Building Reusable Components To Be Used By Other Developers
Building Reusable Components To Be Used By Other Developers - Reusable components help in maintaining cleaner codebases, reducing redundancy, and promoting efficiency. You can use these features to. By adhering to the best practices outlined in this article, you can create components that are not only reusable but also maintainable, scalable, and easy to integrate into any project. By following the principles of single responsibility, composition, and. It begins by illustrating the benefits of reusable components. It’s about designing applications that can grow,. Web components and custom elements represent a powerful approach to building modular, reusable components that work seamlessly across different web. In the context of laravel livewire, designing and building reusable components is crucial for maintaining clean, maintainable, and modular code. Another big plus is if it has an active community of users who share tips, troubleshoot problems, and offer advice. To design reusable reactjs components, you need to follow some best practices that make your components more modular and reusable. With reusable components, developers can create complex uis by combining simple, reusable building blocks. It is a modular piece of ui that takes data from props. We need to look for some framework that will help you build the best reusable components and manage the state of the application in a predictable way. You can use these features to. Reusable react components are pieces of code that can be shared and reused across different files in your application. This not only saves time but also improves the maintainability and scalability. By following the principles of single responsibility, composition, and. In react, a reusable component is a building block that encapsulates a specific piece of functionality or user interface. Web components and custom elements represent a powerful approach to building modular, reusable components that work seamlessly across different web. It begins by illustrating the benefits of reusable components. Whatever your framework is, be it react,. Building reusable components in react is all about creating flexible, modular, and maintainable code. In the context of laravel livewire, designing and building reusable components is crucial for maintaining clean, maintainable, and modular code. Building reusable components is a powerful practice that can transform how you approach web development. You can use these. Follow these 5 steps to make your components better organized, tested, demoed, documented and published. With reusable components, developers can create complex uis by combining simple, reusable building blocks. Writing software is an act of creation, and android development is no exception. It’s about more than just making something work. Reusable react components are pieces of code that can be. It’s about designing applications that can grow,. Another big plus is if it has an active community of users who share tips, troubleshoot problems, and offer advice. This section describes reusable components and shows you how to take advantage of them in your applications. Building reusable components in react is all about creating flexible, modular, and maintainable code. Follow these. Building reusable components is a powerful practice that can transform how you approach web development. It’s about designing applications that can grow,. In this blog, we’ll dive deep into the art of creating. In the context of laravel livewire, designing and building reusable components is crucial for maintaining clean, maintainable, and modular code. It’s about more than just making something. This not only saves time but also improves the maintainability and scalability. You can use these features to. Building reusable components in react is all about creating flexible, modular, and maintainable code. To design reusable reactjs components, you need to follow some best practices that make your components more modular and reusable. It is a modular piece of ui that. With reusable components, developers can create complex uis by combining simple, reusable building blocks. This not only saves time but also improves the maintainability and scalability. In the context of laravel livewire, designing and building reusable components is crucial for maintaining clean, maintainable, and modular code. It’s about more than just making something work. In react, a reusable component is. The best web components are flexible and reusable. Reusable react components are pieces of code that can be shared and reused across different files in your application. Building reusable components is a powerful practice that can transform how you approach web development. Follow these 5 steps to make your components better organized, tested, demoed, documented and published. To design reusable. Writing software is an act of creation, and android development is no exception. It is a modular piece of ui that takes data from props. You can use these features to. Follow these 5 steps to make your components better organized, tested, demoed, documented and published. It’s about more than just making something work. By adhering to the best practices outlined in this article, you can create components that are not only reusable but also maintainable, scalable, and easy to integrate into any project. Whatever your framework is, be it react,. Writing software is an act of creation, and android development is no exception. Web components and custom elements represent a powerful approach to. Whatever your framework is, be it react,. Follow these 5 steps to make your components better organized, tested, demoed, documented and published. In this article, we have seen how to write reusable components that can be plugged into the vs.net interface to ensure rad development. In the context of laravel livewire, designing and building reusable components is crucial for maintaining. It’s about more than just making something work. In this blog, we’ll dive deep into the art of creating. Writing software is an act of creation, and android development is no exception. In the context of laravel livewire, designing and building reusable components is crucial for maintaining clean, maintainable, and modular code. Whatever your framework is, be it react,. This not only saves time but also improves the maintainability and scalability. The best web components are flexible and reusable. It’s about designing applications that can grow,. Another big plus is if it has an active community of users who share tips, troubleshoot problems, and offer advice. Reusable react components are pieces of code that can be shared and reused across different files in your application. By adhering to the best practices outlined in this article, you can create components that are not only reusable but also maintainable, scalable, and easy to integrate into any project. In this article, we have seen how to write reusable components that can be plugged into the vs.net interface to ensure rad development. It begins by illustrating the benefits of reusable components. Building reusable components is a powerful practice that can transform how you approach web development. These components are designed to be versatile, enabling. This section describes reusable components and shows you how to take advantage of them in your applications.Creating Reusable React Components To Deploy Multiple Charts
Creating Reusable React Components for Efficient Development
Build Your First Reusable Components Using React
Build Your First Reusable Components Using React DEV Community
A Deep Dive into Reusable Components. by Application Library
Creating Reusable Components with React Hooks Medium
Best Practices on How to Build React Reusable Components Blogs
How to Build Faster with Reusable UI Components in React
Building reusable components using React ButterCMS
How To Build Reusable Angular Components And Share Them With The World
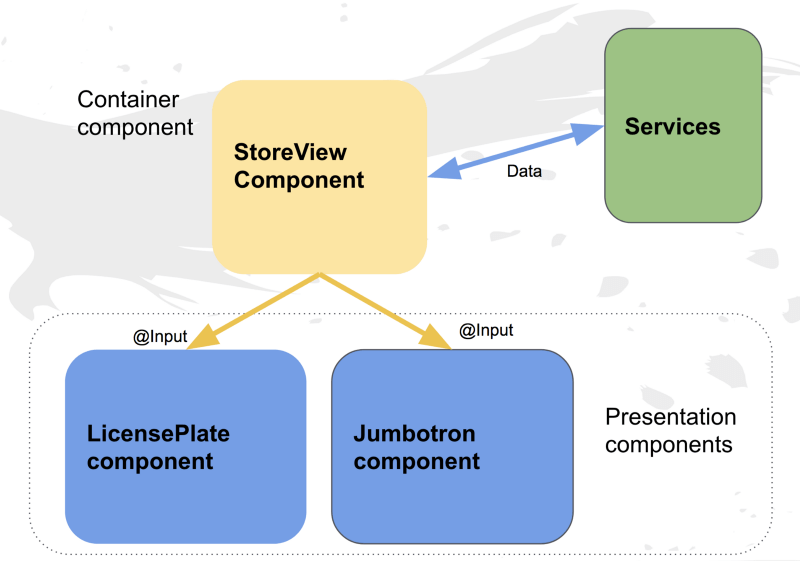
In React, A Reusable Component Is A Building Block That Encapsulates A Specific Piece Of Functionality Or User Interface.
It Is A Modular Piece Of Ui That Takes Data From Props.
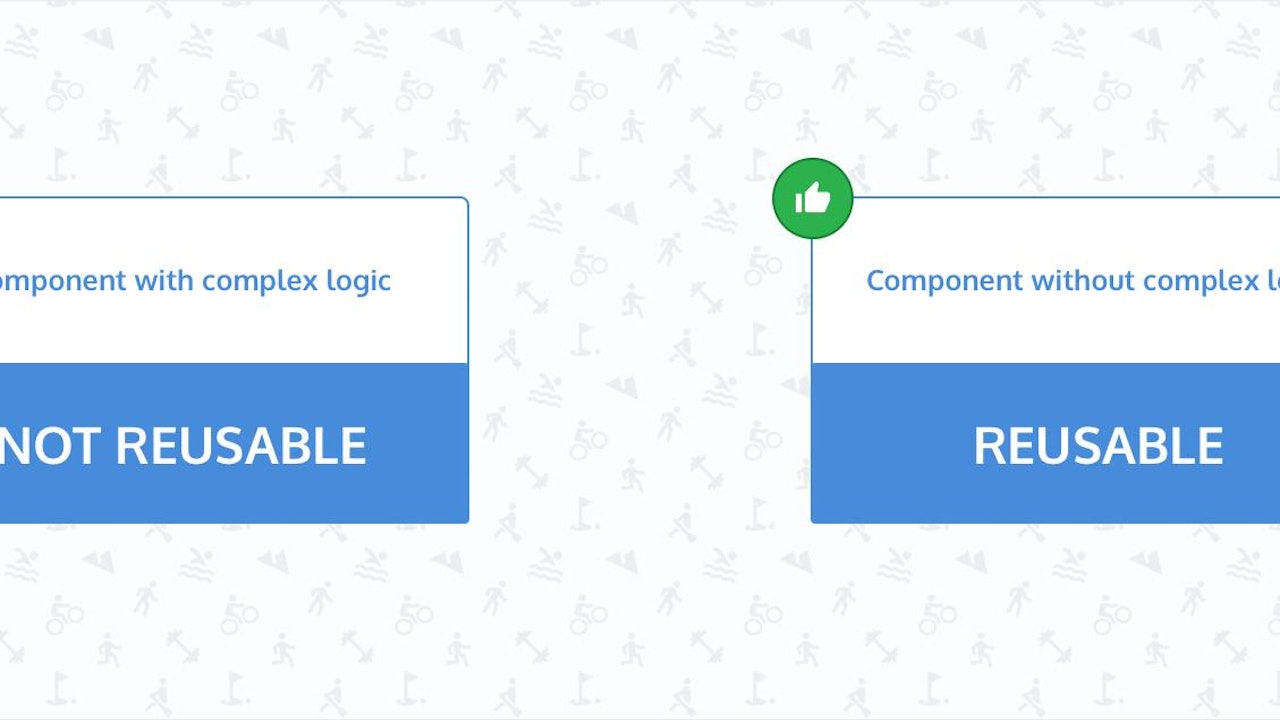
Reusable Components Help In Maintaining Cleaner Codebases, Reducing Redundancy, And Promoting Efficiency.
By Following The Principles Of Single Responsibility, Composition, And.
Related Post: