Bricks Builder Control How Many Columns There Are
Bricks Builder Control How Many Columns There Are - Is there a way to do. How to set up a condition in bricks builder. After a struggle and a race to catch the perfect css grid method for query loops. As you can notice, we run our query. Open excel and enter your data into a single column. Dealing with hidden rows or columns. In the provided example, we construct a grid layout of three columns:. You can then add as many columns as you need by clicking on the. This very useful if you wish to achieve equal width columns across your breakpoints, b. Whereas css flexbox, which bricks uses as the default layout model, is. In this video i’ll do a quick overview of the grid controls without acss, point out two major bugs in this initial implementation, and then demonstrate how you can use acss inside of these new. 12 rows element controls allow the user to change the content and appearance of an element. At the moment i set ist to 3, but as you see in the screenshot below it looks with one photo not so good. You can define the controls of an element with the set_controls () method in your. In which we create columns and rows by dragging section cont. As you can notice, we run our query. Open excel and enter your data into a single column. Excel is a tool many of us have turned to for organizing data, tracking projects, or simply making sense of numbers. Setting up conditions in bricks builder is straightforward. This very useful if you wish to achieve equal width columns across your breakpoints, b. 12 rows element controls allow the user to change the content and appearance of an element. Setting up conditions in bricks builder is straightforward. These are the building blocks you use to. Make sure your columns are clearly labeled. All span auto for columns. Excel is a tool many of us have turned to for organizing data, tracking projects, or simply making sense of numbers. Whereas css flexbox, which bricks uses as the default layout model, is. You can then add as many columns as you need by clicking on the. In this vide we're going to cover building layouts with multiple columns using. Setting up conditions in bricks builder is straightforward. You can then add as many columns as you need by clicking on the. Dealing with hidden rows or columns. In this video i’ll do a quick overview of the grid controls without acss, point out two major bugs in this initial implementation, and then demonstrate how you can use acss inside. Let’s walk through the process using a call to action (cta) section as an. Bricks builder, a website builder tool, has four primary building elements you can use to create your website: In my opinion, one of the most underrated filters in bricks is. Make sure your data doesn’t have any blank cells, as this can affect your histogram. This. In this vide we're going to cover building layouts with multiple columns using css grid, bricks builder and nintu. Let’s walk through the process using a call to action (cta) section as an. All span auto for columns. Make sure your columns are clearly labeled. This is where chatgpt comes in. Then you have to limit the height, set the overflow. These are the building blocks you use to. Open excel and enter your data into a single column. In this vide we're going to cover building layouts with multiple columns using css grid, bricks builder and nintu. Sometimes numbers seem to vanish because rows or columns are hidden. In this bricks builder listen, you will learn two ways to create columns and rows.1) manual way: If you suspect this is the case, here’s how to reveal. At the moment i set ist to 3, but as you see in the screenshot below it looks with one photo not so good. After a struggle and a race to catch. Sometimes numbers seem to vanish because rows or columns are hidden. At the moment i set ist to 3, but as you see in the screenshot below it looks with one photo not so good. All span auto for columns. Working with excel can sometimes feel like navigating a maze, especially when you’re trying to manipulate dates and avoid weekends.. From eyeballing it, the grid needs to be 5 columns and 7 rows. Excel is a tool many of us have turned to for organizing data, tracking projects, or simply making sense of numbers. In my opinion, one of the most underrated filters in bricks is. Then you have to limit the height, set the overflow. Let’s walk through the. How to set up a condition in bricks builder. As you can notice, we run our query. To create multiple columns in bricks builder, simply drag and drop the column element onto your page. After a struggle and a race to catch the perfect css grid method for query loops. Make sure your data doesn’t have any blank cells, as. To create multiple columns in bricks builder, simply drag and drop the column element onto your page. These are the building blocks you use to. In this video i’ll do a quick overview of the grid controls without acss, point out two major bugs in this initial implementation, and then demonstrate how you can use acss inside of these new. This is where chatgpt comes in. In this bricks builder listen, you will learn two ways to create columns and rows.1) manual way: How to set up a condition in bricks builder. Make sure your columns are clearly labeled. In my opinion, one of the most underrated filters in bricks is. Dealing with hidden rows or columns. As you can notice, we run our query. All span auto for columns. 12 rows element controls allow the user to change the content and appearance of an element. Working with excel can sometimes feel like navigating a maze, especially when you’re trying to manipulate dates and avoid weekends. Let’s walk through the process using a call to action (cta) section as an. For example, if you're working with names, you might have separate columns for first name and last name.. Whereas css flexbox, which bricks uses as the default layout model, is.A Complete Guide To Bricks Builder Bricks Ultra
Menu Builder Bricks Academy
Bricks Builder Editor Tweaks BricksLabs
Creating Overlapping Columns with CSS Grid Overlap in Bricks Builder
How to use the Bricks Builder CSS Grid Helwp
FIRST LOOK at CSS GRID controls in Bricks Builder Fire or Flop? YouTube
Bricks Builder Tutorial Dynamic content, Bricks Builder nestable tabs
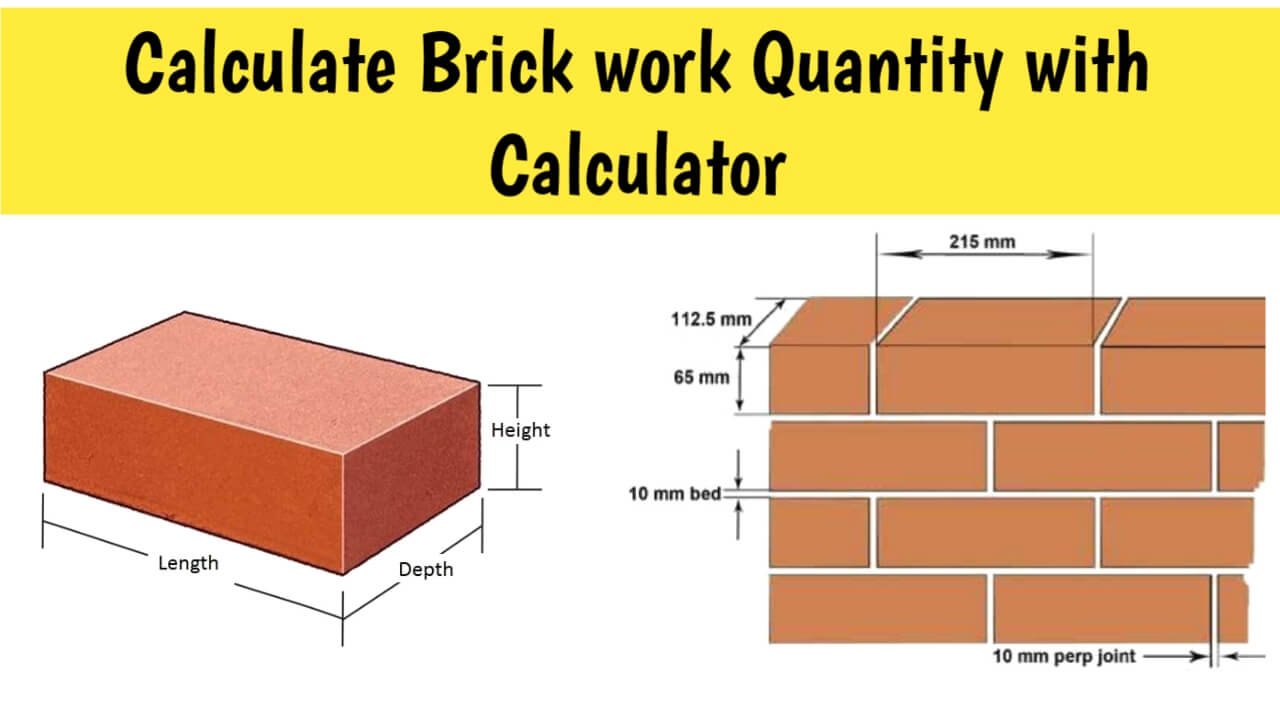
Brickwork Calculation How Many Nos Of Bricks Used In 1m3
"Equal Height Columns" in Bricks Builder FINALLY makes sense! YouTube
Responsive 3 columns layout in Bricks Builder in less than 2 minutes
But When It Comes To Printing Specific Parts Of A.
In This Tutorial, We’ll Learn How To Add A Custom Control Field To An Element And Dynamically Change A Css Property Inside The Builder.
At The Moment I Set Ist To 3, But As You See In The Screenshot Below It Looks With One Photo Not So Good.
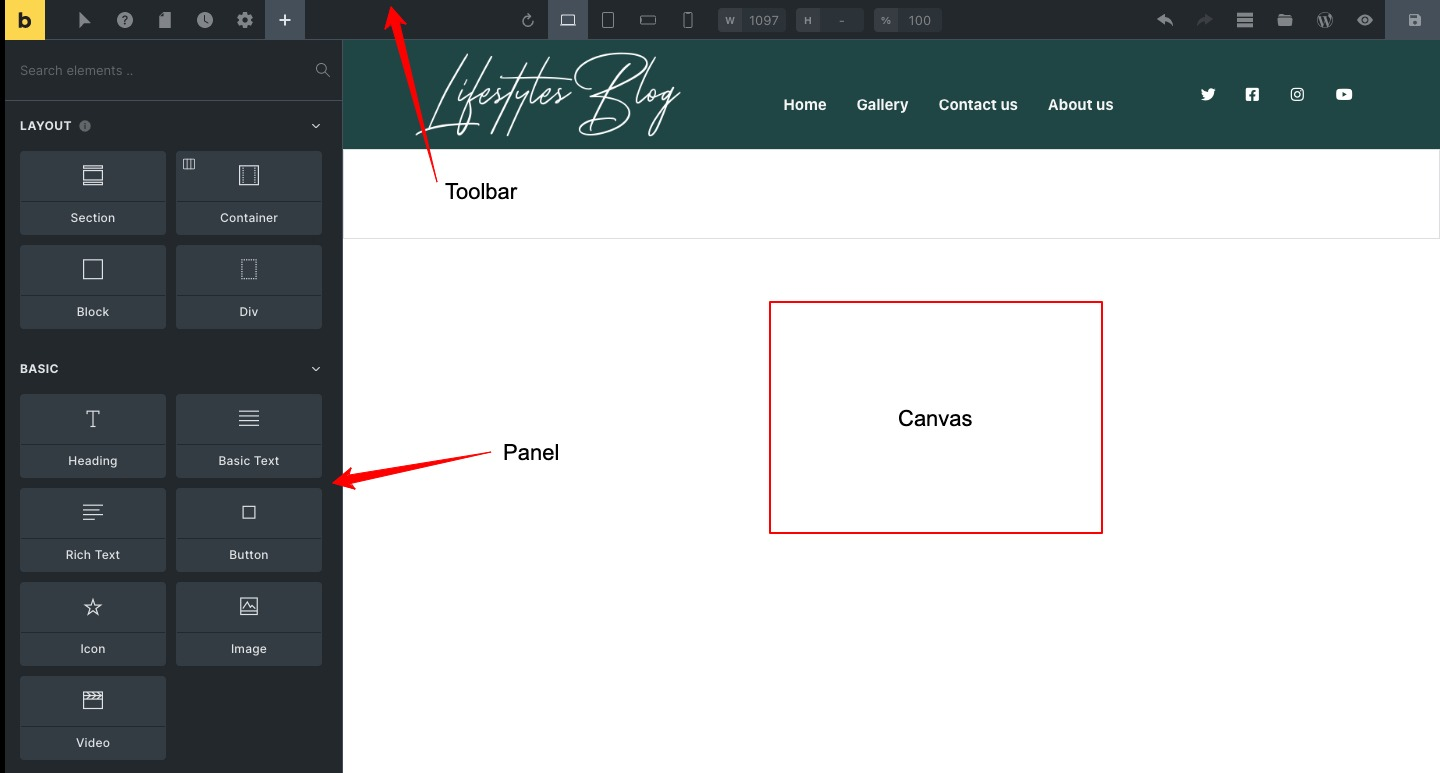
Bricks Builder, A Website Builder Tool, Has Four Primary Building Elements You Can Use To Create Your Website:
Related Post: