Build React Component Library
Build React Component Library - Yes, you can customize clerk react components to suit your application’s design and functionality. I will also show you how to utilize vite's library mode to bundle the library for. Vite is an excellent choice for building a react component library. As my project demanded that it should be a single component that should be tightly coupled up with the backend features provided by the rocketchat api, i and my mentor. Here’s an example of a reusable button component: This guide aims to fill that gap, providing you with the steps to build a library that can be installed and used in any project, regardless of the framework or library used in the. The render props pattern is a technique in react for code reuse where a component receives a function as a prop and uses it to determine what to render. In this blog post, i'll cover how to set up a typescript react project using vite and install storybook. Ant design react component options. Introduction this tutorial will take you through the process of creating and publishing your own custom react. In this article, we will delve into the process of building a custom react component library and explore the best practices to maximize its reusability and maintainability. In this blog post, i'll cover how to set up a typescript react project using vite and install storybook. It’s an awesome library to build. This guide aims to fill that gap, providing you with the steps to build a library that can be installed and used in any project, regardless of the framework or library used in the. As my project demanded that it should be a single component that should be tightly coupled up with the backend features provided by the rocketchat api, i and my mentor. In my early days of react, i used ant design to build components. To create a react component, write a function that returns jsx. Plus, discover the process of publishing it for others to use! Ant design react component options. I will also show you how to utilize vite's library mode to bundle the library for. So let's create a react component library. In my early days of react, i used ant design to build components. Here’s an example of a reusable button component: React/react native countdown circle timer is a lightweight react and react native component that renders a countdown timer in a circular shape with color and progress. Vite is an excellent choice for. Are you often overwhelmed by the process of. Vite is an excellent choice for building a react component library. Introduction this tutorial will take you through the process of creating and publishing your own custom react. So let's create a react component library. I will also show you how to utilize vite's library mode to bundle the library for. This guide highlights the best practices for building a robust and scalable react component library, leveraging vite and its library mode, typescript, conventional commits,. Ant design react component options. So let's create a react component library. The render props pattern is a technique in react for code reuse where a component receives a function as a prop and uses it. To create a react component, write a function that returns jsx. As my project demanded that it should be a single component that should be tightly coupled up with the backend features provided by the rocketchat api, i and my mentor. React/react native countdown circle timer is a lightweight react and react native component that renders a countdown timer in. Plus, discover the process of publishing it for others to use! To create a react component, write a function that returns jsx. As my project demanded that it should be a single component that should be tightly coupled up with the backend features provided by the rocketchat api, i and my mentor. In this article, we will delve into the. Introduction this tutorial will take you through the process of creating and publishing your own custom react. Plus, discover the process of publishing it for others to use! We can create a react project and create a component. In this blog post, i'll cover how to set up a typescript react project using vite and install storybook. Learn how to. Here’s an example of a reusable button component: Introduction this tutorial will take you through the process of creating and publishing your own custom react. Vite is an excellent choice for building a react component library. We can create a react project and create a component. You can use it as a template to. To create a react component, write a function that returns jsx. First, we need to generate our component. Introduction this tutorial will take you through the process of creating and publishing your own custom react. It’s an awesome library to build. React/react native countdown circle timer is a lightweight react and react native component that renders a countdown timer in. Here's a basic example to get you started: We can create a react project and create a component. In this blog post, i'll cover how to set up a typescript react project using vite and install storybook. Here’s an example of a reusable button component: In my early days of react, i used ant design to build components. In my early days of react, i used ant design to build components. Are you often overwhelmed by the process of. First, we need to generate our component. In this article, we will delve into the process of building a custom react component library and explore the best practices to maximize its reusability and maintainability. Here's a basic example to. Learn how to create react component library using typescript with this guide. This guide aims to fill that gap, providing you with the steps to build a library that can be installed and used in any project, regardless of the framework or library used in the. To create a react component, write a function that returns jsx. The render props pattern is a technique in react for code reuse where a component receives a function as a prop and uses it to determine what to render. Here's a basic example to get you started: In my early days of react, i used ant design to build components. This guide highlights the best practices for building a robust and scalable react component library, leveraging vite and its library mode, typescript, conventional commits,. First, we need to generate our component. React/react native countdown circle timer is a lightweight react and react native component that renders a countdown timer in a circular shape with color and progress. We can create a react project and create a component. You can use it as a template to. Vite is an excellent choice for building a react component library. So let's create a react component library. It’s an awesome library to build. In this blog post, i'll cover how to set up a typescript react project using vite and install storybook. Yes, you can customize clerk react components to suit your application’s design and functionality.Building a React Component Library A Senior Developer's Guide YouTube
Building A Component Library With React And Emotion Richard Wilson
Build a Custom React Component Library With Storybook 7 Beta and Vite 4
How to build your own React components library &10
How to Build a Modular React Component Library
Building a React components library without transpiling by Alexey
Building a Component Library with React, Typescript, and Storybook A
How to Build a React Component Library From Scratch HackerNoon
How to build your own React components library
React Library and React Storybook How To Build Components
As My Project Demanded That It Should Be A Single Component That Should Be Tightly Coupled Up With The Backend Features Provided By The Rocketchat Api, I And My Mentor.
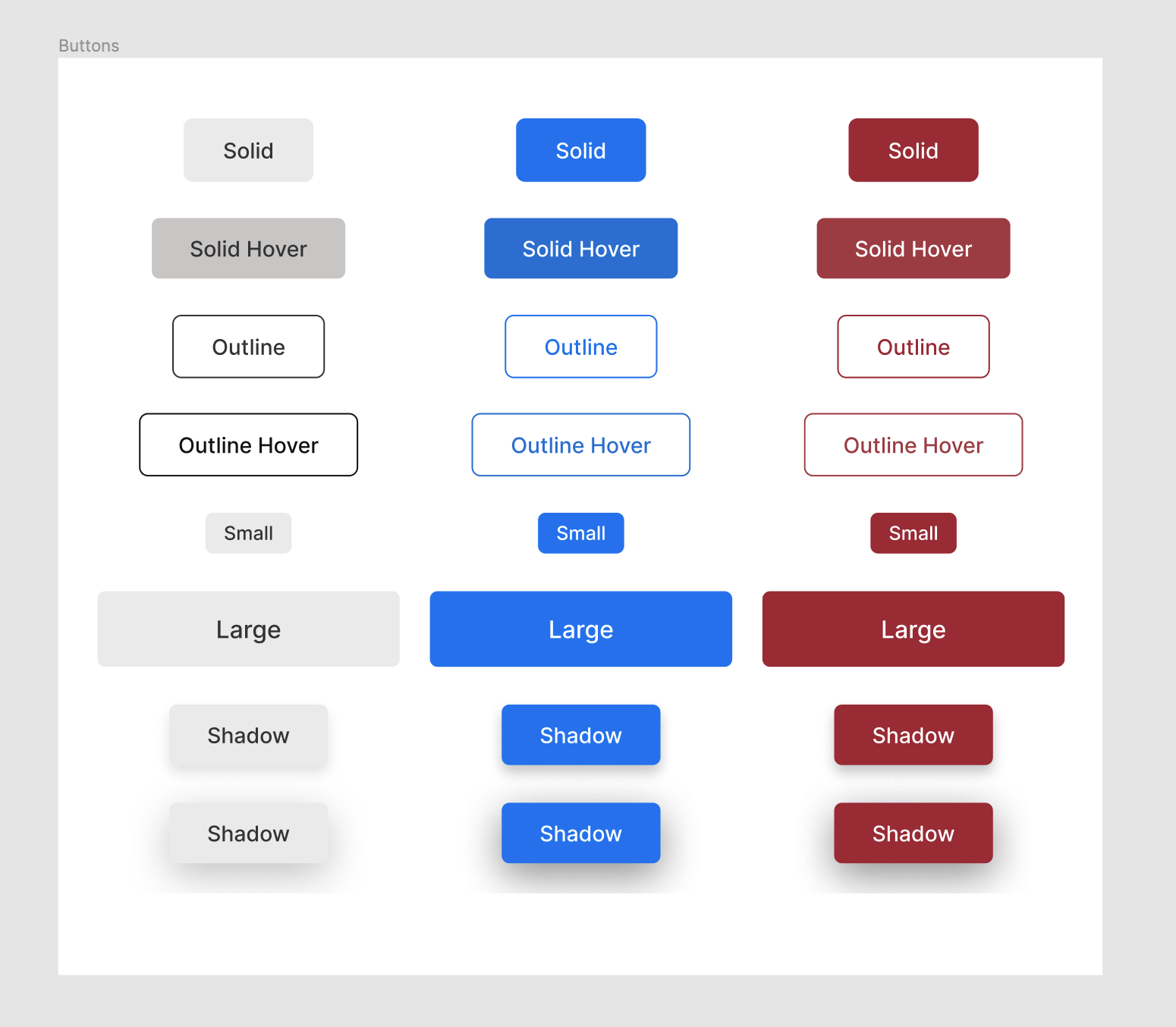
Here’s An Example Of A Reusable Button Component:
Ant Design React Component Options.
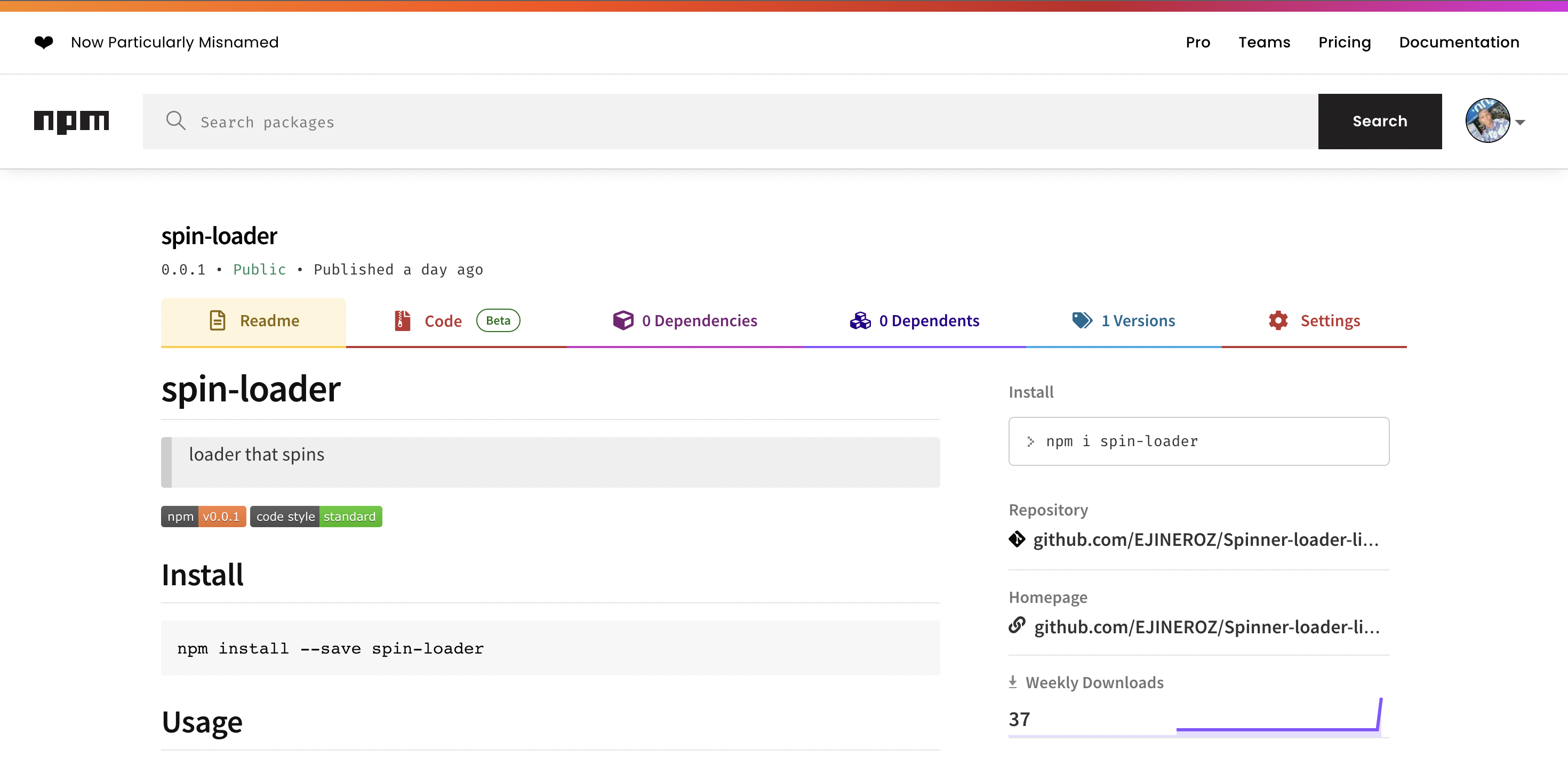
Plus, Discover The Process Of Publishing It For Others To Use!
Related Post: