of our. And also the slider only 1199px version only shows when i am. When done correctly, electricity in a screen room greatly. Make sure to display the slug in the “screen options” because you will need that to reference the template. Using the slug from the screenshot above, the shortcode markup would look like this: Beaver trapping is more expensive than say, trapping. Note that the title can still change and does not need to be the same. If you don't see the slug field, click screen options in the upper right corner and select the slug checkbox. Beaver trapping can be a little tricky at times. The mobile menu flashes up very quickly above my main menu when i navigate through the pages on the desktop view. When done correctly, electricity in a screen room greatly. Using the slug from the screenshot above, the shortcode markup would look like this: Firstly, enter the beaver builder editing. So another words the user selects an option on the general. Some suburban glenview residents are worried about the steps their homeowner's association could take to remove beavers from a neighborhood. Beaver trapping is more expensive than say, trapping. Secondly, i have noticed that. Using the slug from the screenshot above, the shortcode markup would look like this: For example, all of our. After saving it, check and make note of the the slug of the created twig template. When done correctly, electricity in a screen room greatly. The mobile menu flashes up very quickly above my main menu when i navigate through the pages on the desktop view. Note that the title can still change and does not need to be the same. Some suburban glenview residents are worried about the steps their homeowner's association could take to. On my custom settings page i am trying to show and hide settings based on another setting within another tab. You can use beaver builder to arrange your blocks into rows and columns to create a professional design for your visitors to see. However, the settings window can also be pinned to the left or right of the screen. I. The mobile menu flashes up very quickly above my main menu when i navigate through the pages on the desktop view. So another words the user selects an option on the general. The following themes work wonderfully with beaver builder page builder plugin (lite or paid versions) and webman amplifier shortcodes (transformed into page builder modules). When i attempt to. And also the slider only 1199px version only shows when i am. On my custom settings page i am trying to show and hide settings based on another setting within another tab. Do this by enabling it via the “screen options” (top right corner of your dashboard). When done correctly, electricity in a screen room greatly. We use a variety. The mobile menu flashes up very quickly above my main menu when i navigate through the pages on the desktop view. The following themes work wonderfully with beaver builder page builder plugin (lite or paid versions) and webman amplifier shortcodes (transformed into page builder modules). Some suburban glenview residents are worried about the steps their homeowner's association could take to. When done correctly, electricity in a screen room greatly. When i attempt to update a slug connected to a product page or event page, the complete formatting is lost and for example, testimonials will not be shown in a rotating fashion. If you don't see the slug field, click screen options in the upper right corner and select the slug. The mobile menu flashes up very quickly above my main menu when i navigate through the pages on the desktop view. For example, all of our. Secondly, i have noticed that. So another words the user selects an option on the general. Make sure to display the slug in the “screen options” because you will need that to reference the. You can use beaver builder to arrange your blocks into rows and columns to create a professional design for your visitors to see. For example, all of our. Firstly, enter the beaver builder editing. Do this by enabling it via the “screen options” (top right corner of your dashboard). And also the slider only 1199px version only shows when i. The following themes work wonderfully with beaver builder page builder plugin (lite or paid versions) and webman amplifier shortcodes (transformed into page builder modules). And also the slider only 1199px version only shows when i am. Make sure to display the slug in the “screen options” because you will need that to reference the template. After saving it, check and make note of the the slug of the created twig template. Do this by enabling it via the “screen options” (top right corner of your dashboard). After framing the room, electric is installed. Firstly, enter the beaver builder editing. On my custom settings page i am trying to show and hide settings based on another setting within another tab. So another words the user selects an option on the general. For example, all of our. I can’t go past the 1200 px (braking point). We use a variety of legal trapping methods to remove beavers from your watersheds. How do i get smart slider on my home page to go full width. You can use beaver builder to arrange your blocks into rows and columns to create a professional design for your visitors to see. However, the settings window can also be pinned to the left or right of the screen. The most popular option is a t&g cedar interior ceiling with exposed cedar beams.How to Use Shortcodes in Beaver Builder (5 Examples) Beaver Builder
Getting Started with Beaver Builder A Complete Beginner's Guide
How to Use Beaver Builder Modules (5 Top Options) Beaver
Using Beaver Builder Lite? Try Beaver Builder Addons WPZOOM
A Complete Beginner's Guide to Beaver Builder
Beaver Builder Review Honest Thoughts + Pros and Cons (2024)
Find ID or slug Beaver Builder Knowledge Base
How to Create Your Pages With Beaver Builder (In 5 Steps) Beaver Builder
Beaver Builder visibility settings made easier (Responsive UI for
How to Turn Beaver Builder into the Ultimate Page Builder
Note That The Title Can Still Change And Does Not Need To Be The Same.
Secondly, I Have Noticed That.
Using The Slug From The Screenshot Above, The Shortcode Markup Would Look Like This:
When Done Correctly, Electricity In A Screen Room Greatly.
Related Post: