Hubspot Build A Hero Overlay Examples
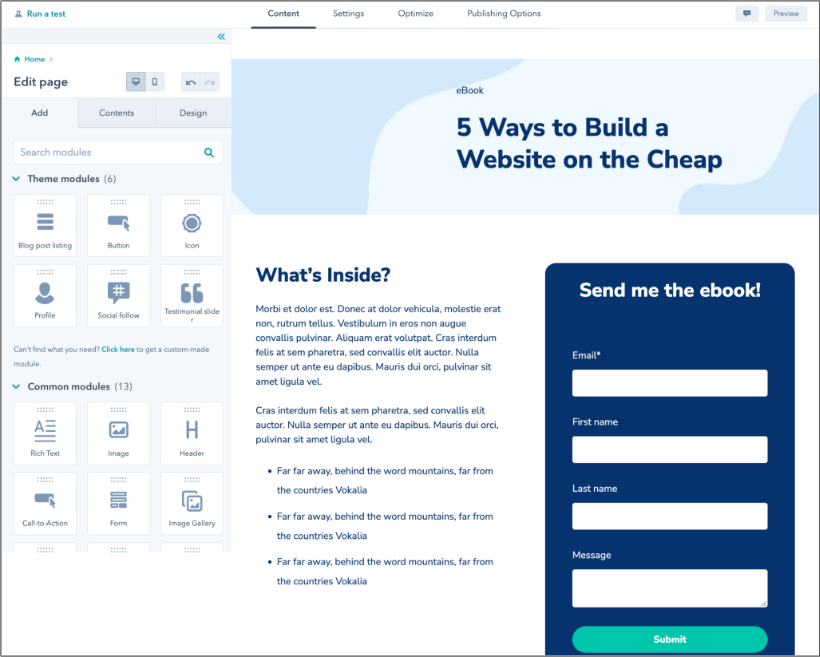
Hubspot Build A Hero Overlay Examples - We will suggest you follow simple steps to create an overlay effect, this is code, you have to just replace with your hero banner class name and. This feature creates an opaque box with text that overlays a hero image. Up to 30% cash back introducing the “hero banner with image and video” module. Below, learn more about configuring. And it looks like they have a newer version here: Full viewport height with a gradient overlay for better text readability and a background image. It's a quite common module(but also got it's drawbacks) and there are many different solutions how you can achieve this. This is a walkthrough of how to create a banner module with a background image similar to what you're looking for. Hi , welcome to hubspot! The ui extensions sdk is the foundation for building ui extensions in hubspot, providing an assortment of methods and utilities that enable you to: We will suggest you follow simple steps to create an overlay effect, this is code, you have to just replace with your hero banner class name and. The ui extensions sdk is the foundation for building ui extensions in hubspot, providing an assortment of methods and utilities that enable you to: That’s where the new hero overlay feature comes in. This is a walkthrough of how to create a banner module with a background image similar to what you're looking for. Below, learn more about configuring. I'm trying to make a customizable header area composed of a background image and h1 and h2 tags plus a button in a hubspot coded file (not in template builder). This sucker packs a serious punch. We will suggest you follow simple steps to create an overlay effect , this is code, you have to just replace with your hero , i think what you are wanting to do is have a section with some content and a form, and you would like an image behind this section as a background image? I've used tiny nav before, which you can find here: I'm trying to make a customizable header area composed of a background image and h1 and h2 tags plus a button in a hubspot coded file (not in template builder). Hi , welcome to hubspot! The ui extensions sdk is the foundation for building ui extensions in hubspot, providing an assortment of methods and utilities that enable you to: And. You can also easily adjust. Get inspiration from examples of real. You can easily select which type of background you'd like to use: And it looks like they have a newer version here: Below, learn more about configuring. Hi , welcome to hubspot! It's a quite common module(but also got it's drawbacks) and there are many different solutions how you can achieve this. This sucker packs a serious punch. Up to 30% cash back easily add a different image for desktop and mobile to control the design, and add an overlay color to make your text more readable.. Hi , welcome to hubspot! See a working example on the live demo site The ui extensions sdk is the foundation for building ui extensions in hubspot, providing an assortment of methods and utilities that enable you to: And it looks like they have a newer version here: This is a walkthrough of how to create a banner module with. It's a quite common module(but also got it's drawbacks) and there are many different solutions how you can achieve this. You can easily select which type of background you'd like to use: I've used tiny nav before, which you can find here: This dynamic module is a powerhouse when it comes to captivating user attention. This feature creates an opaque. This feature creates an opaque box with text that overlays a hero image. That’s where the new hero overlay feature comes in. We will suggest you follow simple steps to create an overlay effect , this is code, you have to just replace with your hero , i think what you are wanting to do is have a section with. , i think what you are wanting to do is have a section with some content and a form, and you would like an image behind this section as a background image? We will suggest you follow simple steps to create an overlay effect , this is code, you have to just replace with your hero This sucker packs a. That’s where the new hero overlay feature comes in. We will suggest you follow simple steps to create an overlay effect , this is code, you have to just replace with your hero See a working example on the live demo site Get inspiration from examples of real. This sucker packs a serious punch. See a working example on the live demo site This feature creates an opaque box with text that overlays a hero image. This sucker packs a serious punch. Full viewport height with a gradient overlay for better text readability and a background image. Centered with responsive padding and font. This is a walkthrough of how to create a banner module with a background image similar to what you're looking for. That’s where the new hero overlay feature comes in. This dynamic module is a powerhouse when it comes to captivating user attention. You can easily select which type of background you'd like to use: I've used tiny nav before,. Get inspiration from examples of real. It's a quite common module(but also got it's drawbacks) and there are many different solutions how you can achieve this. We will suggest you follow simple steps to create an overlay effect, this is code, you have to just replace with your hero banner class name and. I'm trying to make a customizable header area composed of a background image and h1 and h2 tags plus a button in a hubspot coded file (not in template builder). This sucker packs a serious punch. Full viewport height with a gradient overlay for better text readability and a background image. This dynamic module is a powerhouse when it comes to captivating user attention. Up to 30% cash back easily add a different image for desktop and mobile to control the design, and add an overlay color to make your text more readable. I've used tiny nav before, which you can find here: Up to 30% cash back introducing the “hero banner with image and video” module. This is a walkthrough of how to create a banner module with a background image similar to what you're looking for. And it looks like they have a newer version here: You can also easily adjust. , i think what you are wanting to do is have a section with some content and a form, and you would like an image behind this section as a background image? Below, learn more about configuring. That’s where the new hero overlay feature comes in.Easily Build Beautiful Landing Pages for Free HubSpot
Una guía sencilla para aumentar el engagement con las hero images
Hero Overlay Web Theme User Guide
Learnsoft HubSpot Email Templates Works
HubSpot Hero Video Startup Framework
Hero Section HubSpot Modules B2B Marketing Blog Bootstrap Creative
HubSpot Home Page Section Hero Hero Section Design Design
Content Creator Network for HubSpotFocused UGC Using HubSpot CMS Themes
9 Powerful Website Hero Text Examples to Inspire Yours Contentphilic
HubSpot Heroes
You Can Easily Select Which Type Of Background You'd Like To Use:
Centered With Responsive Padding And Font.
Hi , Welcome To Hubspot!
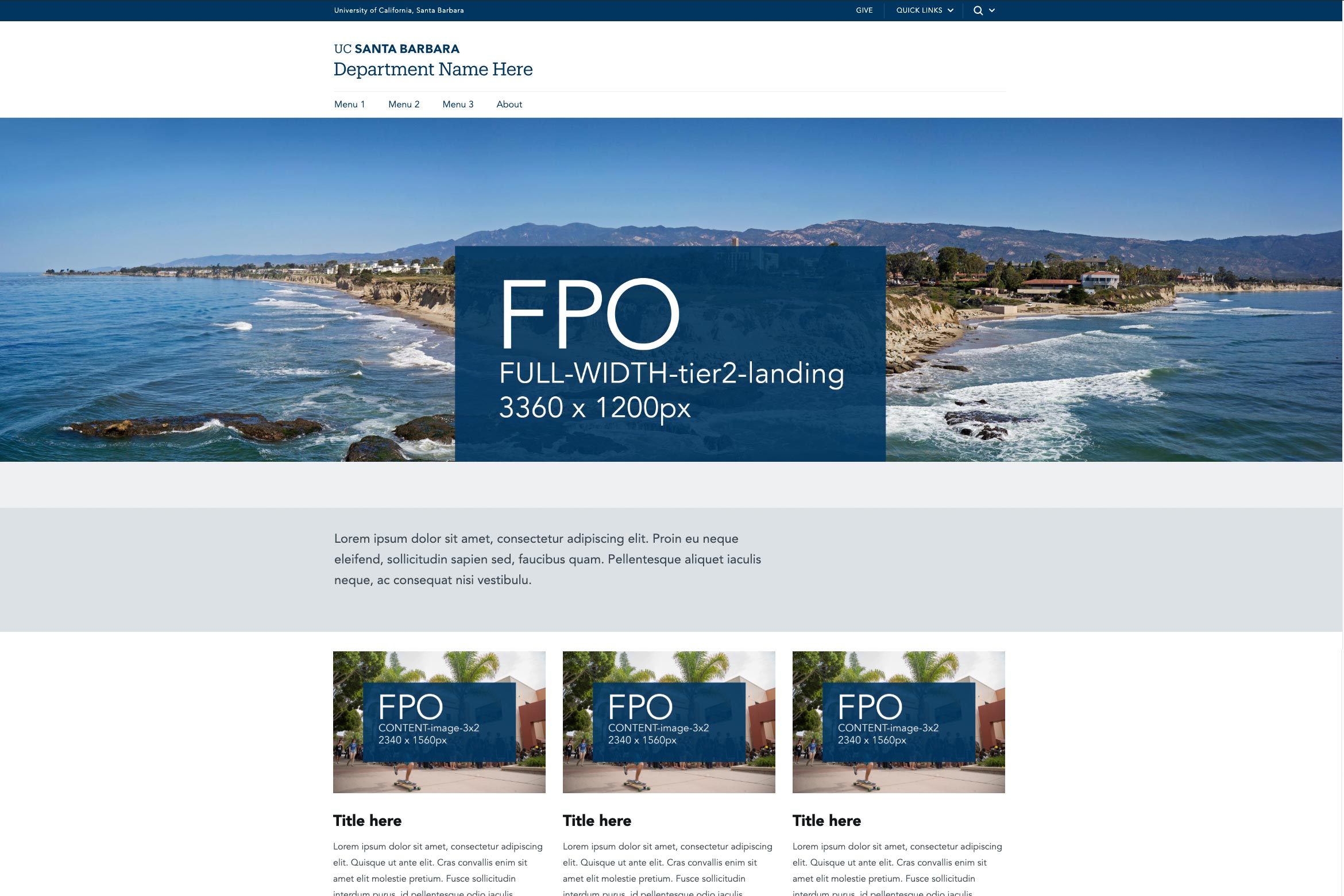
This Feature Creates An Opaque Box With Text That Overlays A Hero Image.
Related Post: