Builderio Figma
Builderio Figma - Convert figma designs to react, svelte, or html with builder.io. Use ai to turn structured or unstructured figma designs into clean, accessible, semantic, and responsive code. And the best part is: Figma is a design platform for teams who build products together. Our experienced figma professionals bring a deep. It should help you understand how to. Utilize artificial intelligence to instantly generate clean and responsive. On a mission to make. Our figma consulting services in chicago are focused on empowering your team to create efficient, scalable design systems. Go from design to live in seconds by pasting figma designs into builder or. Generate react, next.js, vue, svelte, angular, swift, flutter, kotlin, react native, html and. Each mode serves different purposes and has different requirements. It should help you understand how to. I just turned a figma design into a working dashboard app with real apis, data, and pagination in less than five minutes. Builder.io is a visual development platform that integrates with figma to translate the designs to code. Use ai to turn structured or unstructured figma designs into clean, accessible, semantic, and responsive code. Mapping figma components with the builder plugin. On a mission to make. Our experienced figma professionals bring a deep. Then generate code in builder. It should help you understand how to. Discover more about builder.io for further information. Convert figma designs to react, svelte, or html with builder.io. Go from design to live in seconds by pasting figma designs into builder or. I just turned a figma design into a working dashboard app with real apis, data, and pagination in less than five minutes. Born on the web, figma helps the entire product team create, test, and ship better designs, faster. Discover more about builder.io for further information. Builder's figma plugin offers two modes for importing your designs: And the best part is: I just turned a figma design into a working dashboard app with real apis, data, and pagination in less than five. Our figma consulting services in chicago are focused on empowering your team to create efficient, scalable design systems. Each mode serves different purposes and has different requirements. It should help you understand how to. Learn to map your figma components to code components using the builder figma plugin. Convert figma designs to react, svelte, or html with builder.io. I can export my creation as. It should help you understand how to. Figma is a design platform for teams who build products together. Mapping figma components with the builder plugin. Each mode serves different purposes and has different requirements. Check out this guide for mapping figma components with the builder plugin: Use ai to turn structured or unstructured figma designs into clean, accessible, semantic, and responsive code. Mapping figma components with the builder plugin. Go from design to live in seconds by pasting figma designs into builder or. Learn to map your figma components to code components using the. Utilize artificial intelligence to instantly generate clean and responsive. Mapping figma components with the builder plugin. Easy mode and precise mode. Discover more about builder.io for further information. Our experienced figma professionals bring a deep. Utilize artificial intelligence to instantly generate clean and responsive. Enable marketers to drag and drop to build pages and screens with your code components,. Use ai to turn structured or unstructured figma designs into clean, accessible, semantic, and responsive code. I can export my creation as. Easy mode and precise mode. Use ai to turn structured or unstructured figma designs into clean, accessible, semantic, and responsive code. Our experienced figma professionals bring a deep. Generate react, next.js, vue, svelte, angular, swift, flutter, kotlin, react native, html and. Use auto layout to prepare your design to import accurately. Easy mode and precise mode. Utilize artificial intelligence to instantly generate clean and responsive. Each mode serves different purposes and has different requirements. On a mission to make. I can export my creation as. Enable marketers to drag and drop to build pages and screens with your code components,. Generate react, next.js, vue, svelte, angular, swift, flutter, kotlin, react native, html and. Utilize artificial intelligence to instantly generate clean and responsive. Check out this guide for mapping figma components with the builder plugin: Use ai to turn structured or unstructured figma designs into clean, accessible, semantic, and responsive code. Figma is a design platform for teams who build products. And the best part is: Builder.io is a visual development platform that integrates with figma to translate the designs to code. Utilize artificial intelligence to instantly generate clean and responsive. Each mode serves different purposes and has different requirements. Then generate code in builder. Learn to map your figma components to code components using the builder figma plugin. Our figma consulting services in chicago are focused on empowering your team to create efficient, scalable design systems. Born on the web, figma helps the entire product team create, test, and ship better designs, faster. Easy mode and precise mode. Check out this guide for mapping figma components with the builder plugin: Our experienced figma professionals bring a deep. Generate react, next.js, vue, svelte, angular, swift, flutter, kotlin, react native, html and. Use ai to turn structured or unstructured figma designs into clean, accessible, semantic, and responsive code. Enable marketers to drag and drop to build pages and screens with your code components,. Builder's figma plugin offers two modes for importing your designs: Discover more about builder.io for further information.Builder.io + Figma = Design to code in 80 less time Builder.io
Builder.io Generate designs with AI & export to code Figma
galileo demo (move to builder.io) Figma
Build Builder.io Architecture Hero Header Design Figma
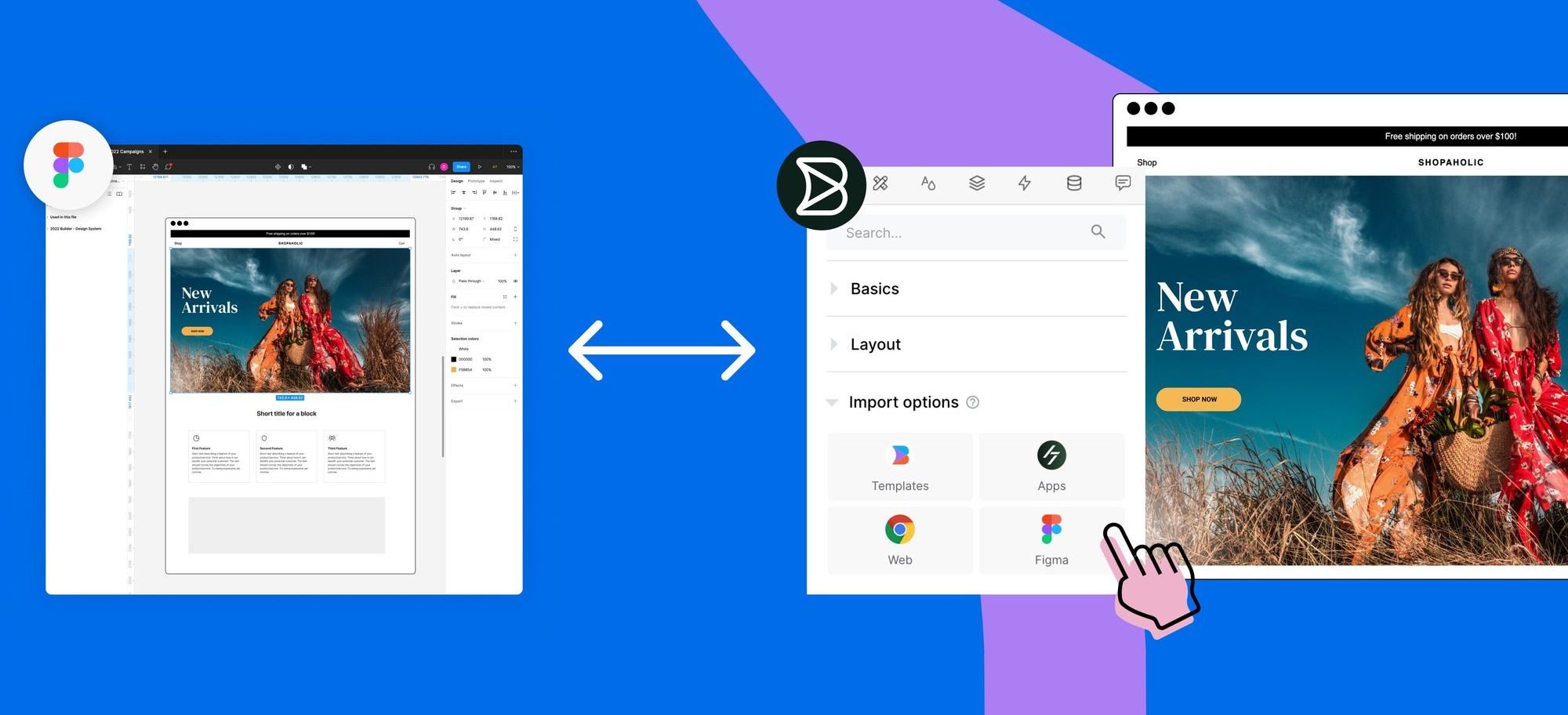
Builder.io Figma to HTML, React, and more Figma
builder io Figma
探秘Builder.io for Figma:AI设计,代码转换,网页导入的创新工具CSDN博客
Converting Figma Design To Code using Builder.io YouTube
Builder.io Figma to HTML, React, and more Figma
Transform Figma to code with Visual Copilot Builder.io
It Should Help You Understand How To.
Learn Auto Layout Techniques To Enhance Design Imports With Builder's Figma Plugin.
I Just Turned A Figma Design Into A Working Dashboard App With Real Apis, Data, And Pagination In Less Than Five Minutes.
On A Mission To Make.
Related Post: