Build Dist From Tsconfig
Build Dist From Tsconfig - How this setting affects your build. Open tsconfig.json and update to set the. You'll have to update it to also rimraf. Now when you run npm run build, your. By default, when you run the tsc command to compile your typescript code, the output javascript files are placed in a directory named dist (short for. You can use this file to configure options for the typescript compiler. For example, to set the output directory to a folder named dist, you can run: Just tsc) for a prototype or. Say your npm run clean command runs rimraf dist. Visual studio adds the tsconfig.json file to the project root. This is a great idea. You can use this file to configure options for the typescript compiler. To build your typescript project and output the compiled code to the dist folder, run the following command: In this example, we have specified that all typescript files within the src. Say your npm run clean command runs rimraf dist. Note that test files may well have a different tsconfig.json applied (hence why they are excluded in the above sample). By default, when you run the tsc command to compile your typescript code, the output javascript files are placed in a directory named dist (short for. Visual studio adds the tsconfig.json file to the project root. Specify the output path for your compiled files using the outdir. You'll have to update it to also rimraf. To include specific files in the dist output, you can use the include property within the tsconfig.json file. Type declarations (.d.ts and friends) provide. In this example, we have specified that all typescript files within the src. Just include it in your tsconfig.json file and enable the resolvejsonmodule compiler option. Running tsc with these settings moves the files into the. Open tsconfig.json and update to set the. Especially for those who want have minimum build steps (e.g. Specify the output path for your compiled files using the outdir. Visual studio adds the tsconfig.json file to the project root. How this setting affects your build. You'll have to update it to also rimraf. Clean flag in tsup is used to clean the output directory before each build. For example, to set the output directory to a folder named dist, you can run: In this example, we have specified that all typescript files within the src. Here is how to set up a script to do. Here is how to set up a script to do this in a node.js project. Especially for those who want have minimum build steps (e.g. Specify the output path for your compiled files using the outdir. This setting lets you specify a file for storing incremental compilation information as a part of composite projects which enables faster building of larger. Say your npm run clean command runs rimraf dist. The reason you have several folders in the dist folder is because you have two folders in the root. You can do this by merging the following config into your tsconfig.json file:. Just include it in your tsconfig.json file and enable the resolvejsonmodule compiler option. Specify the output path for your. Clean flag in tsup is used to clean the output directory before each build. Open tsconfig.json and update to set the. By default, when you run the tsc command to compile your typescript code, the output javascript files are placed in a directory named dist (short for. In the tsconfig.json file, you need to specify the output directory, for instance. Say your npm run clean command runs rimraf dist. How this setting affects your build. To include specific files in the dist output, you can use the include property within the tsconfig.json file. The problem is the tsconfig.tsbuildinfo references an old state of dist. For example, to set the output directory to a folder named dist, you can run: Visual studio adds the tsconfig.json file to the project root. To build your typescript project and output the compiled code to the dist folder, run the following command: This can be useful to ensure that the output is only the latest. This is a great idea. The problem is the tsconfig.tsbuildinfo references an old state of dist. In the tsconfig.json file, you need to specify the output directory, for instance outdir: Note that test files may well have a different tsconfig.json applied (hence why they are excluded in the above sample). This can be useful to ensure that the output is only the latest. The problem is the tsconfig.tsbuildinfo references an old state of dist. For example,. How this setting affects your build. Just include it in your tsconfig.json file and enable the resolvejsonmodule compiler option. Here are some best practices to consider when working with the typescript dist folder: This can be useful to ensure that the output is only the latest. This is a great idea. Type declarations (.d.ts and friends) provide. Open tsconfig.json and update to set the. You'll have to update it to also rimraf. Specify the output path for your compiled files using the outdir. For example, to set the output directory to a folder named dist, you can run: Here is how to set up a script to do this in a node.js project. By default, when you run the tsc command to compile your typescript code, the output javascript files are placed in a directory named dist (short for. Tsc this command will compile the typescript files based on the configuration in. In this example, we have specified that all typescript files within the src. Especially for those who want have minimum build steps (e.g. Here are some best practices to consider when working with the typescript dist folder: To build your typescript project and output the compiled code to the dist folder, run the following command: This setting lets you specify a file for storing incremental compilation information as a part of composite projects which enables faster building of larger typescript codebases. The problem is the tsconfig.tsbuildinfo references an old state of dist. How this setting affects your build. Say your npm run clean command runs rimraf dist.Angular tsconfig.json 文件里的 paths 用法和 scoped module 定义云社区华为云
typescript How to use paths in tsconfig.json Stack Overflow
【Ts】tsconfig.json、package.json、强制编译ts工程_vuetsc build forceCSDN博客
How to create a tsconfig.json Code with MMAK
Cannot read file '/usr/local/lib/node_modules/tsnode/tsconfig.build
03 TypeScript Configuration (tsconfig.json) YouTube
Using and setting TSconfig — TSconfig Reference 8.7 documentation
Angular tsconfig.json 文件里的 paths 用法和 scoped module 定义 掘金
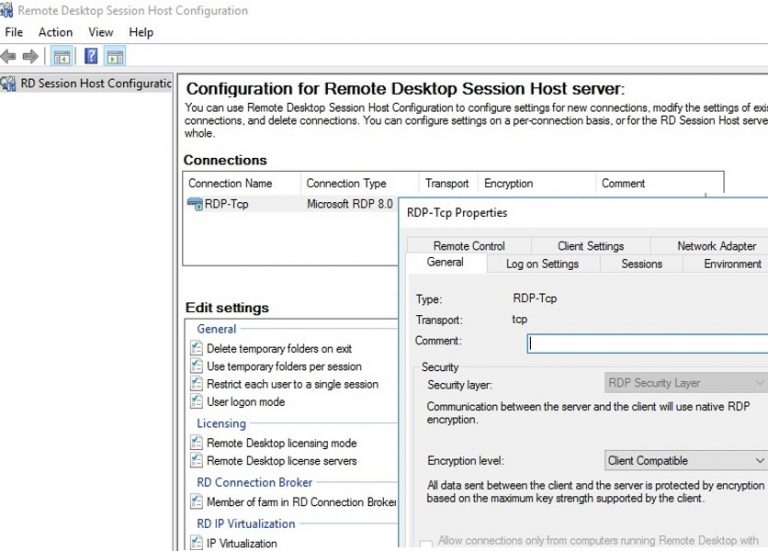
Using TSADMIN.msc and TSCONFIG.msc SnapIns on Windows Server 2016 RDS
How To Set Up a tsconfig For Nodejs HackerNoon
Note That Test Files May Well Have A Different Tsconfig.json Applied (Hence Why They Are Excluded In The Above Sample).
Visual Studio Adds The Tsconfig.json File To The Project Root.
This Can Be Useful To Ensure That The Output Is Only The Latest.
Running Tsc With These Settings Moves The Files Into The Specified Dist Folder:
Related Post: