How To Make Cta An Anchor Link In Beaver Builder
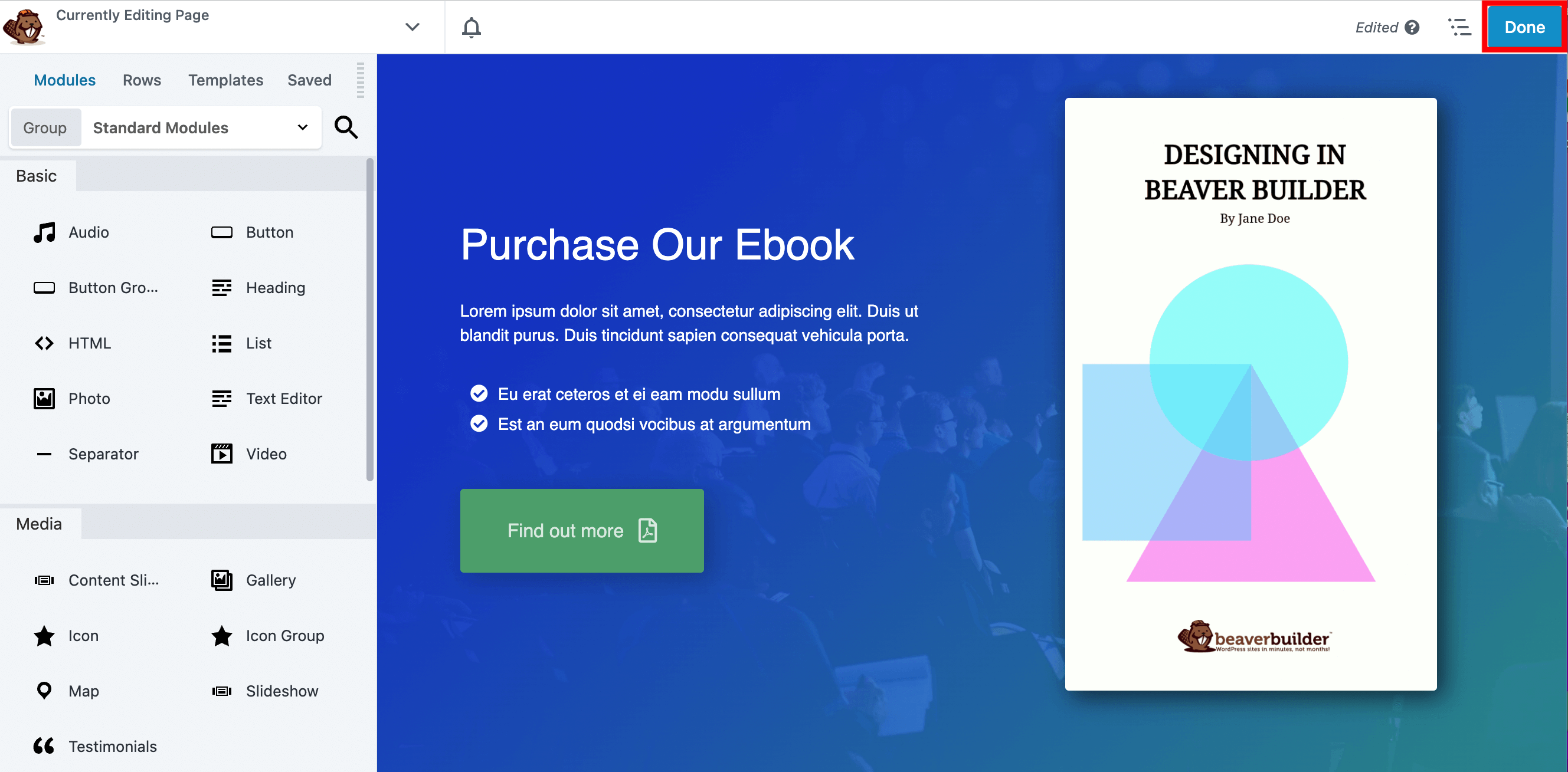
How To Make Cta An Anchor Link In Beaver Builder - Learn how to create a smooth scrolling wordpress menu. That’s not currently possible to do with the builder but it is on our list of modules to implement this summer. I have a page i’m working on to provide a municipal and small business resource center, i have one page, and i want to link from the top of the page to different sections further. You can set the id of the section in the style > css > css id. Using the beaver themer plugin, you can also create layouts in the areas that are. Learn how to add them so you can link to a specific part of a page. Creating anchor links in beaver builder is easy. Wondering how to add menu anchor links to page sections using beaver builder? I know how to open a specific accordion or tab using the index. Anchor links might be used in a faq page, for example. This video goes into how to create links that navigate to different parts of a page using beaver builder Anchor links might be used in a faq page, for example. Learn how to create a smooth scrolling wordpress menu. Or is there a way to eliminate the button in the. Here’s the code that you can use to highlight this link and make it. Creating anchor links in beaver builder is easy. About press copyright contact us creators advertise developers terms privacy policy & safety how youtube works test new features nfl sunday ticket press copyright. Wondering how to add menu anchor links to page sections using beaver builder? Using the beaver themer plugin, you can also create layouts in the areas that are. I have a page i’m working on to provide a municipal and small business resource center, i have one page, and i want to link from the top of the page to different sections further. Adding a unique id (called an anchor) to the target section in a beaver builder layout, then adding the link with that anchor to your menu. Here's how to add smooth scrolling anchor links to page sections using beaver builder? Creating anchor links in beaver builder is easy. How do i structure the link url? Wondering how to add menu. Or is there a way to eliminate the button in the. This video goes into how to create links that navigate to different parts of a page using beaver builder I have a page i’m working on to provide a municipal and small business resource center, i have one page, and i want to link from the top of the. Learn how to create a smooth scrolling wordpress menu. Hi, curious if there is a way to link, from another page, to an anchor within the content of an accordion/tab. The beaver builder plugin can be used to create layouts specifically for the content area. Wondering how to add menu anchor links to page sections using beaver builder? For now,. This video goes into how to create links that navigate to different parts of a page using beaver builder Hi, curious if there is a way to link, from another page, to an anchor within the content of an accordion/tab. About press copyright contact us creators advertise developers terms privacy policy & safety how youtube works test new features nfl. Creating anchor links in beaver builder is easy. How do i structure the link url? Anchor links might be used in a faq page, for example. Learn how to add them so you can link to a specific part of a page. Wondering how to add menu anchor links to page sections using beaver builder? I have a page i’m working on to provide a municipal and small business resource center, i have one page, and i want to link from the top of the page to different sections further. About press copyright contact us creators advertise developers terms privacy policy & safety how youtube works test new features nfl sunday ticket press copyright. That’s. This technique involves two steps: Creating anchor links in beaver builder is easy. Hi, curious if there is a way to link, from another page, to an anchor within the content of an accordion/tab. How do i structure the link url? For now, you can add an html module with the anchor tag you want. Learn how to add them so you can link to a specific part of a page. I have a page i’m working on to provide a municipal and small business resource center, i have one page, and i want to link from the top of the page to different sections further. Using the beaver themer plugin, you can also create. Wondering how to add menu anchor links to page sections using beaver builder? Hey guys, i just posted a video with full instructions on how to create a menu call to action button over on my blog: Here's how to add smooth scrolling anchor links to page sections using beaver builder? Using the beaver themer plugin, you can also create. I have a page i’m working on to provide a municipal and small business resource center, i have one page, and i want to link from the top of the page to different sections further. About press copyright contact us creators advertise developers terms privacy policy & safety how youtube works test new features nfl sunday ticket press copyright. Hi,. This technique involves two steps: Using the beaver themer plugin, you can also create layouts in the areas that are. That’s not currently possible to do with the builder but it is on our list of modules to implement this summer. For now, you can add an html module with the anchor tag you want. This video goes into how to create links that navigate to different parts of a page using beaver builder About press copyright contact us creators advertise developers terms privacy policy & safety how youtube works test new features nfl sunday ticket press copyright. Learn how to create a smooth scrolling wordpress menu. Hey guys, i just posted a video with full instructions on how to create a menu call to action button over on my blog: Creating anchor links in beaver builder is easy. Here’s the code that you can use to highlight this link and make it. Wondering how to add menu anchor links to page sections using beaver builder? You can set the id of the section in the style > css > css id. I have a page i’m working on to provide a municipal and small business resource center, i have one page, and i want to link from the top of the page to different sections further. Anchor links might be used in a faq page, for example. Hi, i’m trying to create an anchor link so it should click through to a specific part of the web page. I know how to open a specific accordion or tab using the index.How to Create Beaver Builder Anchor Links (In 3 Steps) Beaver Builder
How to Create Beaver Builder Anchor Links (In 3 Steps) Beaver Builder
How to Create Beaver Builder Anchor Links (In 3 Steps) Beaver Builder
How to Create Beaver Builder Anchor Links (In 3 Steps) Beaver Builder
How to Create Beaver Builder Anchor Links (In 3 Steps) Beaver Builder
How to Create Beaver Builder Anchor Links (In 3 Steps) Beaver Builder
How to Create DualButton CTA using Beaver Builder WP Beaver Addons
How to Add Smooth Scrolling Anchor Links Beaver Builder Tutorial YouTube
How to create a list of links within a page (anchor links) using Beaver
How to Create DualButton CTA using Beaver Builder WP Beaver Addons
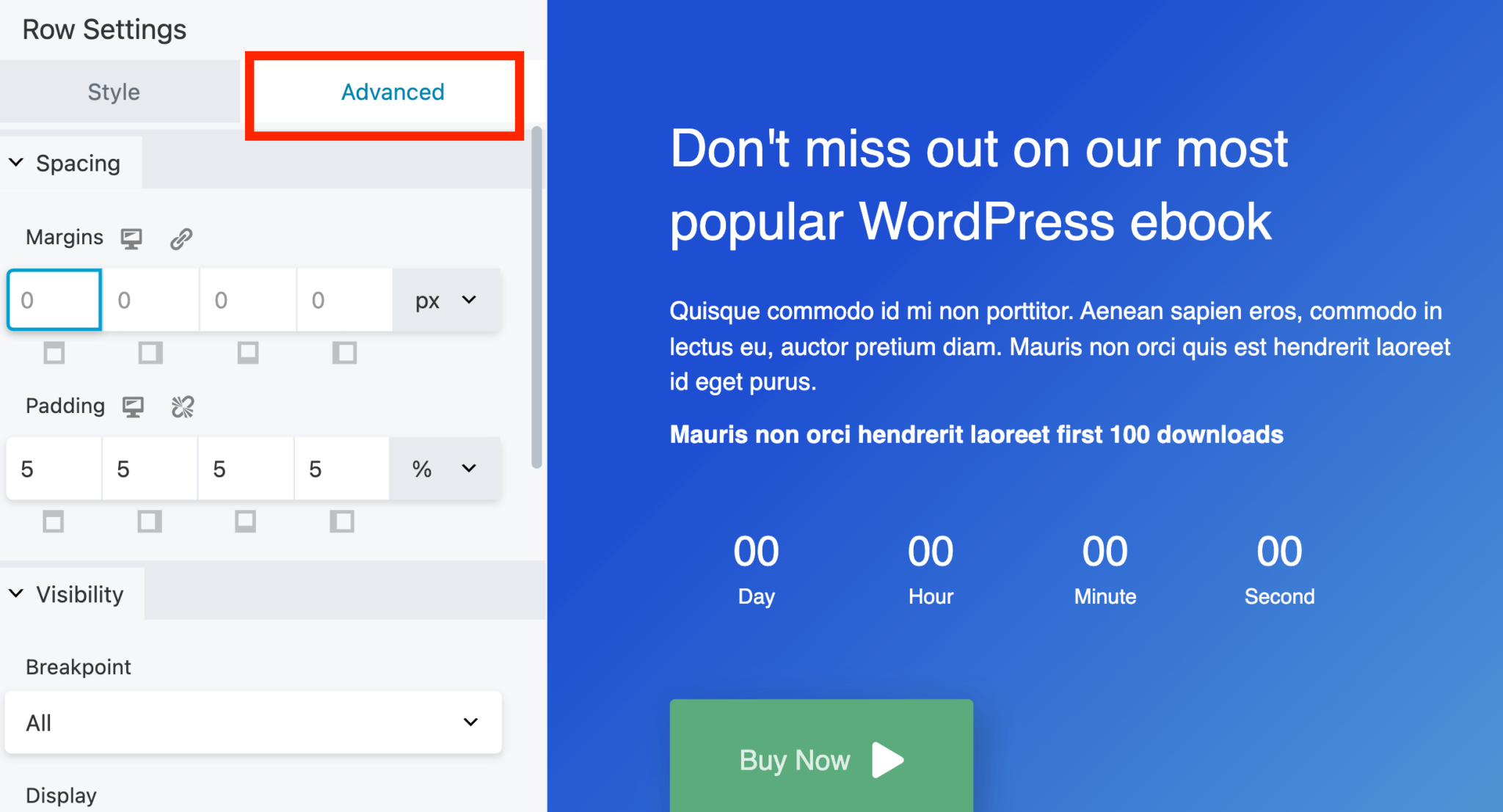
Adding A Unique Id (Called An Anchor) To The Target Section In A Beaver Builder Layout, Then Adding The Link With That Anchor To Your Menu.
Here's How To Add Smooth Scrolling Anchor Links To Page Sections Using Beaver Builder?
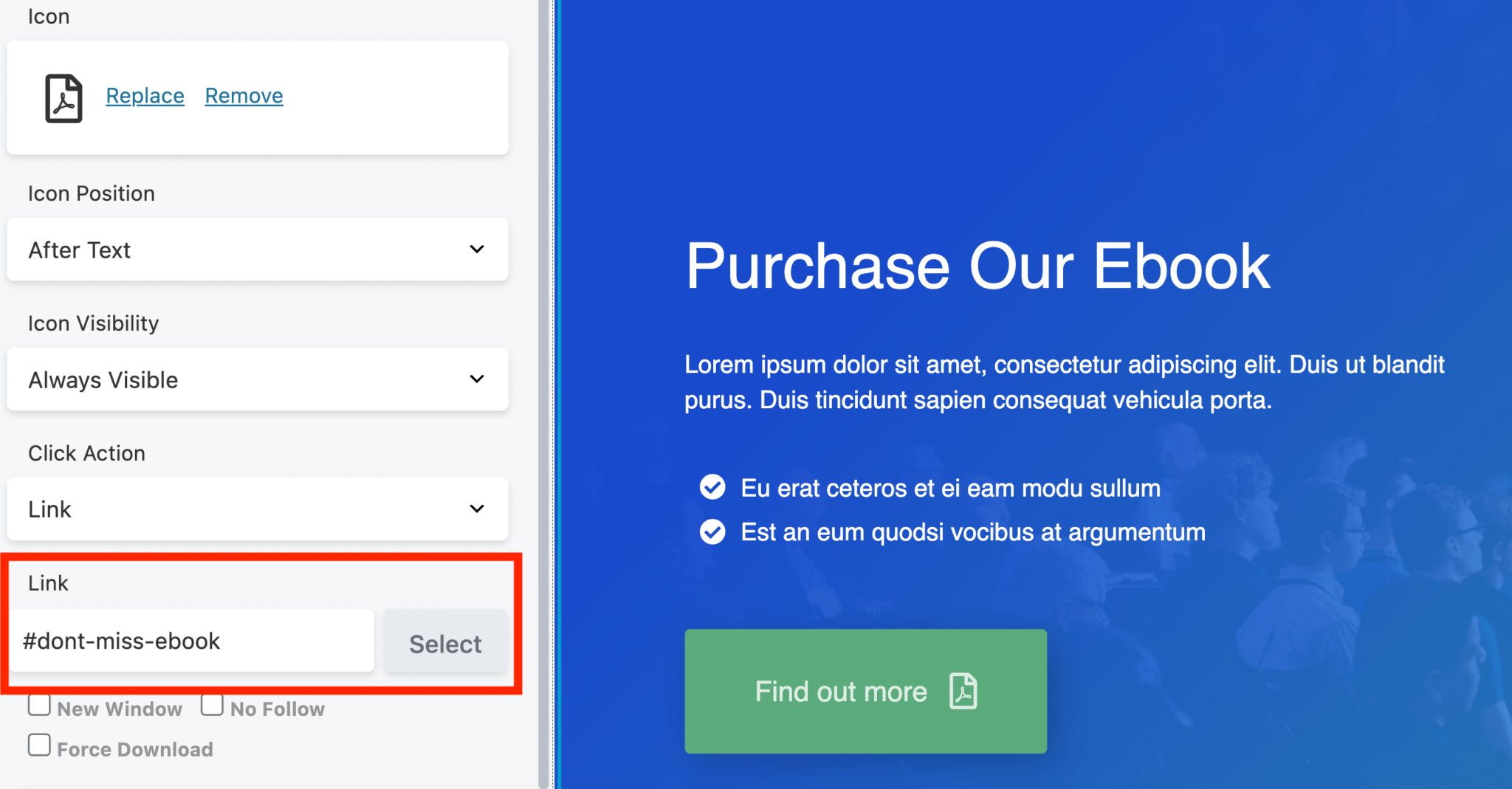
How Do I Structure The Link Url?
Just Set The Link To “External Url” And For The Actual Link, Set It To The Id Of The Section Your Want To Link To.
Related Post: