How To Setup Multiple React Native Build Environments
How To Setup Multiple React Native Build Environments - This is a step by step guide for react native developers to understand how to manage multiple environments in a react native app for android. Then make the environment variable available for use in. Learn how to add dif. In this article i’ll explain a bit more about how to setup different environments in react native and how to properly manage them across javascript and native code. And below line of code to android/app/build.gradleto apply plugin see more This way, it can be used to store all your configuration variables in the same. Deploying multiple services to a single environment requires careful coordination to avoid conflicts and ensure all components. I setup debug and release environment, but you can extend it for any number of environments,. Whether you're working with vanilla react native or expo, you'll learn how to manage multiple. Hey devs, in this video, i’ll show you how to set up multiple environments for a react native app, including development and production. Deploying multiple services to a single environment requires careful coordination to avoid conflicts and ensure all components. Learn how to add dif. This way, it can be used to store all your configuration variables in the same. Then make the environment variable available for use in. This library allows you to manage. Check your network configuration and ensure you are connected to the internet while restoring dependencies, as offline or partial connectivity can hinder package. In this article i’ll explain a bit more about how to setup different environments in react native and how to properly manage them across javascript and native code. This is a step by step guide for react native developers to understand how to manage multiple environments in a react native app for android. To get this working you need to. I setup debug and release environment, but you can extend it for any number of environments,. Learn how to add dif. Then make the environment variable available for use in. I setup debug and release environment, but you can extend it for any number of environments,. This library allows you to manage. Managing multiple build environments in a react native project (e.g., development, staging, and production) is essential for maintaining workflow efficiency and. And below line of code to android/app/build.gradleto apply plugin see more Managing multiple build environments in a react native project (e.g., development, staging, and production) is essential for maintaining workflow efficiency and. Learn how to add dif. To get this working you need to. I setup debug and release environment, but you can extend it for any number of environments,. In this article i’ll explain a bit more about how to setup different environments in react native and how to properly manage them across javascript and native code. Deploying multiple services to a single environment requires careful coordination to avoid conflicts and ensure all components. And below line of code to android/app/build.gradleto apply plugin see more Check your network configuration. This library allows you to manage. Deploying multiple services to one environment. Learn how to add dif. In this article i’ll explain a bit more about how to setup different environments in react native and how to properly manage them across javascript and native code. To get this working you need to. In this article i’ll explain a bit more about how to setup different environments in react native and how to properly manage them across javascript and native code. To get this working you need to. Hey devs, in this video, i’ll show you how to set up multiple environments for a react native app, including development and production. Install the. And below line of code to android/app/build.gradleto apply plugin see more To get this working you need to. Deploying multiple services to one environment. This way, it can be used to store all your configuration variables in the same. In this article i’ll explain a bit more about how to setup different environments in react native and how to properly. Check your network configuration and ensure you are connected to the internet while restoring dependencies, as offline or partial connectivity can hinder package. This is a step by step guide for react native developers to understand how to manage multiple environments in a react native app for android. To get this working you need to. I setup debug and release. Learn how to add dif. This way, it can be used to store all your configuration variables in the same. In this article i’ll explain a bit more about how to setup different environments in react native and how to properly manage them across javascript and native code. Install the package for ios also run pod installafter package is installed. Deploying. In this article i’ll explain a bit more about how to setup different environments in react native and how to properly manage them across javascript and native code. This way, it can be used to store all your configuration variables in the same. Hey devs, in this video, i’ll show you how to set up multiple environments for a react. Managing multiple build environments in a react native project (e.g., development, staging, and production) is essential for maintaining workflow efficiency and. Deploying multiple services to one environment. Install the package for ios also run pod installafter package is installed. This is a step by step guide for react native developers to understand how to manage multiple environments in a react native. And below line of code to android/app/build.gradleto apply plugin see more Managing multiple build environments in a react native project (e.g., development, staging, and production) is essential for maintaining workflow efficiency and. Then make the environment variable available for use in. I setup debug and release environment, but you can extend it for any number of environments,. Whether you're working with vanilla react native or expo, you'll learn how to manage multiple. Check your network configuration and ensure you are connected to the internet while restoring dependencies, as offline or partial connectivity can hinder package. To get this working you need to. This library allows you to manage. In this article i’ll explain a bit more about how to setup different environments in react native and how to properly manage them across javascript and native code. Deploying multiple services to a single environment requires careful coordination to avoid conflicts and ensure all components. This is a step by step guide for react native developers to understand how to manage multiple environments in a react native app for android. Install the package for ios also run pod installafter package is installed.How to setup multiple environments in React Native CWI Software
Setup Multiple Environments in React Native Development & Production
How to configure CodePush for multiple development environments iOS
How to setup React Native development environment? techieswiki
Setting up Multiple Environments on React Native for iOS and Android
How to Build and Distribute Any React Native App With New Expo Services
The easiest way to setup multiple environments on React Native by
Tips to Setup React Native Development Environment in Windows
GitHub therealemjy/reactnativetutomultipleenvironments Resource
The easiest way to setup multiple environments on React Native DEV
This Way, It Can Be Used To Store All Your Configuration Variables In The Same.
Deploying Multiple Services To One Environment.
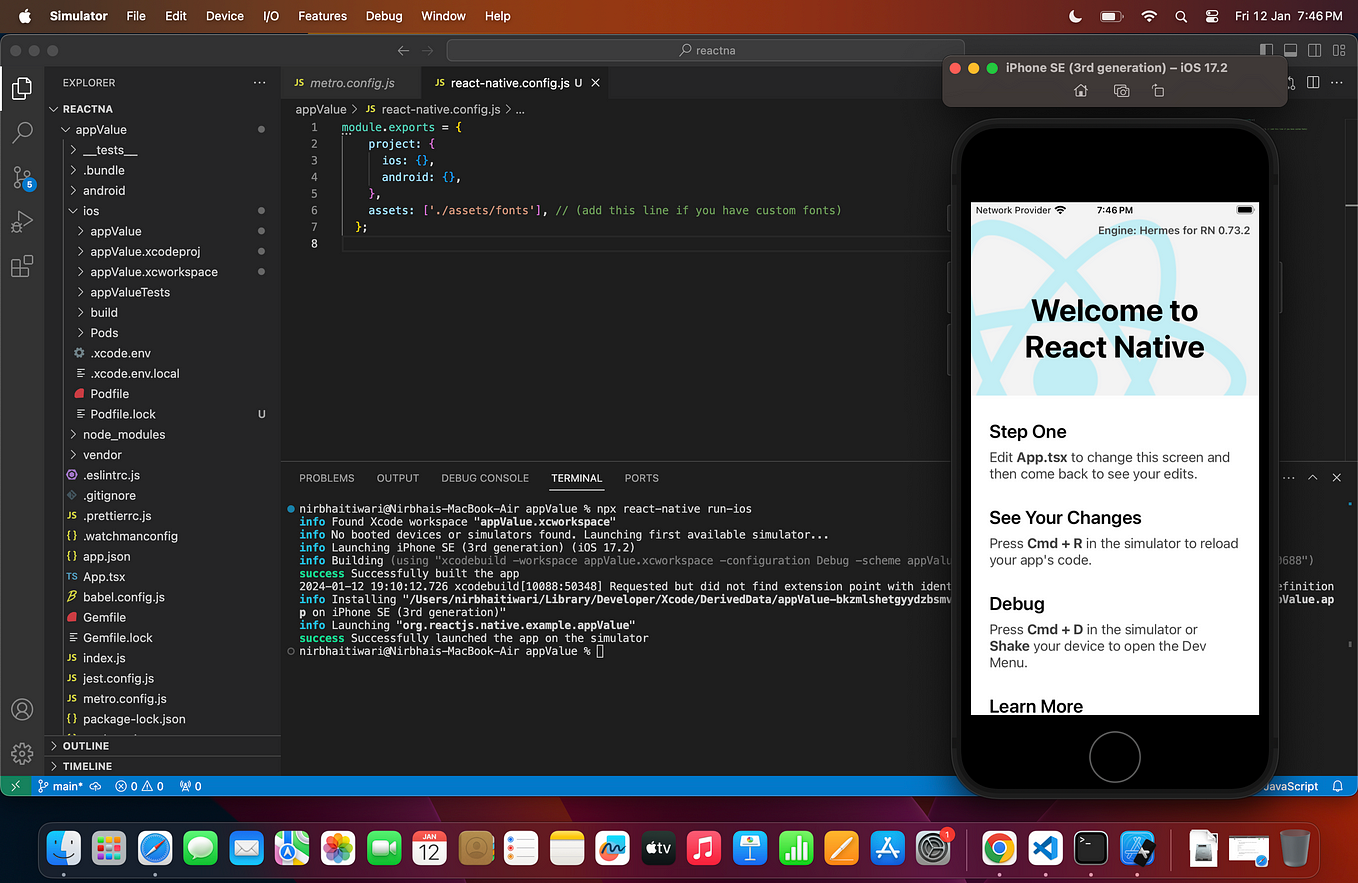
Hey Devs, In This Video, I’ll Show You How To Set Up Multiple Environments For A React Native App, Including Development And Production.
Learn How To Add Dif.
Related Post: