Beaver Builder Why Cant I Change Width Of Column
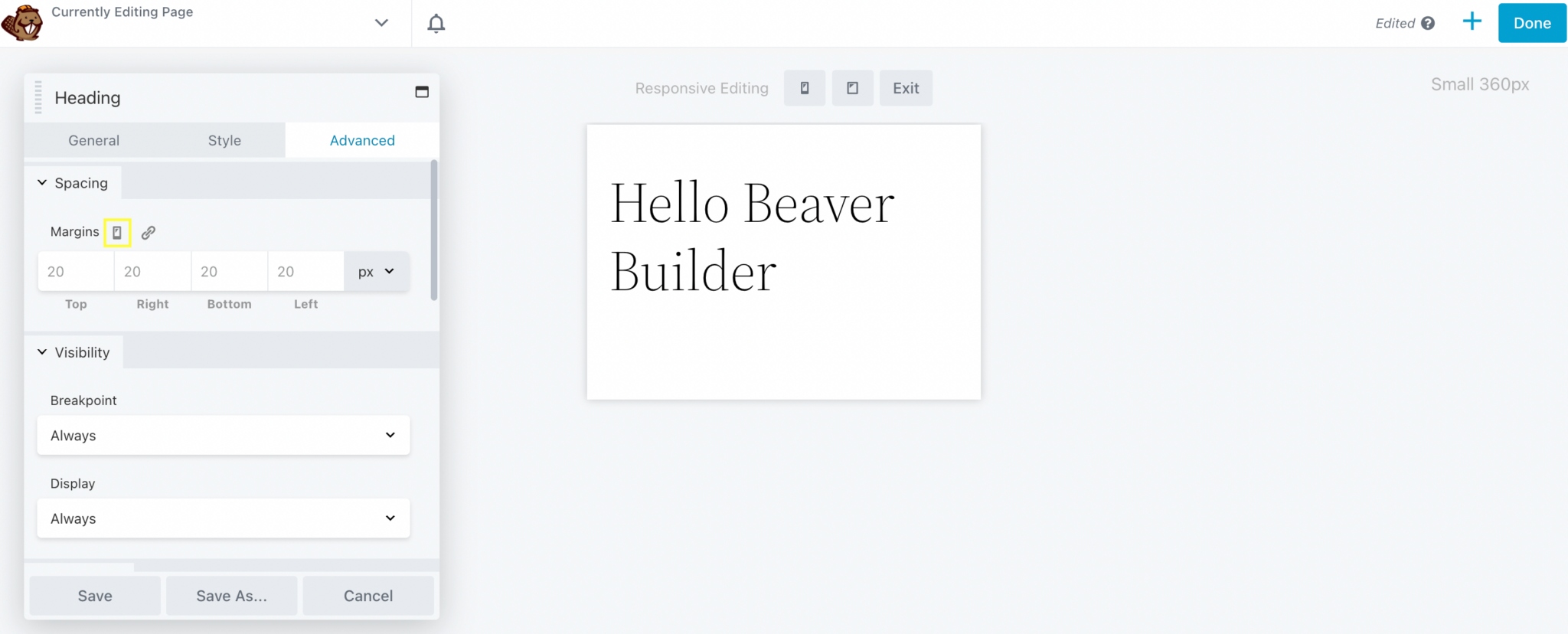
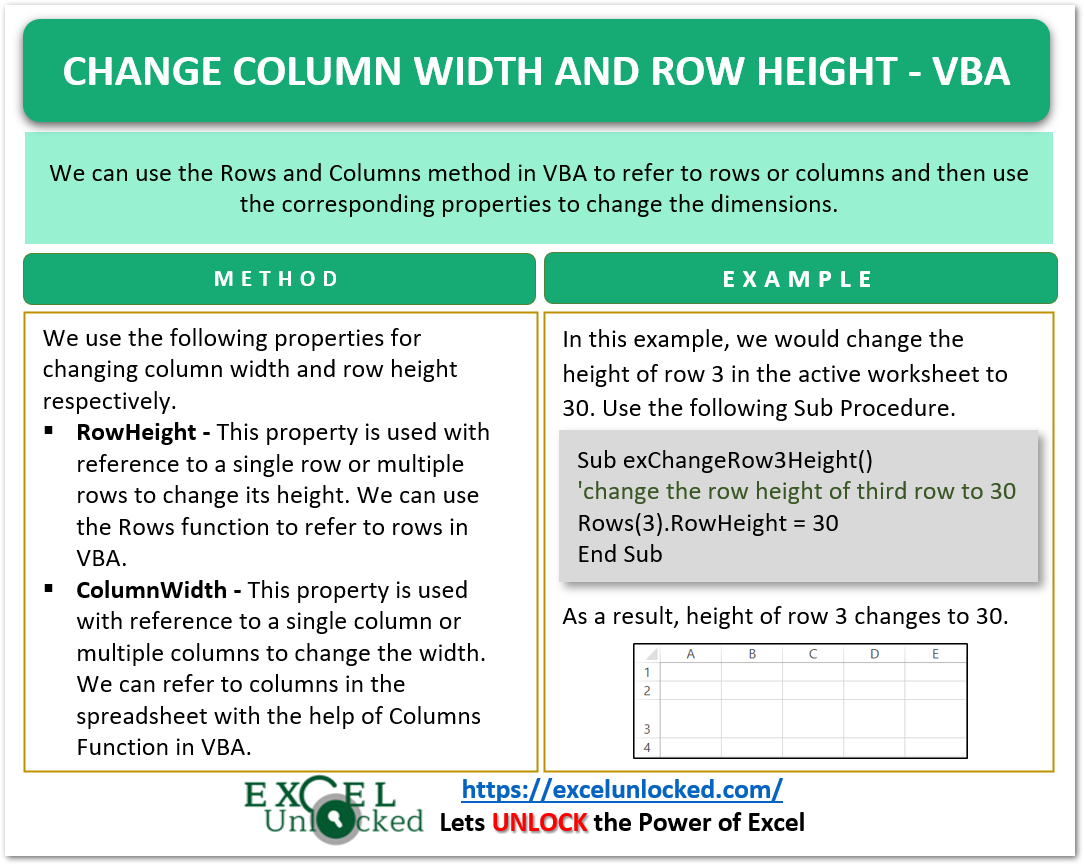
Beaver Builder Why Cant I Change Width Of Column - Row drag handles appear on the outer edge of content boxes. You can change this under the column settings > advanced >. Beaver builder is the wordpress page builder you can trust with your business. Need more space for your navigation menus or want a wider header right area? Of course, you can change the column widths of any column in your layout, before or after you add modules. The stacking order depends on the column structure. It’s so much easier that way. There are drag handles on. It's not a problem with this easy trick. Now i can’t get it to go back. Row drag handles appear on the outer edge of content boxes. Now i can’t get it to go back. Responsive column width settings in beaver builder 2.2. In this example, content width is set to 800px. The stacking order depends on the column structure. Beaver builder is the wordpress page builder you can trust with your business. There are drag handles on. 10% is the minimum width allowed per column. If you want to see more videos like this please leave a comment with new ideas for. If you want to change the column width it won’t accept four digits for example 14.25.how can i resolve this, i am extending the columns from 6 to 12 I’d suggest using the draggable column sizes instead of placing the width percentages. If you try to set a custom width on one of the other columns, the custom width you just set readjusts, and you can go around like that for a long time. After you have the structure set up, it's easy to drag in content modules. Columns. If either the row or content width is set to fixed in row settings, you can change the row max width by moving the drag handle. 10% is the minimum width allowed per column. Take control and join over 1,000,000 websites built with beaver builder. There’s a move column tool, a duplicate column tool, an option to delete the whole. Of course, you can change the column widths of any column in your layout, before or after you add modules. There are two main reasons for preferring one layout over another: In this article, we’ll explore 10 easy ways to enhance your website’s layout and design using beaver builder. It’s so much easier that way. Take control and join over. There’s a move column tool, a duplicate column tool, an option to delete the whole column, options to reset the column or row widths, and most importantly the column settings. How to improve website layout with beaver builder. There are drag handles on. Beaver builder is the wordpress page builder you can trust with your business. 10% is the minimum. It’s so much easier that way. Need more space for your navigation menus or want a wider header right area? I am trying to edit the column width of a three column layout to 25%/50%/25% and each time i change the 25% and then the middle 50%, the recently changed lef 25% changes. In this article, we’ll explore 10 easy. You can change this under the column settings > advanced >. Row drag handles appear on the outer edge of content boxes. It’s so much easier that way. Need more space for your navigation menus or want a wider header right area? Of course, you can change the column widths of any column in your layout, before or after you. 10% is the minimum width allowed per column. If either the row or content width is set to fixed in row settings, you can change the row max width by moving the drag handle. You can change this under the column settings > advanced >. Columns stack differently as screen width decreases. There’s a move column tool, a duplicate column. The columns are by default set to 100% width when it reaches the small responsive breakpoint. Row drag handles appear on the outer edge of content boxes. I’d suggest using the draggable column sizes instead of placing the width percentages. How to improve website layout with beaver builder. 10% is the minimum width allowed per column. The stacking order depends on the column structure. In this article, we’ll explore 10 easy ways to enhance your website’s layout and design using beaver builder. It's not a problem with this easy trick. Beaver builder is the wordpress page builder you can trust with your business. The columns are by default set to 100% width when it reaches the. Of course, you can change the column widths of any column in your layout, before or after you add modules. Now i can’t get it to go back. Responsive column width settings in beaver builder 2.2. In this example, content width is set to 800px. If you try to set a custom width on one of the other columns, the. I’d suggest using the draggable column sizes instead of placing the width percentages. Columns stack differently as screen width decreases. Now i can’t get it to go back. If you have any questions please leave them in the comment section below. It's not a problem with this easy trick. After you have the structure set up, it's easy to drag in content modules. Take control and join over 1,000,000 websites built with beaver builder. If you want to see more videos like this please leave a comment with new ideas for. How to improve website layout with beaver builder. I was messing around with my new bb pro trying out the options and i did something to change the width of the frames. Open the column settings and change the width setting on the style tab. Need more space for your navigation menus or want a wider header right area? There are drag handles on. In this article, we’ll explore 10 easy ways to enhance your website’s layout and design using beaver builder. There are two main reasons for preferring one layout over another: If either the row or content width is set to fixed in row settings, you can change the row max width by moving the drag handle.Change Row Height , Column Width VBA (Autofit) Excel Unlocked
Column Reinforcement Details [Must Check] Structural Guide
√100以上 column width 286522Column width word
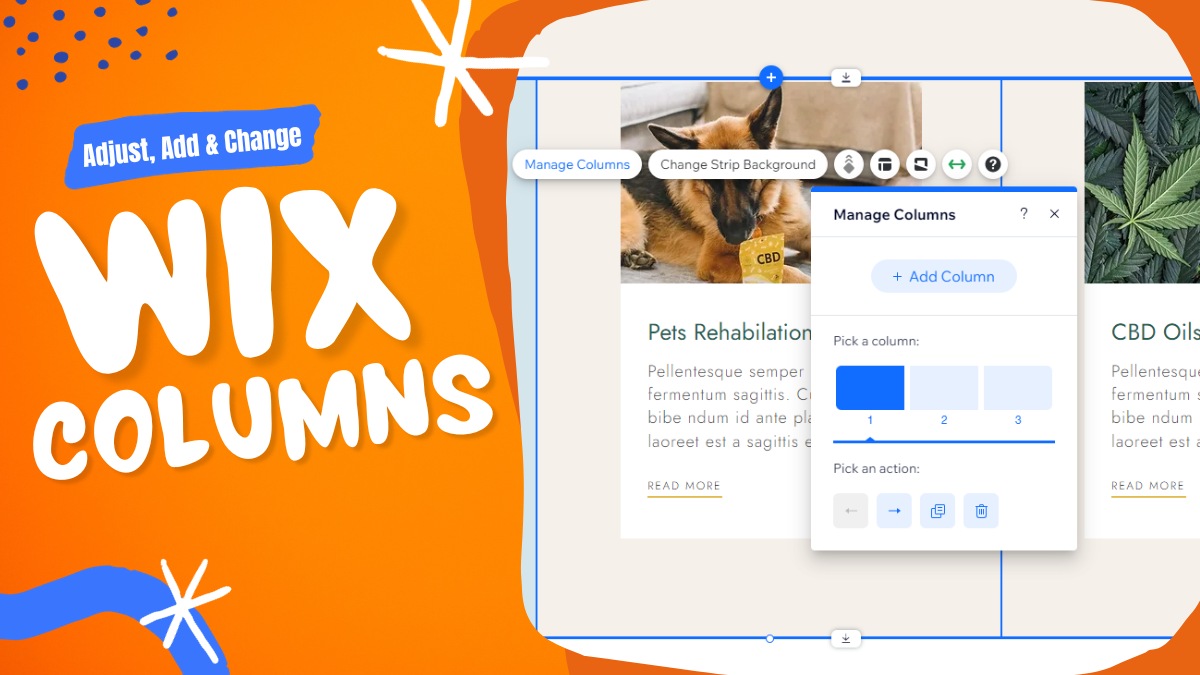
How to Adjust, Add & Change the Width of Columns in Wix 2024
Tour of Beaver Builder Editing Page (Get Started With Beaver Builder
Beaver Builder Live Page Does Not Match Edited Page Discount innoem
Standard Size of Column for 2 Storey Building Steel Design for Column
Change Logs for Page Builder, Beaver Builder Theme, and Beaver Themer
4 Ways to Use Your Page Builder to Boost WordPress SEO Beaver Builder
How to Change Table Column Width Tableberg
Row Drag Handles Appear On The Outer Edge Of Content Boxes.
Let’s Have You Go Through The Plugin Deactivation Route First, I.e., Disable All Plugins And Test The Beaver Builder While Reactivating Each To Determine If The Issue Is Related To A 3Rd.
The Stacking Order Depends On The Column Structure.
The Columns Are By Default Set To 100% Width When It Reaches The Small Responsive Breakpoint.
Related Post:

![Column Reinforcement Details [Must Check] Structural Guide](https://www.structuralguide.com/wp-content/uploads/2020/12/column-size-reduction.png)