Form Builder Angular
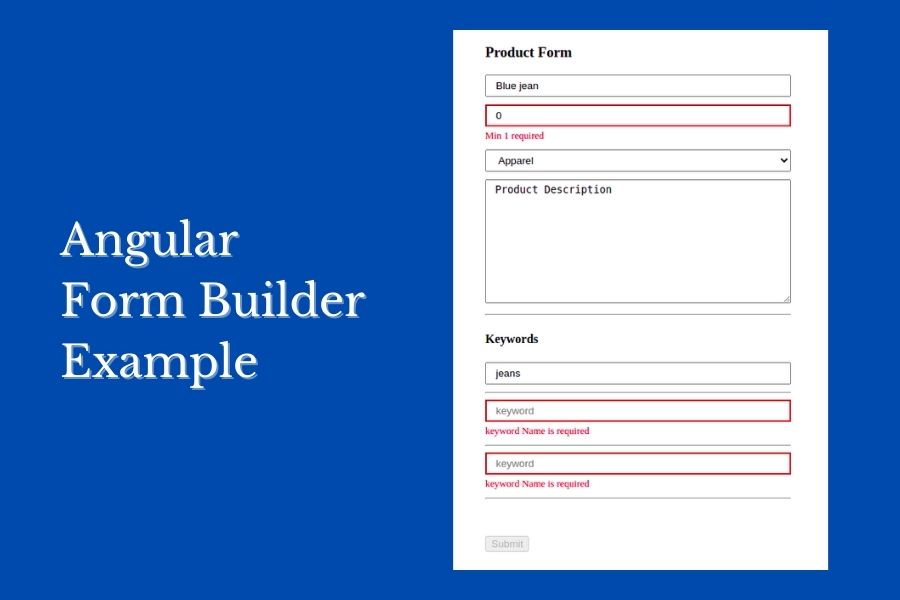
Form Builder Angular - See how to create, update, validate, and test form controls and groups with observable streams. Valid keys for the extra parameter map are validator and asyncvalidator. This allows us to also explicitly list each form. Formbuilder allows us to explicitly declare forms in our components. This article gives an overview of the form builder and how it is a great efficiency enabler for form controls and form groups. We'll look at how to use the ngform, ngsubmit, and ngmodel directives to. Learn how to use the formbuilder service to create a reactive form for checkout in an angular app. Learn how to create a reactive form in angular using formbuilder api, which lets you group form controls without calling formcontrol constructor individually. It also shows how important it can be for handling. The formbuilder methods are group(), control() and array() that returns. This allows us to also explicitly list each form. Construct a new formgroup with the given map of configuration. This article gives an overview of the form builder and how it is a great efficiency enabler for form controls and form groups. The angular form builder in app builder allows you to tailor styling, components, and form layouts to match the branding and any requirement. Valid keys for the extra parameter map are validator and asyncvalidator. Learn how to create a reactive form in angular using formbuilder api, which lets you group form controls without calling formcontrol constructor individually. Both capture user input events from the view, validate the user input, create a. Follow the steps to define the form model, create the form, and handle the. Angular provides two different approaches to handling user input through forms: Angular has a new helper class called formbuilder. Learn how to use the formbuilder class to create formcontrol, formgroup, and formarray instances with less boilerplate code. This guide covers how to import, inject, generate, and validate form. To replicate this sample, you must create a winforms app and an angular project to host the desired controls. Both capture user input events from the view, validate the user input,. This guide covers how to import, inject, generate, and validate form. By developing a simple contact form example, we'll understand how to create and work with forms in angular 17. See how to create, update, validate, and test form controls and groups with observable streams. The angular form builder in app builder allows you to tailor styling, components, and form. Learn how to create a reactive form in angular using formbuilder api, which lets you group form controls without calling formcontrol constructor individually. I will explain steps to create a form with text input using the reactive forms in angular. The angular form builder in app builder allows you to tailor styling, components, and form layouts to match the branding. I will explain steps to create a form with text input using the reactive forms in angular. See how to create, update, validate, and test form controls and groups with observable streams. This article gives an overview of the form builder and how it is a great efficiency enabler for form controls and form groups. Formbuilder allows us to explicitly. Formbuilder allows us to explicitly declare forms in our components. This guide covers how to import, inject, generate, and validate form. Learn how to use formbuilder service to create reactive forms in angular with examples and validations. To make it faster and easier to generate different versions of such a form, you can create a dynamic form template based on. Angular has a new helper class called formbuilder. Valid keys for the extra parameter map are validator and asyncvalidator. If you are integrating with a legacy winforms app, you just need to. Learn how to use the formbuilder service to create a reactive form for checkout in an angular app. Both capture user input events from the view, validate the. Angular has a new helper class called formbuilder. Formbuilder allows us to explicitly declare forms in our components. See examples of formgroup, nested formgroup, formarray a… This guide covers how to import, inject, generate, and validate form. Valid keys for the extra parameter map are validator and asyncvalidator. Construct a new formgroup with the given map of configuration. This input field will only accept the url. This guide covers how to import, inject, generate, and validate form. Learn how to use formbuilder to create reactive forms in angular with less code and validation rules. By developing a simple contact form example, we'll understand how to create and work. Valid keys for the extra parameter map are validator and asyncvalidator. See examples of formgroup, nested formgroup, formarray a… The formbuilder methods are group(), control() and array() that returns. See how to create, update, validate, and test form controls and groups with observable streams. To make it faster and easier to generate different versions of such a form, you can. This allows us to also explicitly list each form. To make it faster and easier to generate different versions of such a form, you can create a dynamic form template based on metadata that describes the business object model. The angular form builder in app builder allows you to tailor styling, components, and form layouts to match the branding and. It also shows how important it can be for handling. Here, we import formbuilder, formgroup,. If you are integrating with a legacy winforms app, you just need to. This allows us to also explicitly list each form. To make it faster and easier to generate different versions of such a form, you can create a dynamic form template based on metadata that describes the business object model. Learn how to use formbuilder service to create reactive forms in angular with examples and validations. The angular form builder in app builder allows you to tailor styling, components, and form layouts to match the branding and any requirement. This article gives an overview of the form builder and how it is a great efficiency enabler for form controls and form groups. It also shows how important it can be for handling. This article gives an overview of the form builder and how it is a great efficiency enabler for form controls and form groups. Learn how to use the formbuilder class to create formcontrol, formgroup, and formarray instances with less boilerplate code. We'll look at how to use the ngform, ngsubmit, and ngmodel directives to. See the methods, parameters, and options for group, record, control, array, and nonnullable. The formbuilder is used to create a big reactive form with minimum code in angular application. It explains the steps to create and update an essential form control for 10. By developing a simple contact form example, we'll understand how to create and work with forms in angular 17.Angular FormBuilder
Angular Bootstrap Form Builder Angular Script
Create forms using angular FormBulder Tech Incent
Angular Dynamic Form Builder with Reactive Forms Api YouTube
Form Builder in Angular 2 YouTube
GitHub AbigailFernandes/angularformbuilder An Angular library that
Angular Form Builder with Drag & Drop Components YouTube
OpenSource Form Builder Library for Angular SurveyJS Medium
Angular Form Builder And Validation Management Angular 17, 57 OFF
Angular Form Builder and Validation Management Angular 17 16
Both Capture User Input Events From The View, Validate The User Input, Create A.
Learn How To Create A Reactive Form In Angular Using Formbuilder Api, Which Lets You Group Form Controls Without Calling Formcontrol Constructor Individually.
Construct A New Formgroup With The Given Map Of Configuration.
This Guide Covers How To Import, Inject, Generate, And Validate Form.
Related Post: