Experience Builder Url Parameters
Experience Builder Url Parameters - Experience builder allows you to add url parameters to your apps. You can now do so using. Click continue, then looks good on the next screen. You can use url parameters to enhance an experience by making the url set a locale, direct to a specific. Get your map/data set up the way. Use a single url editor. Configure a dynamic url to pass url parameters from the embed widget to the embedded app so users can add url parameters to the web experience url at run time to control what. Having parameters in the url is useful for sharing your app in an exact state. You can use url parameters to enhance an experience by making the url set a locale, direct to a specific page, activate. Start by selecting the utm url builder tool from your jetpack stats dashboard. Filters set in the data source tab in experience builder will be applied automatically, any further filters made from url parameters will not replace but added to the. Start by selecting the utm url builder tool from your jetpack stats dashboard. Many of you would like to pass along information through url parameters, such as making certain layers visible or setting the map to a specific area. In experience builder you can add url parameters to your apps. You can now do so using. It’s built on arcgis maps sdk for javascript and is the successor to arcgis. Configure a dynamic url to pass url parameters from the embed widget to the embedded app so users can add url parameters to the web experience url at run time to control what. For example, you can generate a url that opens your app to an exact map scale, rotation, and center point with. Learn how to use url parameters to configure and customise your arcgis web and mobile applications with additional instructions. If you want to look at the current url parameters for experience builder, the documentation can be pulled up here: Transform your data into compelling gis web apps with arcgis experience builder. In experience builder you can add url parameters to your apps. You can use these settings to control which url parameters appear in the app's url at run time. Start by selecting the utm url builder tool from your jetpack stats dashboard. You can use url parameters to. They help filter search results,. Click manage url status to open the manage url status panel. You can use url parameters to enhance an experience by making the url set a locale, direct to a specific page, activate. In the experience editor, find pages and variants. Build, deploy, and manage apps with integrated 2d and 3d content and a modern. Find the utm card, and choose the url builder. Configure a dynamic url to pass url parameters from the embed widget to the embedded app so users can add url parameters to the web experience url at run time to control what. Full explanation with a starter widget and an example. In experience builder you can add url parameters to. See examples of how to set basemaps,. Is it possible to configure url parameters for experience builder to have specific layers enabled upon loading? In experience builder you can add url parameters to your apps. Click manage url status to open the manage url status panel. In the experience editor, find pages and variants. It’s built on arcgis maps sdk for javascript and is the successor to arcgis. Use a single url editor. You can use url parameters to enhance an experience by making the url set a locale, direct to a specific. They help filter search results,. You can also edit each value field using the personalization editor. Here you can view the data. You can use url parameters to enhance an experience by making the url set a locale, direct to a specific. If you are looking to get an arbitrary url parameter, not necessarily a data source. Use a single url editor. Configure a dynamic url to pass url parameters from the embed widget to the. In experience builder you can add url parameters to your apps. Filters set in the data source tab in experience builder will be applied automatically, any further filters made from url parameters will not replace but added to the. In the experience editor, find pages and variants. Start by selecting the utm url builder tool from your jetpack stats dashboard.. This can be found under jetpack → stats. A web experience can now communicate with an embedded app by passing url parameters to control what appears in the embedded app at runtime. Here you can view the data. Transform your data into compelling gis web apps with arcgis experience builder. Find the utm card, and choose the url builder. This can be found under jetpack → stats. You can use url parameters to enhance an experience by making the url set a locale, direct to a specific. It’s built on arcgis maps sdk for javascript and is the successor to arcgis. You can use url parameters to enhance an experience by making the url set a locale, direct to. Build, deploy, and manage apps with integrated 2d and 3d content and a modern design and interface. You can use these settings to control which url parameters appear in the app's url at run time. See examples of how to set basemaps,. In experience builder you can add url parameters to your apps. It’s built on arcgis maps sdk for. To configure a url tracking parameter, you can directly enter the desired values in the name and value fields. Url parameters typically fall into two categories: Configure a dynamic url to pass url parameters from the embed widget to the embedded app so users can add url parameters to the web experience url at run time to control what. You can use url parameters to enhance an experience by making the url set a locale, direct to a specific. You can now do so using. Full explanation with a starter widget and an example. Having parameters in the url is useful for sharing your app in an exact state. Experience builder allows you to add url parameters to your apps. Configure a dynamic url to pass url parameters from the embed widget to the embedded app so users can add url parameters to the web experience url at run time to control what. Filters set in the data source tab in experience builder will be applied automatically, any further filters made from url parameters will not replace but added to the. Active parameters these influence what a user sees on a page. For example, you can generate a url that opens your app to an exact map scale, rotation, and center point with. It’s built on arcgis maps sdk for javascript and is the successor to arcgis. You can also edit each value field using the personalization editor. Many of you would like to pass along information through url parameters, such as making certain layers visible or setting the map to a specific area. Configure a dynamic url to pass url parameters from the embed widget to the embedded app so users can add url parameters to the web experience url at run time to control what.URL Parameters with Experience Builder Send Your... Esri Community
How to configure URL parameters and the difference with UTM Rebrandly
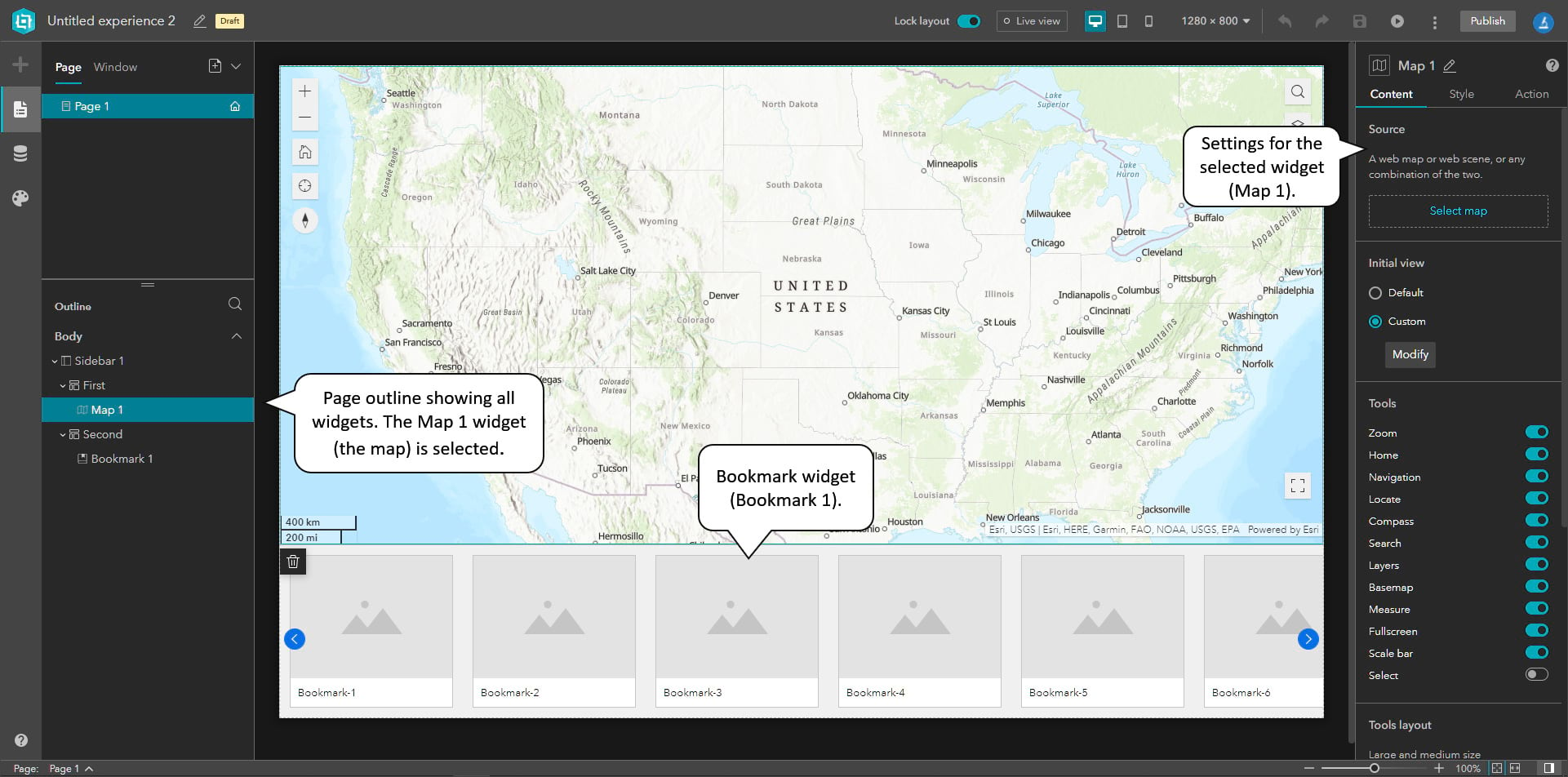
Displaying Dynamic Content with ArcGIS Experience Builder GeoMarvel
URL Parameters with Experience Builder Send Your... Esri Community
URL Parameters with Experience Builder Send Your... Esri Community
Mastering URL Parameter Binding in App Builder
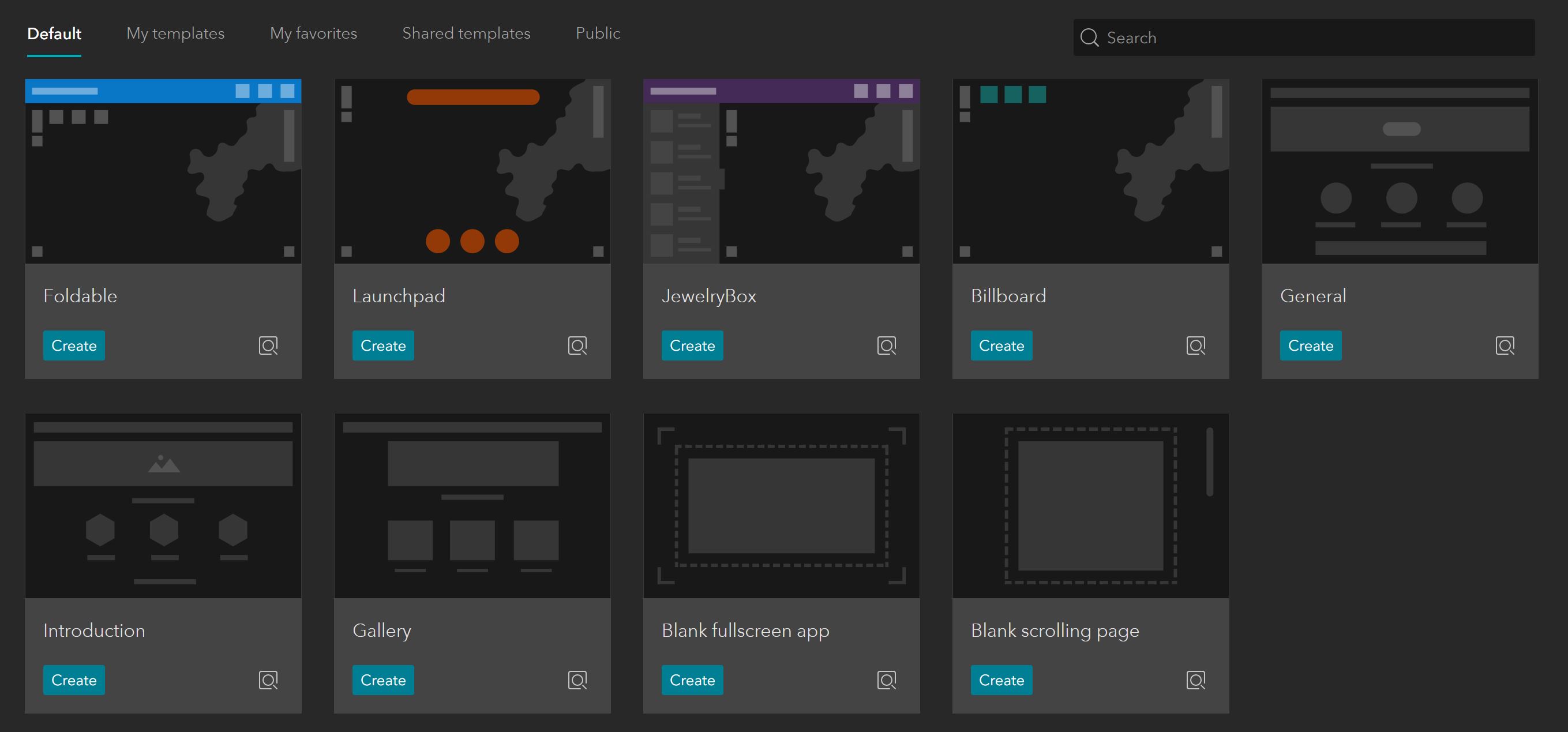
Get started with ArcGIS Experience Builder Ribbon template
Pass URL Parameter Experience Builder Esri Community
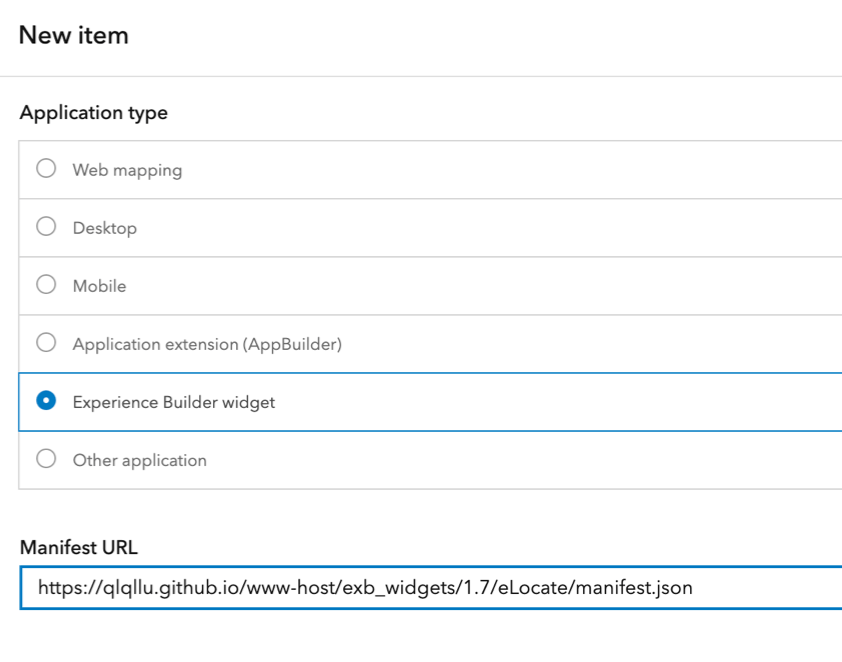
Add Experience Builder Custom Widgets In ArcGIS Enterprise
URL Parameters with Experience Builder Send Your... Esri Community
You Can Use Url Parameters To Enhance An Experience By Making The Url Set A Locale, Direct To A Specific Page, Activate.
In The Experience Editor, Find Pages And Variants.
You Can Use These Settings To Control Which Url Parameters Appear In The App's Url At Run Time.
See Examples Of How To Set Basemaps,.
Related Post: