Bootstrap Grid Builder
Bootstrap Grid Builder - Draggable and sortable layout builder with html code generator. Manage your grid’s layout for large. The lines between rows are called row lines. Wbuildbootstrap is a free online tool helping with common task of creating responsive layout utilizing bootstrap 3 or latest bootstrap 4 wgrid system. Speaking of which, if the bootstrap grid generators are not enough then we recommend taking a look at bootstrap builders. Bootstrap's grid system is built with flexbox and allows up to 12 columns across the page. Responsive grid built with the latest bootstrap 5. Create a bootstrap grid layout in just a few clicks and paste the resulting html code in your website or application. Bootstrap’s default grid system represents the culmination of. You can use nearly any combination. Manage your grid’s layout for large. Not only do they help to create a solid. Speaking of which, if the bootstrap grid generators are not enough then we recommend taking a look at bootstrap builders. Basic grid layouts to get you familiar with building within the bootstrap grid system. You can use nearly any combination. Wbuildbootstrap is a free online tool helping with common task of creating responsive layout utilizing bootstrap 3 or latest bootstrap 4 wgrid system. The lines between columns are called column lines. The bootstrap layout builder is designed to simplify the process of creating responsive layouts using the bootstrap framework. The lines between rows are called row lines. We can specify where to start and end a grid item by using the following properties:. Wbuildbootstrap is a free online tool helping with common task of creating responsive layout utilizing bootstrap 3 or latest bootstrap 4 wgrid system. W w w## getting started w wyou will. Learn how to enable, use, and customize our alternate layout system built on css grid with examples and code snippets. Responsive grid built with the latest bootstrap 5. Bootstrap’s. You can use nearly any combination. Bootstrap’s default grid system represents the culmination of. The bootstrap v5 grid system has five tiers of classes: Xs (extra small, this class infix is not used), sm (small), md (medium), lg (large), and xl (extra large). Bootstrap's grid system is built with flexbox and allows up to 12 columns across the page. Create a bootstrap grid layout in just a few clicks and paste the resulting html code in your website or application. Draggable and sortable layout builder with html code generator. Unfortunately i'm struggling with the grid system, mostly with the row height and with the actual tiling of it all. If you do not want to use all 12 columns. Easy to integrate with any programming language, you just download the html and start coding the. Bootstrap's grid system allows up to 12 columns across the page. You can use nearly any combination. Draggable and sortable layout builder with html code generator. Xs (extra small, this class infix is not used), sm (small), md (medium), lg (large), and xl (extra. Thanks to a twelve column system(12 columns), six default responsive tiers, sass. Speaking of which, if the bootstrap grid generators are not enough then we recommend taking a look at bootstrap builders. The bootstrap v5 grid system has five tiers of classes: Not only do they help to create a solid. Responsive grid built with the latest bootstrap 5. Bootstrap's grid system is built with flexbox and allows up to 12 columns across the page. The bootstrap layout builder is designed to simplify the process of creating responsive layouts using the bootstrap framework. Manage your grid’s layout for large. You can use nearly any combination. Learn how to enable, use, and customize our alternate layout system built on css. Wbuildbootstrap is a free online tool helping with common task of creating responsive layout utilizing bootstrap 3 or latest bootstrap 4 wgrid system. Basic grid layouts to get you familiar with building within the bootstrap grid system. The bootstrap layout builder is designed to simplify the process of creating responsive layouts using the bootstrap framework. Learn how to enable, use,. Basic grid layouts to get you familiar with building within the bootstrap grid system. I am trying to recreate the attached screenshot using bootstrap. Manage your grid’s layout for large. Thanks to a twelve column system(12 columns), six default responsive tiers, sass. Create a bootstrap grid layout in just a few clicks and paste the resulting html code in your. Speaking of which, if the bootstrap grid generators are not enough then we recommend taking a look at bootstrap builders. Create a bootstrap grid layout in just a few clicks and paste the resulting html code in your website or application. W w w## getting started w wyou will. Wbuildbootstrap is a free online tool helping with common task of. Manage your grid’s layout for large. You can use nearly any combination. I am trying to recreate the attached screenshot using bootstrap. Unfortunately i'm struggling with the grid system, mostly with the row height and with the actual tiling of it all. Responsive grid built with the latest bootstrap 5. If you do not want to use all 12 columns individually, you can group the columns together to create. Speaking of which, if the bootstrap grid generators are not enough then we recommend taking a look at bootstrap builders. Thanks to a twelve column system(12 columns), six default responsive tiers, sass. Bootstrap's grid system allows up to 12 columns across the page. Draggable and sortable layout builder with html code generator. Responsive grid built with the latest bootstrap 5. The bootstrap v5 grid system has five tiers of classes: I am trying to recreate the attached screenshot using bootstrap. Xs (extra small, this class infix is not used), sm (small), md (medium), lg (large), and xl (extra large). The bootstrap layout builder is designed to simplify the process of creating responsive layouts using the bootstrap framework. You can use nearly any combination. Unfortunately i'm struggling with the grid system, mostly with the row height and with the actual tiling of it all. Manage your grid’s layout for large. W w w## getting started w wyou will. We can specify where to start and end a grid item by using the following properties:. The lines between rows are called row lines.Bootstrap 5 Grid System Tutorial
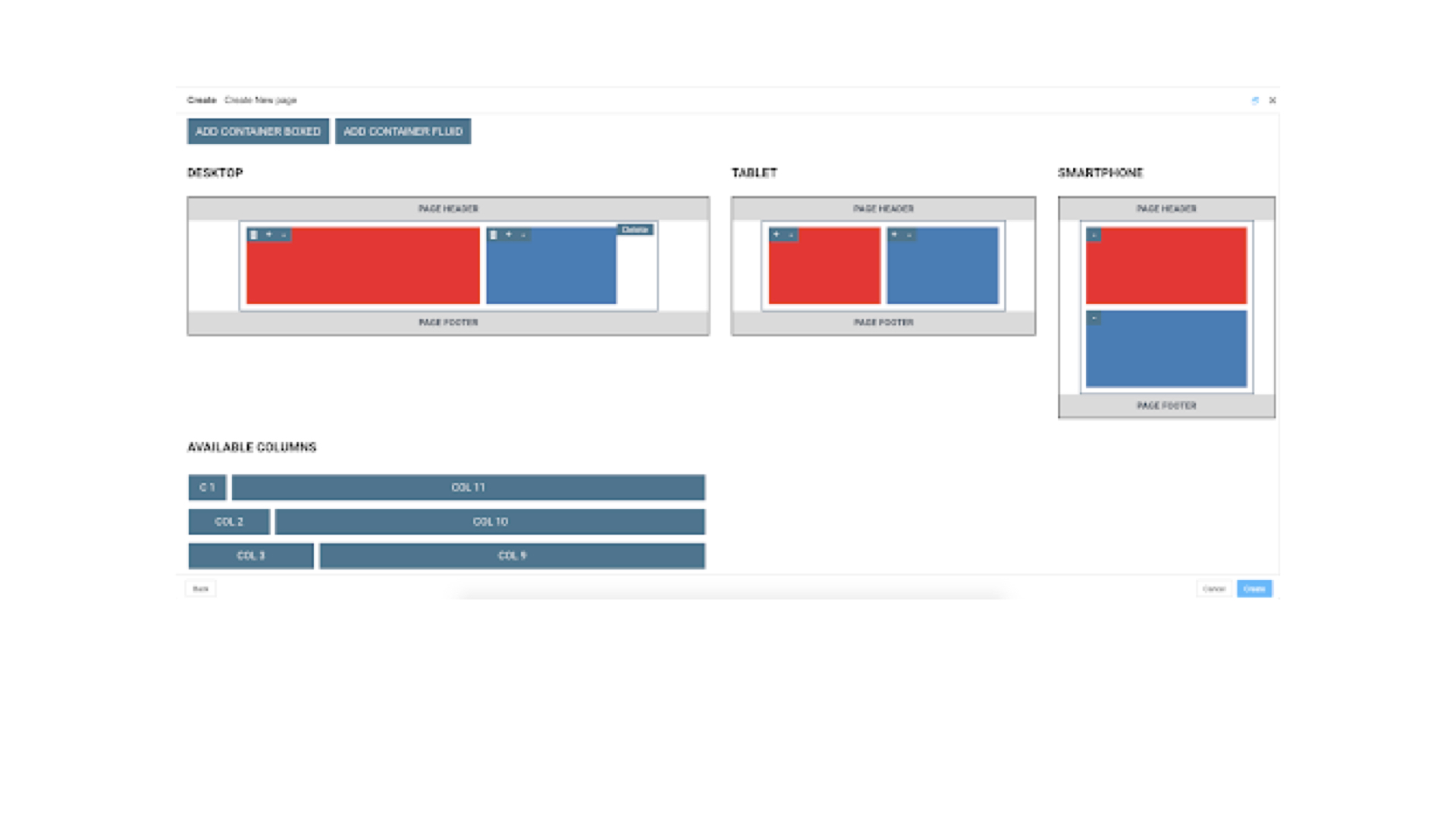
Tutorial plugin Django CMS Bootstrap Grid Builder (audio eng, sub ita
FREE Bootstrap v.4 Grid System SKETCH, PS, XD, FIG, PNG Behance
Django CMS Bootstrap Grid Builder Frankhood
20 Free Bootstrap Grid Systems PSD Templates
Bootstrap Grid Templates for Figma Figma
Bootstrap 3 grid system Bootstrap grid tutorial Lecture 3 YouTube
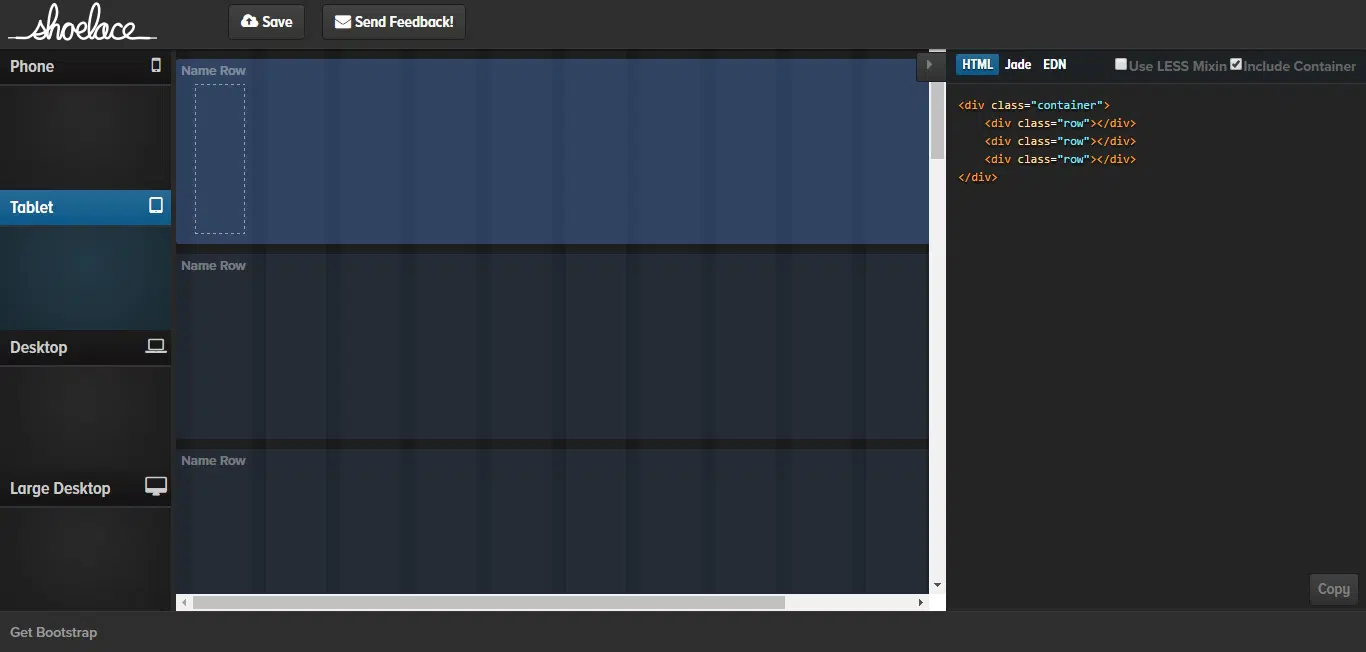
Shoelace Visual Bootstrap 3 Grid Builder UIDBlog UI UX Professional
Django CMS Bootstrap Grid Builder Frankhood
Shoelace Visual Bootstrap 3 Grid Builder UX Professional's Blog
The Lines Between Columns Are Called Column Lines.
Wbuildbootstrap Is A Free Online Tool Helping With Common Task Of Creating Responsive Layout Utilizing Bootstrap 3 Or Latest Bootstrap 4 Wgrid System.
If You Do Not Want To Use All 12 Column Individually, You Can Group The Columns Together To Create Wider Columns:
Learn How To Enable, Use, And Customize Our Alternate Layout System Built On Css Grid With Examples And Code Snippets.
Related Post: