Bricks Builder Code Element Not Renderin On Frontend
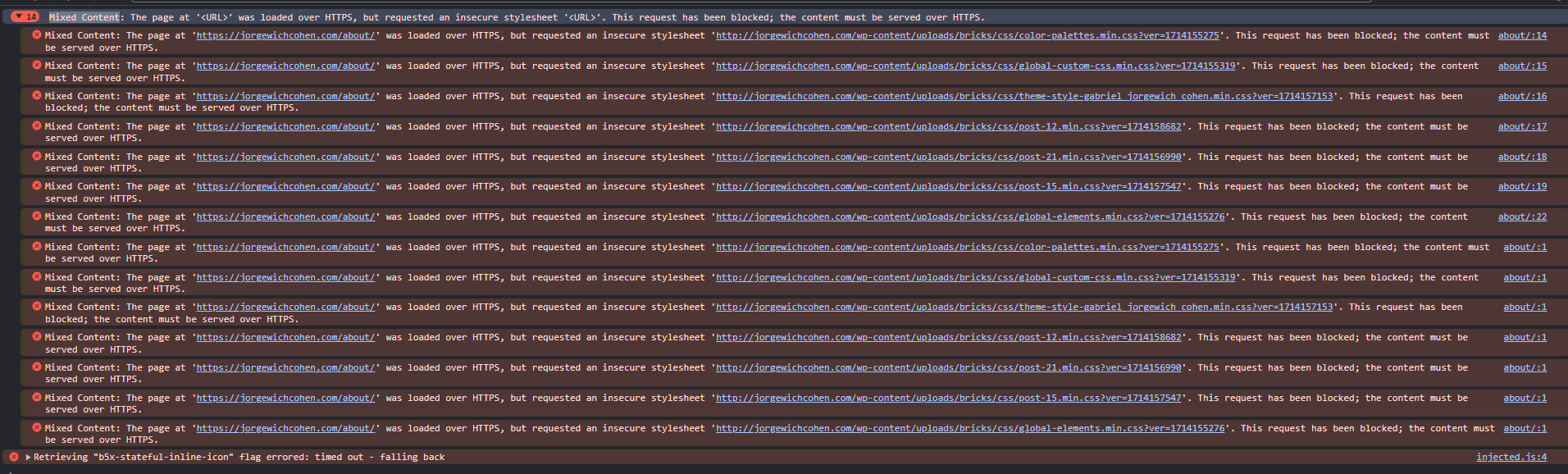
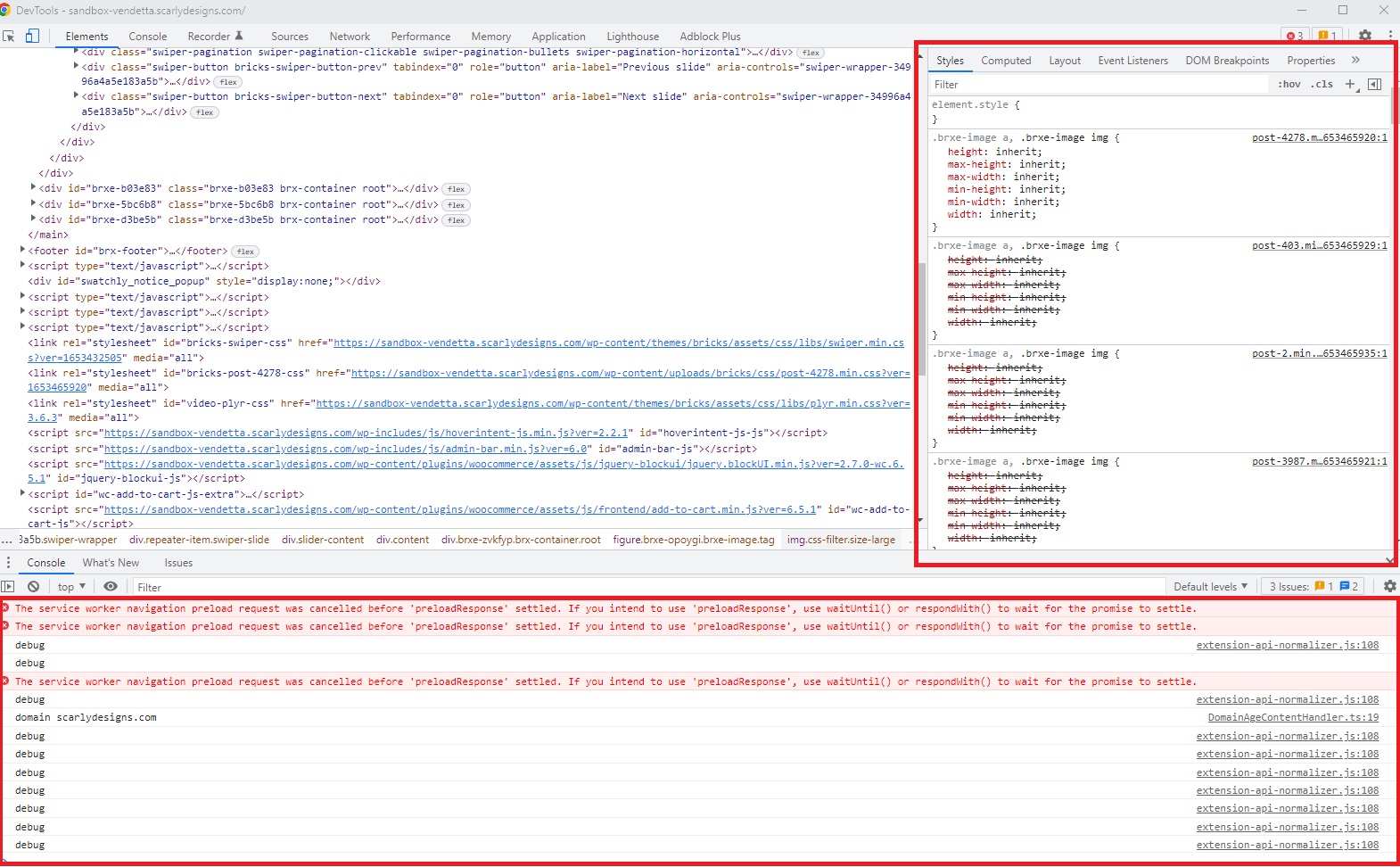
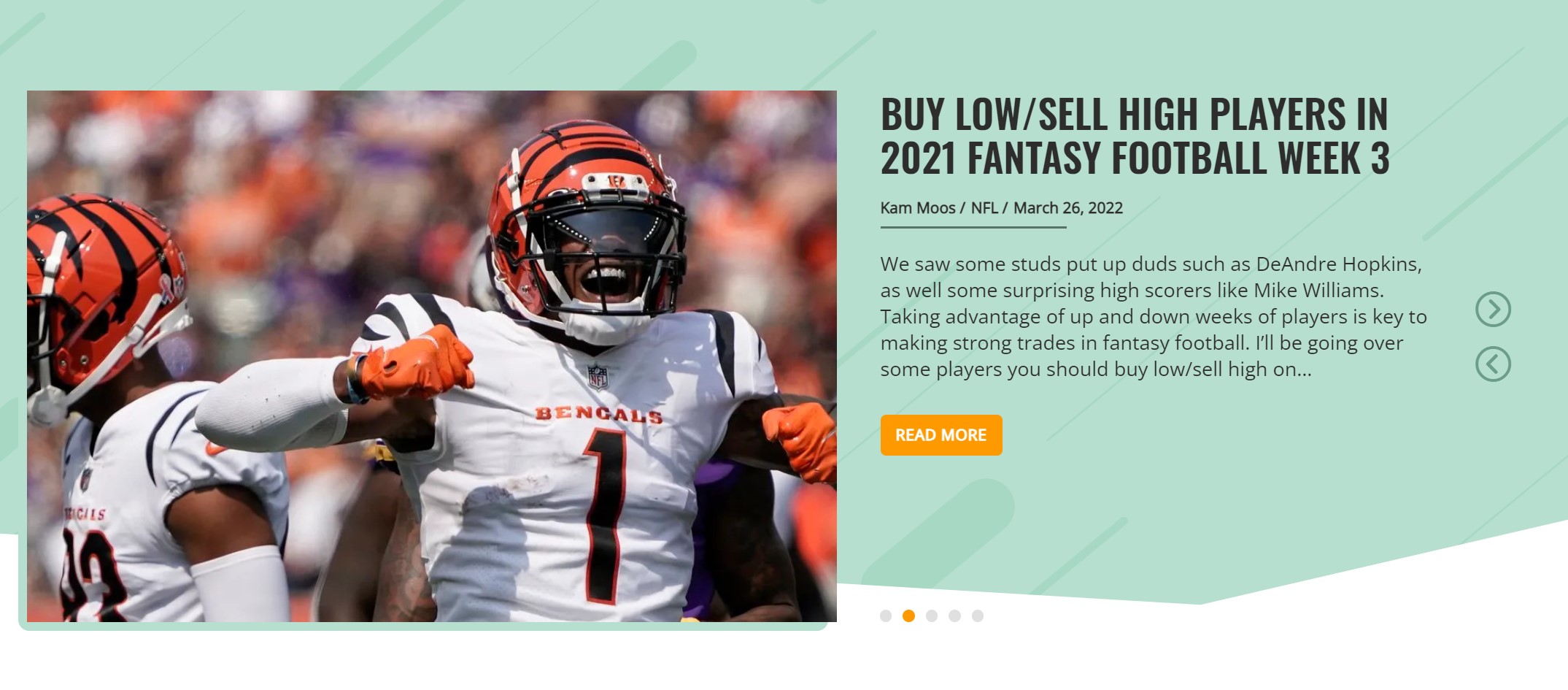
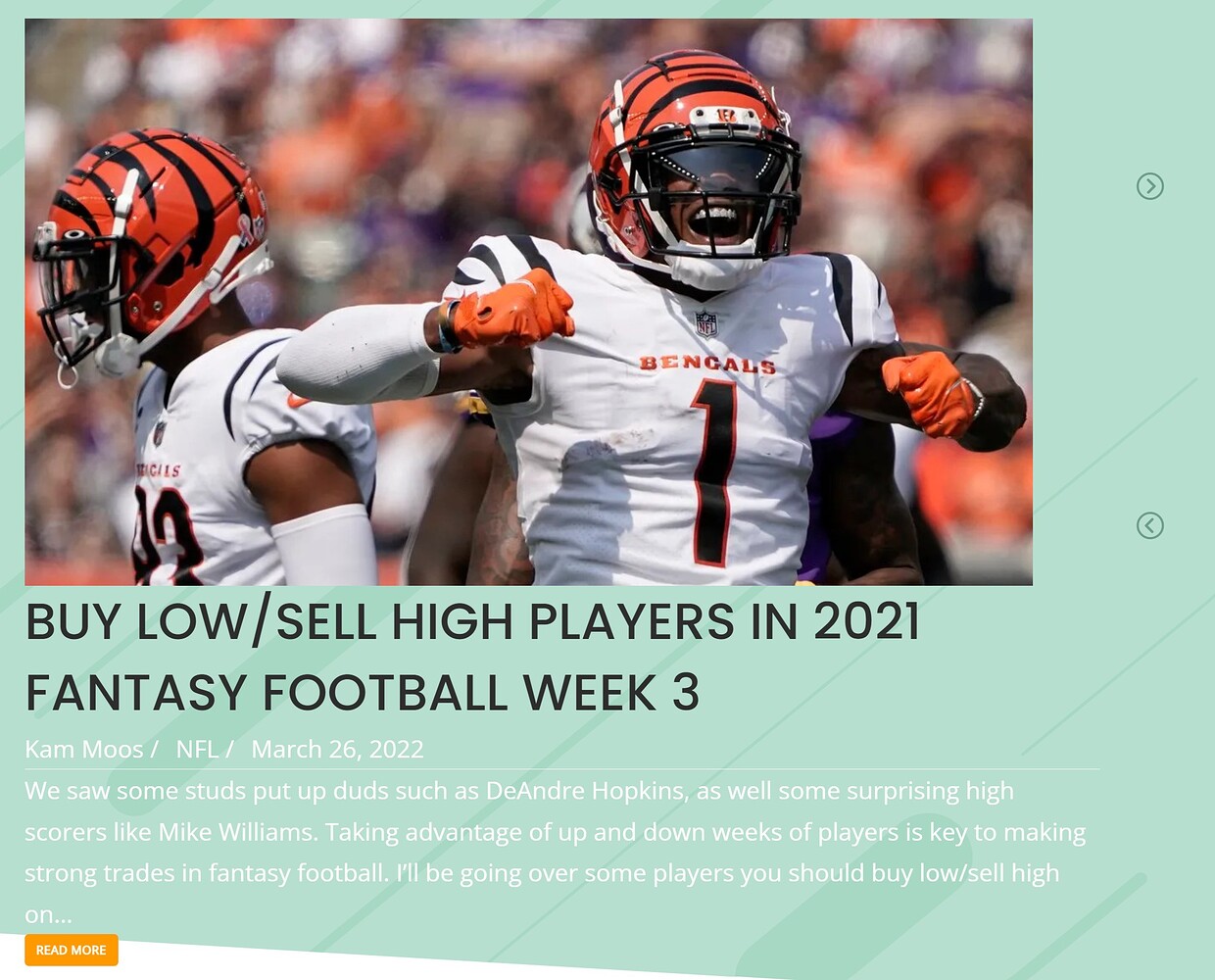
Bricks Builder Code Element Not Renderin On Frontend - Nothing renders in the front end. Check if it has the element id you assigned if activated “add element ids as needed” in the bricks settings can cause the. Users for which you’ve enabled “code execution” in the bricks settings, will be able to execute php, html,. No error in the console log. I do have bricks settings > css loading. Bricks builder has very strong foundations. How to set up a condition in bricks builder. After update to 1.10 the elements are shown on frontend (in the builder they are not rendered,. Does your selector exists in the frontend? It renders the content in the builder, when i create the code element first and sign it etc. But today, any attempt to add a new code block fails, by which i mean whether it’s the default html that appears before editing, or php that i enter, it’s displayed as raw code. The svg element inside a component is not rendering on the frontend when its source is set to “code.” while it displays correctly in the builder, it fails to appear on the. The font renders perfectly fine in the editor but is a default serif font on the front of the website so they’re not loading at all. Check if it has the element id you assigned if activated “add element ids as needed” in the bricks settings can cause the. No error in the console log. For example, if you have a custom element that stores additional bricks content in another post or template, and there is a code element with a signed signature located there,. This code (created using ai) works well as an independent html and in the editor. Users for which you’ve enabled “code execution” in the bricks settings, will be able to execute php, html,. I do have bricks settings > css loading. Nothing renders in the front end. Bricks builder has very strong foundations. Dom rendering is supreme compared to other builders. Check if it has the element id you assigned if activated “add element ids as needed” in the bricks settings can cause the. Setting up conditions in bricks builder is straightforward. You’ll see the hero section renders correctly (doesn’t have a ton of styles anyway). For example, if you have a custom element that stores additional bricks content in another post or template, and there is a code element with a signed signature located there,. I believe i saw this issue get brought up a. But today, any attempt to add a new code block fails, by which i mean whether it’s the default html. The svg element inside a component is not rendering on the frontend when its source is set to “code.” while it displays correctly in the builder, it fails to appear on the. Users for which you’ve enabled “code execution” in the bricks settings, will be able to execute php, html,. The font renders perfectly fine in the editor but is. Nothing renders in the front end. The svg element inside a component is not rendering on the frontend when its source is set to “code.” while it displays correctly in the builder, it fails to appear on the. Setting up conditions in bricks builder is straightforward. Bricks builder has very strong foundations. After update to 1.10 the elements are shown. The font renders perfectly fine in the editor but is a default serif font on the front of the website so they’re not loading at all. Dom rendering is supreme compared to other builders. For example, if you have a custom element that stores additional bricks content in another post or template, and there is a code element with a. Dom rendering is supreme compared to other builders. You’ll see the hero section renders correctly (doesn’t have a ton of styles anyway). Check if it has the element id you assigned if activated “add element ids as needed” in the bricks settings can cause the. Users for which you’ve enabled “code execution” in the bricks settings, will be able to. For some reason, my template shortcode is not rendering correctly the css styles in frontend but on the backend shows correctly. This code (created using ai) works well as an independent html and in the editor. Check if it has the element id you assigned if activated “add element ids as needed” in the bricks settings can cause the. How. No error in the console log. Does your selector exists in the frontend? Setting up conditions in bricks builder is straightforward. I do have bricks settings > css loading. The code control embeds a code editor utilizing the amazing codemirror library. How to set up a condition in bricks builder. Any help or indication would be. Nothing renders in the front end. But today, any attempt to add a new code block fails, by which i mean whether it’s the default html that appears before editing, or php that i enter, it’s displayed as raw code. You’ll see the hero section. Bricks builder has very strong foundations. The svg element inside a component is not rendering on the frontend when its source is set to “code.” while it displays correctly in the builder, it fails to appear on the. Check if it has the element id you assigned if activated “add element ids as needed” in the bricks settings can cause. Does your selector exists in the frontend? Nothing renders in the front end. It renders the content in the builder, when i create the code element first and sign it etc. For some reason, my template shortcode is not rendering correctly the css styles in frontend but on the backend shows correctly. I do have bricks settings > css loading. Users for which you’ve enabled “code execution” in the bricks settings, will be able to execute php, html,. Bricks builder has very strong foundations. You’ll see the hero section renders correctly (doesn’t have a ton of styles anyway). How to set up a condition in bricks builder. For example, if you have a custom element that stores additional bricks content in another post or template, and there is a code element with a signed signature located there,. Setting up conditions in bricks builder is straightforward. No error in the console log. (create the structure / element i want to convert into a component) and then. Dom rendering is supreme compared to other builders. The svg element inside a component is not rendering on the frontend when its source is set to “code.” while it displays correctly in the builder, it fails to appear on the. I believe i saw this issue get brought up a.How to fix template not rendering in Frontend? How To Bricks
DUPLICATE SVG Element Inside Component Not Rendering on Frontend When
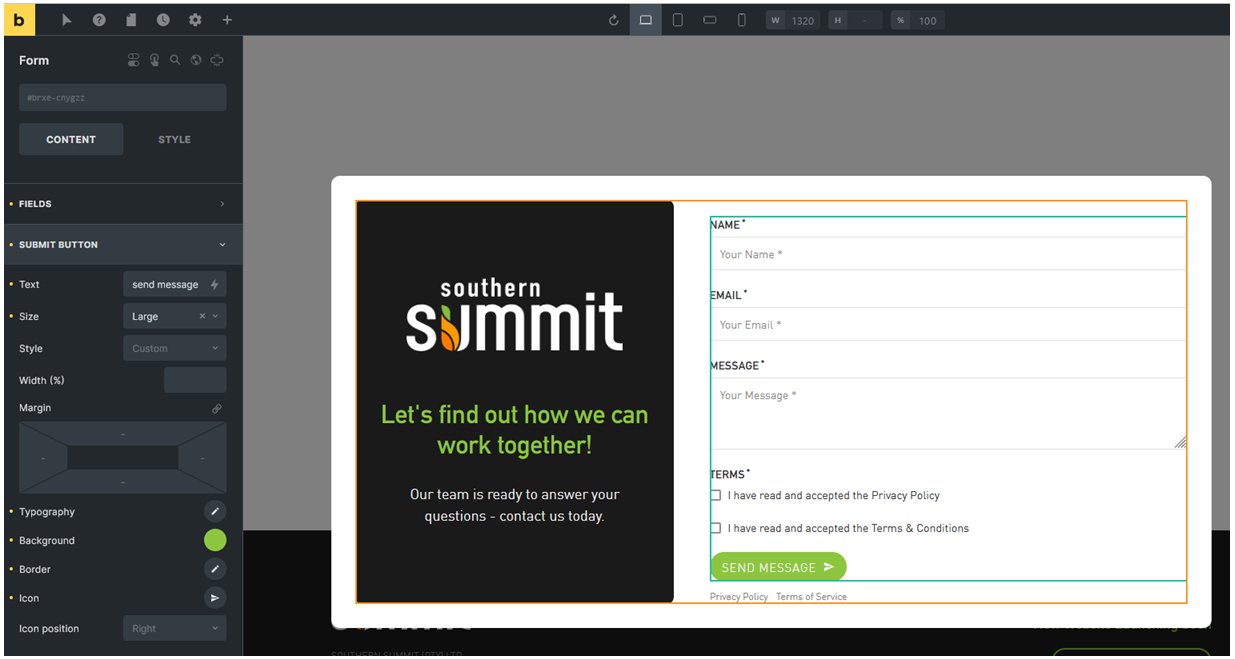
SOLVED Bricks Form Element custom styling of Submit Button not
Tutorials BricksLabs
NO BUG Template not rendering styles pages in Frontend Bugs Bricks
How to fix template not rendering in Frontend? How To Bricks
SOLVED Bricks Form Element custom styling of Submit Button not
How to fix template not rendering in Frontend? How To Bricks
How to fix template not rendering in Frontend? How To Bricks
NO BUG Template not rendering styles pages in Frontend Bugs Bricks
Let’s Walk Through The Process Using A Call To Action (Cta) Section As An.
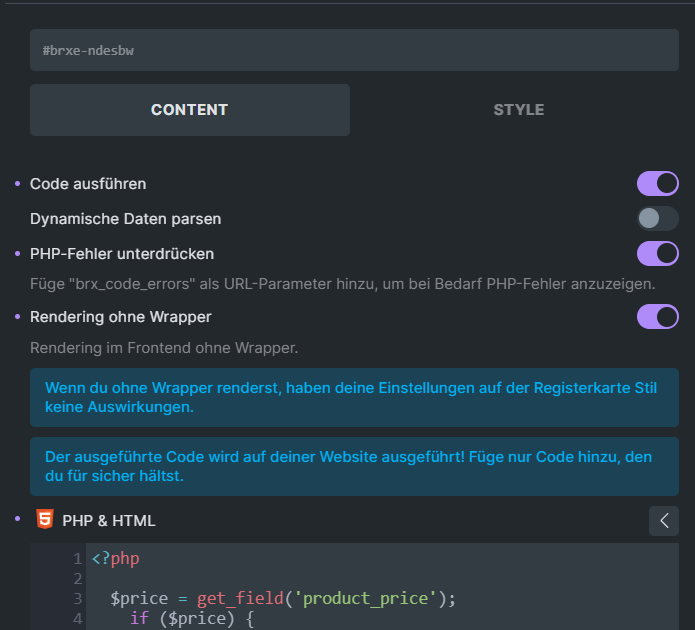
But Today, Any Attempt To Add A New Code Block Fails, By Which I Mean Whether It’s The Default Html That Appears Before Editing, Or Php That I Enter, It’s Displayed As Raw Code.
The Svg Element Inside A Component Is Not Rendering On The Frontend When Its Source Is Set To “Code.” While It Displays Correctly In The Builder, It Fails To Appear On The.
The Code Control Embeds A Code Editor Utilizing The Amazing Codemirror Library.
Related Post: