Figma Builderio
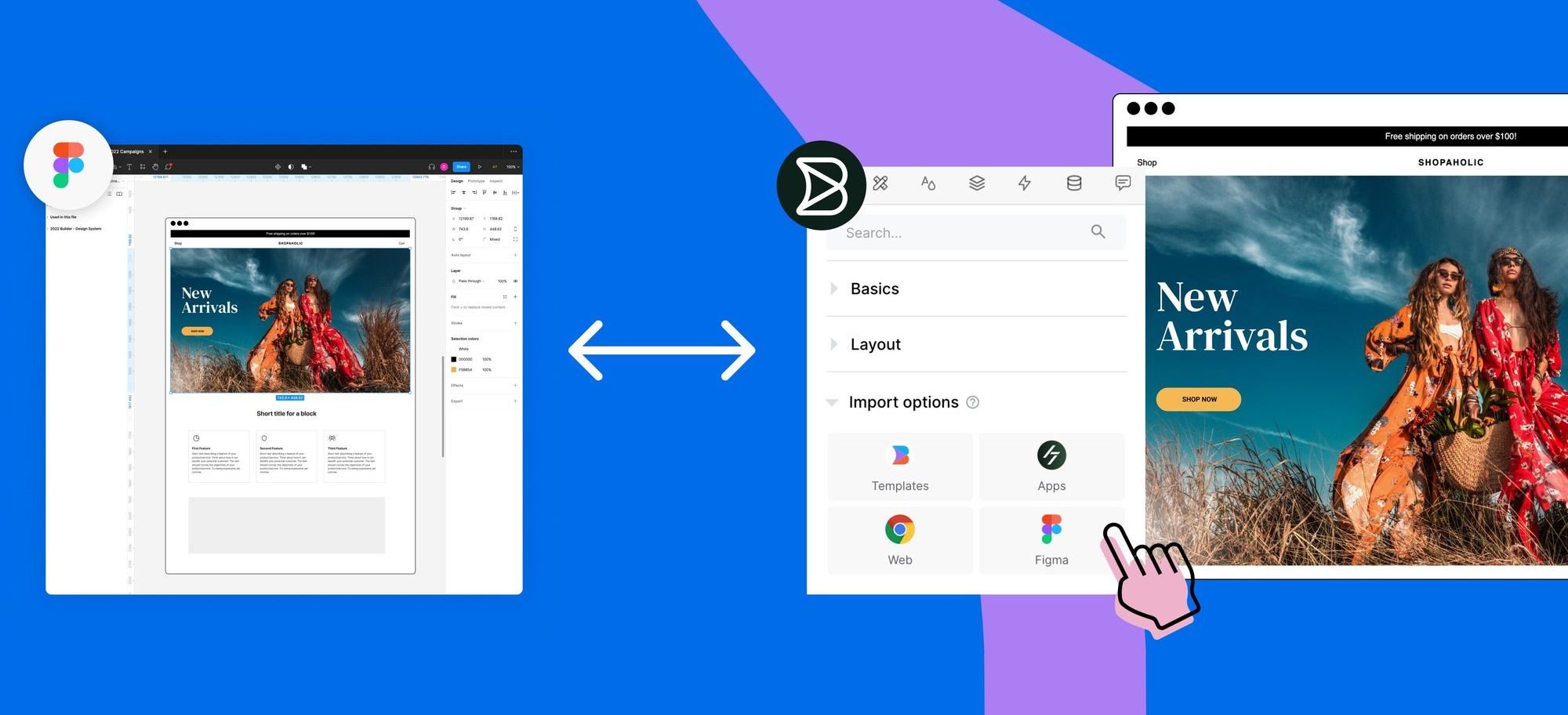
Figma Builderio - Builder's figma plugin offers two modes for importing your designs: With the builder figma plugin, you can map your figma designs to your code components. Each mode serves different purposes and has different requirements. Generate react, next.js, vue, svelte, angular, swift, flutter, kotlin, react native, html and. See how this combo speeds up the process from design to functional application. Figma to html teleporthq builder.io html to figma; Automatically turn figma designs to clean, production. Convert figma designs to react, svelte, or html with builder.io. Explore, install and use thousands of templates, plugins, and widgets published to the figma community by designers and developers. Turn figma designs into working apps with lovable and builder.io. Builder.io is a visual development platform that integrates with figma to translate the designs to code. It generates clean, responsive code without requiring special. See how this combo speeds up the process from design to functional application. Easy mode and precise mode. Turn figma designs into working apps with lovable and builder.io. Explore, install and use thousands of templates, plugins, and widgets published to the figma community by designers and developers. Builder's figma plugin offers two modes for importing your designs: Utilize artificial intelligence to instantly generate clean and responsive. Automatically turn figma designs to clean, production. React, vue, tailwind, swiftui, and many more outputs are supported, and everything is customizable. Easy mode and precise mode. Discover more about builder.io for further information. Let me show you how to do it. React, vue, tailwind, swiftui, and many more outputs are supported, and everything is customizable. As an example, suppose you have a design system in figma and a set of components in code that. Easy mode and precise mode. If you have a figma design that you want to convert to html, you can do it by using several plugins: Discover more about builder.io for further information. See how this combo speeds up the process from design to functional application. It generates clean, responsive code without requiring special. Automatically turn figma designs to clean, production. Let me show you how to do it. It generates clean, responsive code without requiring special. With the builder figma plugin, you can map your figma designs to your code components. Easy mode and precise mode. As an example, suppose you have a design system in figma and a set of components in code that. Builder's figma plugin offers two modes for importing your designs: Automatically turn figma designs to clean, production. Easy mode and precise mode. Convert figma designs to react, svelte, or html with builder.io. Utilize artificial intelligence to instantly generate clean and responsive. Builder.io is a visual development platform that integrates with figma to translate the designs to code. Automatically turn figma designs to clean, production. Explore, install and use thousands of templates, plugins, and widgets published to the figma community by designers and developers. Let me show you how to do it. Each mode serves different purposes and has different requirements. Turn figma designs into working apps with lovable and builder.io. Utilize artificial intelligence to instantly generate clean and responsive. Convert figma designs to react, svelte, or html with builder.io. Automatically turn figma designs to clean, production. Builder.io is a visual development platform that integrates with figma to translate the designs to code. If you have a figma design that you want to convert to html, you can do it by using several plugins: It generates clean, responsive code without requiring special. Builder's figma plugin offers two modes for importing your designs: Discover more about builder.io for. React, vue, tailwind, swiftui, and many more outputs are supported, and everything is customizable. Automatically turn figma designs to clean, production. First, in figma, launch the builder.io. Turn figma designs into working apps with lovable and builder.io. Convert figma designs to react, svelte, or html with builder.io. Utilize artificial intelligence to instantly generate clean and responsive. Automatically turn figma designs to clean, production. Turn figma designs into working apps with lovable and builder.io. Discover more about builder.io for further information. If you have a figma design that you want to convert to html, you can do it by using several plugins: It generates clean, responsive code without requiring special. Generate react, next.js, vue, svelte, angular, swift, flutter, kotlin, react native, html and. Explore, install and use thousands of templates, plugins, and widgets published to the figma community by designers and developers. Automatically turn figma designs to clean, production. Let me show you how to do it. Convert figma designs to react, svelte, or html with builder.io. Discover more about builder.io for further information. Explore, install and use thousands of templates, plugins, and widgets published to the figma community by designers and developers. With the builder figma plugin, you can map your figma designs to your code components. Automatically turn figma designs to clean, production. Easy mode and precise mode. Figma to html teleporthq builder.io html to figma; Utilize artificial intelligence to instantly generate clean and responsive. React, vue, tailwind, swiftui, and many more outputs are supported, and everything is customizable. First, in figma, launch the builder.io. If you have a figma design that you want to convert to html, you can do it by using several plugins: Builder.io is a visual development platform that integrates with figma to translate the designs to code. Each mode serves different purposes and has different requirements. As an example, suppose you have a design system in figma and a set of components in code that. Builder's figma plugin offers two modes for importing your designs: Let me show you how to do it.Build Builder.io Architecture Hero Header Design Figma
探秘Builder.io for Figma:AI设计,代码转换,网页导入的创新工具CSDN博客
Builder.io Figma to HTML, React, and more Figma
Transform Figma to code with Visual Copilot Builder.io
Builder.io Generate designs with AI & export to code Figma
galileo demo (move to builder.io) Figma
Builder.io Figma to HTML, React, and more Figma
Builder.io Figma to HTML, React, and more Figma
builder io Figma
Converting Figma Design To Code using Builder.io YouTube
Generate React, Next.js, Vue, Svelte, Angular, Swift, Flutter, Kotlin, React Native, Html And.
See How This Combo Speeds Up The Process From Design To Functional Application.
Turn Figma Designs Into Working Apps With Lovable And Builder.io.
It Generates Clean, Responsive Code Without Requiring Special.
Related Post: