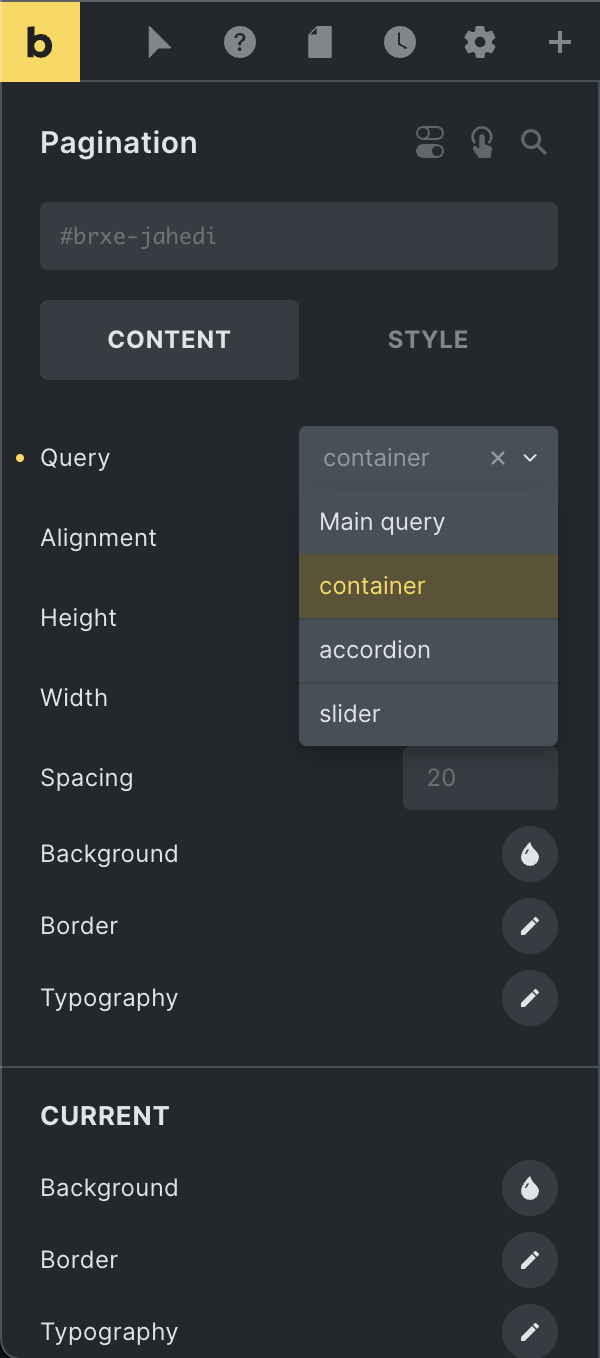
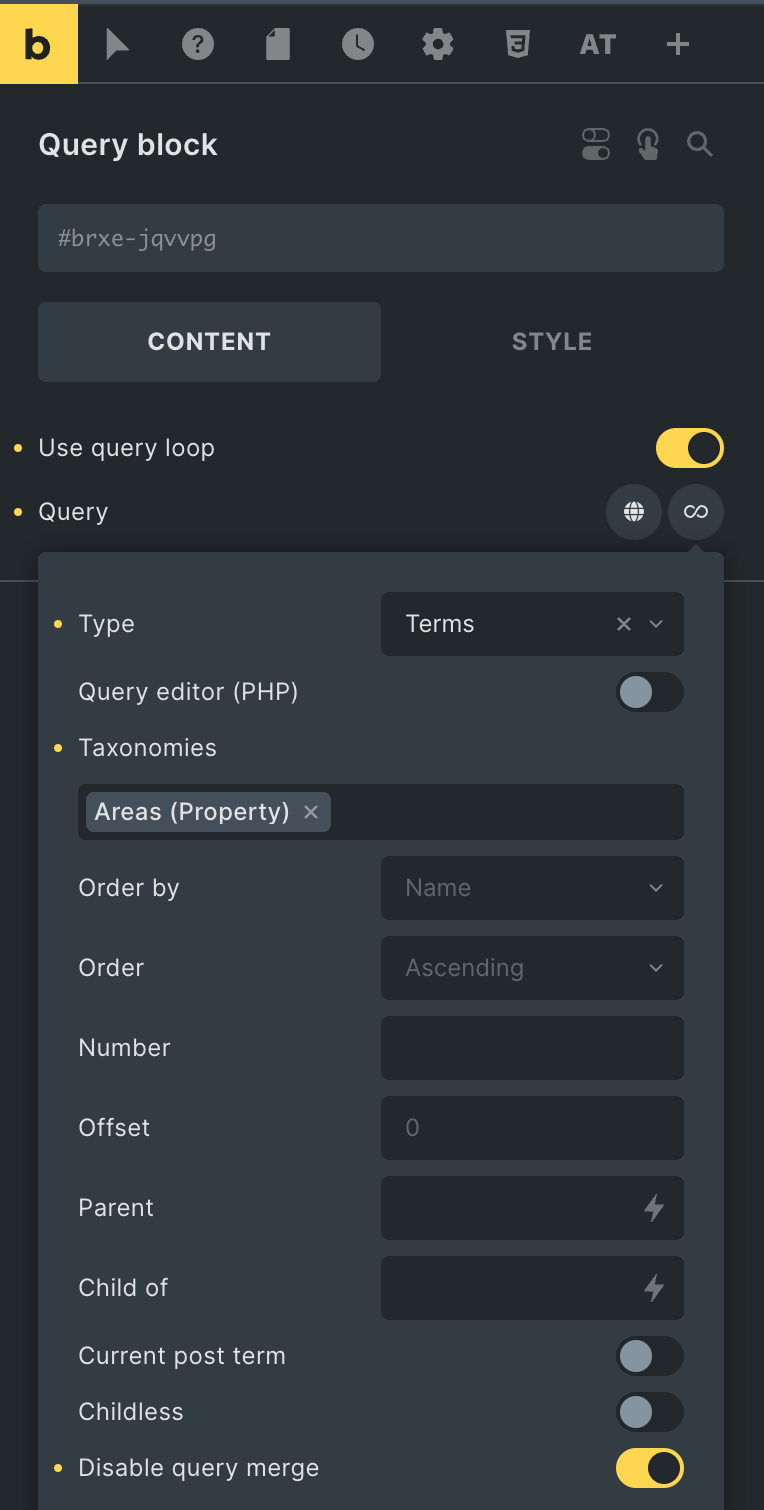
Brick Builder Hide Pagination Element If There Are No Posts
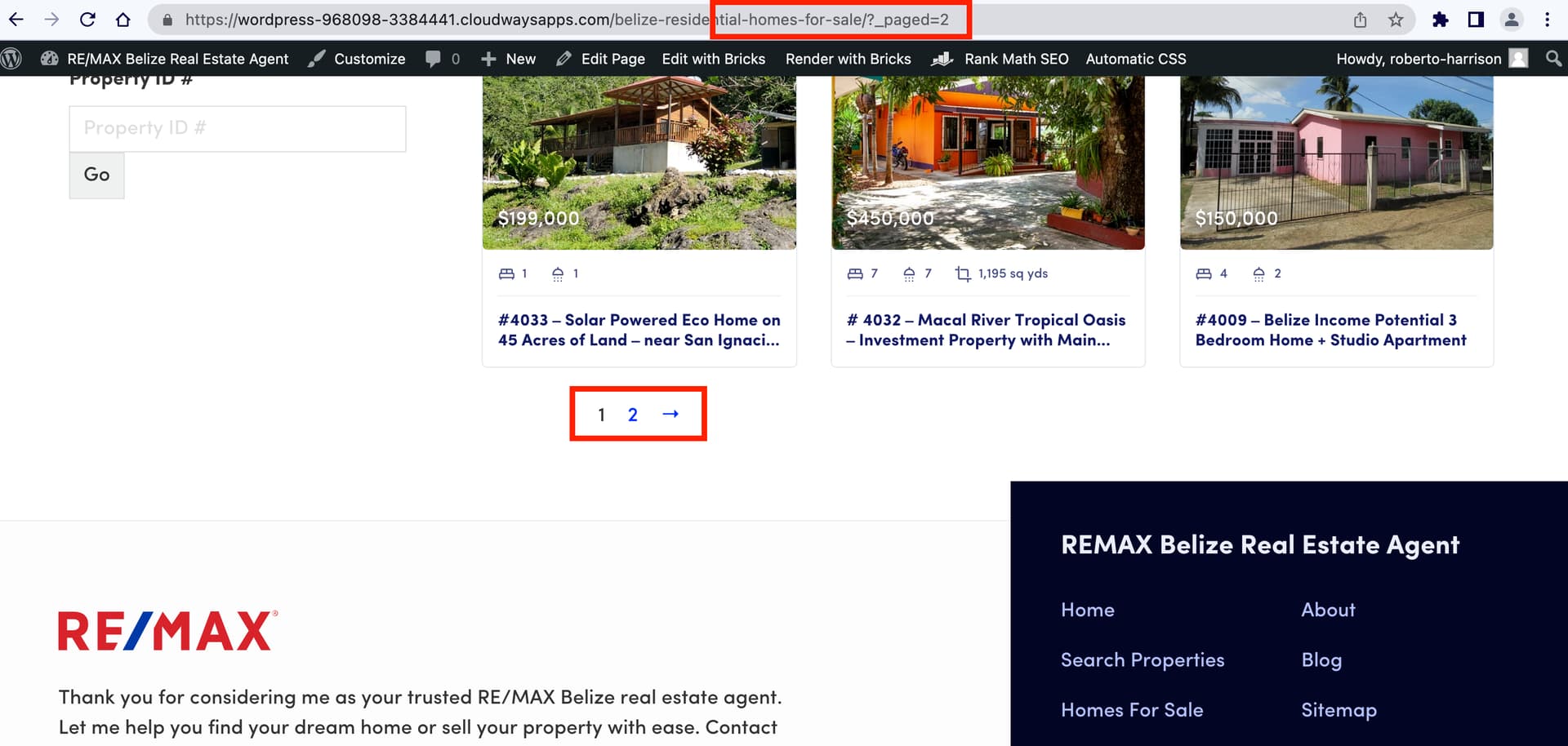
Brick Builder Hide Pagination Element If There Are No Posts - It would be great to use the delete button approach in the cart items element to adjust the pagination position in the nestable slider. Not addressed was the fact that when i use pagination in a filter set, the display switches back to “all.” as i said: Select the element represented by your query loop. This way, you can give your page an attractive look and make. Hide the header and footer on custom post types. You’ll see a variety of options to choose from, such as: Click the + button to add a new condition. The isotope filter can show or hide elements currently on the. In the cart items element, the position of. With conditions how do i hide the section if it returns no posts or. Click the + button to add a new condition. Set the pagination element's display to none. It would be great to use the delete button approach in the cart items element to adjust the pagination position in the nestable slider. Add a pagination element alongside and below the query loop parent element. You’ll see a variety of options to choose from, such as: It’s a technique that i use on. In this video i’m going to show you a super practical use case for conditionally showing/hiding elements in bricks builder using the new conditions gui. The bricks/query/init_loop_index filter, available @since 1.11, allows you to modify the initial loop index when using various query types in bricks builder. Not addressed was the fact that when i use pagination in a filter set, the display switches back to “all.” as i said: Select the element represented by your query loop. Click the + button to add a new condition. In this video i’m going to show you a super practical use case for conditionally showing/hiding elements in bricks builder using the new conditions gui. You’ll see a variety of options to choose from, such as: Add a pagination element alongside and below the query loop parent element. This pro tutorial. In this video i’m going to show you a super practical use case for conditionally showing/hiding elements in bricks builder using the new conditions gui. Through bricks builder, page settings you can customize your pages individually and assign different settings to every page. It’s a technique that i use on. In the cart items element, the position of. Click on. Return [ ‘posts_per_page’ => 3, ‘tag’ => ‘korean’, ]; Hide the header and footer on custom post types. In the cart items element, the position of. With conditions how do i hide the section if it returns no posts or. Click on it to open the conditions builder. Hide the header and footer on custom post types. This way, you can give your page an attractive look and make. This pro tutorial provides the steps to implement loops & logic for loading the next set of paginated posts when the pagination numbers are clicked i.e., ajax pagination in bricks. In this video i’m going to show you a. Click on it to open the conditions builder. In the cart items element, the position of. It would be great to use the delete button approach in the cart items element to adjust the pagination position in the nestable slider. You will use the per template method 2 to show and hide your header and footer in bricks builder for. You’ll see a variety of options to choose from, such as: It would be great to use the delete button approach in the cart items element to adjust the pagination position in the nestable slider. In the cart items element, the position of. Hide the header and footer on custom post types. The bricks/query/init_loop_index filter, available @since 1.11, allows you. Select the element represented by your query loop. This way, you can give your page an attractive look and make. Add a pagination element alongside and below the query loop parent element. In this video i’m going to show you a super practical use case for conditionally showing/hiding elements in bricks builder using the new conditions gui. Set the pagination. It’s a technique that i use on. Return [ ‘posts_per_page’ => 3, ‘tag’ => ‘korean’, ]; This pro tutorial provides the steps to implement loops & logic for loading the next set of paginated posts when the pagination numbers are clicked i.e., ajax pagination in bricks. There are no posts with the tag ‘korean’. Click the + button to add. You’ll see a variety of options to choose from, such as: In the cart items element, the position of. Through bricks builder, page settings you can customize your pages individually and assign different settings to every page. This way, you can give your page an attractive look and make. There are no posts with the tag ‘korean’. Add a pagination element alongside and below the query loop parent element. You will use the per template method 2 to show and hide your header and footer in bricks builder for custom post types,. This way, you can give your page an attractive look and make. Select the element represented by your query loop. Through bricks builder, page settings. It would be great to use the delete button approach in the cart items element to adjust the pagination position in the nestable slider. Select the element represented by your query loop. This way, you can give your page an attractive look and make. Click the + button to add a new condition. Return [ ‘posts_per_page’ => 3, ‘tag’ => ‘korean’, ]; You’ll see a variety of options to choose from, such as: In this video i’m going to show you a super practical use case for conditionally showing/hiding elements in bricks builder using the new conditions gui. Click on it to open the conditions builder. With conditions how do i hide the section if it returns no posts or. You will use the per template method 2 to show and hide your header and footer in bricks builder for custom post types,. Hide the header and footer on custom post types. The bricks/query/init_loop_index filter, available @since 1.11, allows you to modify the initial loop index when using various query types in bricks builder. This pro tutorial provides the steps to implement loops & logic for loading the next set of paginated posts when the pagination numbers are clicked i.e., ajax pagination in bricks. Set the pagination element's display to none. There are no posts with the tag ‘korean’. The isotope filter can show or hide elements currently on the.AJAX Pagination for Posts in Bricks BricksLabs
Conditionally Show & Hide Page Elements with Conditions in Bricks
How To Create a Product Gallery Slider Using Bricks Builder
NO BUG Pagination Element no working Bugs Bricks Community Forum
NO BUG Pagination Issue Bugs Bricks Community Forum
StopTheMadness Hide Page Element Tutorial
SOLVED Pagination rendering problem on archive page Bugs Bricks
WAIT Problems with pagination Bugs Bricks Community Forum
How To Use Query Loop In Bricks Builder Effectively Bricks Ultra
NO BUG Pagination Element no working Bugs Bricks Community Forum
It’s A Technique That I Use On.
Through Bricks Builder, Page Settings You Can Customize Your Pages Individually And Assign Different Settings To Every Page.
In The Cart Items Element, The Position Of.
Add A Pagination Element Alongside And Below The Query Loop Parent Element.
Related Post: