Drag And Drop React Ui Builder
Drag And Drop React Ui Builder - A small react app that accepts reacts components to drag and drop into an artboard or canvas, and then exports that to react code (or jsx) you can import into your project. A dynamic ui library that allows you to build pages using drag and drop components and configurations. Builder is a versatile react and react native library designed for crafting dynamic form builders and much more. Explore our libraries and components, which you can edit via teleporthq react visual. You can also generate dynamic ui from json schema, drag and drop react. I just launched my own visual, drag and drop page builder that writes react code for you! With builder, you can drag and drop your components within your react app. This drag and drop layout builder gives users the ability to build layouts from a range of customisable ui components, with the end composition being a website or web app. A react ui builder is a tool that allows developers to create user interfaces with react, a popular javascript library, in a more visual and intuitive way. Use hooks to turn your components into draggable elements and droppable areas with just a few lines of code. I just launched my own visual, drag and drop page builder that writes react code for you! A dynamic ui library that allows you to build pages using drag and drop components and configurations. Stop drowning in a backlog of requests to create, edit, and manage content. A dynamic ui library that allows you to build pages using drag and drop components and configurations. Weweb is a frontend web app builder, so you’ll need to connect it to a backend—like airtable, google sheets, mysql, graphql, xano, or supabase—to build a complete, fully. Drag & drop visual cms builder is a visual cms. A react ui builder is a tool that allows developers to create user interfaces with react, a popular javascript library, in a more visual and intuitive way. Builder is a versatile react and react native library designed for crafting dynamic form builders and much more. With builder, you can drag and drop your components within your react app. Explore our libraries and components, which you can edit via teleporthq react visual. This drag and drop layout builder gives users the ability to build layouts from a range of customisable ui components, with the end composition being a website or web app. Use hooks to turn your components into draggable elements and droppable areas with just a few lines of code. A small react app that accepts reacts components to drag and. A dynamic ui library that allows you to build pages using drag and drop components and configurations. Builder is a versatile react and react native library designed for crafting dynamic form builders and much more. With builder, you can drag and drop your components within your react app. Create react ui components, pages or entire static websites with our react. This drag and drop layout builder gives users the ability to build layouts from a range of customisable ui components, with the end composition being a website or web app. With builder, you can drag and drop your components within your react app. Use hooks to turn your components into draggable elements and droppable areas with just a few lines. A small react app that accepts reacts components to drag and drop into an artboard or canvas, and then exports that to react code (or jsx) you can import into your project. I just launched my own visual, drag and drop page builder that writes react code for you! Drag & drop visual cms builder is a visual cms. This. A react ui builder is a tool that allows developers to create user interfaces with react, a popular javascript library, in a more visual and intuitive way. Create react ui components, pages or entire static websites with our react drag and drop builder. Builder is a versatile react and react native library designed for crafting dynamic form builders and much. This drag and drop layout builder gives users the ability to build layouts from a range of customisable ui components, with the end composition being a website or web app. I just launched my own visual, drag and drop page builder that writes react code for you! With builder, you can drag and drop your components within your react app.. Builder is a versatile react and react native library designed for crafting dynamic form builders and much more. I just launched my own visual, drag and drop page builder that writes react code for you! Stop drowning in a backlog of requests to create, edit, and manage content. Everything you see here, including the editor, itself is made of react. Create react ui components, pages or entire static websites with our react drag and drop builder. A small react app that accepts reacts components to drag and drop into an artboard or canvas, and then exports that to react code (or jsx) you can import into your project. I just launched my own visual, drag and drop page builder that. A small react app that accepts reacts components to drag and drop into an artboard or canvas, and then exports that to react code (or jsx) you can import into your project. I just launched my own visual, drag and drop page builder that writes react code for you! With builder, you can drag and drop your components within your. Explore our libraries and components, which you can edit via teleporthq react visual. A dynamic ui library that allows you to build pages using drag and drop components and configurations. Stop drowning in a backlog of requests to create, edit, and manage content. Everything you see here, including the editor, itself is made of react components. A dynamic ui library. With builder, you can drag and drop your components within your react app. Drag & drop visual cms builder is a visual cms. A modular toolkit for building drag & drop interfaces. Builder is a versatile react and react native library designed for crafting dynamic form builders and much more. You can also generate dynamic ui from json schema, drag and drop react. Everything you see here, including the editor, itself is made of react components. Stop drowning in a backlog of requests to create, edit, and manage content. Create react ui components, pages or entire static websites with our react drag and drop builder. This drag and drop layout builder gives users the ability to build layouts from a range of customisable ui components, with the end composition being a website or web app. Explore our libraries and components, which you can edit via teleporthq react visual. A small react app that accepts reacts components to drag and drop into an artboard or canvas, and then exports that to react code (or jsx) you can import into your project. A dynamic ui library that allows you to build pages using drag and drop components and configurations. A dynamic ui library that allows you to build pages using drag and drop components and configurations.Drag and Drop Component Builder using React
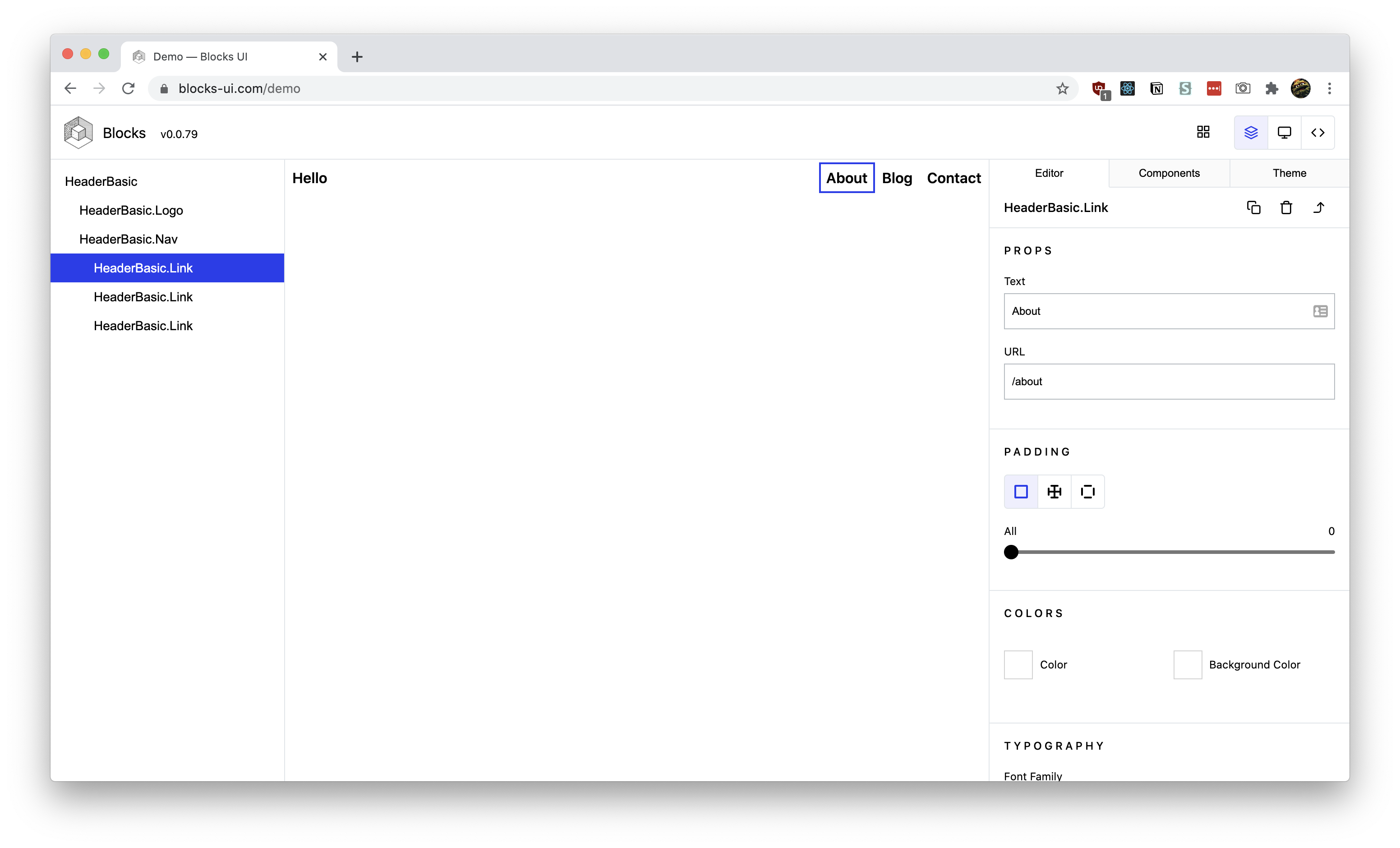
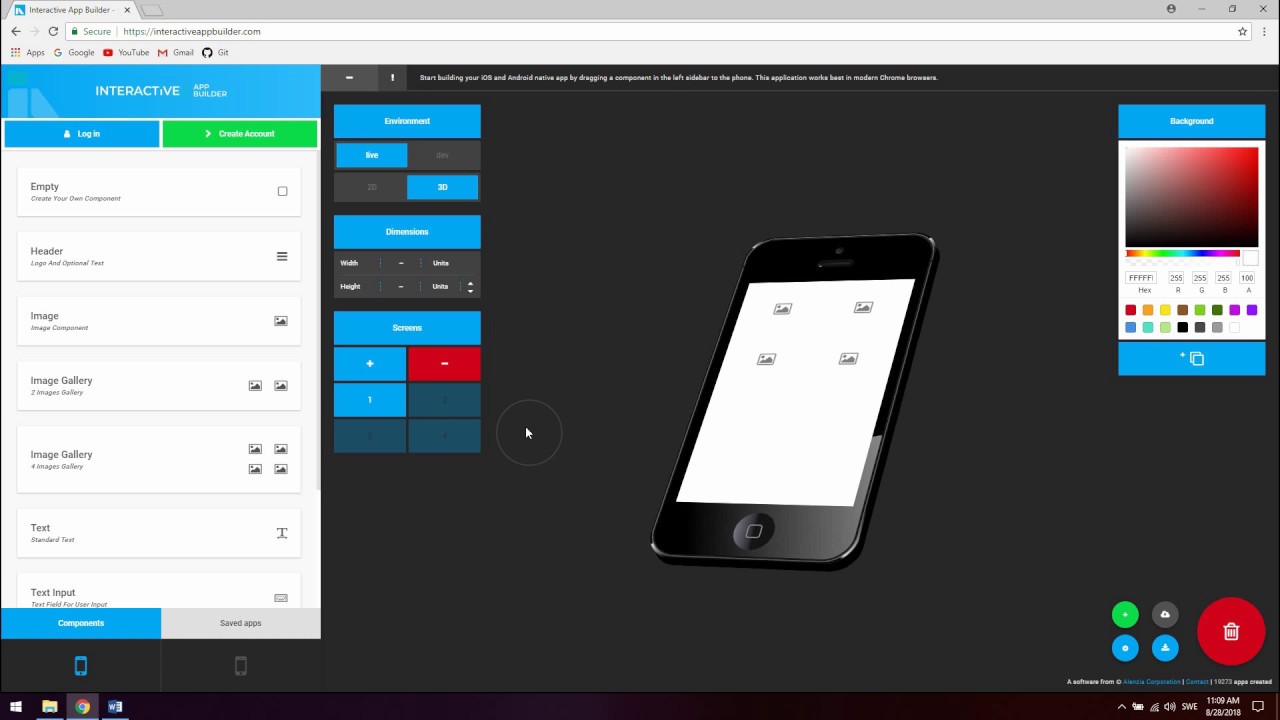
React drag and drop app builder
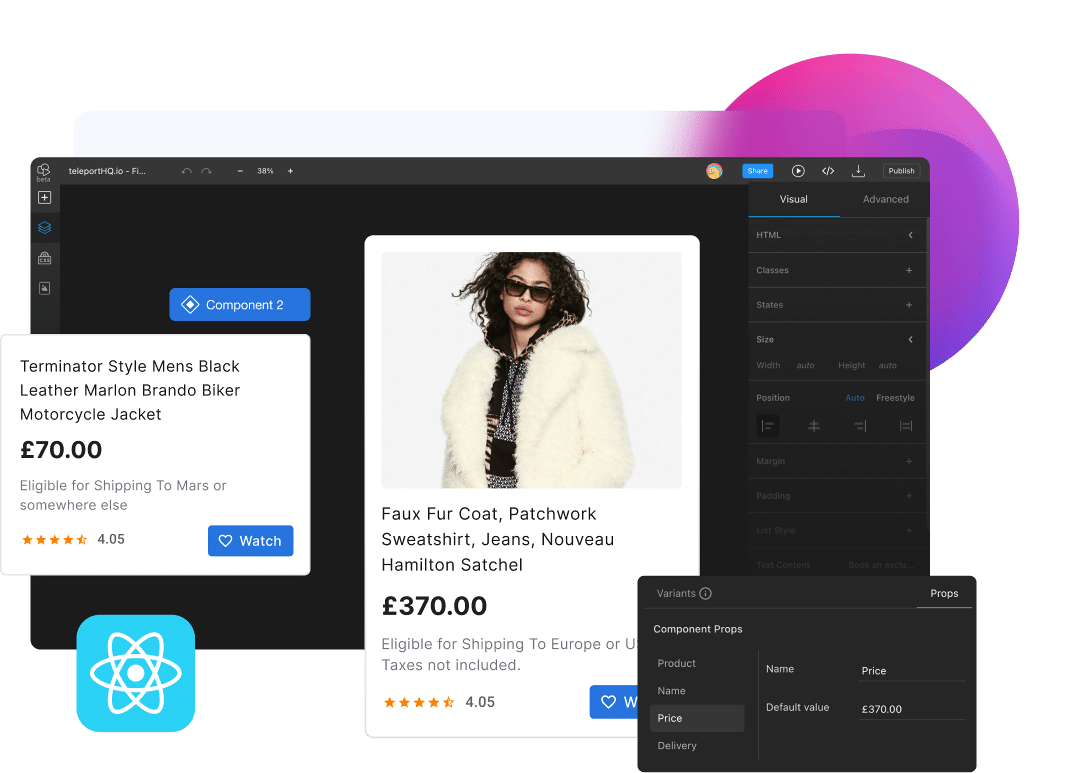
Drag and Drop React UI builder for Components and Websites
Drag and Drop React UI builder for Components and Websites
React Native Visual Interface Drag And Drop App Builder 5 YouTube
Drag and Drop Component Builder using React
React Native Visual Interface Drag And Drop App Builder 8 YouTube
Drag and Drop React UI builder for Components and Websites
Optimajet Drag and Drop Form Builder Library for React
React Native Drag And Drop App Builder DEMO RELEASE & Introduction
I Just Launched My Own Visual, Drag And Drop Page Builder That Writes React Code For You!
Use Hooks To Turn Your Components Into Draggable Elements And Droppable Areas With Just A Few Lines Of Code.
Weweb Is A Frontend Web App Builder, So You’ll Need To Connect It To A Backend—Like Airtable, Google Sheets, Mysql, Graphql, Xano, Or Supabase—To Build A Complete, Fully.
A React Ui Builder Is A Tool That Allows Developers To Create User Interfaces With React, A Popular Javascript Library, In A More Visual And Intuitive Way.
Related Post: