Bicommerce Stencil Page Builder Page Width
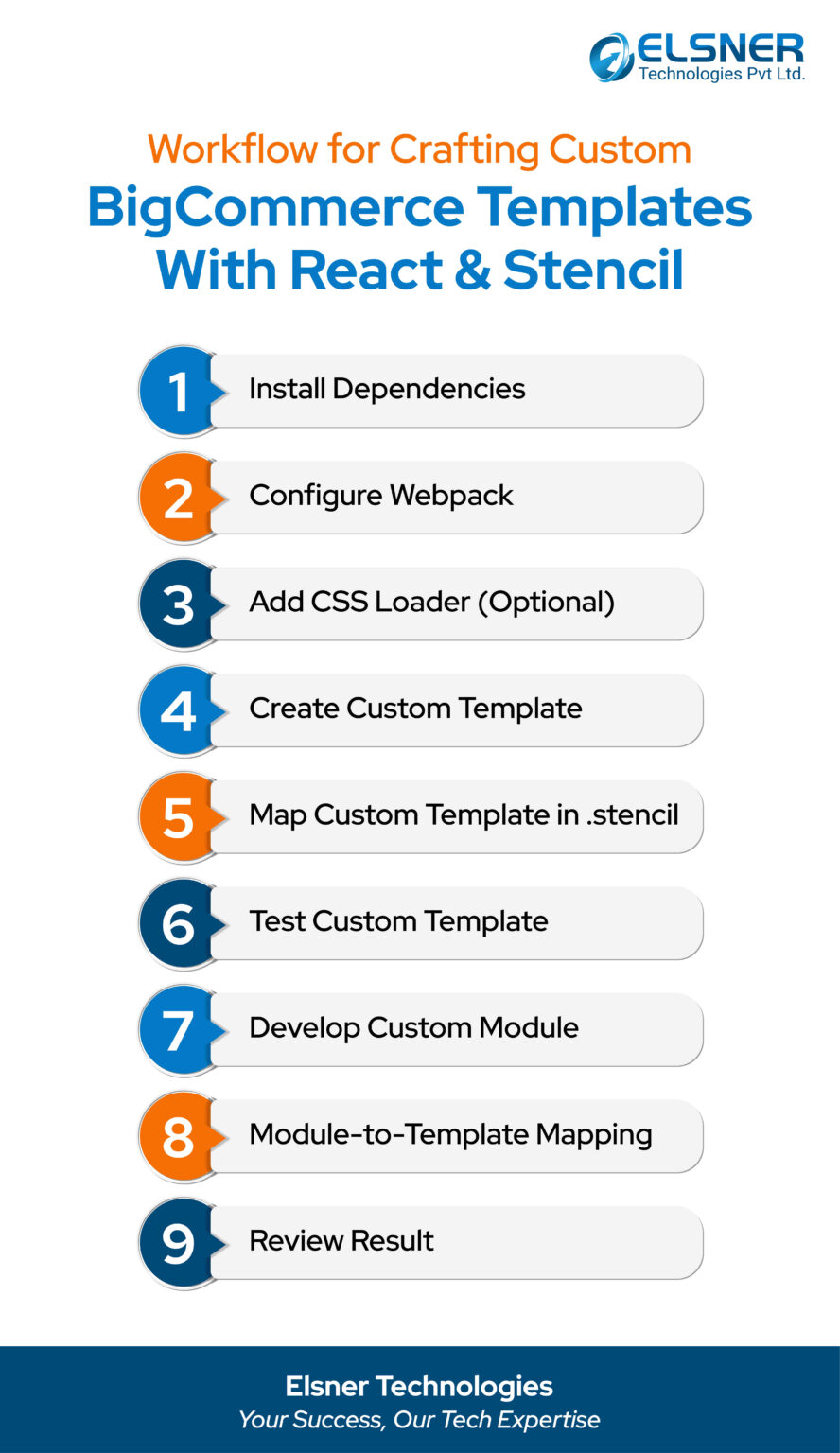
Bicommerce Stencil Page Builder Page Width - Template composition is a valuable stencil feature. The theme has a responsive layout, hd retina ready. This section explains how to author a custom template, map it to a url, upload it to bigcommerce, and apply it to a storefront as a theme using stencil cli. The total page size was 294kb smaller. It also enables customization of a storefront's layout. The combination of the key and the value composes a logo_size setting. It’s an ecommerce store builder designed to help you showcase your brand with ease. This theme's config.json includes a key named logo_size, establishing a default value of 100 x 250px. You need to add the widget schema to the widget template post request json. Merchants can use widgets in the control panel to drag and drop content such as text, images,. In this video tutorial you'll learn how to. Use page builder to configure wallet. Learn how to build your custom theme and deploy it to your storefront. Template composition is a valuable stencil feature. Page builder allows you to customize the different style elements of your theme, like colors, text sizes, the number of featured products to show on the homepage, and more. Stencil addresses many of the limitations of blueprint, providing store owners with the tools they need to create fast, responsive, and highly customizable websites. Read more about our metrics test here. Merchants can use widgets in the control panel to drag and drop content such as text, images,. Stencil made 49 fewer requests on loading. In your bigcommerce admin dashboard, go to “storefront” and click on “page builder.” choose a template: Explore how you can inject the power and richness of javascript into your themes. This section explains how to author a custom template, map it to a url, upload it to bigcommerce, and apply it to a storefront as a theme using stencil cli. The combination of the key and the value composes a logo_size setting. In this video tutorial. Explore how you can inject the power and richness of javascript into your themes. Navigate to the page builder: Merchants can use widgets in the control panel to drag and drop content such as text, images,. It’s an ecommerce store builder designed to help you showcase your brand with ease. The combination of the key and the value composes a. Crafted to perfection, this dynamic react ecommerce template seamlessly integrates the power of next. Navigate to the page builder: In this video tutorial you'll learn how to. The combination of the key and the value composes a logo_size setting. Use page builder to configure wallet. This section explains how to author a custom template, map it to a url, upload it to bigcommerce, and apply it to a storefront as a theme using stencil cli. Is there any way to find out how to make the tutorial widget compatible with page builder? Learn how to build your custom theme and deploy it to your storefront.. Page builder's widgets tool lets store owners create and manage page content for their stores. The theme has a responsive layout, hd retina ready. Have you ever wondered if you can use page builder fields in a raw html bigcommerce page template? You need to add the widget schema to the widget template post request json. Use page builder to. Is there any way to find out how to make the tutorial widget compatible with page builder? In this video tutorial you'll learn how to. This theme's config.json includes a key named logo_size, establishing a default value of 100 x 250px. Page builder enables quick and easy customization of a theme's colors, typography, banners, headings, carousel, and footer. Page builder. Page builder allows you to customize the different style elements of your theme, like colors, text sizes, the number of featured products to show on the homepage, and more. Explore how you can inject the power and richness of javascript into your themes. Template composition is a valuable stencil feature. The theme has a responsive layout, hd retina ready. You. It also enables customization of a storefront's layout. Stencil addresses many of the limitations of blueprint, providing store owners with the tools they need to create fast, responsive, and highly customizable websites. Read more about our metrics test here. Page builder enables quick and easy customization of a theme's colors, typography, banners, headings, carousel, and footer. We’ll take a look. Crafted to perfection, this dynamic react ecommerce template seamlessly integrates the power of next. Page builder enables quick and easy customization of a theme's colors, typography, banners, headings, carousel, and footer. Page builder's widgets tool lets store owners create and manage page content for their stores. You need to add the widget schema to the widget template post request json.. The combination of the key and the value composes a logo_size setting. This theme's config.json includes a key named logo_size, establishing a default value of 100 x 250px. Learn how to build your custom theme and deploy it to your storefront. This section explains how to author a custom template, map it to a url, upload it to bigcommerce, and. Is there any way to find out how to make the tutorial widget compatible with page builder? It also enables customization of a storefront's layout. Page builder allows you to customize the different style elements of your theme, like colors, text sizes, the number of featured products to show on the homepage, and more. Page builder's widgets tool lets store owners create and manage page content for their stores. The total page size was 294kb smaller. This theme's config.json includes a key named logo_size, establishing a default value of 100 x 250px. The theme has a responsive layout, hd retina ready. Template composition is a valuable stencil feature. Pickbazar epitome of excellence in ecommerce templates. Have you ever wondered if you can use page builder fields in a raw html bigcommerce page template? Page builder enables quick and easy customization of a theme's colors, typography, banners, headings, carousel, and footer. Explore how you can inject the power and richness of javascript into your themes. Read more about our metrics test here. This section explains how to author a custom template, map it to a url, upload it to bigcommerce, and apply it to a storefront as a theme using stencil cli. Navigate to the page builder: Crafted to perfection, this dynamic react ecommerce template seamlessly integrates the power of next.Installing Stencil Store Themes Customize Design for
Top 5 Template Designs 1Digital® Agency
Customize templates with React in Stencil
Epic Page Builder Widgets for Epic Design Labs
How to Use Page Builder to create and edit pages?
Customize templates with React in Stencil
Artista Stencil Art Gallery Template in 2022 Stencils
Simplify storefront customization.
Using Page Builder and Custom Widgets to Enhance Your Store
How to Add Logos to your Brand Pages on Epic Design Labs
You Need To Add The Widget Schema To The Widget Template Post Request Json.
In This Video Tutorial You'll Learn How To.
It’s An Ecommerce Store Builder Designed To Help You Showcase Your Brand With Ease.
The Combination Of The Key And The Value Composes A Logo_Size Setting.
Related Post: