Best Way To Build Tables React
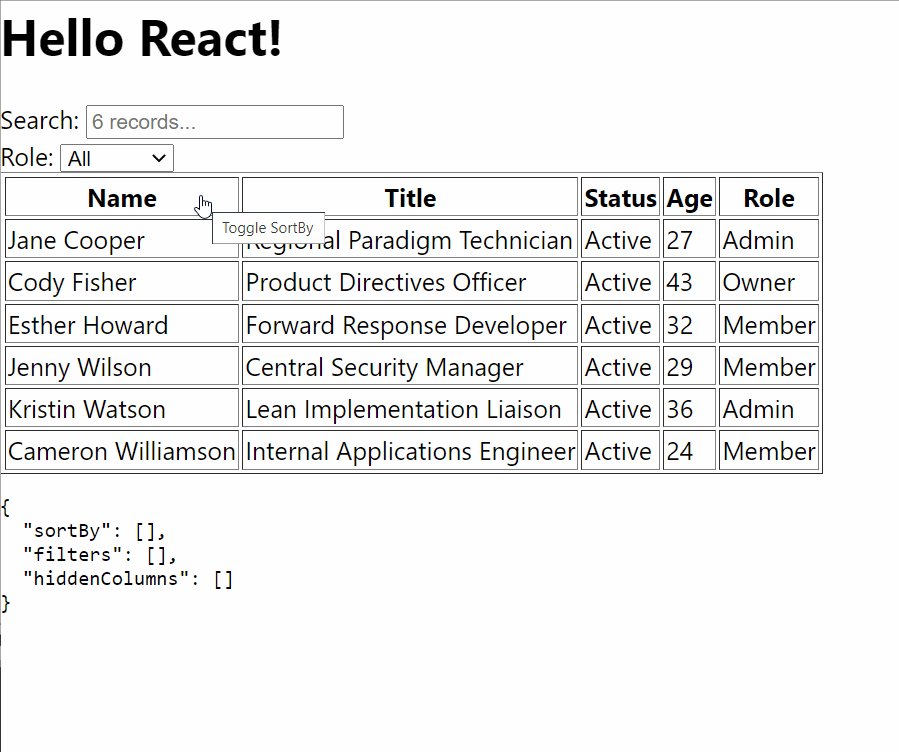
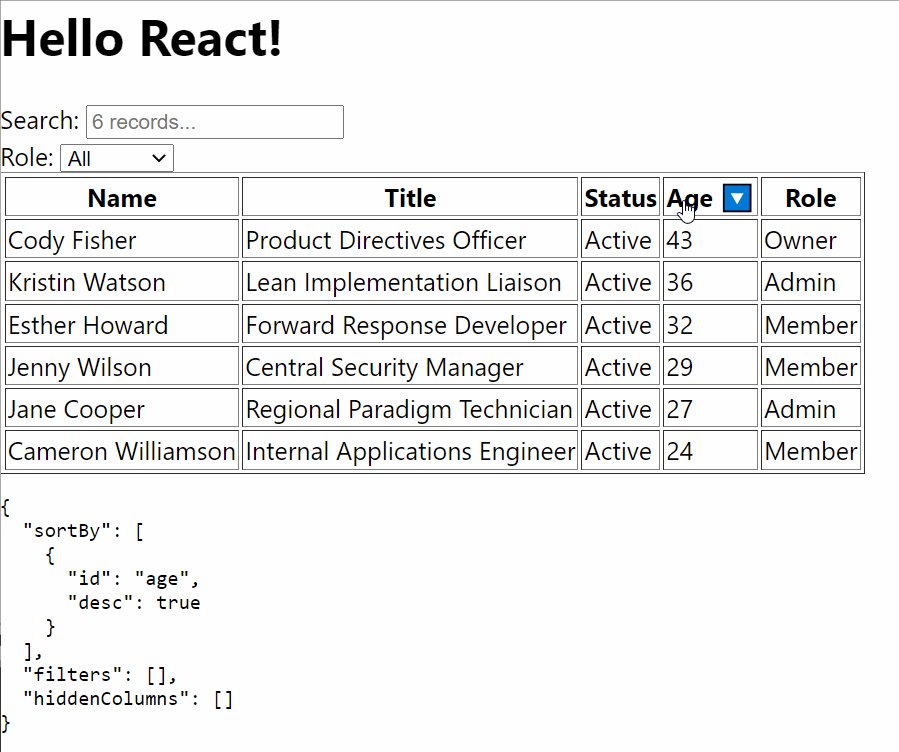
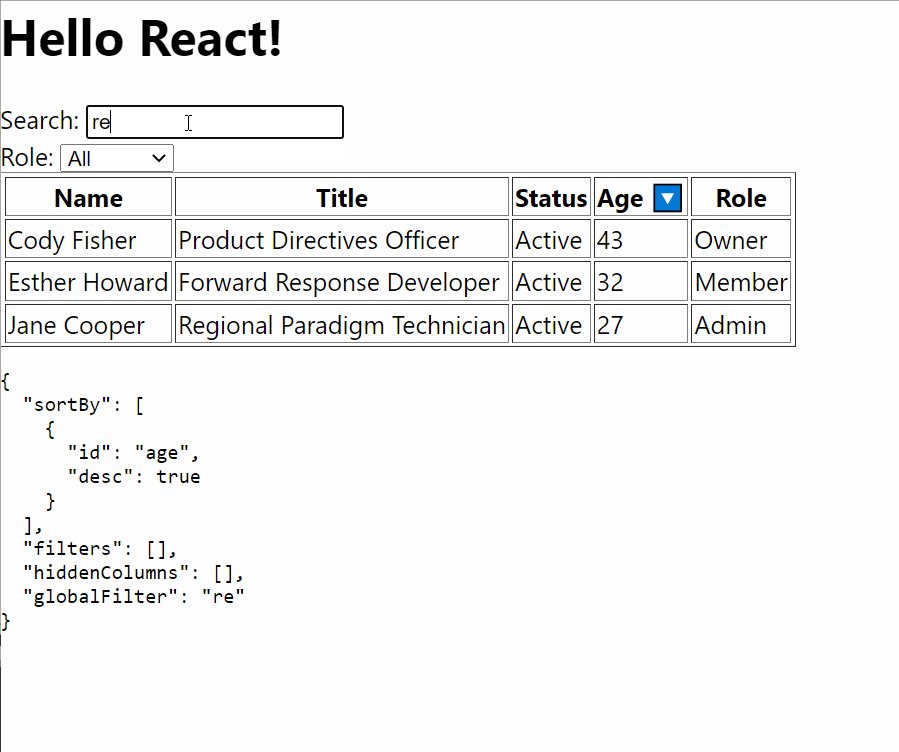
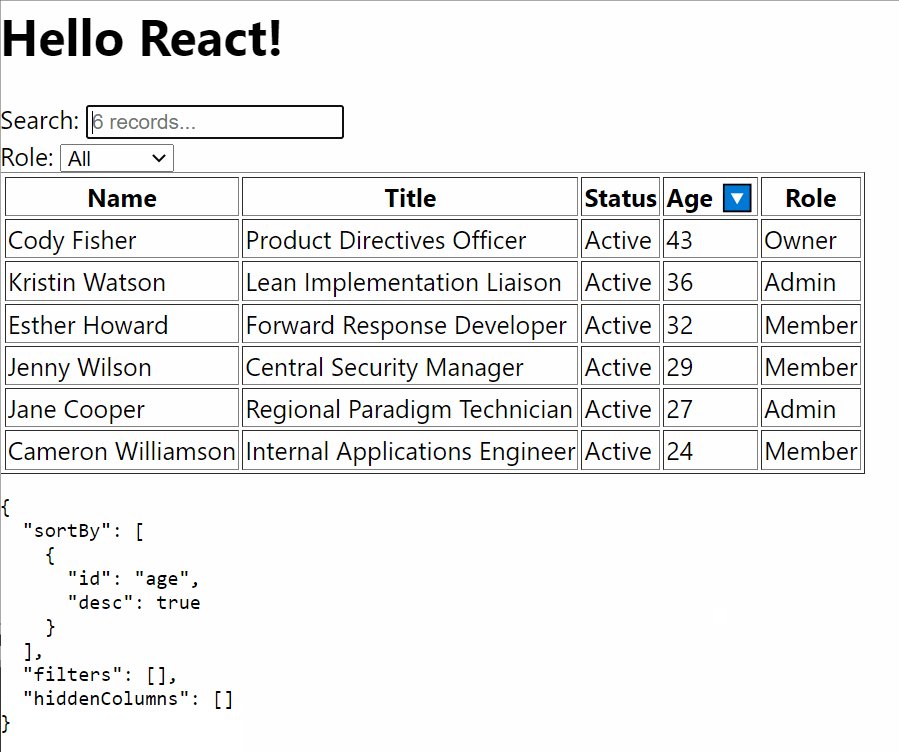
Best Way To Build Tables React - Or in other words, react table is a collection of react hooks that helps. In this tutorial, we’ll review the importance of choosing the right table component for your project and demonstrate how to create tables in react using one of the best and most. These libraries provide prebuilt table components and data processing utilities. This article will explore five of the best table libraries available for react,. React table, a powerful library built on top of react, offers developers a seamless solution for managing, sorting, filtering, and manipulating data tables. Choosing between react and custom elements depends on your project’s needs. We will generate a basic table with react table and implement functionalities like sorting, filtering and pagination. Tables are essential for displaying structured data and can greatly enhance user experience when designed effectively. In this article, we’ll explore the five best table libraries for react, highlighting their pros and cons to help you choose the one that suits your project’s requirements. When building a table component in react, you might start by passing props for static headers and rendering descriptions conditionally inside the component. Step 1 — installing react table library. When building a table component in react, you might start by passing props for static headers and rendering descriptions conditionally inside the component. Explore the top react table libraries with code examples, quick start guides, and comparison to alternatives. React’s ecosystem is better suited for large, intricate applications, while custom elements are. Analyzing seo results is impossible without rank tracking, so it makes sense to build a dedicated dashboard for this. In this article, we’ll explore the five best table libraries for react, highlighting their pros and cons to help you choose the one that suits your project’s requirements. Or in other words, react table is a collection of react hooks that helps. This article will explore five of the best table libraries available for react,. In this article, we will. React table, a powerful library built on top of react, offers developers a seamless solution for managing, sorting, filtering, and manipulating data tables. Or in other words, react table is a collection of react hooks that helps. Choosing between react and custom elements depends on your project’s needs. We will generate a basic table with react table and implement functionalities like sorting, filtering and pagination. Inline row if all labels are single line. The first step is to add. Tables are essential for displaying structured data and can greatly enhance user experience when designed effectively. Analyzing seo results is impossible without rank tracking, so it makes sense to build a dedicated dashboard for this. Choosing between react and custom elements depends on your project’s needs. In this article, we’ll explore the five best table libraries for react, highlighting their. The library offers default pagination features, but many developers. In this article, we will. Step 1 — installing react table library. The first step is to add. These libraries provide prebuilt table components and data processing utilities. In this tutorial, we’ll review the importance of choosing the right table component for your project and demonstrate how to create tables in react using one of the best and most. Analyzing seo results is impossible without rank tracking, so it makes sense to build a dedicated dashboard for this. When building a table component in react, you might start. In this article, we’ll explore the five best table libraries for react, highlighting their pros and cons to help you choose the one that suits your project’s requirements. The first step is to add. To follow this tutorial, you need: Step 1 — installing react table library. React table, a powerful library built on top of react, offers developers a. To follow this tutorial, you need: We will generate a basic table with react table and implement functionalities like sorting, filtering and pagination. Or in other words, react table is a collection of react hooks that helps. Step 1 — installing react table library. Tables are essential for displaying structured data and can greatly enhance user experience when designed effectively. In this article, we’ll explore the five best table libraries for react, highlighting their pros and cons to help you choose the one that suits your project’s requirements. React’s ecosystem is better suited for large, intricate applications, while custom elements are. You won't have any problem if you don't know typescript, you can always ignore the data types, however in. We decided to build our own table component using react table, a highly customizable tool that provides hooks to build the features that you want. Inline row if all labels are single line. You won't have any problem if you don't know typescript, you can always ignore the data types, however in today's example it makes the. Step 1 —. Step 1 — installing react table library. Explore the top react table libraries with code examples, quick start guides, and comparison to alternatives. In this article, we will. When building a table component in react, you might start by passing props for static headers and rendering descriptions conditionally inside the component. To follow this tutorial, you need: In this article, we will. Step 1 — installing react table library. We will generate a basic table with react table and implement functionalities like sorting, filtering and pagination. Tables are essential for displaying structured data and can greatly enhance user experience when designed effectively. In this tutorial, we’ll review the importance of choosing the right table component for your. We decided to build our own table component using react table, a highly customizable tool that provides hooks to build the features that you want. The first step is to add. Choosing between react and custom elements depends on your project’s needs. React’s ecosystem is better suited for large, intricate applications, while custom elements are. This article will explore five of the best table libraries available for react,. Step 1 — installing react table library. Analyzing seo results is impossible without rank tracking, so it makes sense to build a dedicated dashboard for this. The library offers default pagination features, but many developers. To follow this tutorial, you need: In this article, we’ll explore the five best table libraries for react, highlighting their pros and cons to help you choose the one that suits your project’s requirements. These libraries provide prebuilt table components and data processing utilities. Or in other words, react table is a collection of react hooks that helps. Explore the top react table libraries with code examples, quick start guides, and comparison to alternatives. Tables are essential for displaying structured data and can greatly enhance user experience when designed effectively. In this tutorial, we’ll review the importance of choosing the right table component for your project and demonstrate how to create tables in react using one of the best and most. React table, a powerful library built on top of react, offers developers a seamless solution for managing, sorting, filtering, and manipulating data tables.React Table Tutorial Part 1 Build a fully featured table component
How to build an Actionable data table with react table and TailwindCSS
React Data Table Component Tutorial YouTube
Take value form user make a table using React.js Object store in
BUILD A TABLE COMPONENT IN REACT YouTube
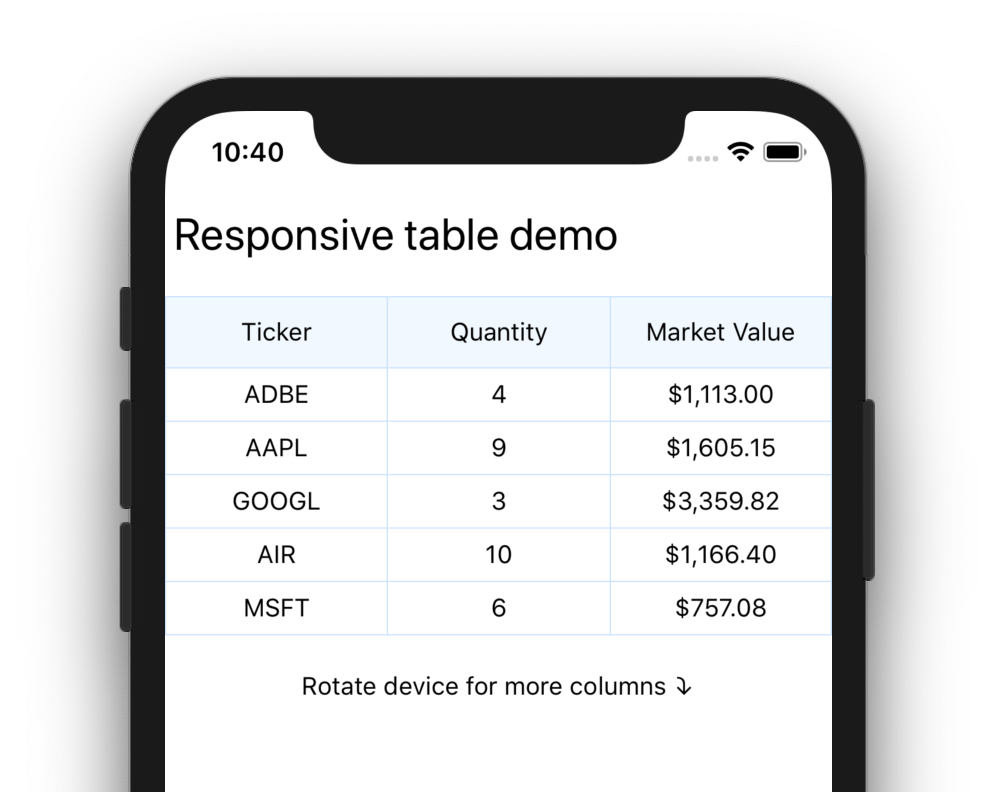
Building a responsive table in React Native with Hooks
React Table Tutorial Part 1 Build a fully featured table component
React Table Tutorial 3 Basic Table YouTube
React Table Tutorial How to Create a Complex, Customizable Table
Build beautiful tables with React Table
In This Article, We Will.
Inline Row If All Labels Are Single Line.
When Building A Table Component In React, You Might Start By Passing Props For Static Headers And Rendering Descriptions Conditionally Inside The Component.
This Way, Your Ui Maintains Visual Uniformity.
Related Post: