Cloudflare Pages Build Cache
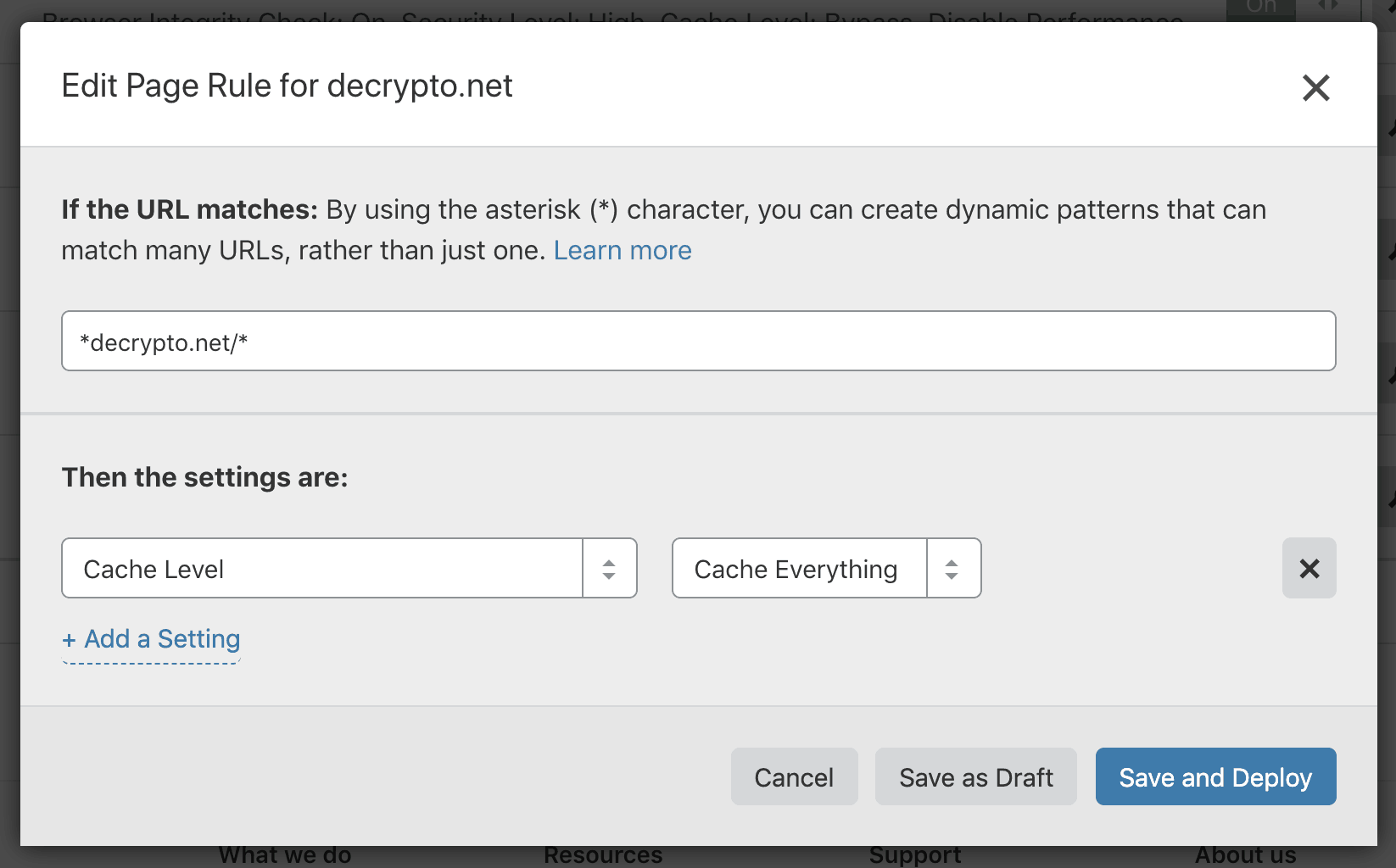
Cloudflare Pages Build Cache - After that, it’s just git push — we’ll build and deploy for you. The first build to occur after enabling build caching on your pages project will save to cache. How to reduce page load times by caching dynamic content with asp.net, and serving the cached content through cloudflare cdn. Unleash the fast & furious in your builds with cloudflare pages' build caching. By leveraging cloudflare’s edge servers to serve cached html. When used correctly, caching reduces server load and makes your pages load faster for your users. To configure caching, you can create a _headers file (no extension) in the root of your pages deployment. You should provide a build command to tell cloudflare pages how to build your application. If you have one or multiple projects connected to a repository (i.e. You will need to offer it the correct cloudflare credentials in order to allow it to function on your website. The first build to occur after enabling build caching on. The first build to occur after enabling build caching on your pages project will save to cache. Any inactive rules are not evaluated. Reduce build times by caching previously computed project components. The trace results page shows all evaluated and executed configurations from different cloudflare products, in evaluation order. You will need to offer it the correct cloudflare credentials in order to allow it to function on your website. Put the connectivity cloud to work for you. Unleash the fast & furious in your builds with cloudflare pages' build caching. 3) to get your global api token please go to your cloudflare. Pages comes with built in caching defaults that are optimized for caching as much as possible, while providing the most up to date content. Cache level (cache everything) cache ttl by status code. The system checks the cache for responses first and if unavailable, it fetches the data from internal services and caches it for future use. You should provide a build command to tell cloudflare pages how to build your application. Put the connectivity cloud to work for you. The first build to. If you are setting up cloudflare with github for your organization, cloudflare recommends that you limit the scope of the application to only the repositories you intend to. If you have one or multiple projects connected to a repository (i.e. By leveraging cloudflare’s edge servers to serve cached html. Learn more start for free. Cdn caching is a highly effective. A monorepo), you can check on the status of each build within gitlab via gitlab commit status ↗. If you have one or multiple projects connected to a repository (i.e. The first build to occur after enabling build caching on. With pages, you can connect your github or gitlab account. Once the audit logs are fully. By leveraging cloudflare’s edge servers to serve cached html. If you are setting up cloudflare with github for your organization, cloudflare recommends that you limit the scope of the application to only the repositories you intend to. Cdn caching is a highly effective way to improve your site's performance. Reduce build times by caching previously computed project components. Unleash the. Pages comes with built in caching defaults that are optimized for caching as much as possible, while providing the most up to date content. Cache everything while ignoring query strings. Cache level (cache everything) cache ttl by status code. You can purge specific files or all at once. To configure caching, you can create a _headers file (no extension) in. For projects not listed here, consider reading the tool's documentation or. After that, it’s just git push — we’ll build and deploy for you. Instantly purge cached files to force cloudflare to fetch fresh versions from your web server files. Cdn caching is a highly effective way to improve your site's performance. Unleash the fast & furious in your builds. Cloudflare pages is revolutionizing react deployments through its globally distributed edge network for automatic builds, instant cache invalidation, and effortless scaling. Reduce build times by caching previously computed project components. A monorepo), you can check on the status of each build within gitlab via gitlab commit status ↗. Learn more start for free. This file will contain url patterns and. If you have one or multiple projects connected to a repository (i.e. If you are setting up cloudflare with github for your organization, cloudflare recommends that you limit the scope of the application to only the repositories you intend to. Put the connectivity cloud to work for you. Cache level (cache everything) cache ttl by status code. After that, it’s. 3) to get your global api token please go to your cloudflare. Reduce build times by caching previously computed project components. Unleash the fast & furious in your builds with cloudflare pages' build caching. After that, it’s just git push — we’ll build and deploy for you. A monorepo), you can check on the status of each build within gitlab. The first build to occur after enabling build caching on. By leveraging cloudflare’s edge servers to serve cached html. Cloudflare pages is revolutionizing react deployments through its globally distributed edge network for automatic builds, instant cache invalidation, and effortless scaling. For projects not listed here, consider reading the tool's documentation or. Connect, protect, and build everywhere. How to reduce page load times by caching dynamic content with asp.net, and serving the cached content through cloudflare cdn. When used correctly, caching reduces server load and makes your pages load faster for your users. Cache reserve customers observed an increase in requests to their origin during the incident window as 100% of operations failed. Any inactive rules are not evaluated. By leveraging cloudflare’s edge servers to serve cached html. Connect, protect, and build everywhere. If you are setting up cloudflare with github for your organization, cloudflare recommends that you limit the scope of the application to only the repositories you intend to. The first build to occur after enabling build caching on your pages project will save to cache. Every time you deploy an asset to. The trace results page shows all evaluated and executed configurations from different cloudflare products, in evaluation order. This file will contain url patterns and the cache settings for those patterns. Pages comes with built in caching defaults that are optimized for caching as much as possible, while providing the most up to date content. After that, it’s just git push — we’ll build and deploy for you. In this tutorial, you will learn how to set up html caching in cloudflare using cache rules for your wordpress website. Unleash the fast & furious in your builds with cloudflare pages' build caching. The system checks the cache for responses first and if unavailable, it fetches the data from internal services and caches it for future use.How to Make Cloudflare Cache S3 Files Deep Core Labs
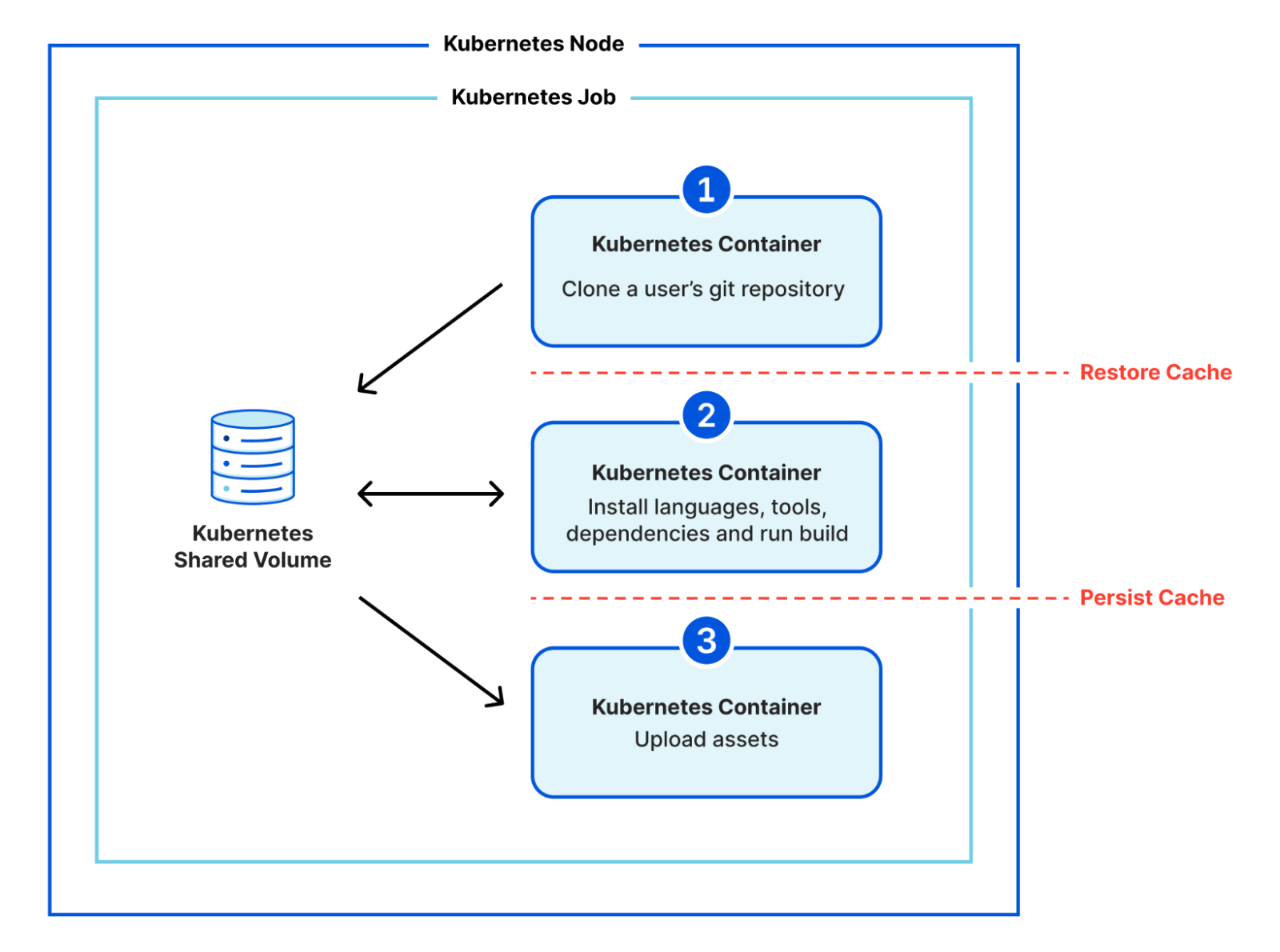
Modernizing the toolbox for Cloudflare Pages builds
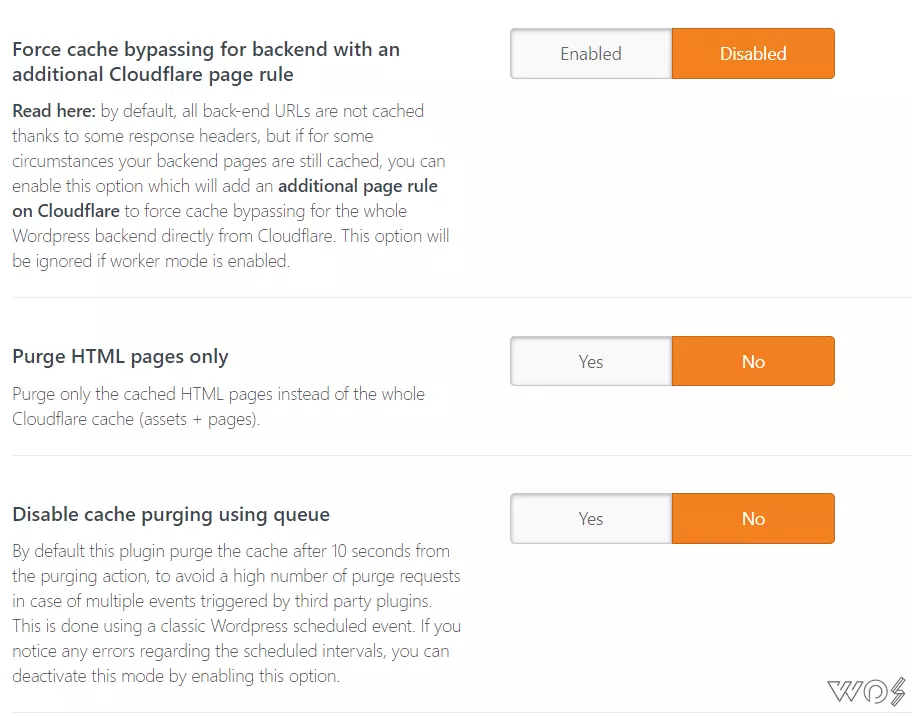
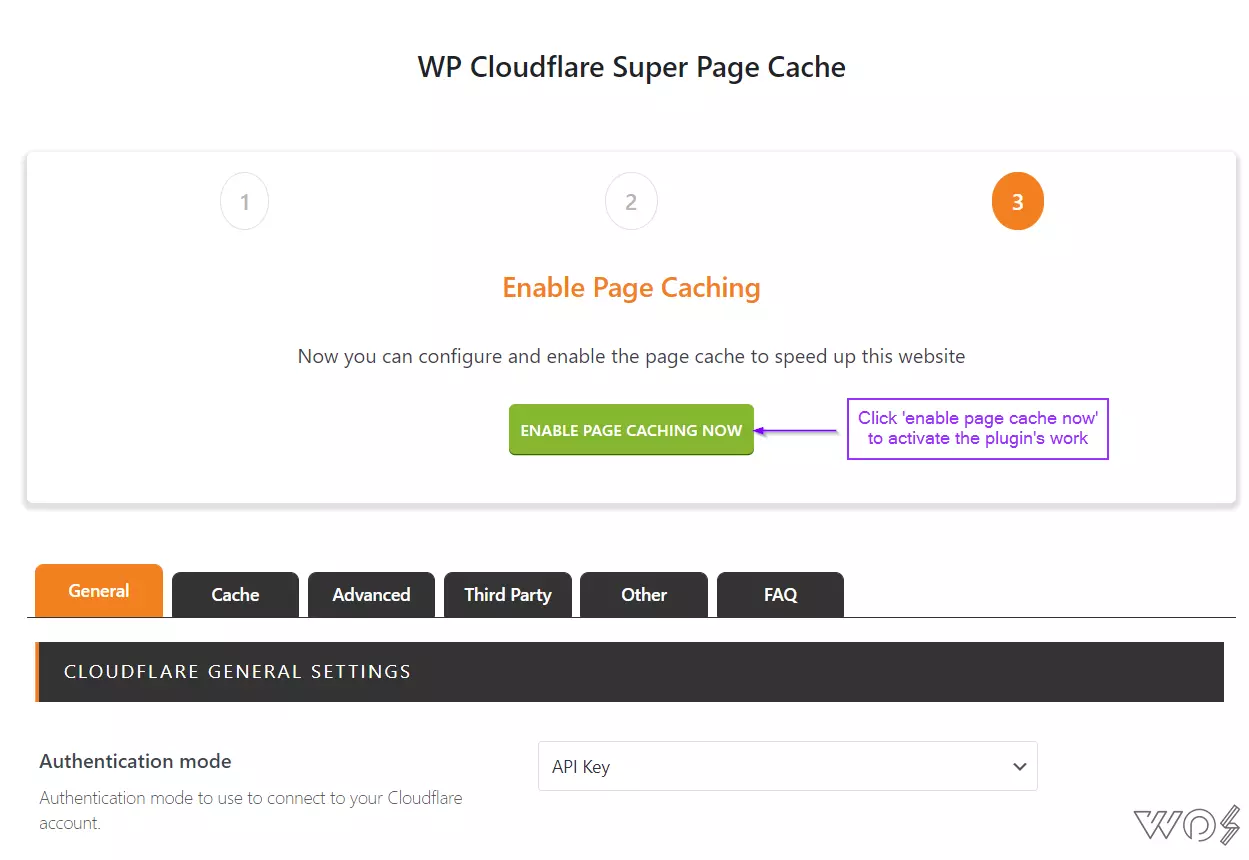
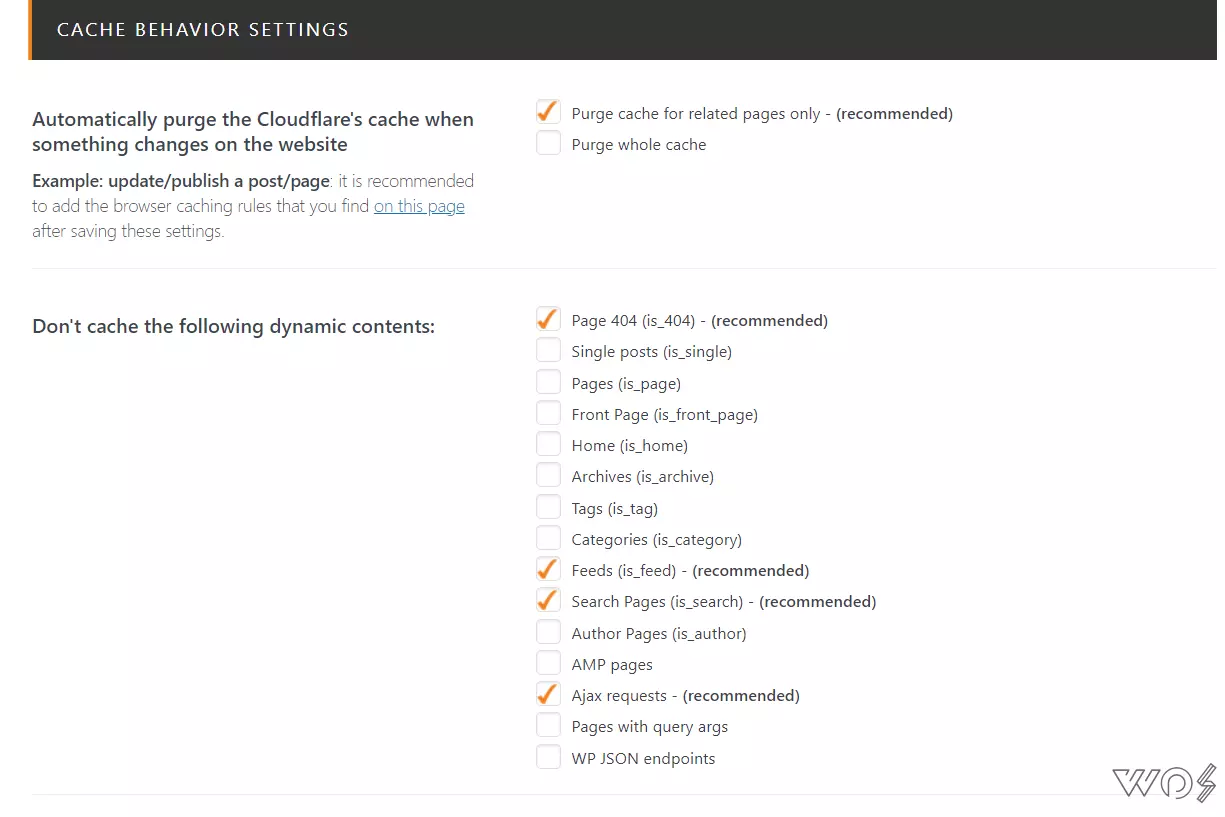
Super Page Cache for Cloudflare for Full WordPress Caching
Super Page Cache For Cloudflare Best Settings + Manual
How to Set Up Cloudflare Full Page Cache for Your WordPress Site
Super Page Cache For Cloudflare Best Settings + Manual
Race ahead with Cloudflare Pages build caching
How to Use Cloudflare FullPage Caching With WordPress (for Free!)
Super Page Cache For Cloudflare Best Settings + Manual
Set Up Cloudflare to Cache WordPress Pages (Easy Howto Guide)
With Deep Git Integration, Cloudflare Pages Works The Way.
If You Have One Or Multiple Projects Connected To A Repository (I.e.
Instantly Purge Cached Files To Force Cloudflare To Fetch Fresh Versions From Your Web Server Files.
For Projects Not Listed Here, Consider Reading The Tool's Documentation Or.
Related Post: