Build Table In Javascript
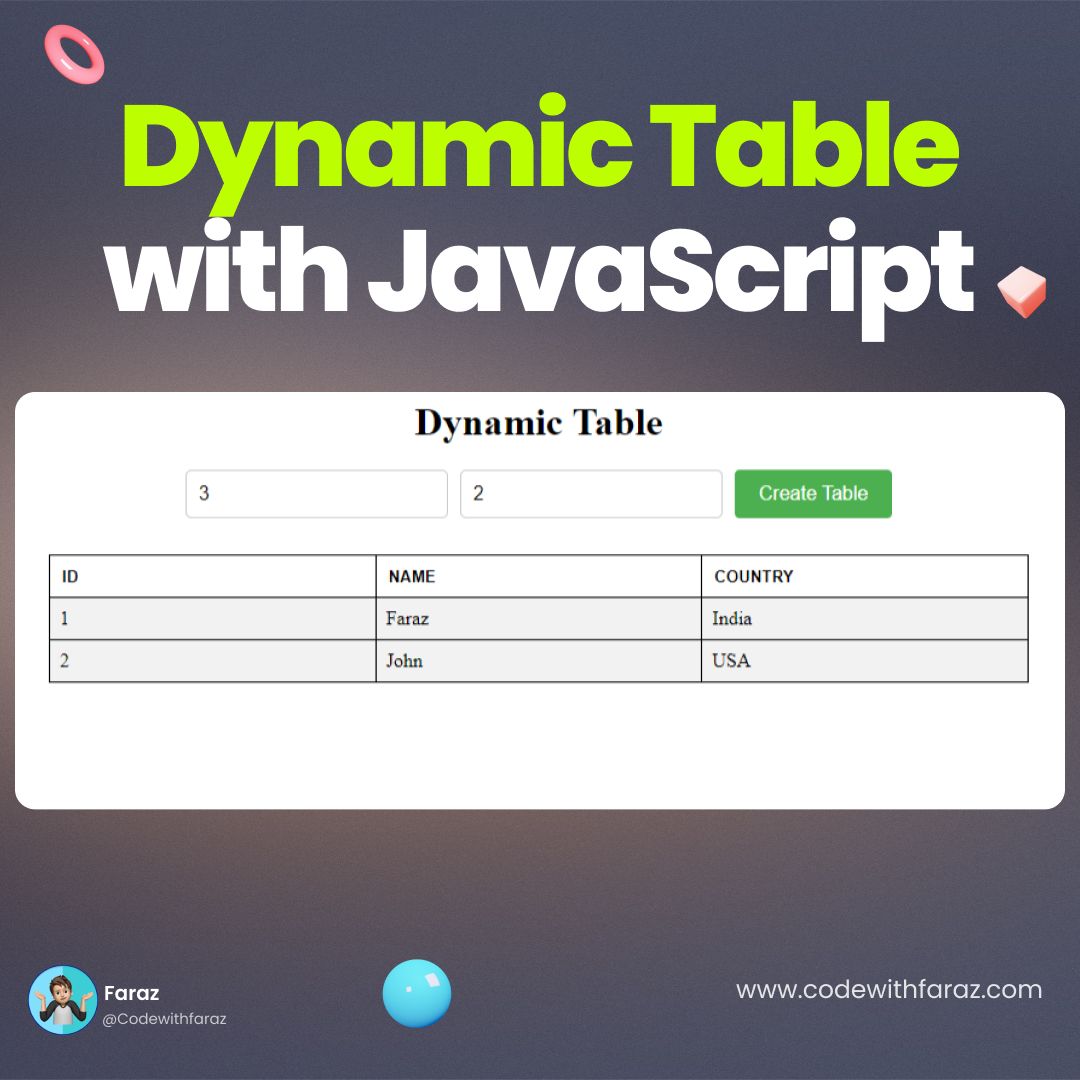
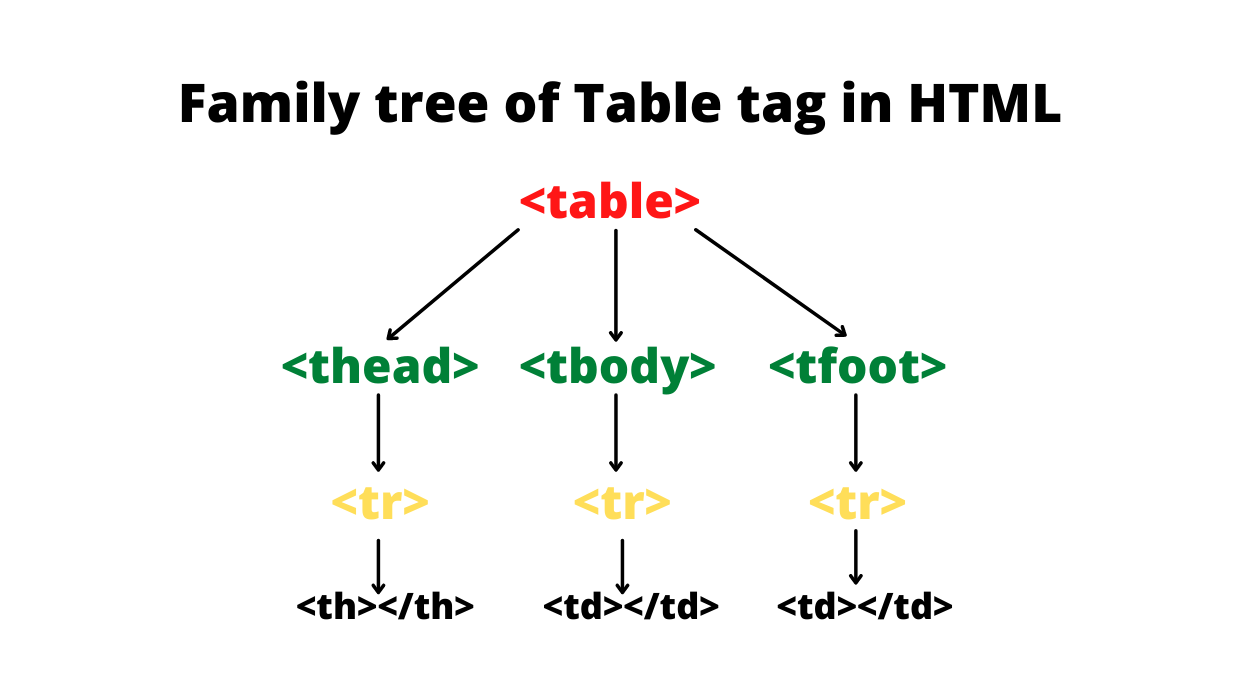
Build Table In Javascript - Along with that, we will be implementing the javascript snippet inside an html body. In this guide, we’ll show you how to create tables using pure javascript, as well as how to populate them. You can create a element by using the document.createelement() method: } };var img_p = document.getelementbyid('id_p'); If (!table) table = document.createelement('table'); This beginner's tutorial will show how to create table from array in javascript using 2 different methods. This is my code so far: You can sort the table by clicking the column names. Create your first calculator using html, css, and javascript with source code provided. Adjusts column widths dynamically based on content. This beginner's tutorial will show how to create table from array in javascript using 2 different methods. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Create your first calculator using html, css, and javascript with source code. This is my code so far: I am trying to create a simple times table in a html document using javascript. What are the tables in html5? You can sort the table by clicking the column names. For (var i = 0; In this tutorial we will show you the solution of how to create table in javascript, here we needs to create elements of ‘table,tr,th,td’ for creating table. In this guide, we’ll show you how to create tables using pure javascript, as well as how to populate them. This is my code so far: Along with that, we will be implementing the javascript snippet inside an html body. For (var i = 0; If (!table) table = document.createelement('table'); Here we're going to use foreach and insertadjacenthtml to create a row for every object in data. In this snippet, we use createelement() to create the element node, it can be a , , , or any other html element. In this guide, we’ll show you how to create tables using pure javascript, as well as how to populate them. } };var img_p = document.getelementbyid('id_p'); For (var i = 0; Building a table in javascript is a. Write an object as a table in the console: If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Unfortunately, a lot of people used to use html tables to lay out web pages, e.g. In this tutorial we will show you the solution of how to create table in javascript, here we needs to create elements of ‘table,tr,th,td’ for creating table. For. Adjusts column widths dynamically based on content. This setup lays the groundwork for a responsive table. What are the tables in html5? Building a table in javascript is a common task when working with dynamic data. You can sort the table by clicking the column names. Create html tables instantly and according to desired preferences by using javascript to dynamically inject table content If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); In this tutorial we will show you the solution of how to create table in javascript, here we needs to create elements of ‘table,tr,th,td’ for creating table. Img_p && img_p.addeventlistener('error', function() {fallbacktodefaultprofilepic(img_p) });; This beginner's tutorial. Unfortunately, a lot of people used to use html tables to lay out web pages, e.g. Create html tables instantly and according to desired preferences by using javascript to dynamically inject table content What are the tables in html5? Create your first calculator using html, css, and javascript with source code provided. Building a table in javascript is a common. This beginner's tutorial will show how to create table from array in javascript using 2 different methods. Building a table in javascript is a common task when working with dynamic data. In this tutorial we will show you the solution of how to create table in javascript, here we needs to create elements of ‘table,tr,th,td’ for creating table. } };var. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Create html tables instantly and according to desired preferences by using javascript to dynamically inject table content Html5 tables use traditional tags: } };var img_p = document.getelementbyid('id_p'); This beginner's tutorial will show how to create table from array in javascript using 2 different methods. In this snippet, we use createelement() to create the element node, it can be a , , , or any other html element. Here we're going to use foreach and insertadjacenthtml to create a row for every object in data. Unfortunately, a lot of people used to use html tables to lay out web pages, e.g. In this tutorial we. For (var i = 0; As we are concerned with creating a.</p> In this snippet, we use createelement() to create the element node, it can be a , , , or any other html element. Img_p && img_p.addeventlistener('error', function() {fallbacktodefaultprofilepic(img_p) });; The table() method writes a table to the console. I am trying to create a simple times table in a html document using javascript. Adjusts column widths dynamically based on content. } };var img_p = document.getelementbyid('id_p'); What are the tables in html5? You can create a element by using the document.createelement() method: Enforces strict column width control. Create html tables instantly and according to desired preferences by using javascript to dynamically inject table content Here we're going to use foreach and insertadjacenthtml to create a row for every object in data. Unfortunately, a lot of people used to use html tables to lay out web pages, e.g. In this tutorial we will show you the solution of how to create table in javascript, here we needs to create elements of ‘table,tr,th,td’ for creating table. If (!table) table = document.createelement('table'); In this guide, we’ll show you how to create tables using pure javascript, as well as how to populate them. As we are concerned with creating a.</p> If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Img_p && img_p.addeventlistener('error', function() {fallbacktodefaultprofilepic(img_p) });; This beginner's tutorial will show how to create table from array in javascript using 2 different methods.Create Dynamic HTML Table Using HTML, CSS and JavaScript
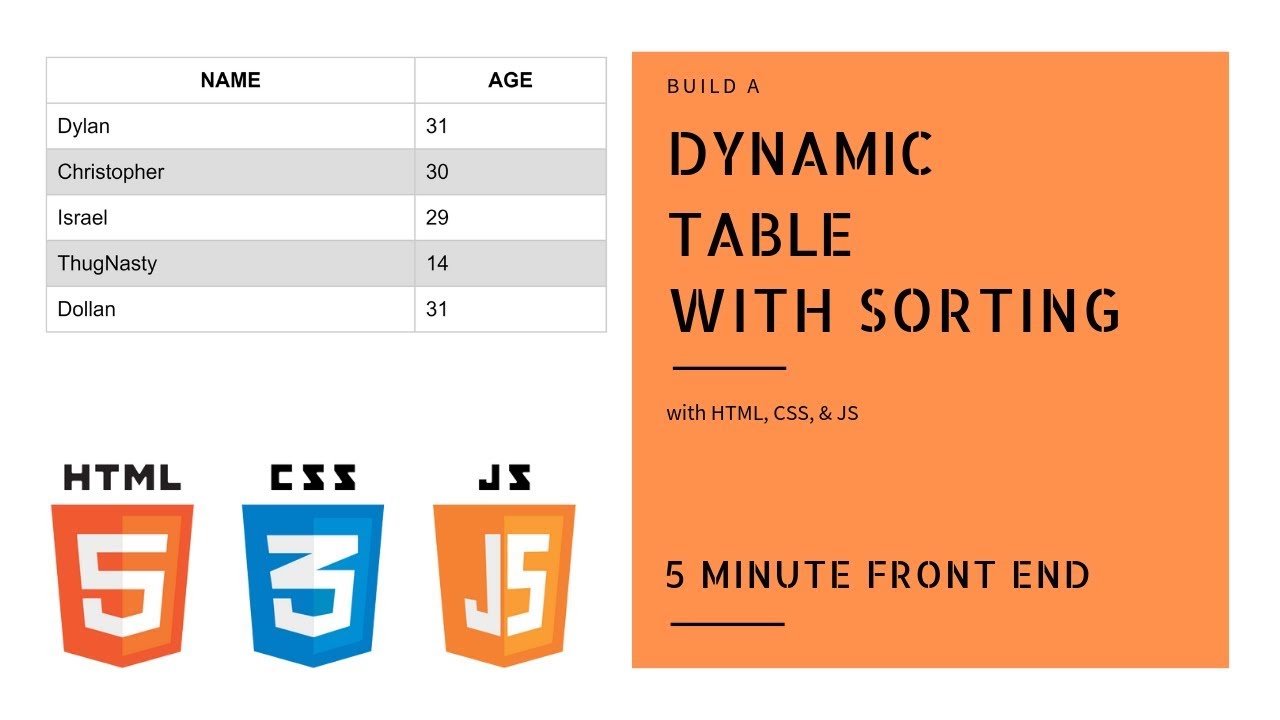
Build a Dynamic Table with Sorting HTML, CSS & JavaScript Frontend
How to create HTML Table Layout in JavaScript JavaScript Tutorial 06
How to create Dynamic HTML Table using Javascript HTML Table YouTube
JAVASCRIPT CREATE A HTML TABLE IN A DYNAMIC WAY! YouTube
JavaScript Create Table From Array — CodePel
18+ JavaScript Table Design Examples OnAirCode
Javascript build table Sitting Wood Plans
Create Table Using JavaScript Delft Stack
Create Table Using JavaScript Delft Stack
This Is My Code So Far:
Along With That, We Will Be Implementing The Javascript Snippet Inside An Html Body.
Create Your First Calculator Using Html, Css, And Javascript With Source Code Provided.
In This Tutorial, We Will Create A Dynamic Table Using Javascript.
Related Post: