How To Use Material Theme Builder In Figma
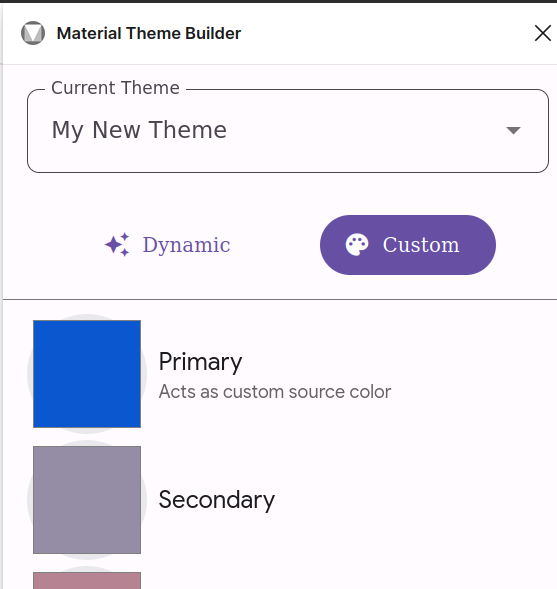
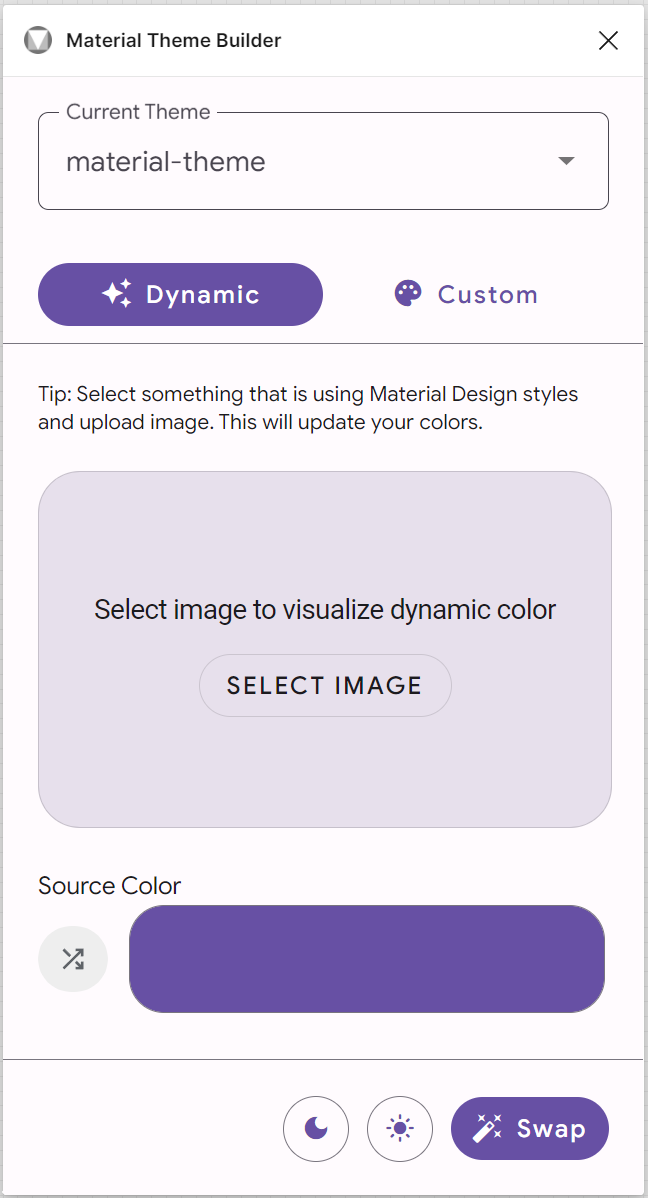
How To Use Material Theme Builder In Figma - All with implementation in mind to. That’s where the material ui sync plugin comes in. The material theme builder in figma is an incredibly powerful tool for creating custom ui themes that allows you to create color palettes, typography styles, shapes & icons. Material theme builder helps you visualize and create a custom material design 3 theme using design tokens.you can create a custom color scheme based on your brand or style. I recently started learning figma and got suggested to use this plugin. With the plugin open click create theme to generate. To create an instance of a component, hold down ⌥ option (mac) or. This video will demonstrate how to use the plugin. I’m trying to use the material theme builder. What im getting rn is that we select a picture, and it will generate a pallete of all the colors that goes with the picture and. The material theme builder is built to assist in exploring the possibilities of dynamic color, harmonizing brand colors, and customizing a type scale. Key features of the material ui sync plugin 1. I recently started learning figma and got suggested to use this plugin. I use the material 3 theme builder in figma to kickstart my design and development process. What im getting rn is that we select a picture, and it will generate a pallete of all the colors that goes with the picture and. With the plugin open click create theme to generate. To test our theme on a prototype in figma, we need to install the plugin: This video will demonstrate how to use the plugin. One of the many compelling capabilities of the plugin is. Publish your styles and components as a library. To test our theme on a prototype in figma, we need to install the plugin: To use a component, drag it from the assets page onto your canvas. With the plugin open click create theme to generate. Material theme builder visualize dynamic color, build a custom theme, and export to code. All with implementation in mind to. In figma, material theme builder generates these tokens as figma styles. I recently started learning figma and got suggested to use this plugin. When i click the button labelled ‘custom’ the panel below displays primary, secondary, tertiary & neutral colours. To use a component, drag it from the assets page onto your canvas. Publish your styles and components as a. Choose your base colors, and the plugin will generate a complete color palette, including. Using this tool i am quickly able to generate a theme that i can use both in figma and my. To use a component, drag it from the assets page onto your canvas. Install the material theme builder plugin from figma’s community. Material theme builder helps. Figma’s material theme builder is a great way to quickly create your own custom figma themes. All with implementation in mind to. When i click the button labelled ‘custom’ the panel below displays primary, secondary, tertiary & neutral colours. Apply it to your components. To use a component, drag it from the assets page onto your canvas. The material theme builder is built to assist in exploring the possibilities of dynamic color, harmonizing brand colors, and customizing a type scale. The material theme builder in figma is an incredibly powerful tool for creating custom ui themes that allows you to create color palettes, typography styles, shapes & icons. Choose your base colors, and the plugin will generate. Key features of the material ui sync plugin 1. The material theme builder is built to assist in exploring the possibilities of dynamic color, harmonizing brand colors, and customizing a type scale. Using this tool i am quickly able to generate a theme that i can use both in figma and my. In case it’s helpful, here are all the. Run by searching for material theme builder within figma plugin search or try it out from the community page (will create a new file). What im getting rn is that we select a picture, and it will generate a pallete of all the colors that goes with the picture and. To test our theme on a prototype in figma, we. To test our theme on a prototype in figma, we need to install the plugin: To use a component, drag it from the assets page onto your canvas. What im getting rn is that we select a picture, and it will generate a pallete of all the colors that goes with the picture and. I've tried to recreate this color. Apply it to your components. Publish your styles and components as a library. I recently started learning figma and got suggested to use this plugin. Install the material theme builder plugin from figma’s community. Key features of the material ui sync plugin 1. Material theme builder visualize dynamic color, build a custom theme, and export to code. When i add the material design kit to my file via the assets tab, all its components have their own color theme instead of using the theme colors generated by my theme builder. I've tried to recreate this color scheme using the material theme builder plugin. I use the material 3 theme builder in figma to kickstart my design and development process. When i click the button labelled ‘custom’ the panel below displays primary, secondary, tertiary & neutral colours. Material theme builder helps you visualize and create a custom material design 3 theme using design tokens.you can create a custom color scheme based on your brand or style. To create an instance of a component, hold down ⌥ option (mac) or. With the plugin open click create theme to generate. All with implementation in mind to. Apply it to your components. This video will demonstrate how to use the plugin. Choose your base colors, and the plugin will generate a complete color palette, including. I recently started learning figma and got suggested to use this plugin. The material theme builder is built to assist in exploring the possibilities of dynamic color, harmonizing brand colors, and customizing a type scale. When i add the material design kit to my file via the assets tab, all its components have their own color theme instead of using the theme colors generated by my theme builder. The material theme builder in figma is an incredibly powerful tool for creating custom ui themes that allows you to create color palettes, typography styles, shapes & icons. To test our theme on a prototype in figma, we need to install the plugin: That’s where the material ui sync plugin comes in. Figma’s material theme builder is a great way to quickly create your own custom figma themes.Material Theme Builder Figma
How to generate a Material Design 3 theme using the Material Theme
Anvil Docs Custom Material Design 3 colour schemes
How to generate a color system in Figma using the Material Theme
Material Theme Builder Ask the community Figma Community Forum
Material Theme Builder Figma
Create the Material 3 Theme Material 3 Themes for Home Assistant
Material Theme Builder generates weird colors Ask the community
Material Theme Builder Figma
Material Theme Builder Figma
“ Material Theme Builder ” (Now It Does Not Work Very Stable, But It Is Tolerable To Select A Theme For The.
Install The Material Theme Builder Plugin From Figma’s Community.
You Can Use It To Create Both Light And Dark Themes, And You Can Even.
To Use A Component, Drag It From The Assets Page Onto Your Canvas.
Related Post: