Javascript Isnt Working In Bricks Builder
Javascript Isnt Working In Bricks Builder - The code control embeds a code editor utilizing the amazing codemirror library. Users for which you’ve enabled “code execution” in the bricks settings, will be able to execute php, html,. Elements have a very powerful attribute that “rerenders” its js on real time at the builder: Bricks offers a range of custom javascript events that you can leverage to enhance the functionality and interactivity of your website. Please let us know if you are still experiencing issues. My solution was to delete the brick variable definition, declare the brick loop variable, and to change brick.brickwidth and brick.brickheight in collisiondetection to b.width. Going into the bricks builder and inspecting the page i found the following errors, which all disappear when i disable load scripts asynchronously in phastpress. These events allow you to respond. When developing bricks features using js outside of an. This pro tutorial provides the steps to move wp grid builder's filters inside the bricks' native offcanvas on smaller viewport widths. Bricks offers a range of custom javascript events that you can leverage to enhance the functionality and interactivity of your website. Elements have a very powerful attribute that “rerenders” its js on real time at the builder: Going into the bricks builder and inspecting the page i found the following errors, which all disappear when i disable load scripts asynchronously in phastpress. This pro tutorial provides the steps to move wp grid builder's filters inside the bricks' native offcanvas on smaller viewport widths. Users for which you’ve enabled “code execution” in the bricks settings, will be able to execute php, html,. When developing bricks features using js outside of an. Please let us know if you are still experiencing issues. The code control embeds a code editor utilizing the amazing codemirror library. My solution was to delete the brick variable definition, declare the brick loop variable, and to change brick.brickwidth and brick.brickheight in collisiondetection to b.width. These events allow you to respond. This pro tutorial provides the steps to move wp grid builder's filters inside the bricks' native offcanvas on smaller viewport widths. When developing bricks features using js outside of an. These events allow you to respond. Going into the bricks builder and inspecting the page i found the following errors, which all disappear when i disable load scripts asynchronously in. The code control embeds a code editor utilizing the amazing codemirror library. These events allow you to respond. When developing bricks features using js outside of an. Please let us know if you are still experiencing issues. Bricks offers a range of custom javascript events that you can leverage to enhance the functionality and interactivity of your website. Bricks offers a range of custom javascript events that you can leverage to enhance the functionality and interactivity of your website. Going into the bricks builder and inspecting the page i found the following errors, which all disappear when i disable load scripts asynchronously in phastpress. The code control embeds a code editor utilizing the amazing codemirror library. Elements have. Please let us know if you are still experiencing issues. Elements have a very powerful attribute that “rerenders” its js on real time at the builder: My solution was to delete the brick variable definition, declare the brick loop variable, and to change brick.brickwidth and brick.brickheight in collisiondetection to b.width. Going into the bricks builder and inspecting the page i. Elements have a very powerful attribute that “rerenders” its js on real time at the builder: Please let us know if you are still experiencing issues. This pro tutorial provides the steps to move wp grid builder's filters inside the bricks' native offcanvas on smaller viewport widths. Users for which you’ve enabled “code execution” in the bricks settings, will be. Elements have a very powerful attribute that “rerenders” its js on real time at the builder: This pro tutorial provides the steps to move wp grid builder's filters inside the bricks' native offcanvas on smaller viewport widths. Bricks offers a range of custom javascript events that you can leverage to enhance the functionality and interactivity of your website. Going into. My solution was to delete the brick variable definition, declare the brick loop variable, and to change brick.brickwidth and brick.brickheight in collisiondetection to b.width. When developing bricks features using js outside of an. Elements have a very powerful attribute that “rerenders” its js on real time at the builder: Going into the bricks builder and inspecting the page i found. Users for which you’ve enabled “code execution” in the bricks settings, will be able to execute php, html,. This pro tutorial provides the steps to move wp grid builder's filters inside the bricks' native offcanvas on smaller viewport widths. The code control embeds a code editor utilizing the amazing codemirror library. Elements have a very powerful attribute that “rerenders” its. Users for which you’ve enabled “code execution” in the bricks settings, will be able to execute php, html,. Elements have a very powerful attribute that “rerenders” its js on real time at the builder: Going into the bricks builder and inspecting the page i found the following errors, which all disappear when i disable load scripts asynchronously in phastpress. Please. These events allow you to respond. Please let us know if you are still experiencing issues. Bricks offers a range of custom javascript events that you can leverage to enhance the functionality and interactivity of your website. When developing bricks features using js outside of an. Going into the bricks builder and inspecting the page i found the following errors,. These events allow you to respond. When developing bricks features using js outside of an. Bricks offers a range of custom javascript events that you can leverage to enhance the functionality and interactivity of your website. This pro tutorial provides the steps to move wp grid builder's filters inside the bricks' native offcanvas on smaller viewport widths. Going into the bricks builder and inspecting the page i found the following errors, which all disappear when i disable load scripts asynchronously in phastpress. The code control embeds a code editor utilizing the amazing codemirror library. Elements have a very powerful attribute that “rerenders” its js on real time at the builder: My solution was to delete the brick variable definition, declare the brick loop variable, and to change brick.brickwidth and brick.brickheight in collisiondetection to b.width.Fullpage JS Not working in mobile How To Bricks Community Forum
Usar JavaScript en Bricks para WordPress Tutorial YouTube
Interactions Bricks Academy
Sticky Sidebar in Bricks Builder NO CODING or JavaScript STICK
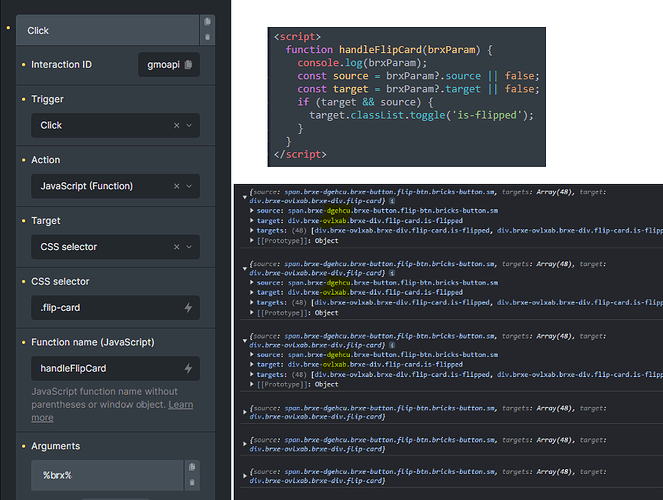
Issue with JavaScript Function Execution on Query Loop Elements How
Ken Burns Effect Bricks Builder with some CSS and JavaScript YouTube
Enqueueing a JavaScript File in Bricks BricksLabs
Javascript Brick Breaker Brick Breaker Javascript Code YouTube
Bricks Builder Alpine.js, FOLLOWUP YouTube
Bricks Builder & WP_Query What can and can't you query using the
Users For Which You’ve Enabled “Code Execution” In The Bricks Settings, Will Be Able To Execute Php, Html,.
Please Let Us Know If You Are Still Experiencing Issues.
Related Post: