Bricks Builder Code Element Not Showing Up On Frontend
Bricks Builder Code Element Not Showing Up On Frontend - In the builder pseudoelements are shown correctly; Bricks builder has very strong foundations. Dom rendering is supreme compared to other builders. Rather than upload the svg to my media library, i added it as code. I’m just trying out the image gallery for the first time… it doesn’t seem to be working on the front end when i change settings under ‘content’. When using the “regenerate code signatures” feature in bricks. The content isn’t even there. If i wrte a text it is showed on frontend, but not backgroud images; And this is what i get on the frontend live site link: How to set up a condition in bricks builder. If i wrte a text it is showed on frontend, but not backgroud images; Element conditions let you define one or multiple conditions for any element. But when looking at the frontend, there’s none of it. I’m just trying out the image gallery for the first time… it doesn’t seem to be working on the front end when i change settings under ‘content’. Rather than upload the svg to my media library, i added it as code. Users for which you’ve enabled “code execution” in the bricks settings, will be able to execute php, html,. By default, the code added to the code element is displayed as a code snippet. I’ve added an svg element to the header of my website. Edits don’t show up on front end. Due to the additional element action and spacing elements in the builder, all containers are. By default, the code added to the code element is displayed as a code snippet. Add_filter( 'bricks/element/render', function( $render, $element ) { //. Edits don’t show up on front end. Using bricks 1.5, shortcode element. Dom rendering is supreme compared to other builders. But when looking at the frontend, there’s none of it. Rather than upload the svg to my media library, i added it as code. The content isn’t even there. If i wrte a text it is showed on frontend, but not backgroud images; Let’s walk through the process using a call to action (cta) section as an. Adding your own css grid solution requires some adjustments in the builder. Edits don’t show up on front end. The svg element inside a component is not rendering on the frontend when its source is set to “code.” while it displays correctly in the builder, it fails to appear on the. Due to the additional element action and spacing elements. The svg element inside a component is not rendering on the frontend when its source is set to “code.” while it displays correctly in the builder, it fails to appear on the. In order to execute your code, you need to first enable “code execution” for the appropriate user role or. If the condition inside this filter is not met. Edits don’t show up on front end. Due to the additional element action and spacing elements in the builder, all containers are. I’m just trying out the image gallery for the first time… it doesn’t seem to be working on the front end when i change settings under ‘content’. Let’s walk through the process using a call to action (cta). Using bricks 1.5, shortcode element. It works as expected, so long as i’m logged into. The svg element inside a component is not rendering on the frontend when its source is set to “code.” while it displays correctly in the builder, it fails to appear on the. When using the “regenerate code signatures” feature in bricks. If i wrte a. How to set up a condition in bricks builder. The svg element inside a component is not rendering on the frontend when its source is set to “code.” while it displays correctly in the builder, it fails to appear on the. And this is what i get on the frontend live site link: It works as expected, so long as. Bricks builder has very strong foundations. Here’s what it looks like in the editor (and in preview) so far: Setting up conditions in bricks builder is straightforward. Only if those conditions are met is the element rendered on the front end. Due to the additional element action and spacing elements in the builder, all containers are. Bricks builder has very strong foundations. Users for which you’ve enabled “code execution” in the bricks settings, will be able to execute php, html,. In order to execute your code, you need to first enable “code execution” for the appropriate user role or. Let’s walk through the process using a call to action (cta) section as an. Rather than upload. It works as expected, so long as i’m logged into. The code control embeds a code editor utilizing the amazing codemirror library. Adding your own css grid solution requires some adjustments in the builder. The issue started when i added a “marker”. The svg element inside a component is not rendering on the frontend when its source is set to. Add_filter( 'bricks/element/render', function( $render, $element ) { //. In order to execute your code, you need to first enable “code execution” for the appropriate user role or. When adding a code element to a component, there is no sign code option and thus the code is not executed. The content isn’t even there. Bricks builder has very strong foundations. Only if those conditions are met is the element rendered on the front end. When using the “regenerate code signatures” feature in bricks. The code control embeds a code editor utilizing the amazing codemirror library. By default, the code added to the code element is displayed as a code snippet. And this is what i get on the frontend live site link: If i wrte a text it is showed on frontend, but not backgroud images; I’ve added an svg element to the header of my website. Users for which you’ve enabled “code execution” in the bricks settings, will be able to execute php, html,. But when looking at the frontend, there’s none of it. Using bricks 1.5, shortcode element. The issue started when i added a “marker”.Menu Builder Bricks Academy
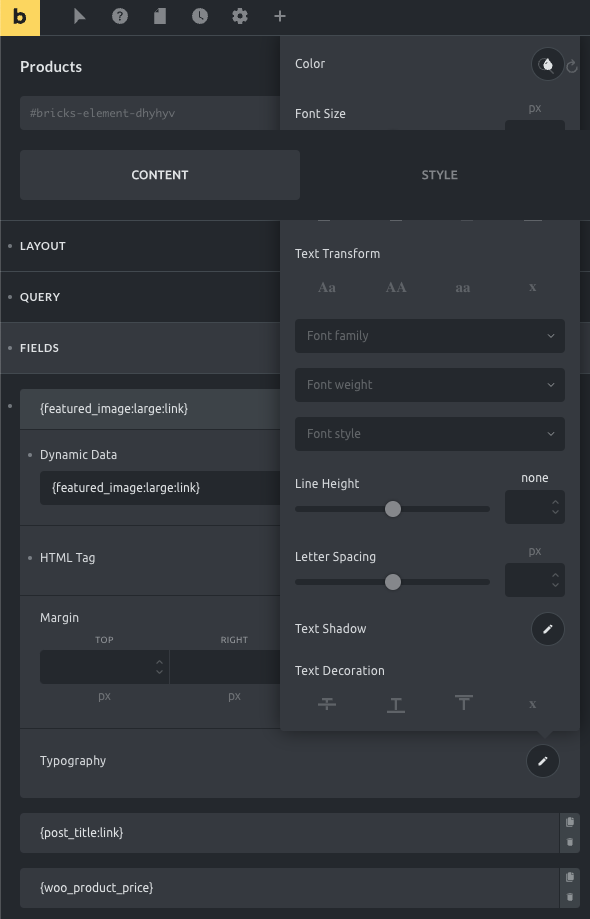
How to hide/remove the Block Element from the Bricks Builder BricksLabs
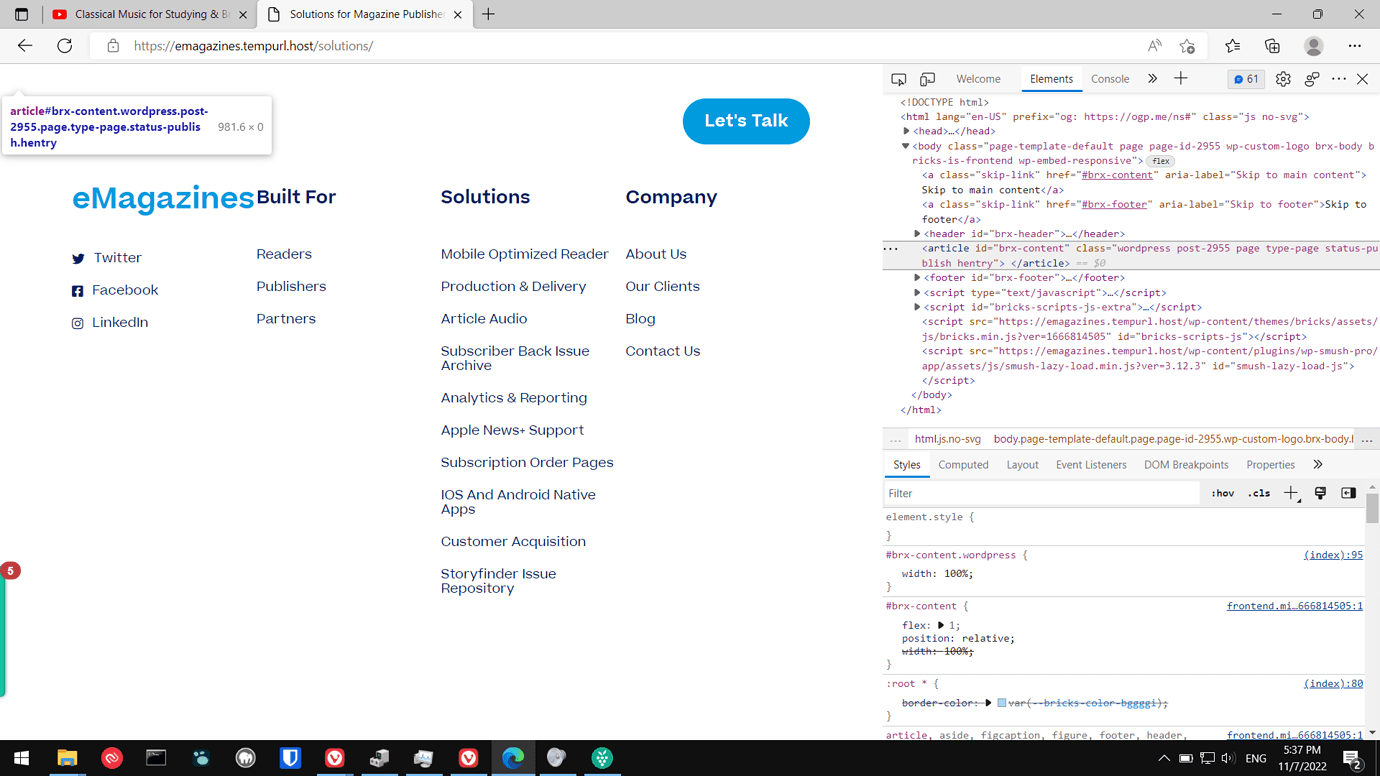
Changes not showing in the Frontend How To Bricks Community Forum
Not showing Section / Container in frontend without "content
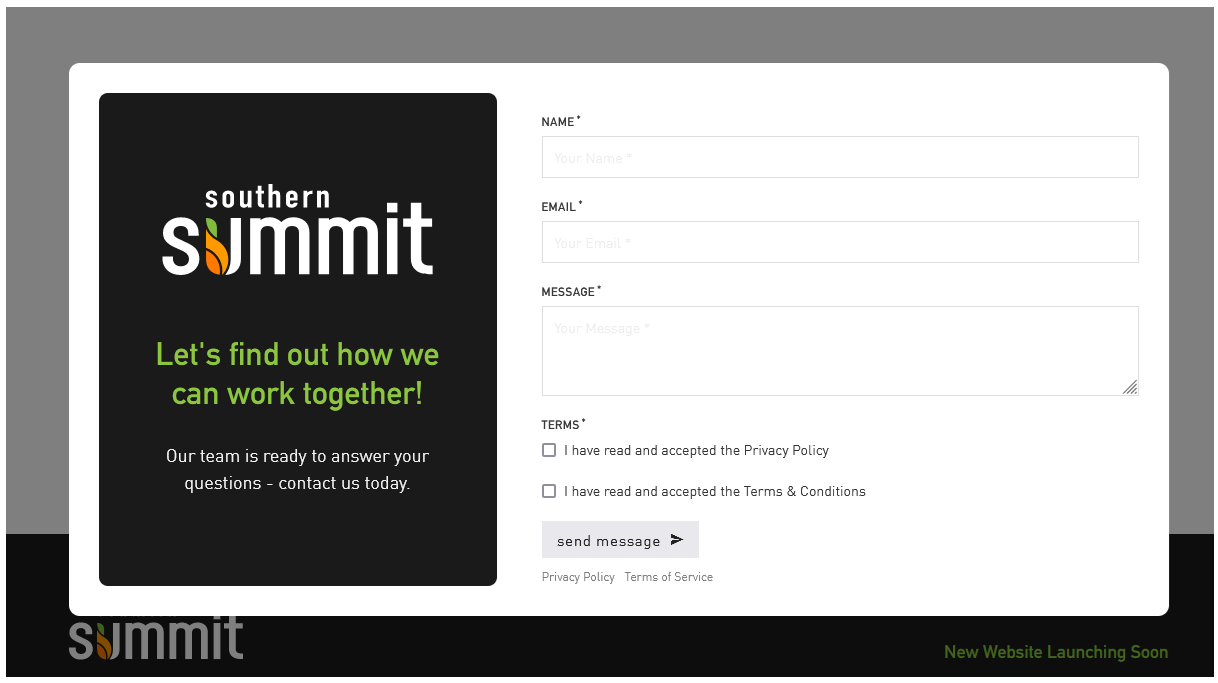
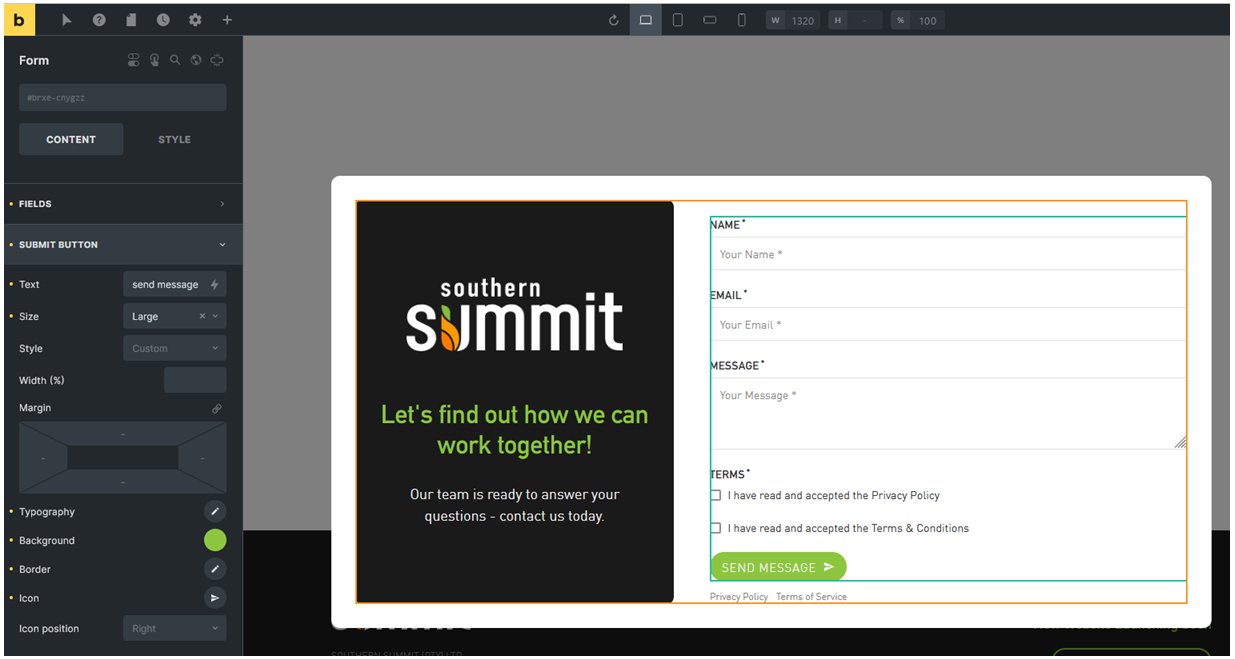
SOLVED Bricks Form Element custom styling of Submit Button not
SOLVED Bricks Form Element custom styling of Submit Button not
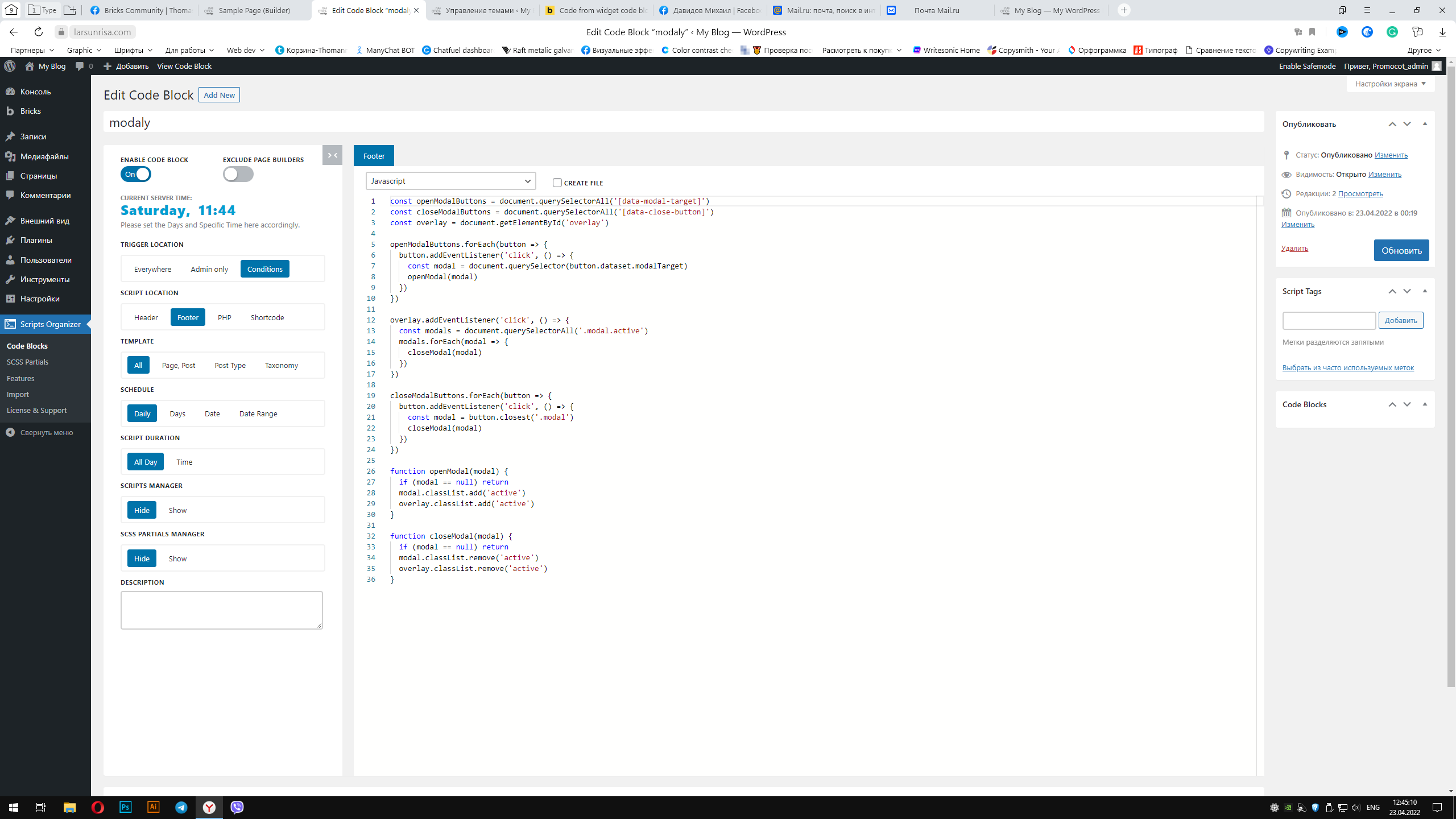
WAIT Code from widget code block don't work Bugs Bricks Community
How to Exclude Elements from Bricks Editor BricksLabs
SOLVED Element brickspaneltabs (settings tabs of component) cover
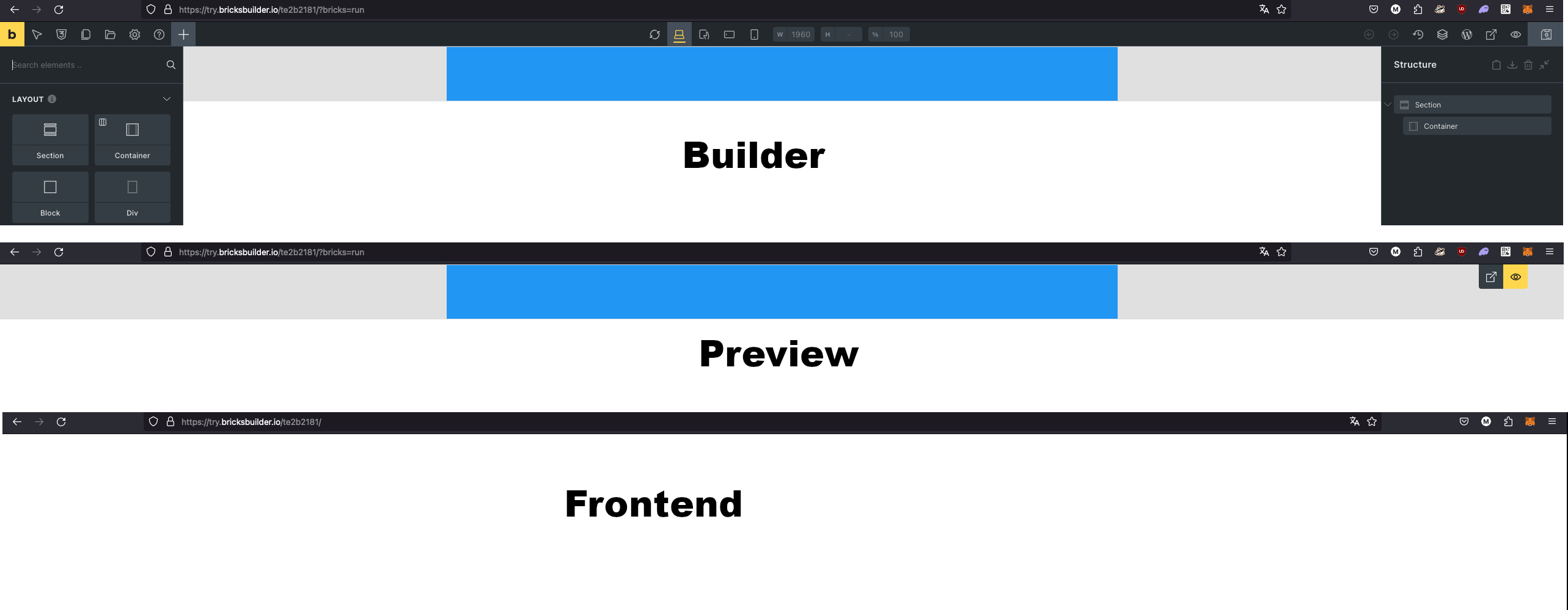
NO BUG No content shows up in page on front end Bugs Bricks
Let’s Walk Through The Process Using A Call To Action (Cta) Section As An.
Element Conditions Let You Define One Or Multiple Conditions For Any Element.
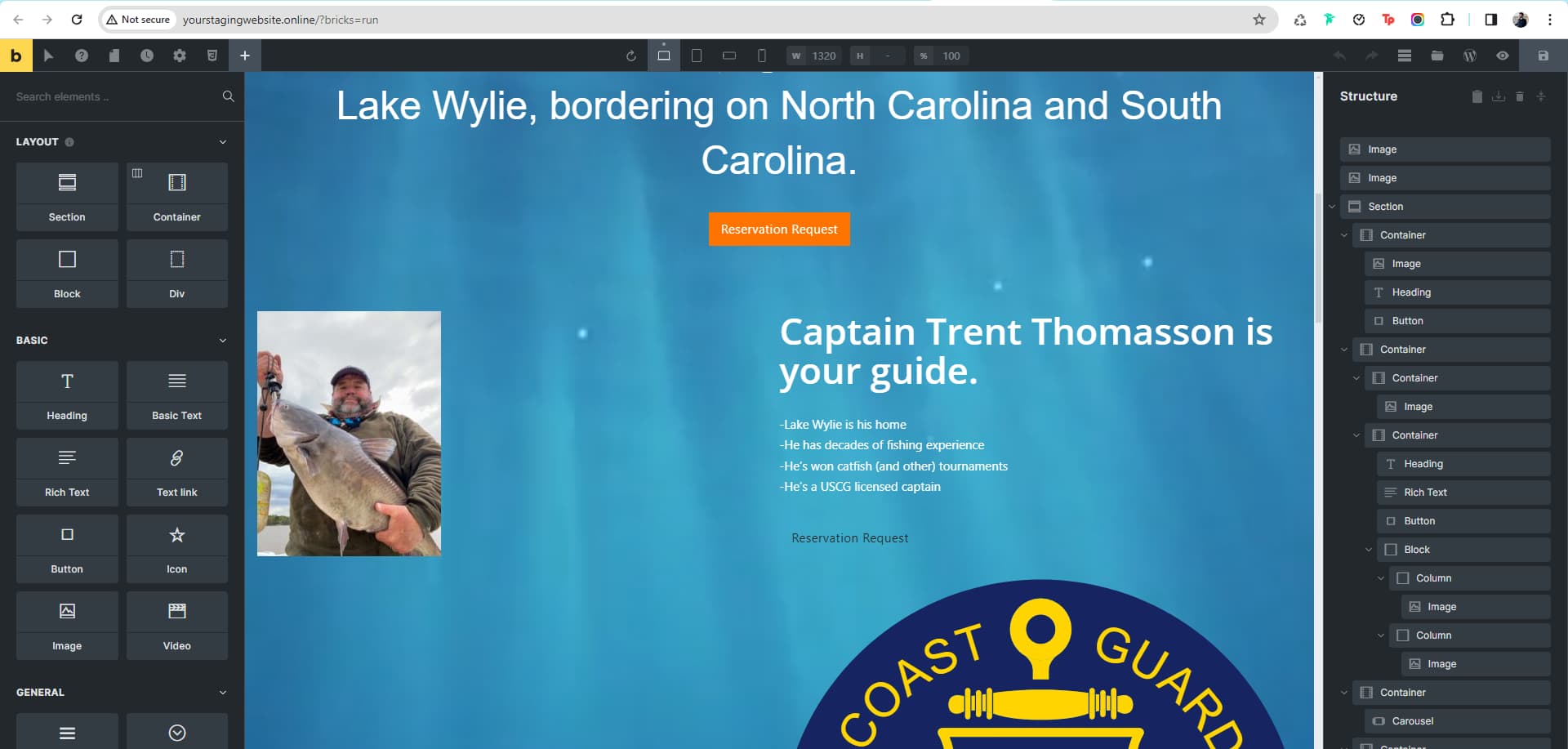
Edits Don’t Show Up On Front End.
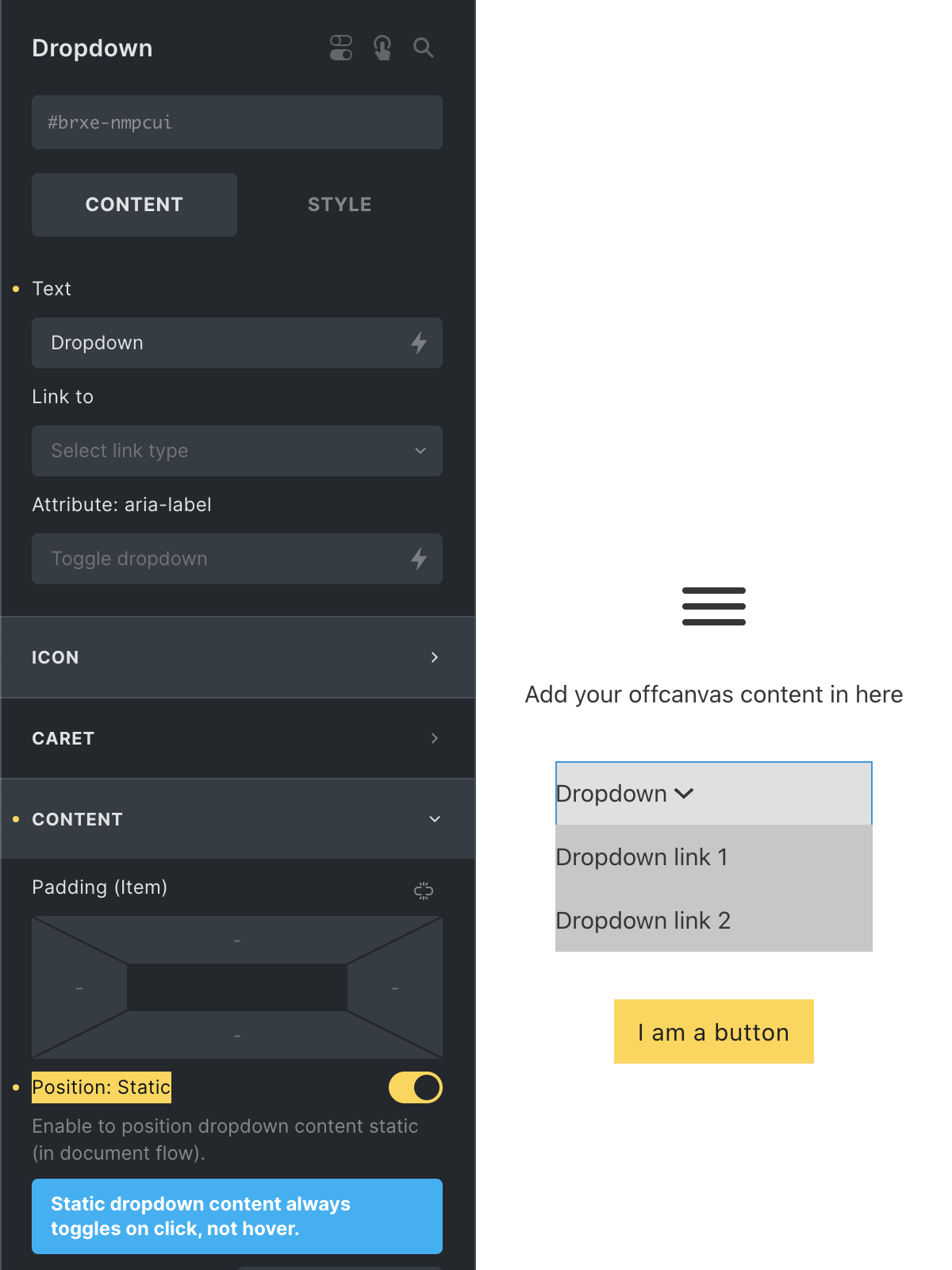
I’m Just Trying Out The Image Gallery For The First Time… It Doesn’t Seem To Be Working On The Front End When I Change Settings Under ‘Content’.
Related Post: