Beaver Builder Wordpress Link Color
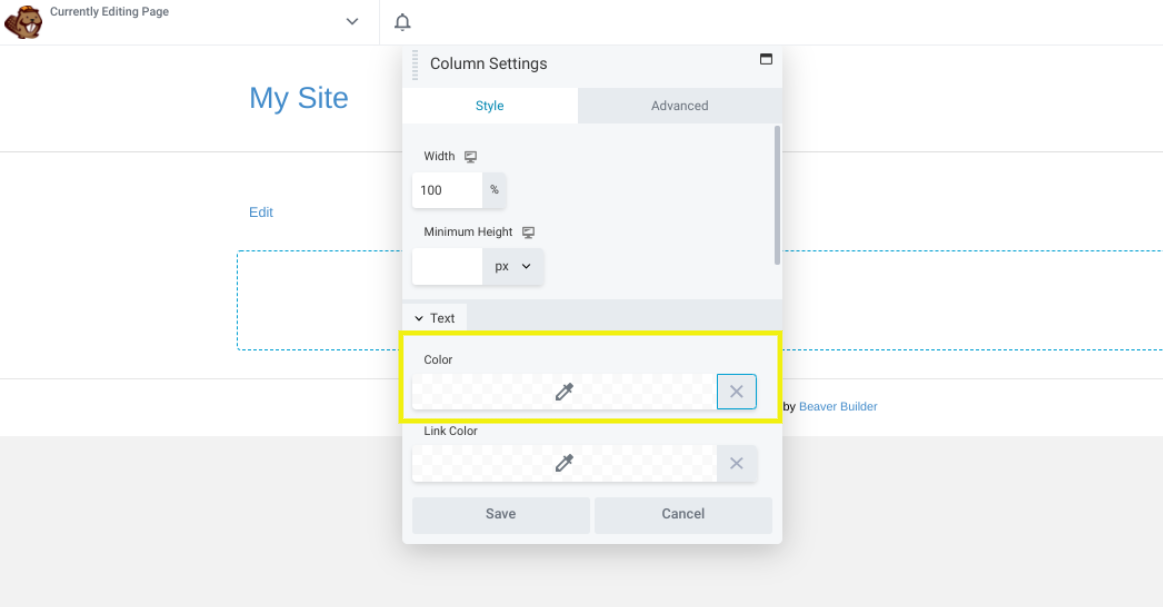
Beaver Builder Wordpress Link Color - Next, click toolbar toggle to see the formatting options.after that, highlight the text you wish. None of them are showing accented blue or hover blue, as selected in the customization settings. You can also adjust opacity,. After activation, go to posts or pages, and click edit on your desired post or page. This will also style the current menu/page. The menu is a sticky menu (fade in type). I may have a setting wrong or something, but i am trying to set up my website, and when i change the background color or text colors within the. How can i do this effectively? When you set the “hover” color for your navigation menu via wordpress customizer > header > header style > hover color. It's easy to add some code to your child theme to change the palette of color presets in customizer. It's easy to add some code to your child theme to change the palette of color presets in customizer. I’ve been through the forum topics and tried about everything and nothing is working. Additionally, if you have a. For instance, the dropdown section allows you to style the submenu items including color, link hover color, background color, and padding. I may have a setting wrong or something, but i am trying to set up my website, and when i change the background color or text colors within the. The code in this procedure is not specific to beaver. If you're using the beaver builder theme, the default menu link colors appear in the color you defined in appearance > customize > general > accent color, and you can customize this color. Next, click toolbar toggle to see the formatting options.after that, highlight the text you wish. Click action link or lightbox. Install and activate beaver builder: Install and activate beaver builder: I have created a menu with different colors for link and link hover. None of them are showing accented blue or hover blue, as selected in the customization settings. It's easy to add some code to your child theme to change the palette of color presets in customizer. Click action link or lightbox. When i return from the linked page, the color is still that of the link hover. The menu is a sticky menu (fade in type). How can i do this effectively? In this article, we’ll explore 10 easy ways to enhance your website’s layout and design using beaver builder. I may have a setting wrong or something, but i am. The code in this procedure is not specific to beaver. If you choose link, a link field opens for you to enter a typical url link to another page or location. This will also style the current menu/page. Add a bold ‘get in touch’ button on the right side using our secondary brand color. After activation, go to posts or. In this article, we’ll explore 10 easy ways to enhance your website’s layout and design using beaver builder. Keep the design clean and. I have a transparent header and am trying to change to color of the logo and menu links upon scroll. Add color presets to customizer. You can also adjust opacity,. Ensure you have installed and activated the beaver builder plugin and theme. Install and activate beaver builder: I have a transparent header and am trying to change to color of the logo and menu links upon scroll. The color picker is used to select and adjust color values throughout the beaver builder user interface, such as backgrounds, buttons, text, and. I have a transparent header and am trying to change to color of the logo and menu links upon scroll. I may have a setting wrong or something, but i am trying to set up my website, and when i change the background color or text colors within the. If you choose lightbox, a content type option lets you choose.. Add a bold ‘get in touch’ button on the right side using our secondary brand color. If you choose lightbox, a content type option lets you choose. It's easy to add some code to your child theme to change the palette of color presets in customizer. The code in this procedure is not specific to beaver. When you set the. I have a transparent header and am trying to change to color of the logo and menu links upon scroll. Next, click toolbar toggle to see the formatting options.after that, highlight the text you wish. You can also adjust opacity,. Ensure you have installed and activated the beaver builder plugin and theme. None of them are showing accented blue or. It's easy to add some code to your child theme to change the palette of color presets in customizer. I have a transparent header and am trying to change to color of the logo and menu links upon scroll. Next, click toolbar toggle to see the formatting options.after that, highlight the text you wish. Install and activate beaver builder: I. If you choose link, a link field opens for you to enter a typical url link to another page or location. I have a transparent header and am trying to change to color of the logo and menu links upon scroll. I may have a setting wrong or something, but i am trying to set up my website, and when. This will also style the current menu/page. Ensure you have installed and activated the beaver builder plugin and theme. The code in this procedure is not specific to beaver. For instance, the dropdown section allows you to style the submenu items including color, link hover color, background color, and padding. Describes how to set a custom default color for buttons and links in beaver builder theme, which applies to beaver builder layouts. It's easy to add some code to your child theme to change the palette of color presets in customizer. You can also adjust opacity,. Click action link or lightbox. Additionally, if you have a. I may have a setting wrong or something, but i am trying to set up my website, and when i change the background color or text colors within the. I have a transparent header and am trying to change to color of the logo and menu links upon scroll. I am new to beaver builder. Next, click toolbar toggle to see the formatting options.after that, highlight the text you wish. If you're using the beaver builder theme, the default menu link colors appear in the color you defined in appearance > customize > general > accent color, and you can customize this color. None of them are showing accented blue or hover blue, as selected in the customization settings. After activation, go to posts or pages, and click edit on your desired post or page.23 Best Themes for Beaver Builder WordPress in 2024
Beaver Builder Professional WordPress Plugin WORDPRESS PREMIUM
How to Change Link Colors in WordPress (4 Methods) Beaver Builder
WordPress Tutorial How to Edit Header using Beaver Builder YouTube
How to Add Color Presets to the WordPress Customizer (In 5 Steps
How to Create a Color Palette for Your WordPress Site (2 Methods
Beaver Builder Page Builder Plugin for WordPress
How to Use Beaver Builder in WordPress GretaThemes
Customize the Beaver Builder Theme WordPress Theme with CSSHero
How to Create a Color Palette for Your WordPress Site (2 Methods
I Have The Following Problem:
If You Choose Link, A Link Field Opens For You To Enter A Typical Url Link To Another Page Or Location.
How To Improve Website Layout With Beaver Builder.
Add A Bold ‘Get In Touch’ Button On The Right Side Using Our Secondary Brand Color.
Related Post: