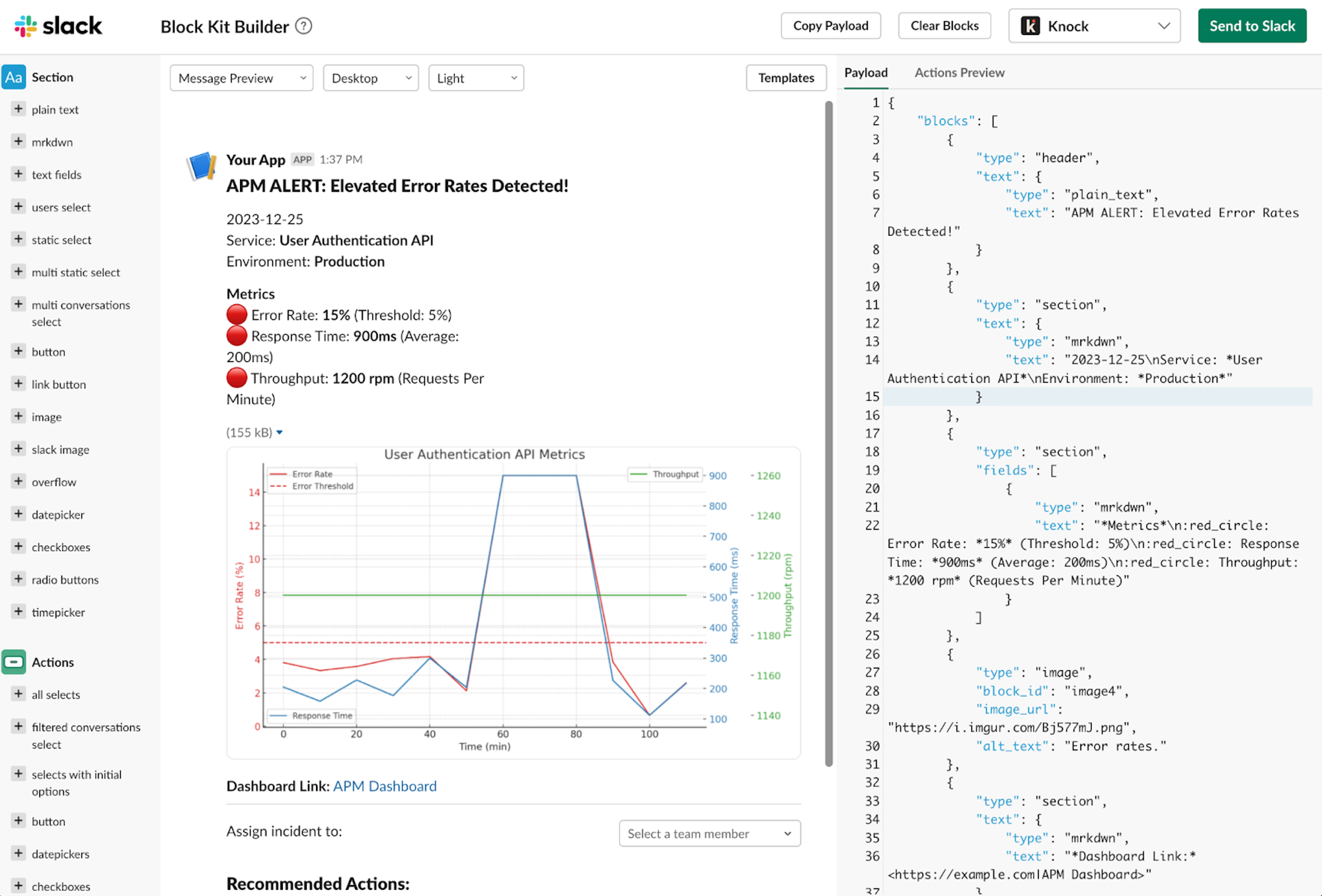
Block Kit Builder Slack
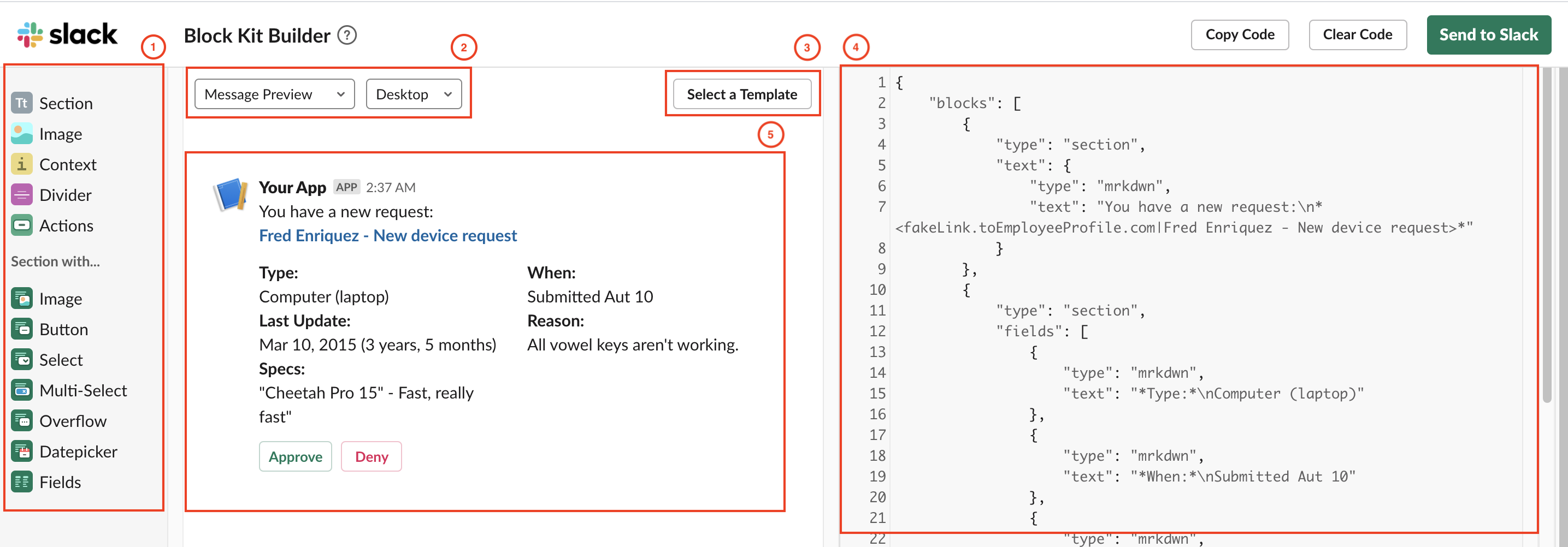
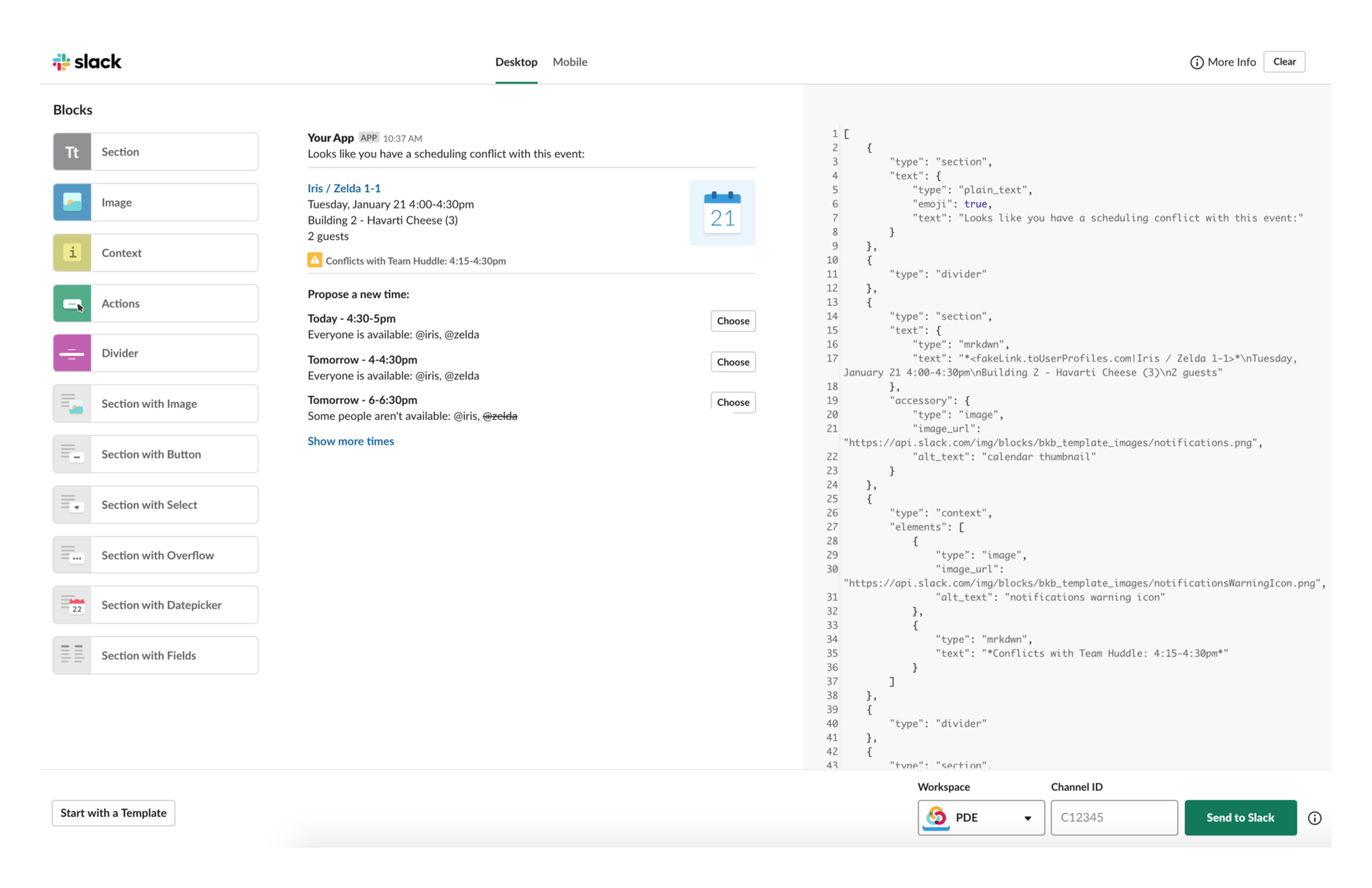
Block Kit Builder Slack - Image blocks and elements display an image, however, the image source had to. This interface allows you to visually build out the json of your slack message and. We use block kit’s layout elements to carefully place an error message when the user selects a date in the past. The slack block kit builder is a fantastic tool that empowers users to create visually appealing and interactive blocks in their messages. Block builder helps you keep your slack app code for ui maintainable, testable, and reusable. Block kit builder is a tool that lets you design and prototype slack apps with blocks, which are reusable components that work almost everywhere in slack. The block kit builder is a visual prototyping sandbox that allows you to select, stack and customize any available block. Block kit is a ui framework for slack apps that can help you create more interactive and captivating messages within slack using blocks — reusable components that work almost. It comprises reusable components called blocks. Dash makes unique use of slack by providing a live dash. Build, test, and perfect your slack apps with sandboxes, sdks, code samples, tutorials, and block kit builder. Read our guide to building block layouts to learn where and how to use. Access enterprise grid sandboxes, connect with our community, and stay ahead. Learn how to use blocks,. Slack block kit is a ui framework designed to help developers create rich and interactive content within slack applications. Slack has an excellent tool to help build block kit, unsurprisingly called block kit builder. This interface allows you to visually build out the json of your slack message and. If you are part of several slack workspaces, be careful to select the. Dash makes unique use of slack by providing a live dash. The block kit builder is a visual prototyping sandbox that allows you to select, stack and customize any available block. Block kit is a ui framework for slack apps that can help you create more interactive and captivating messages within slack using blocks — reusable components that work almost. Access enterprise grid sandboxes, connect with our community, and stay ahead. The block kit builder is a visual prototyping sandbox that allows you to select, stack and customize any available block.. The slack block kit builder is a fantastic tool that empowers users to create visually appealing and interactive blocks in their messages. Blocks are a series of components that can be combined to create visually rich and compellingly interactive messages. Access enterprise grid sandboxes, connect with our community, and stay ahead. Learn how to use blocks,. Block builder helps you. Blocks are a series of components that can be combined to create visually rich and compellingly interactive messages. This interface allows you to visually build out the json of your slack message and. Slack block kit is a ui framework designed to help developers create rich and interactive content within slack applications. Slack has an excellent tool to help build. The block kit builder is a visual prototyping sandbox that allows you to select, stack and customize any available block. Access enterprise grid sandboxes, connect with our community, and stay ahead. Read our guide to building block layouts to learn where and how to use. Dash makes unique use of slack by providing a live dash. We use block kit’s. Blocks are a series of components that can be combined to create visually rich and compellingly interactive messages. The slack block kit builder is a fantastic tool that empowers users to create visually appealing and interactive blocks in their messages. Image blocks and elements display an image, however, the image source had to. Learn how to use blocks,. This interface. Learn how to use blocks,. Dash makes unique use of slack by providing a live dash. Block builder helps you keep your slack app code for ui maintainable, testable, and reusable. Build, test, and perfect your slack apps with sandboxes, sdks, code samples, tutorials, and block kit builder. Image blocks and elements display an image, however, the image source had. Block kit is a ui framework for slack apps that can help you create more interactive and captivating messages within slack using blocks — reusable components that work almost. Block builder helps you keep your slack app code for ui maintainable, testable, and reusable. Slack block kit is a ui framework designed to help developers create rich and interactive content. Dash makes unique use of slack by providing a live dash. It comprises reusable components called blocks. Slack block kit is a ui framework designed to help developers create rich and interactive content within slack applications. This interface allows you to visually build out the json of your slack message and. If you are part of several slack workspaces, be. We use block kit’s layout elements to carefully place an error message when the user selects a date in the past. Image blocks and elements display an image, however, the image source had to. Build, test, and perfect your slack apps with sandboxes, sdks, code samples, tutorials, and block kit builder. If you are part of several slack workspaces, be. The block kit builder is a visual prototyping sandbox that allows you to select, stack and customize any available block. Block kit builder is a tool that lets you design and prototype slack apps with blocks, which are reusable components that work almost everywhere in slack. Build, test, and perfect your slack apps with sandboxes, sdks, code samples, tutorials, and. Learn how to use blocks,. Block kit builder is a tool that lets you design and prototype slack apps with blocks, which are reusable components that work almost everywhere in slack. The block kit builder is a visual prototyping sandbox that allows you to select, stack and customize any available block. Dash makes unique use of slack by providing a live dash. Slack block kit is a ui framework designed to help developers create rich and interactive content within slack applications. Access enterprise grid sandboxes, connect with our community, and stay ahead. This interface allows you to visually build out the json of your slack message and. Build, test, and perfect your slack apps with sandboxes, sdks, code samples, tutorials, and block kit builder. It comprises reusable components called blocks. Slack has an excellent tool to help build block kit, unsurprisingly called block kit builder. The slack block kit builder is a fantastic tool that empowers users to create visually appealing and interactive blocks in their messages. Blocks are a series of components that can be combined to create visually rich and compellingly interactive messages. Read our guide to building block layouts to learn where and how to use. Image blocks and elements display an image, however, the image source had to.Introducing Block Kit Slack
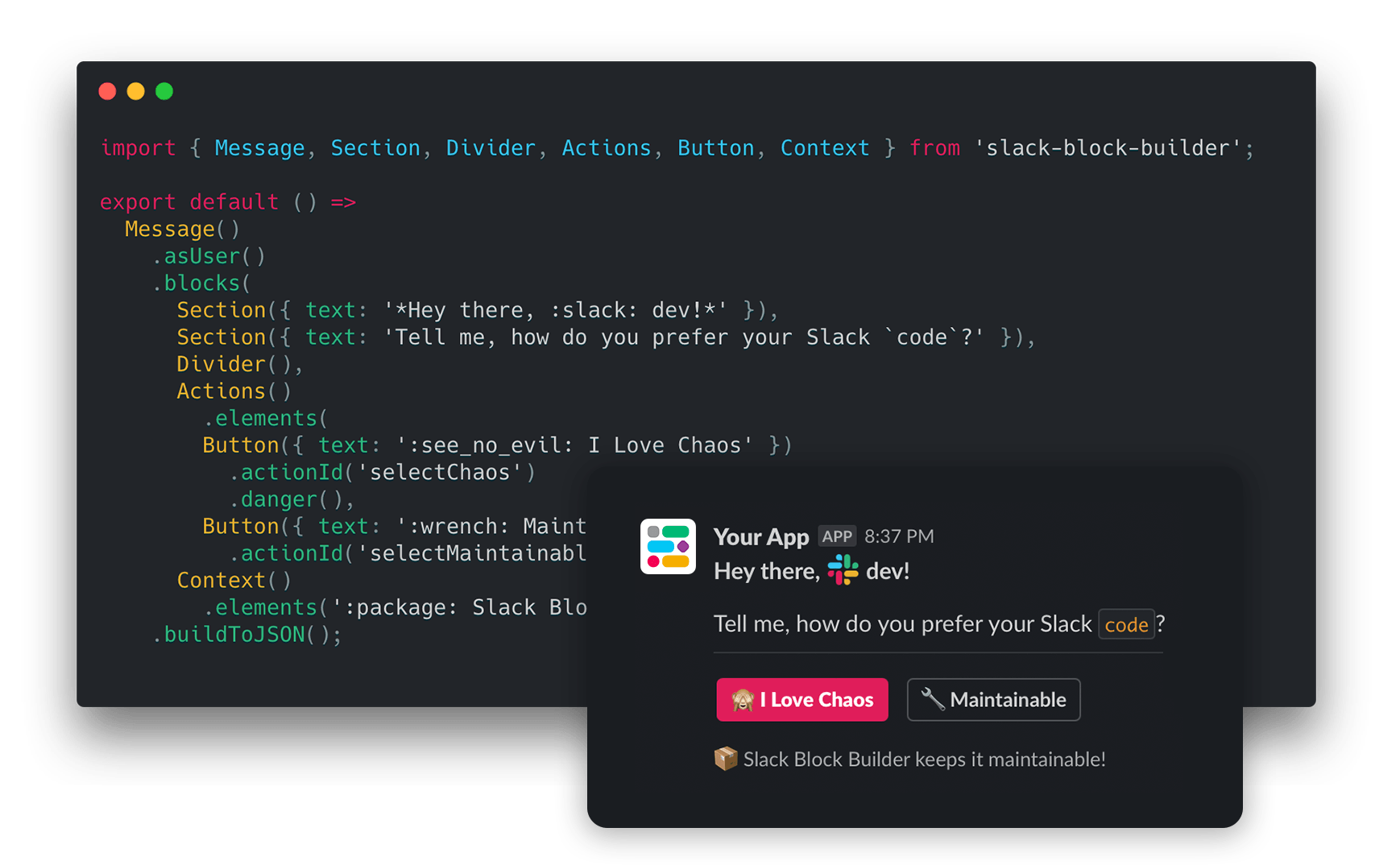
GitHub raycharius/slackblockbuilder Lightweight Node.js library
Slack Block Kit 활용 컬리 기술 블로그
Slack Announces 'Block Kit' Tool And Builder To Ease Developers In
Figma Slack Block Kit Builder by MuhammadHaroon on Dribbble
Building Your First Slack Bot with Block Kit A StepbyStep Guide Xebia
slackblockbuilder npm
GitHub SpringRole/blockkitbuilder Provides reusable Slack blocks
slackblockbuilder npm
Taking a deep dive into Slack's Block Kit Knock
Block Builder Helps You Keep Your Slack App Code For Ui Maintainable, Testable, And Reusable.
If You Are Part Of Several Slack Workspaces, Be Careful To Select The.
We Use Block Kit’s Layout Elements To Carefully Place An Error Message When The User Selects A Date In The Past.
Block Kit Is A Ui Framework For Slack Apps That Can Help You Create More Interactive And Captivating Messages Within Slack Using Blocks — Reusable Components That Work Almost.
Related Post: