Building Interactive Websites
Building Interactive Websites - Interactive websites are like chatty friends. To create successful interactive websites, designers should adhere to several best practices that enhance usability and aesthetic appeal. Learn 11 essential tips on how to make an interactive website that keeps visitors engaged and coming back for more. With effects like animations, hover states, scrollytelling and dynamic content, you can create interactive websites that capture attention for your clients and leave a lasting. Vredestein tyres’ website offers a truly interactive experience. As mentioned, in this tutorial we’ll show you how to set up your website using wordpress. Shiny is a powerful r package that enables you to build interactive web applications directly from r. Creating a powerful online presence. With shiny, you can turn your analyses into dynamic dashboards. It all comes down to crafting an interactive website user experience. You begin your journey by. Learn 11 essential tips on how to make an interactive website that keeps visitors engaged and coming back for more. Instead of just sitting there. As mentioned, in this tutorial we’ll show you how to set up your website using wordpress. Shiny is a powerful r package that enables you to build interactive web applications directly from r. Discover how to make an interactive website with our guide. Creating a powerful online presence. To create successful interactive websites, designers should adhere to several best practices that enhance usability and aesthetic appeal. Interactive websites are like chatty friends. It all comes down to crafting an interactive website user experience. Vredestein tyres’ website offers a truly interactive experience. We’ll dive deeply into how to get started designing a highly interactive website by combining wordpress (with elementor for content creation and layout composition) and react. With shiny, you can turn your analyses into dynamic dashboards. Meet wordpress—the heart of your new website. Interactive websites are like chatty friends. Shiny is a powerful r package that enables you to build interactive web applications directly from r. Learn 11 essential tips on how to make an interactive website that keeps visitors engaged and coming back for more. Creating a powerful online presence. Vredestein tyres’ website offers a truly interactive experience. Interactive websites are like chatty friends. Interactive websites are like chatty friends. Discover how to make an interactive website with our guide. Creating a powerful online presence. In this guide, we will cover the basics of building interactive web pages using these three. Vredestein tyres’ website offers a truly interactive experience. With effects like animations, hover states, scrollytelling and dynamic content, you can create interactive websites that capture attention for your clients and leave a lasting. Shiny is a powerful r package that enables you to build interactive web applications directly from r. As mentioned, in this tutorial we’ll show you how to set up your website using wordpress. Creating a. Interactive websites are like chatty friends. Shiny is a powerful r package that enables you to build interactive web applications directly from r. To create successful interactive websites, designers should adhere to several best practices that enhance usability and aesthetic appeal. Creating a powerful online presence. Here are the 10 best interactive websites to inspire you to create your own. In this guide, we will cover the basics of building interactive web pages using these three. Meet wordpress—the heart of your new website. It all comes down to crafting an interactive website user experience. You begin your journey by. Shiny is a powerful r package that enables you to build interactive web applications directly from r. As mentioned, in this tutorial we’ll show you how to set up your website using wordpress. Creating a powerful online presence. On this page, we’ll show you several examples of fun interactive websites, explain some of the features of the best interactive websites of 2019, and give you some tips on how to incorporate. With shiny, you can turn your. It all comes down to crafting an interactive website user experience. It’s an open source content. Learn design tips, essential features, and seo strategies for engagement. We’ll dive deeply into how to get started designing a highly interactive website by combining wordpress (with elementor for content creation and layout composition) and react. Welcome to our tutorial on building interactive websites. Here are the 10 best interactive websites to inspire you to create your own. It all comes down to crafting an interactive website user experience. In this guide, we will cover the basics of building interactive web pages using these three. Learn design tips, essential features, and seo strategies for engagement. Meet wordpress—the heart of your new website. On this page, we’ll show you several examples of fun interactive websites, explain some of the features of the best interactive websites of 2019, and give you some tips on how to incorporate. You begin your journey by. As mentioned, in this tutorial we’ll show you how to set up your website using wordpress. Welcome to our tutorial on building. It all comes down to crafting an interactive website user experience. Discover how to make an interactive website with our guide. Interactive websites are like chatty friends. With shiny, you can turn your analyses into dynamic dashboards. To create successful interactive websites, designers should adhere to several best practices that enhance usability and aesthetic appeal. Learn 11 essential tips on how to make an interactive website that keeps visitors engaged and coming back for more. Welcome to our tutorial on building interactive websites with javascript, html and css. You begin your journey by. Instead of just sitting there. Meet wordpress—the heart of your new website. In this guide, we will cover the basics of building interactive web pages using these three. Here are the 10 best interactive websites to inspire you to create your own. With effects like animations, hover states, scrollytelling and dynamic content, you can create interactive websites that capture attention for your clients and leave a lasting. As mentioned, in this tutorial we’ll show you how to set up your website using wordpress. Shiny is a powerful r package that enables you to build interactive web applications directly from r. On this page, we’ll show you several examples of fun interactive websites, explain some of the features of the best interactive websites of 2019, and give you some tips on how to incorporate.Building Interactive Websites with JavaScript and HTML/CSS ApeScript
New CSS Features for Building Interactive Websites
Crafting Dynamic Experiences A Guide to Building Interactive Websites
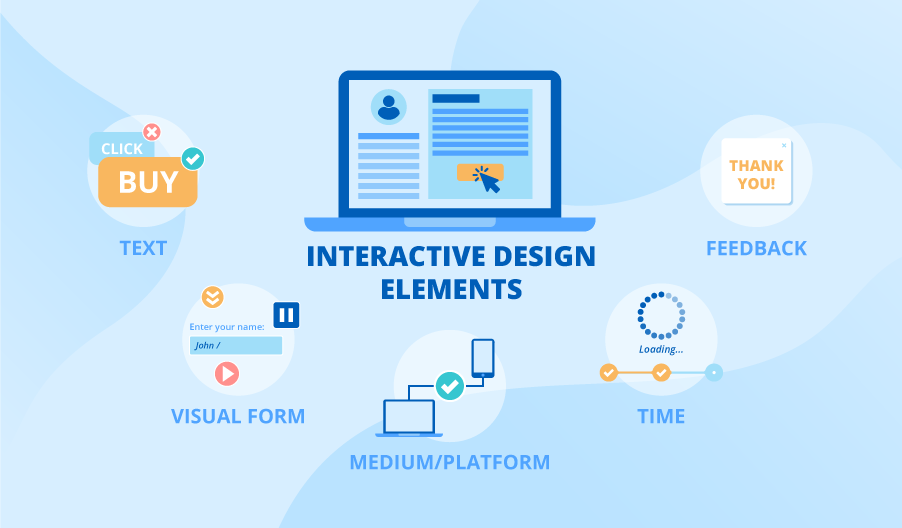
Interactive Website Design Learn Everything About It!
How to create Interactive Website using Javascript Step By Step
How To Create An Interactive Website YouTube
How to Make an Interactive Website? Learn the best tips here
Building Interactive Web Pages Using Modern JavaScript Coursera
How to build a interactive website kobo building
22 Best Interactive Website Templates 2025 Colorlib
Learn Design Tips, Essential Features, And Seo Strategies For Engagement.
Creating A Powerful Online Presence.
We’ll Dive Deeply Into How To Get Started Designing A Highly Interactive Website By Combining Wordpress (With Elementor For Content Creation And Layout Composition) And React.
It’s An Open Source Content.
Related Post: