Build Failed Because Of Webpack Errors
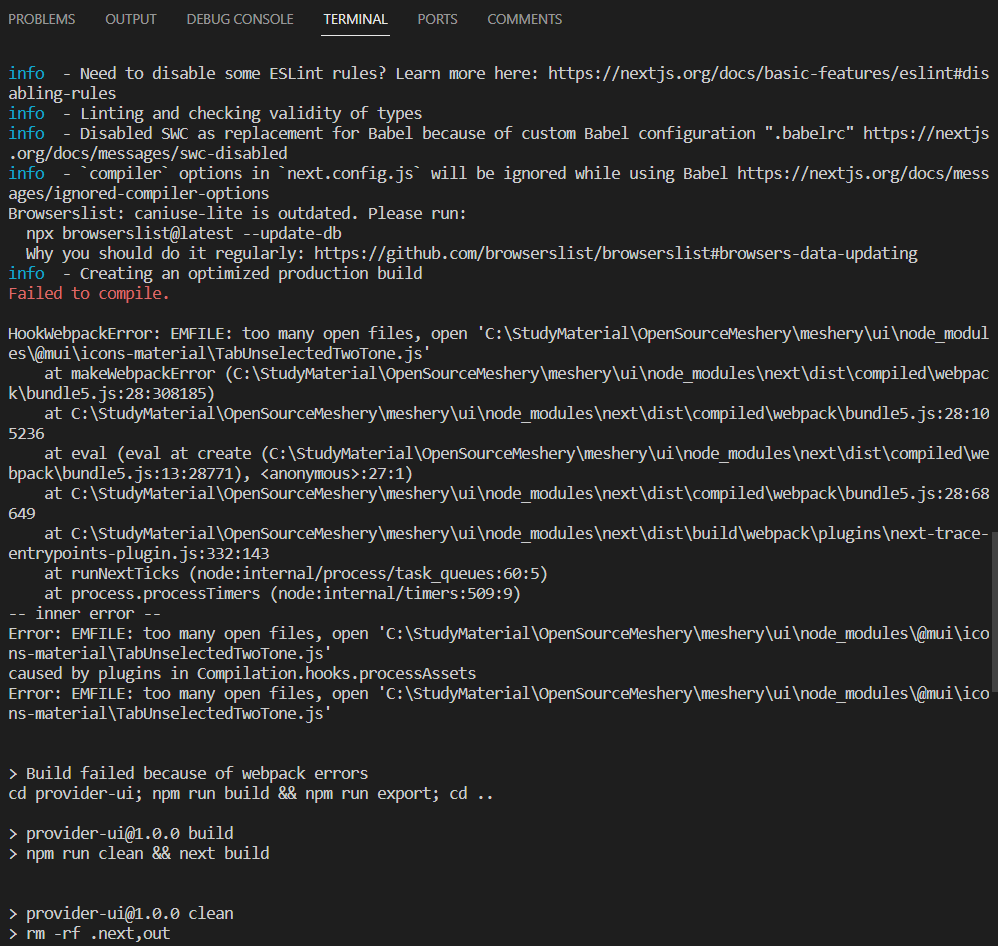
Build Failed Because Of Webpack Errors - Here is the error i get: But nothing seems to be working. Just try deleting.next folder first and then run npm run build. I am working on a react native cli project with typescript, and i have configured webpack to support images and pdf assets for the web platform. In this post, we'll cover some common webpack build errors and how to troubleshoot them. Add this to your next.config.ts. I’ve been trying to deploy my next site, but i keep getting a “webpack error”. Please try the latest canary version (npm install next@canary) to confirm the issue still exists before. Find out how to configure webpack, eslint, source maps, and more. Learn how to troubleshoot common webpack errors such as module not found, circular dependencies, and plugin errors. Add this to your next.config.ts. In this post, we'll cover some common webpack build errors and how to troubleshoot them. (config) => { config.optimization.minimize = false; I am working on a react native cli project with typescript, and i have configured webpack to support images and pdf assets for the web platform. I’ve been trying to deploy my next site, but i keep getting a “webpack error”. Find out how to configure webpack, eslint, source maps, and more. Here is a guide to understanding how case sensitivity issues present. }, this resolved the issue for me, but it’s. Build failed because of webpack errors at. We'll dive straight into the code, with a focus on practical usage. In this post, we'll cover some common webpack build errors and how to troubleshoot them. To fix the webpack build error caused by cssnano during css optimization, you can temporarily disable minimization. Build failure due to webpack errors. When customizing webpack through `next.config.js`, errors in configuration like wrong plugins, incorrect loaders, or conflicting. I've been stuck and going all over. Uppercase or lowercase letters in filenames or paths) can cause problems. I am working on a react native cli project with typescript, and i have configured webpack to support images and pdf assets for the web platform. To fix the webpack build error caused by cssnano during css optimization, you can temporarily disable minimization. (config) => { config.optimization.minimize = false;. True } to next.config.js and enabling webpack5. But nothing seems to be working. For some reason npm fails to create a build of next.js app when i run npm run build. Just try deleting.next folder first and then run npm run build. Here is the error i get: Follow tips to prevent webpack errors and improve. It seems that even though my local components. Please try the latest canary version (npm install next@canary) to confirm the issue still exists before. It crashes when it tries to get logo.png which is originally located in public directory where i. Find out how to configure webpack, eslint, source maps, and more. It crashes when it tries to get logo.png which is originally located in public directory where i. I’ve read through some github issues and other forums. Deploying a next.js app can be a tricky process, especially when you run into new issues when actually building and deploying to a live server like fleek or vercel. After running the next build. I am working on a react native cli project with typescript, and i have configured webpack to support images and pdf assets for the web platform. Build failure due to webpack errors. It crashes when it tries to get logo.png which is originally located in public directory where i. Probably a compatibility issue between webpack4 and webpack5. Here is a. Here is a guide to understanding how case sensitivity issues present. Probably a compatibility issue between webpack4 and webpack5. Build failed because of webpack errors at. I've been stuck and going all over internet trying to figure something that prevents my app to be build on vercell (well locally as well). Uppercase or lowercase letters in filenames or paths) can. After running the next build command to build your next.js application, you might get an error message stating that the build failed. We'll dive straight into the code, with a focus on practical usage. Find out how to configure webpack, eslint, source maps, and more. It crashes when it tries to get logo.png which is originally located in public directory. To fix the webpack build error caused by cssnano during css optimization, you can temporarily disable minimization. Build failure due to webpack errors. Here is the error i get: Follow tips to prevent webpack errors and improve. Just try deleting.next folder first and then run npm run build. To fix the webpack build error caused by cssnano during css optimization, you can temporarily disable minimization. It seems that even though my local components. We'll dive straight into the code, with a focus on practical usage. I am working on a react native cli project with typescript, and i have configured webpack to support images and pdf assets for. Follow tips to prevent webpack errors and improve. We'll dive straight into the code, with a focus on practical usage. Build failure due to webpack errors. True } to next.config.js and enabling webpack5. I've been stuck and going all over internet trying to figure something that prevents my app to be build on vercell (well locally as well). It seems that even though my local components. Please try the latest canary version (npm install next@canary) to confirm the issue still exists before. }, this resolved the issue for me, but it’s. When i try to run npm run build can't build the code or start the react app. Here is a guide to understanding how case sensitivity issues present. Probably a compatibility issue between webpack4 and webpack5. I'm trying to deploy a nextjs app but when i run npm run build i see some of the errors listed below: Find out how to configure webpack, eslint, source maps, and more. I’ve been trying to deploy my next site, but i keep getting a “webpack error”. After running the next build command to build your next.js application, you might get an error message stating that the build failed. Here is the error i get:build errorSyntax Error HookWebpackError Module build failed (from
javascript Build failed due to webpack errors nextjs css styles error
Build failed because of webpack errors · Issue 9 · joschan21/quill
"Build failed with errors" message instead of webpack cause · Issue
`next build` fails with webpack error · Issue 25276 · vercel/next.js
NodeJS webpack fails "module build failed unknown word" with webpack
Module build failed Error "extracttextwebpackplugin" loader is
I am always facing the issue Build failed because of webpack errors
Build failed because of webpack errors · Issue 10708 · getsentry
Angular Webpack module build failed error · Issue 5941 · webpack
If That Didn't Work, Try Deleting Node_Modules Folder And Run Npm Install Again.
(Config) => { Config.optimization.minimize = False;
To Fix The Webpack Build Error Caused By Cssnano During Css Optimization, You Can Temporarily Disable Minimization.
This Problem Can Be Solved By Adding Future:
Related Post: