Como Levanto Un Build De React Con Un Docker Compose
Como Levanto Un Build De React Con Un Docker Compose - Especificamente, mediande el proceso de creacion de una image docker o incluso integrar o crear una serie de servicios a traves de docker compose. Hola, hoy os voy a compartir un contenedor muy util para generar un build de react. Hoy os traigo un docker compose preparado para poder ejecutar vuestra aplicación react con next.js en modo desarrollo. A docker compose is a tool that is. En el caso que planteas, podrías crear un nuevo. Lo primero que tenéis que hacer es crear. Además, es compatbile con vite.js Se puede usar un contenedor docker para empaquetar la aplicación para que pueda ejecutarse en cualquier entorno sin necesidad de dependencias o bibliotecas preinstaladas. Sí es posible, la recomendación para trabajar diferentes ambientes con docker es utilizar múltiples archivos de configuración. Y con esto concluye el paso a paso para dockerizar. Hola, hoy os voy a compartir un contenedor muy util para generar un build de react. Especificamente, mediande el proceso de creacion de una image docker o incluso integrar o crear una serie de servicios a traves de docker compose. Hoy os traigo un docker compose preparado para poder ejecutar vuestra aplicación react con next.js en modo desarrollo. Vamos a trabajar con una aplicación react creada usando vite, y les guiaré paso a paso a través de la construcción de una imagen docker y la ejecución de su aplicación en un contenedor. Contiene ya todo lo necesario para generarlo. Sí es posible, la recomendación para trabajar diferentes ambientes con docker es utilizar múltiples archivos de configuración. Subir la imagen a un repositorio (registro) de imágenes docker como docker hub, amazon elastic container registry, etc. Además, es compatbile con vite.js A docker compose is a tool that is. Se puede usar un contenedor docker para empaquetar la aplicación para que pueda ejecutarse en cualquier entorno sin necesidad de dependencias o bibliotecas preinstaladas. Sí es posible, la recomendación para trabajar diferentes ambientes con docker es utilizar múltiples archivos de configuración. Especificamente, mediande el proceso de creacion de una image docker o incluso integrar o crear una serie de servicios a traves de docker compose. Lo primero que tenéis que hacer es crear. Se puede usar un contenedor docker para empaquetar la aplicación para. Hoy os traigo un docker compose preparado para poder ejecutar vuestra aplicación react con next.js en modo desarrollo. Subir la imagen a un repositorio (registro) de imágenes docker como docker hub, amazon elastic container registry, etc. Sí es posible, la recomendación para trabajar diferentes ambientes con docker es utilizar múltiples archivos de configuración. Especificamente, mediande el proceso de creacion de. Vamos a trabajar con una aplicación react creada usando vite, y les guiaré paso a paso a través de la construcción de una imagen docker y la ejecución de su aplicación en un contenedor. Contiene ya todo lo necesario para generarlo. A docker compose is a tool that is. En el caso que planteas, podrías crear un nuevo. Se puede. Hoy os traigo un docker compose preparado para poder ejecutar vuestra aplicación react con next.js en modo desarrollo. Y con esto concluye el paso a paso para dockerizar. Se puede usar un contenedor docker para empaquetar la aplicación para que pueda ejecutarse en cualquier entorno sin necesidad de dependencias o bibliotecas preinstaladas. Vamos a trabajar con una aplicación react creada. Se puede usar un contenedor docker para empaquetar la aplicación para que pueda ejecutarse en cualquier entorno sin necesidad de dependencias o bibliotecas preinstaladas. Hoy os traigo un docker compose preparado para poder ejecutar vuestra aplicación react con next.js en modo desarrollo. Especificamente, mediande el proceso de creacion de una image docker o incluso integrar o crear una serie de. Hoy os traigo un docker compose preparado para poder ejecutar vuestra aplicación react con next.js en modo desarrollo. En el caso que planteas, podrías crear un nuevo. Se puede usar un contenedor docker para empaquetar la aplicación para que pueda ejecutarse en cualquier entorno sin necesidad de dependencias o bibliotecas preinstaladas. Lo primero que tenéis que hacer es crear. Vamos. Además, es compatbile con vite.js Se puede usar un contenedor docker para empaquetar la aplicación para que pueda ejecutarse en cualquier entorno sin necesidad de dependencias o bibliotecas preinstaladas. Hola, hoy os voy a compartir un contenedor muy util para generar un build de react. Especificamente, mediande el proceso de creacion de una image docker o incluso integrar o crear. Subir la imagen a un repositorio (registro) de imágenes docker como docker hub, amazon elastic container registry, etc. Contiene ya todo lo necesario para generarlo. Hola, hoy os voy a compartir un contenedor muy util para generar un build de react. Se puede usar un contenedor docker para empaquetar la aplicación para que pueda ejecutarse en cualquier entorno sin necesidad. Y con esto concluye el paso a paso para dockerizar. Se puede usar un contenedor docker para empaquetar la aplicación para que pueda ejecutarse en cualquier entorno sin necesidad de dependencias o bibliotecas preinstaladas. Lo primero que tenéis que hacer es crear. Hoy os traigo un docker compose preparado para poder ejecutar vuestra aplicación react con next.js en modo desarrollo.. Sí es posible, la recomendación para trabajar diferentes ambientes con docker es utilizar múltiples archivos de configuración. A docker compose is a tool that is. Vamos a trabajar con una aplicación react creada usando vite, y les guiaré paso a paso a través de la construcción de una imagen docker y la ejecución de su aplicación en un contenedor. En. Además, es compatbile con vite.js A docker compose is a tool that is. Hoy os traigo un docker compose preparado para poder ejecutar vuestra aplicación react con next.js en modo desarrollo. Sí es posible, la recomendación para trabajar diferentes ambientes con docker es utilizar múltiples archivos de configuración. Hola, hoy os voy a compartir un contenedor muy util para generar un build de react. Vamos a trabajar con una aplicación react creada usando vite, y les guiaré paso a paso a través de la construcción de una imagen docker y la ejecución de su aplicación en un contenedor. Se puede usar un contenedor docker para empaquetar la aplicación para que pueda ejecutarse en cualquier entorno sin necesidad de dependencias o bibliotecas preinstaladas. Subir la imagen a un repositorio (registro) de imágenes docker como docker hub, amazon elastic container registry, etc. Y con esto concluye el paso a paso para dockerizar. Contiene ya todo lo necesario para generarlo.Using Docker Compose
Building a FullStack Product App with React, Spring Boot, and Docker
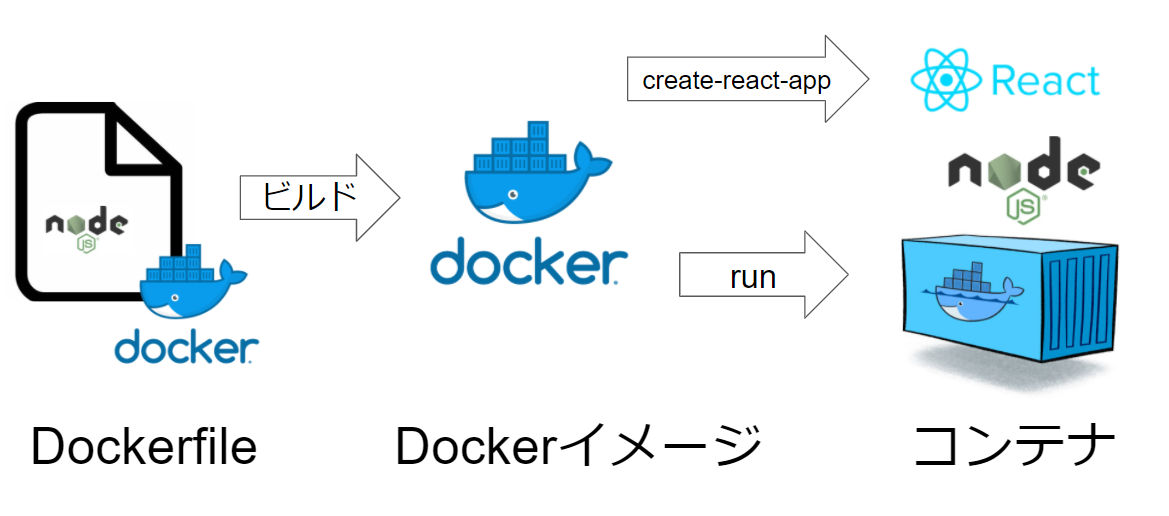
Crear Aplicación de React con Docker YouTube
Cómo estructurar correctamente un para tus proyectos. ️
Create React App + Docker — multistage build example. Let’s talk about
Docker compose how to orchestrate different containers Flowygo
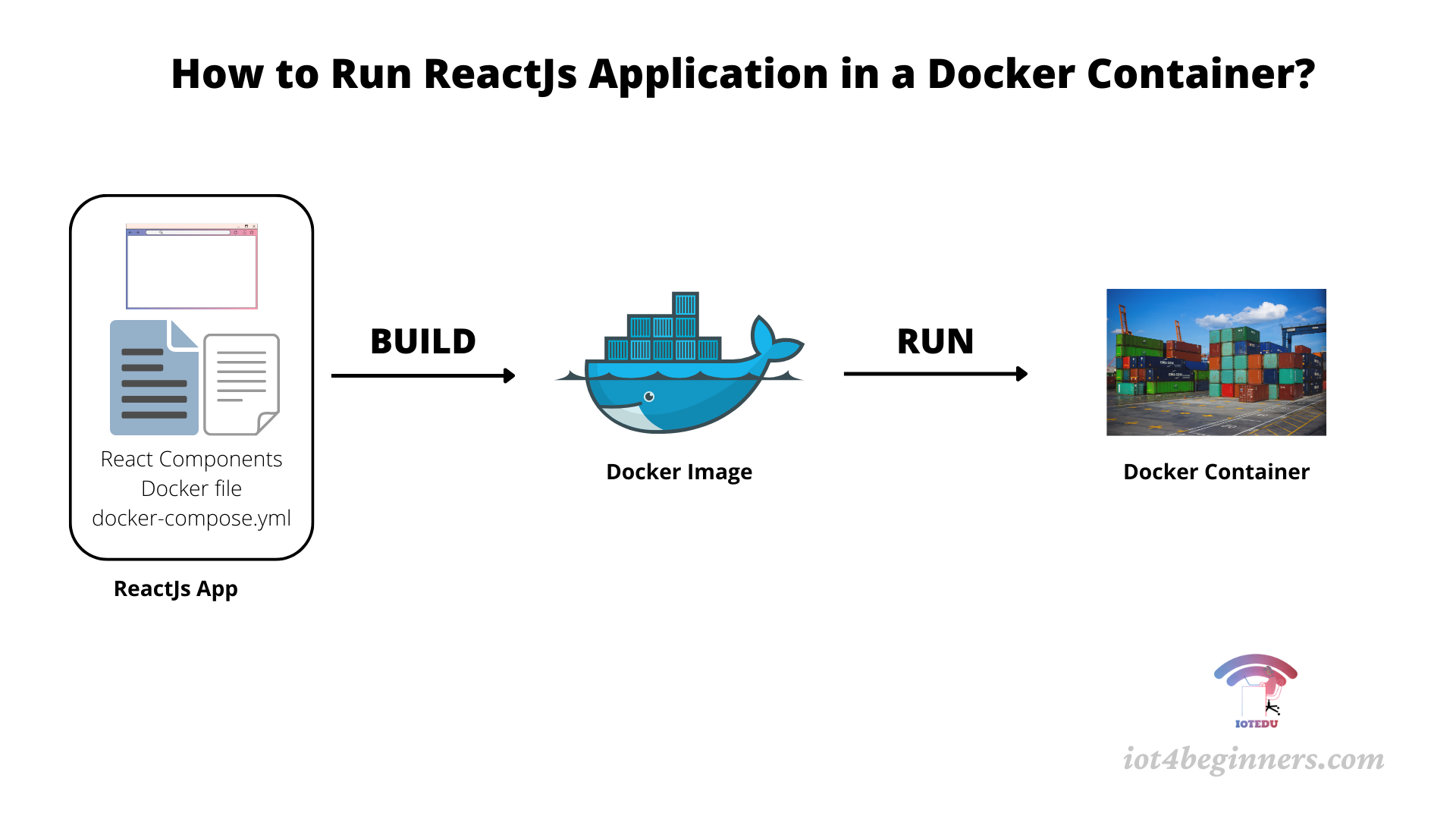
How to Run ReactJs Application in a Docker Container? IoTEDU
Here’s How You Can Use Docker With React by TrevorIndrek Lasn
Docker Compose Streamlining Deployment With Up D Build
Lo Primero Que Tenéis Que Hacer Es Crear.
En El Caso Que Planteas, Podrías Crear Un Nuevo.
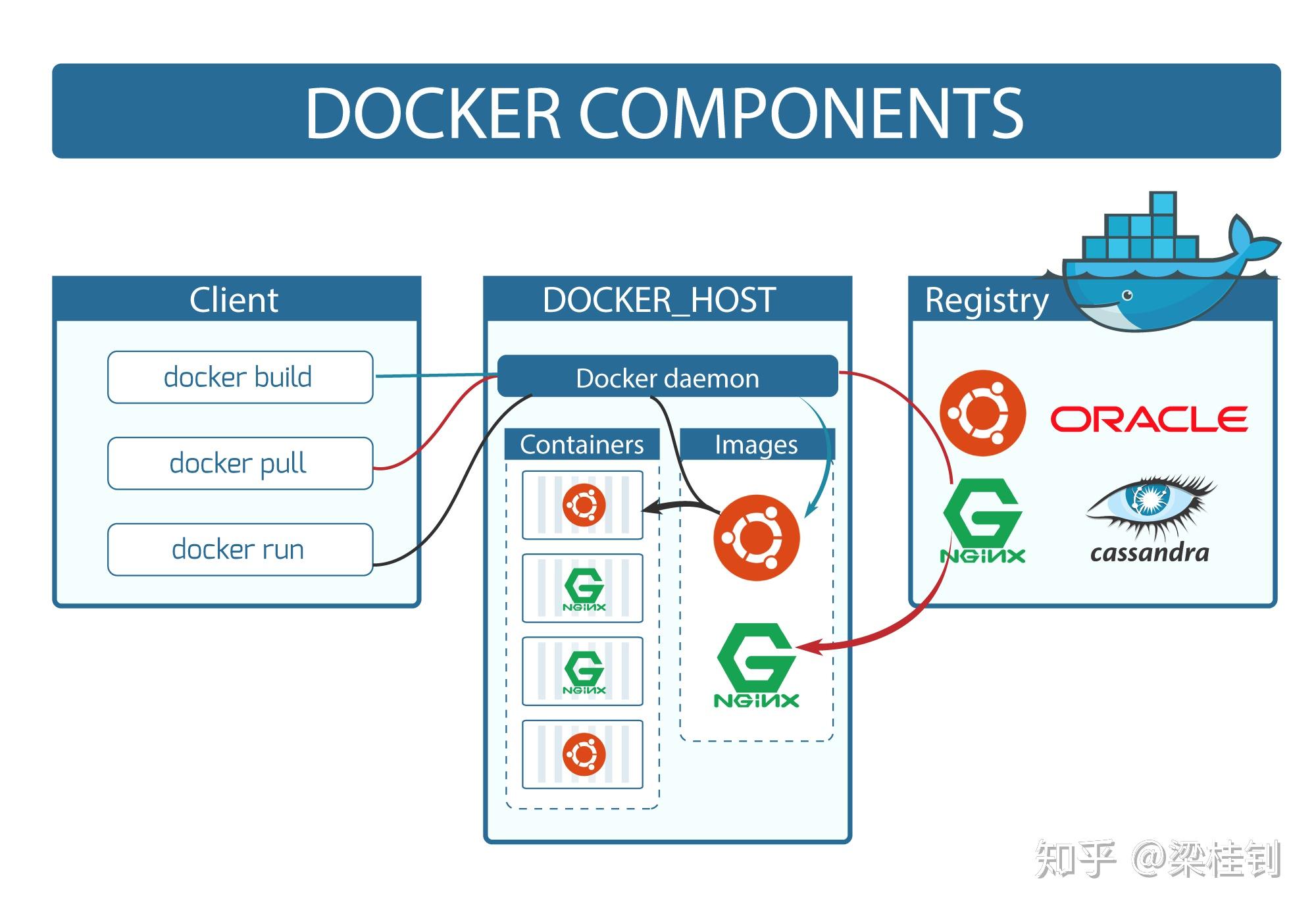
Especificamente, Mediande El Proceso De Creacion De Una Image Docker O Incluso Integrar O Crear Una Serie De Servicios A Traves De Docker Compose.
Related Post: