Builder Io Figma
Builder Io Figma - Apply to ux/ui designer, designer, web designer and more! It should help you understand how to. Mapping figma components with the builder plugin. With the builder figma plugin, you can map your figma designs to your code components. Check out this guide for mapping figma components with the builder plugin: 16 website developer figma jobs available in chicago, il on indeed.com. 19 figma remote jobs available in chicago, il on indeed.com. Use auto layout to prepare your design to import accurately. It generates clean, responsive code without requiring special. Let me show you how to do it. 16 website developer figma jobs available in chicago, il on indeed.com. Generate designs via ai, convert designs to code, import from web. Discover more about builder.io for further information. Easy mode and precise mode. With the builder figma plugin, you can map your figma designs to your code components. Mapping figma components with the builder plugin. Create a job post tailored to your figma designer project scope. First, in figma, launch the builder.io. The builder figma plugin helps you import your figma design directly into builder while letting ai take care of the details — no more manually rasterizing, applying auto layout, or figuring out all. Convert figma designs to react, svelte, or html with builder.io. You can hire a figma designer near chicago, il on upwork in four simple steps: Apply to ux/ui designer, designer, web designer and more! It generates clean, responsive code without requiring special. Easy mode and precise mode. Learn auto layout techniques to enhance design imports with builder's figma plugin. Enter a prompt, and watch ai design in real time! Use ai to turn structured or unstructured figma designs into clean, accessible, semantic, and responsive code. 16 website developer figma jobs available in chicago, il on indeed.com. Learn auto layout techniques to enhance design imports with builder's figma plugin. You can hire a figma designer near chicago, il on upwork. We’ll walk you through the process step by. Apply to ux/ui designer, designer, web designer and more! Utilize artificial intelligence to instantly generate clean and responsive. Mapping figma components with the builder plugin. First, in figma, launch the builder.io. Each mode serves different purposes and has different requirements. Generate react, next.js, vue, svelte, angular, swift, flutter, kotlin, react native, html and. Let me show you how to do it. Learn auto layout techniques to enhance design imports with builder's figma plugin. Check out this guide for mapping figma components with the builder plugin: Generate react, next.js, vue, svelte, angular, swift, flutter, kotlin, react native, html and. React, vue, tailwind, swiftui, and many more outputs are supported, and everything is customizable. It generates clean, responsive code without requiring special. Discover more about builder.io for further information. Check out this guide for mapping figma components with the builder plugin: You can hire a figma designer near chicago, il on upwork in four simple steps: Discover more about builder.io for further information. 16 website developer figma jobs available in chicago, il on indeed.com. Apply to designer, product designer, ux/ui designer and more! Create a job post tailored to your figma designer project scope. Generate react, next.js, vue, svelte, angular, swift, flutter, kotlin, react native, html and. Apply to ux/ui designer, designer, web designer and more! Use ai to turn structured or unstructured figma designs into clean, accessible, semantic, and responsive code. 16 website developer figma jobs available in chicago, il on indeed.com. It should help you understand how to. Apply to ux/ui designer, designer, web designer and more! React, vue, tailwind, swiftui, and many more outputs are supported, and everything is customizable. Use auto layout to prepare your design to import accurately. With the builder figma plugin, you can map your figma designs to your code components. Builder.io is a visual development platform that integrates with figma to translate. Convert figma designs to react, svelte, or html with builder.io. As an example, suppose you have a design system in figma and a set of components in code that. Apply to designer, product designer, ux/ui designer and more! Create a job post tailored to your figma designer project scope. Generate designs via ai, convert designs to code, import from web. Teach figma how to speak code: Check out this guide for mapping figma components with the builder plugin: With the builder figma plugin, you can map your figma designs to your code components. Mapping figma components with the builder plugin. The builder figma plugin helps you import your figma design directly into builder while letting ai take care of the. Teach figma how to speak code: First, in figma, launch the builder.io. Builder's figma plugin offers two modes for importing your designs: Builder.io is a visual development platform that integrates with figma to translate the designs to code. It should help you understand how to. React, vue, tailwind, swiftui, and many more outputs are supported, and everything is customizable. With the builder figma plugin, you can map your figma designs to your code components. Let me show you how to do it. The builder figma plugin helps you import your figma design directly into builder while letting ai take care of the details — no more manually rasterizing, applying auto layout, or figuring out all. Create a job post tailored to your figma designer project scope. Easy mode and precise mode. Discover more about builder.io for further information. Enter a prompt, and watch ai design in real time! Generate designs via ai, convert designs to code, import from web. Each mode serves different purposes and has different requirements. Use ai to turn structured or unstructured figma designs into clean, accessible, semantic, and responsive code.galileo demo (move to builder.io) Figma
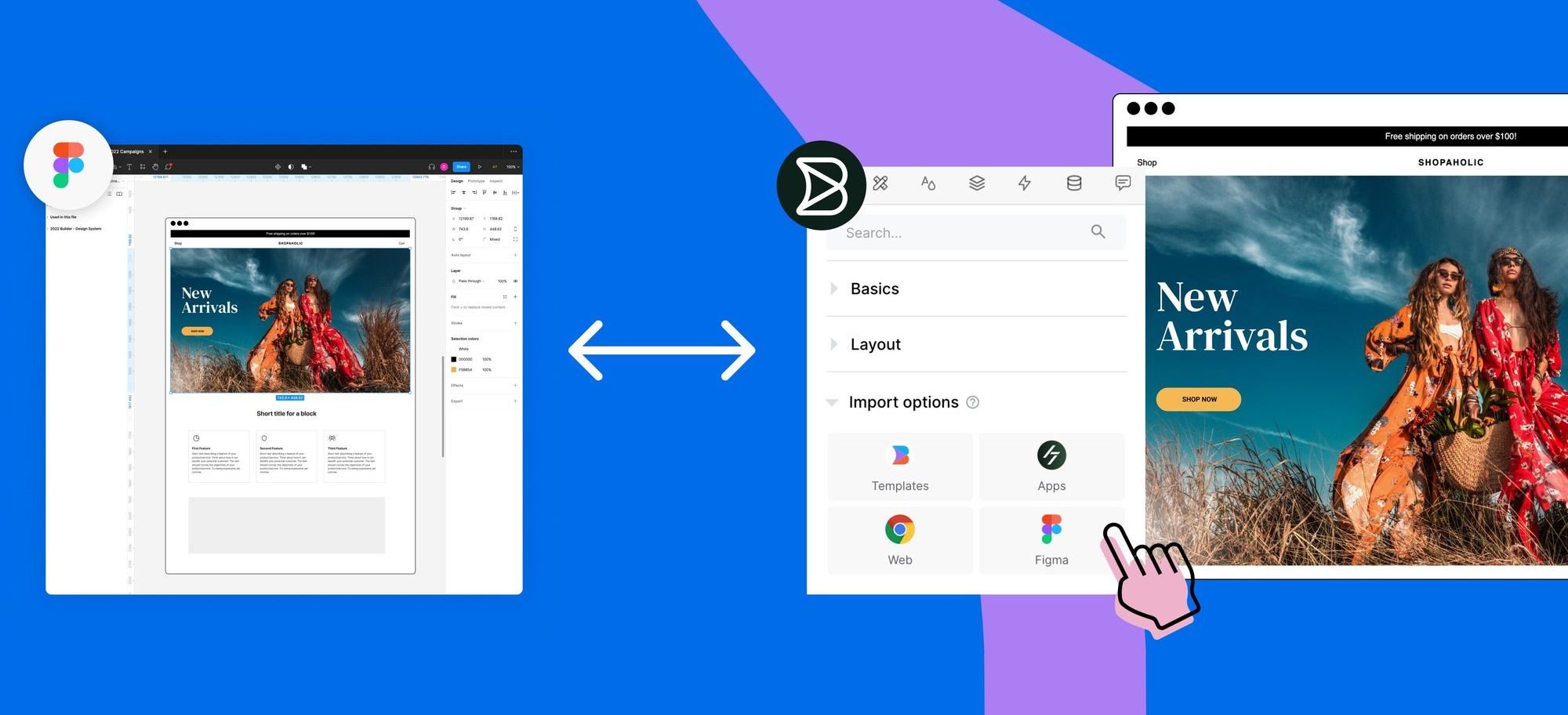
Builder.io + Figma = Design to code in 80 less time Builder.io
Transform Figma to code with Visual Copilot Builder.io
Builder.io Figma to HTML, React, and more Figma
builder io Figma
Converting Figma Design To Code using Builder.io YouTube
Builder.io Generate designs with AI & export to code Figma
Builder.io Figma to HTML, React, and more Figma
Build Builder.io Architecture Hero Header Design Figma
探秘Builder.io for Figma:AI设计,代码转换,网页导入的创新工具CSDN博客
Use Auto Layout To Prepare Your Design To Import Accurately.
You Can Hire A Figma Designer Near Chicago, Il On Upwork In Four Simple Steps:
Apply To Ux/Ui Designer, Designer, Web Designer And More!
Generate React, Next.js, Vue, Svelte, Angular, Swift, Flutter, Kotlin, React Native, Html And.
Related Post: