Best Custom Font Plugin For Divi Builder Wordpress
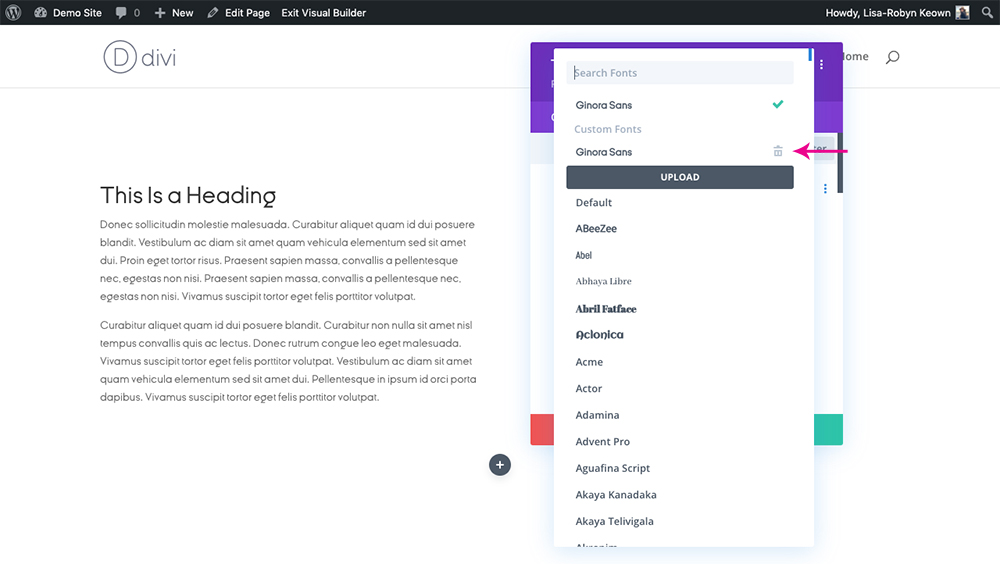
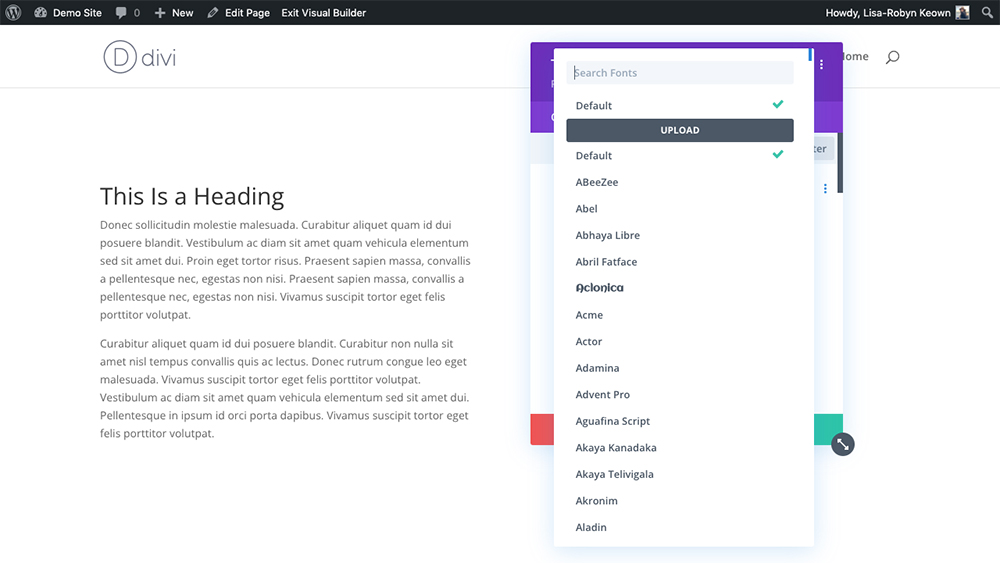
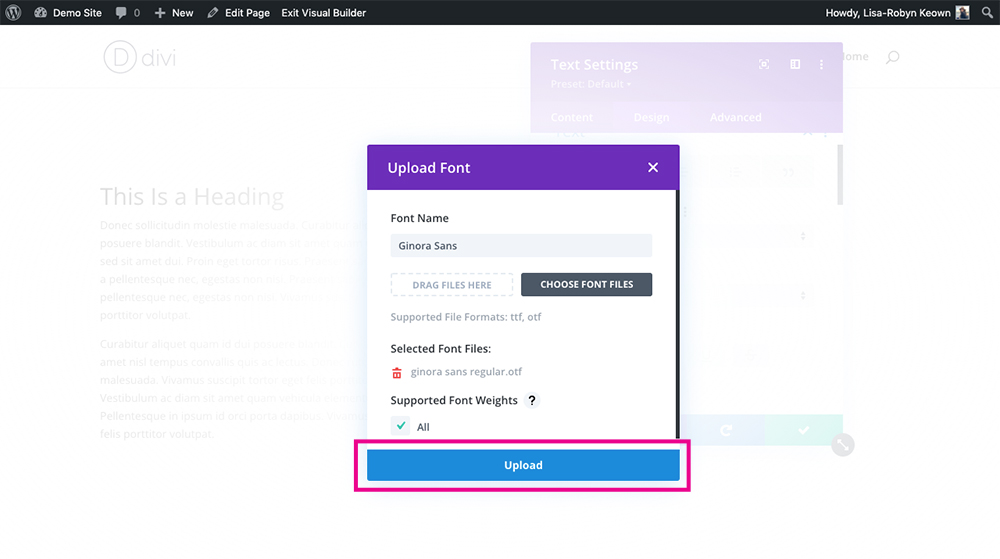
Best Custom Font Plugin For Divi Builder Wordpress - There are two ways to upload font to wordpress: Adding custom fonts to your divi website is an excellent way to elevate your design and create a unique user experience. To add a new font in divi builder, you can edit a module that involves a font setting (the text module is the easiest example). All you have to do is drag the otf or ttf font file onto a page where the divi builder is enabled. In the early days of web design, there weren’t many great choices for fonts. Exceptional performance (less unnecessary code than elementor or divi). You can easily upload your own custom font files, such as.ttf or.otf,. How to add custom fonts to wordpress? Use uploaded custom fonts directly from popular wordpress editors like gutenberg editor, divi builder, site origin page builder, elementor page builder, and more. Here are all the wordpress plugins to upload and manage custom fonts for your website. Translate “bunnyfonts for divi” into your language. The code snippet method is ideal for those comfortable with coding, while the divi. Adding custom fonts to your divi website is an excellent way to elevate your design and create a unique user experience. Upgraded wordpress.com wordpress.org + divi + siteground; Here are all the wordpress plugins to upload and manage custom fonts for your website. From any module, under the. Replaces google fonts with bunnyfonts to comply with gdpr regulations. Exceptional performance (less unnecessary code than elementor or divi). Use uploaded custom fonts directly from popular wordpress editors like gutenberg editor, divi builder, site origin page builder, elementor page builder, and more. Visualizer is a tables manager developed by themeisle, the company behind some popular wordpress themes and plugins. The code snippet method is ideal for those comfortable with coding, while the divi. Use the fullwidth menu module to design a unique navigation bar that aligns with your brand's aesthetic, replacing the default wordpress menu. Divi, as you may already know, has a native feature to add custom fonts. Whether you’re using google fonts , adobe. There are two. Upgraded wordpress.com wordpress.org + divi + siteground; Replaces google fonts with bunnyfonts to comply with gdpr regulations. Translate “bunnyfonts for divi” into your language. You can hover your mouse over a module and click. Adding custom fonts to your divi website is an excellent way to elevate your design and create a unique user experience. Use the fullwidth menu module to design a unique navigation bar that aligns with your brand's aesthetic, replacing the default wordpress menu. Translate “bunnyfonts for divi” into your language. There are two ways to upload font to wordpress: Yes (free for one year, then $12/year) yes (free for one year, then $12/year) wordpress ads:. Divi, as you may already know,. Divi, as you may already know, has a native feature to add custom fonts. With custom fonts, you have the freedom to customize your website typography to match your unique brand identity! How to add custom fonts to wordpress? To add a new font in divi builder, you can edit a module that involves a font setting (the text module. Upgraded wordpress.com wordpress.org + divi + siteground; By following either of the methods mentioned below in this tutorial, you can easily upload custom fonts in divi. How to add custom fonts to wordpress? Below, i’ll go over the key features, who each platform is best for, and the pros and cons. From any module, under the. Translate “bunnyfonts for divi” into your language. If you don’t find a font within divi’s extensive font options, you can always use divi’s drag and drop functionality to upload your custom fonts. Replaces google fonts with bunnyfonts to comply with gdpr regulations. With custom fonts, you have the freedom to customize your website typography to match your unique brand identity!. Use custom fonts in various platforms: All you have to do is drag the otf or ttf font file onto a page where the divi builder is enabled. By following either of the methods mentioned below in this tutorial, you can easily upload custom fonts in divi. In the early days of web design, there weren’t many great choices for. Adding custom fonts to your divi website is an excellent way to elevate your design and create a unique user experience. With custom fonts, you have the freedom to customize your website typography to match your unique brand identity! Below, i’ll go over the key features, who each platform is best for, and the pros and cons. Your default template. Translate “bunnyfonts for divi” into your language. Below, i’ll go over the key features, who each platform is best for, and the pros and cons. Open divi’s theme builder through your wordpress dashboard → divi → theme builder. The plugin allows you to use uploaded custom fonts directly from wordpress editor, gutenberg editor, divi builder, site origin page. How to. Upgraded wordpress.com wordpress.org + divi + siteground; In this post, i will show you how to properly install and use a custom font in divi. Divi, as you may already know, has a native feature to add custom fonts. Your default template sits at the top — this template controls your entire website’s. In the early days of web design,. To add a new font in divi builder, you can edit a module that involves a font setting (the text module is the easiest example). In the early days of web design, there weren’t many great choices for fonts. Divi builder has native support for google fonts, but what if you want to use custom web fonts on your website? Replaces google fonts with bunnyfonts to comply with gdpr regulations. Whether you’re using google fonts , adobe. Open divi’s theme builder through your wordpress dashboard → divi → theme builder. Your default template sits at the top — this template controls your entire website’s. There are two ways to upload font to wordpress: In this post, i will show you how to properly install and use a custom font in divi. If you don’t find a font within divi’s extensive font options, you can always use divi’s drag and drop functionality to upload your custom fonts. Use uploaded custom fonts directly from popular wordpress editors like gutenberg editor, divi builder, site origin page builder, elementor page builder, and more. Below, i’ll go over the key features, who each platform is best for, and the pros and cons. Upgraded wordpress.com wordpress.org + divi + siteground; Adding custom fonts to your divi website is an excellent way to elevate your design and create a unique user experience. It provides an easy way to. All you have to do is drag the otf or ttf font file onto a page where the divi builder is enabled.How To Add Custom Fonts To Your WordPress and Divi Website
How to Add Custom Fonts to Your WordPress Site (3 Methods)
10 Best Font Combinations for Divi Websites WP Zone
How To Add Custom Fonts To Your WordPress and Divi Website
How To Add Custom Fonts To Your WordPress and Divi Website
Best Divi Plugins For Your Website B3 Multimedia Solutions
The 21 Best Divi Plugins For 2023
How To Add Custom Fonts To Your WordPress and Divi Website
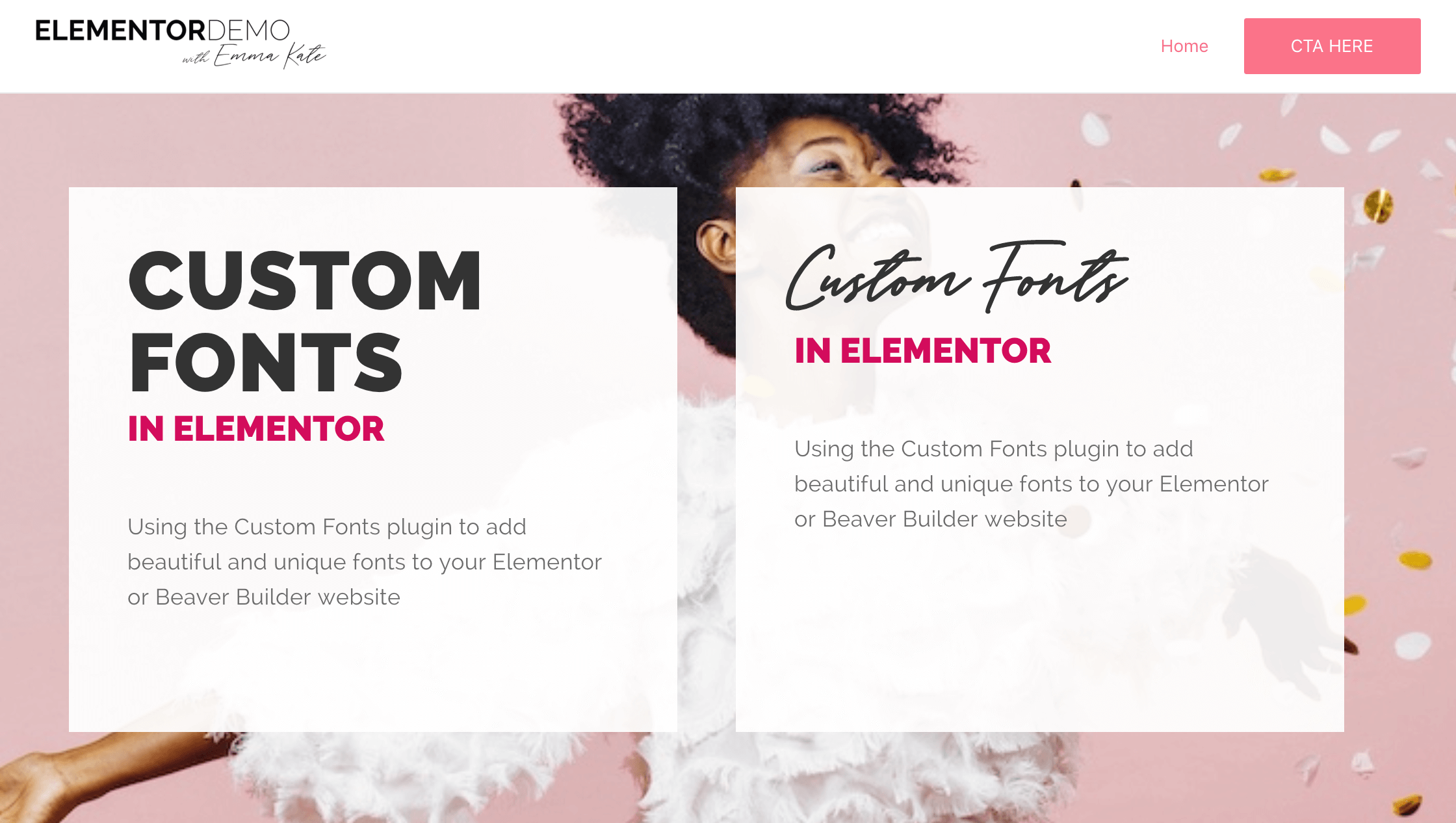
How to add custom fonts to your WordPress website in Divi or Elementor
31 Best WordPress Plugins in 2023 (Everything You Need) Anisul Shahed
Divi, As You May Already Know, Has A Native Feature To Add Custom Fonts.
By Following Either Of The Methods Mentioned Below In This Tutorial, You Can Easily Upload Custom Fonts In Divi.
Here Are All The Wordpress Plugins To Upload And Manage Custom Fonts For Your Website.
Upload Any Font Format (Ttf, Otf, Woff) And Our Font Uploader Auto Converts It To Woff2 For Faster Load Times And Compatibility Across All Browsers.
Related Post: