Building A Cool Map View With Expo
Building A Cool Map View With Expo - By the end of this. In this article, you have learned how to implement custom map styles in a react native app using the expo mapview component (expo sdk v51). Mapbox has good free apis (25000 users per month) and there is rn package for them, it should work in expo. Learn how to create a custom map view with react native and mapbox, a powerful mapping platform for building custom maps. No additional setup is required when testing your. A quick tutorial to run google maps with react native. I’ve just finished a map application with customised overlays for a client, and. This map component is a wrapper for expo’s mapview component. You created a custom map. In a recent project, i embarked on integrating google maps into web and mobile platforms using react. You created a custom map. I’ve just finished a map application with customised overlays for a client, and. This map component is a wrapper for expo’s mapview component. Learn how to use react native maps in your react native app with expo and google maps No additional setup is required when testing your. The map view displays locations but does not get the user’s current location. By the end of this. In a recent project, i embarked on integrating google maps into web and mobile platforms using react. In this article, you have learned how to implement custom map styles in a react native app using the expo mapview component (expo sdk v51). A quick tutorial to run google maps with react native. The map view displays locations but does not get the user’s current location. A quick tutorial to run google maps with react native. In this article, you have learned how to implement custom map styles in a react native app using the expo mapview component (expo sdk v51). No additional setup is required when testing your. This map component is. In this blog, we'll explore how to add and configure maps in an expo project, including showing markers, customizing views, and handling user interactions. Learn how to use react native maps in your react native app with expo and google maps In a recent project, i embarked on integrating google maps into web and mobile platforms using react. You created. In this article, you have learned how to implement custom map styles in a react native app using the expo mapview component (expo sdk v51). I’ve just finished a map application with customised overlays for a client, and. In this blog, we'll explore how to add and configure maps in an expo project, including showing markers, customizing views, and handling. A quick tutorial to run google maps with react native. No additional setup is required when testing your. Learn how to create a custom map view with react native and mapbox, a powerful mapping platform for building custom maps. Learn how to use react native maps in your react native app with expo and google maps I’ve just finished a. The map view displays locations but does not get the user’s current location. I’ve just finished a map application with customised overlays for a client, and. In this article, you have learned how to implement custom map styles in a react native app using the expo mapview component (expo sdk v51). In a recent project, i embarked on integrating google. This map component is a wrapper for expo’s mapview component. The map view displays locations but does not get the user’s current location. By the end of this. No additional setup is required when testing your. Learn how to create a custom map view with react native and mapbox, a powerful mapping platform for building custom maps. I’ve just finished a map application with customised overlays for a client, and. Learn how to use react native maps in your react native app with expo and google maps No additional setup is required when testing your. By the end of this. You created a custom map. I’ve just finished a map application with customised overlays for a client, and. Learn how to use react native maps in your react native app with expo and google maps A quick tutorial to run google maps with react native. Learn how to create a custom map view with react native and mapbox, a powerful mapping platform for building custom. A quick tutorial to run google maps with react native. Learn how to use react native maps in your react native app with expo and google maps In this blog, we'll explore how to add and configure maps in an expo project, including showing markers, customizing views, and handling user interactions. This map component is a wrapper for expo’s mapview. This map component is a wrapper for expo’s mapview component. In this blog, we'll explore how to add and configure maps in an expo project, including showing markers, customizing views, and handling user interactions. In a recent project, i embarked on integrating google maps into web and mobile platforms using react. I’ve just finished a map application with customised overlays. Mapbox has good free apis (25000 users per month) and there is rn package for them, it should work in expo. By the end of this. No additional setup is required when testing your. Learn how to use react native maps in your react native app with expo and google maps In this article, you have learned how to implement custom map styles in a react native app using the expo mapview component (expo sdk v51). In this blog, we'll explore how to add and configure maps in an expo project, including showing markers, customizing views, and handling user interactions. The map view displays locations but does not get the user’s current location. In a recent project, i embarked on integrating google maps into web and mobile platforms using react. Learn how to create a custom map view with react native and mapbox, a powerful mapping platform for building custom maps. This map component is a wrapper for expo’s mapview component.Masterplan Expo Shanghai Area
JHBExpoCentreSite Map via jhbexpocentre1 Building entrance, Expo
20 Inspirational Examples of Interactive Maps and Street View
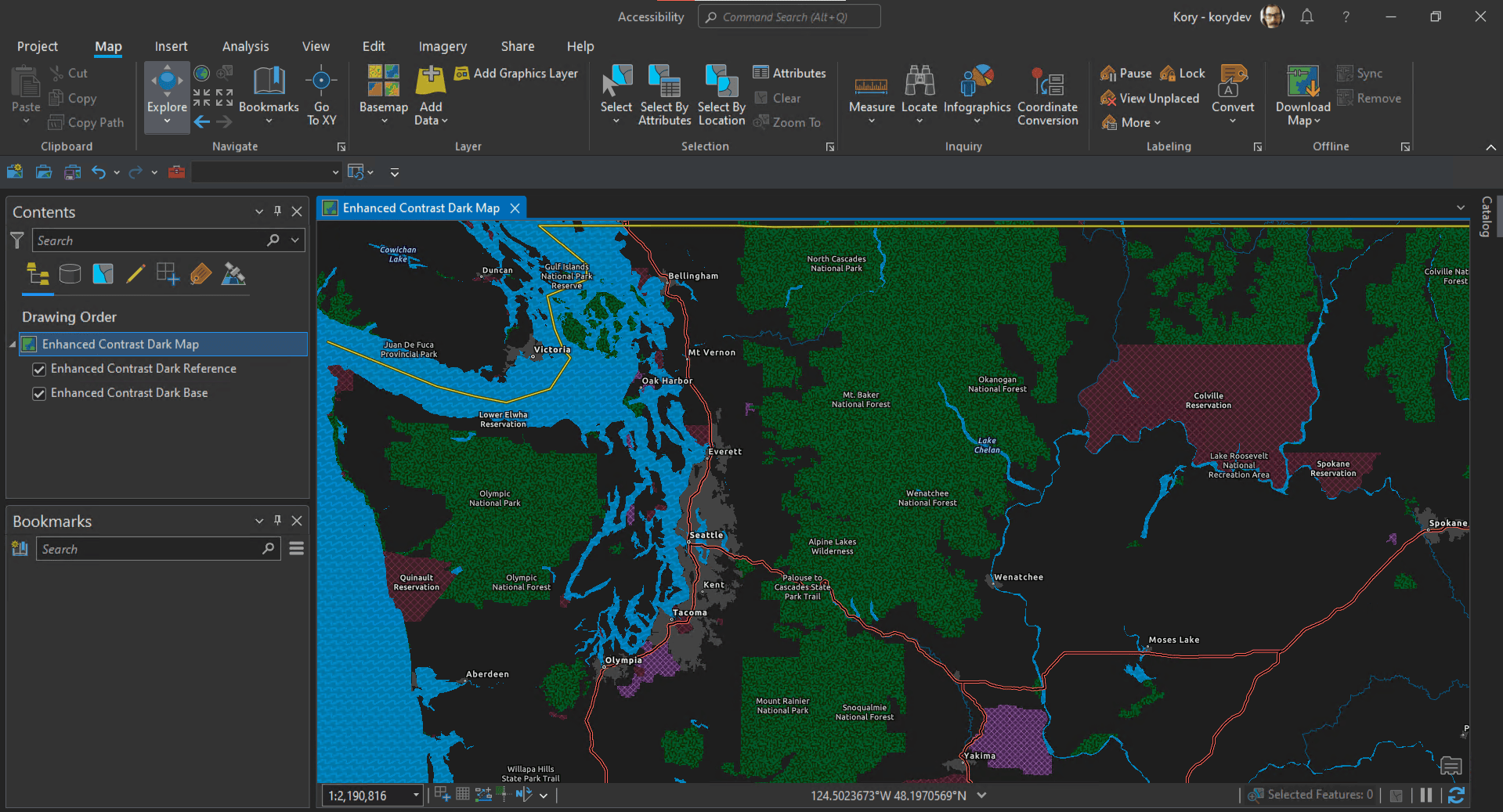
Sharks and Accessibility in ArcGIS Pro
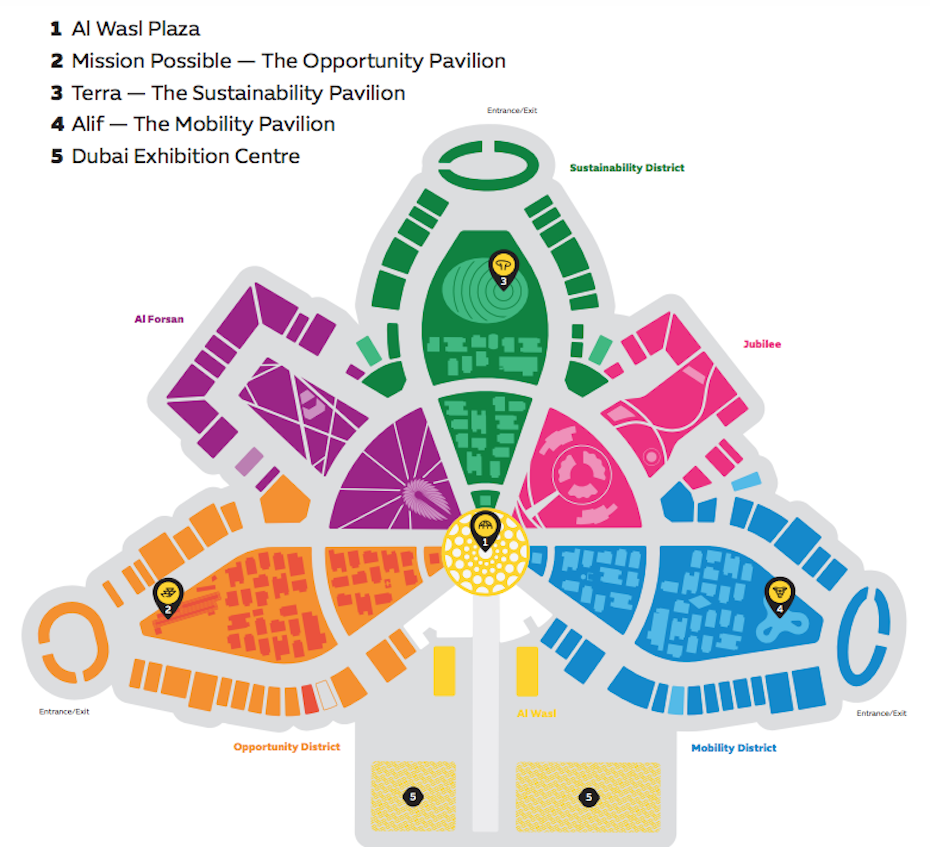
All you need to know about Expo 2020 Dubai
Calaméo Japan Expo 20th Impact basic floor map
Shanghai Expo Masterplan. Map, Expo, Shanghai map
Expo 67, World's fair, Expo
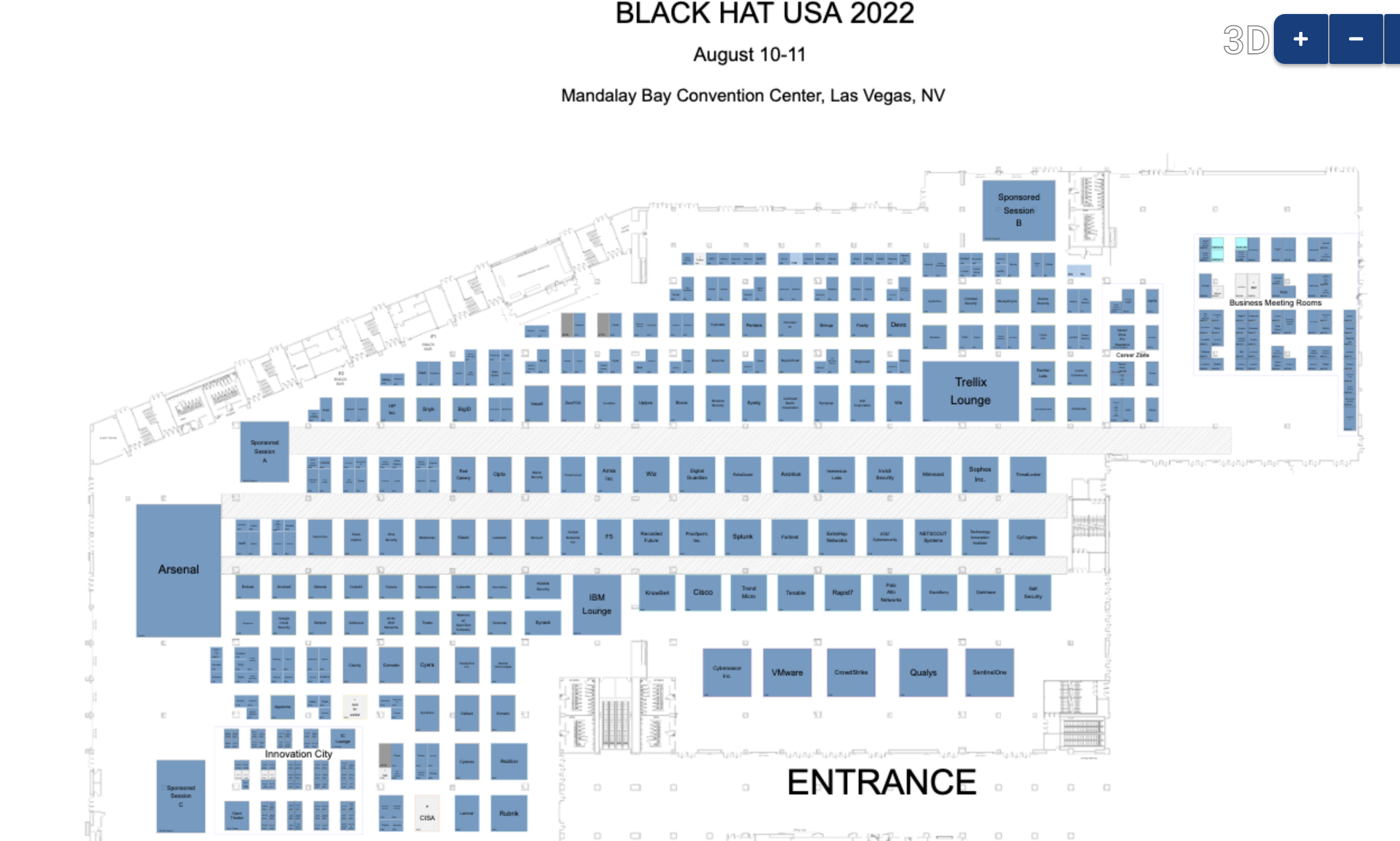
Expo Map Black Hat USA 2023 & DEF CON 31 Parties
Dubai Expo 2020 Master plan YouTube
You Created A Custom Map.
A Quick Tutorial To Run Google Maps With React Native.
I’ve Just Finished A Map Application With Customised Overlays For A Client, And.
Related Post: