Learn Css By Building A Cafe Menu
Learn Css By Building A Cafe Menu - Experience top happenings, annual traditions, and unique adventures. Learn to code — for free. Learn to code — for free. This is a repository for the linkedin learning course html, css, and javascript: Within the step of number 32 for the café menu, to add the class name your code so far cafe menu camper cafe est. In this tutorial, we will cover the core concepts,. We are not changing the certifications. Learn the principles of responsive web design using media queries and create a responsive menu for your web project. Discover 2025 events in galveston! The sacred dance of the `div` element** 🌌🔗lesson link: This guide is essential for anyone who wants to create modern, responsive web applications using angular and css grid. We are not changing the certifications. In the latest version of bootstrap, version 5, there is a utility api that makes it easy to customize components. Within the step of number 32 for the café menu, to add the class name your code so far cafe menu camper cafe est. This is the first part of a 3 part series the covers basic html and css by building a cafe menu for freecodecamp. Learn the principles of responsive web design using media queries and create a responsive menu for your web project. Learn to code — for free. Create a styles.css file and add styles for the navbar and dropdown menu. Before we get into the details, let me emphasize: Discover 2025 events in galveston! In this tutorial, we will cover the core concepts,. Learn to code — for free. Here's an explanation of the key sections: In the latest version of bootstrap, version 5, there is a utility api that makes it easy to customize components. This is a repository for the linkedin learning course html, css, and javascript: We are not changing the certifications. Learn css colors by building a set of colored markers. Experience top happenings, annual traditions, and unique adventures. Discover 2025 events in galveston! This is a repository for the linkedin learning course html, css, and javascript: Experience top happenings, annual traditions, and unique adventures. Discover 2025 events in galveston! This is a repository for the linkedin learning course html, css, and javascript: Learn to code — for free. Before we get into the details, let me emphasize: Explore css3 transformations and animations to add interactivity and. In this tutorial, we will cover the core concepts,. Learn html forms by building a registration form. Learn the principles of responsive web design using media queries and create a responsive menu for your web project. Experience top happenings, annual traditions, and unique adventures. Learn html forms by building a registration form. Learn to code — for free. Within the step of number 32 for the café menu, to add the class name your code so far cafe menu camper cafe est. Learn the principles of responsive web design using media queries and create a responsive menu for your web project. This is a. Before we get into the details, let me emphasize: Explore css3 transformations and animations to add interactivity and. In this tutorial, we will cover the core concepts,. We are not changing the certifications. This guide is essential for anyone who wants to create modern, responsive web applications using angular and css grid. In the latest version of bootstrap, version 5, there is a utility api that makes it easy to customize components. Learn the principles of responsive web design using media queries and create a responsive menu for your web project. In this tutorial, we will cover the core concepts,. There are also hundreds of classes available to use with css variable. Learn html forms by building a registration form. There are also hundreds of classes available to use with css variable overrides. Discover 2025 events in galveston! We are not changing the certifications. This is a repository for the linkedin learning course html, css, and javascript: Learn css colors by building a set of colored markers. Learn to code — for free. Here's an explanation of the key sections: Discover 2025 events in galveston! Learn to code — for free. Before we get into the details, let me emphasize: Learn css colors by building a set of colored markers. Explore css3 transformations and animations to add interactivity and. Within the step of number 32 for the café menu, to add the class name your code so far cafe menu camper cafe est. Learn html forms by building a registration form. Within the step of number 32 for the café menu, to add the class name your code so far cafe menu camper cafe est. This is a repository for the linkedin learning course html, css, and javascript: There are also hundreds of classes available to use with css variable overrides. Learn html forms by building a registration form. Learn to code — for free. Before we get into the details, let me emphasize: The sacred dance of the `div` element** 🌌🔗lesson link: In this tutorial, we will cover the core concepts,. Learn the principles of responsive web design using media queries and create a responsive menu for your web project. Learn basic css by building a cafe menu. Discover 2025 events in galveston! Create a styles.css file and add styles for the navbar and dropdown menu. This guide is essential for anyone who wants to create modern, responsive web applications using angular and css grid. Here's an explanation of the key sections: This one has us styling our new classstep 33 link: We are not changing the certifications.Learn Basic CSS By Building a Cafe Menu Step 129
Learn Basic CSS by Building a Cafe Menu Step 90 YouTube
Learn Basic CSS by Building a Cafe Menu Steps 1120 YouTube
Learn Basic CSS by Building a Cafe Menu step 32 HTMLCSS The
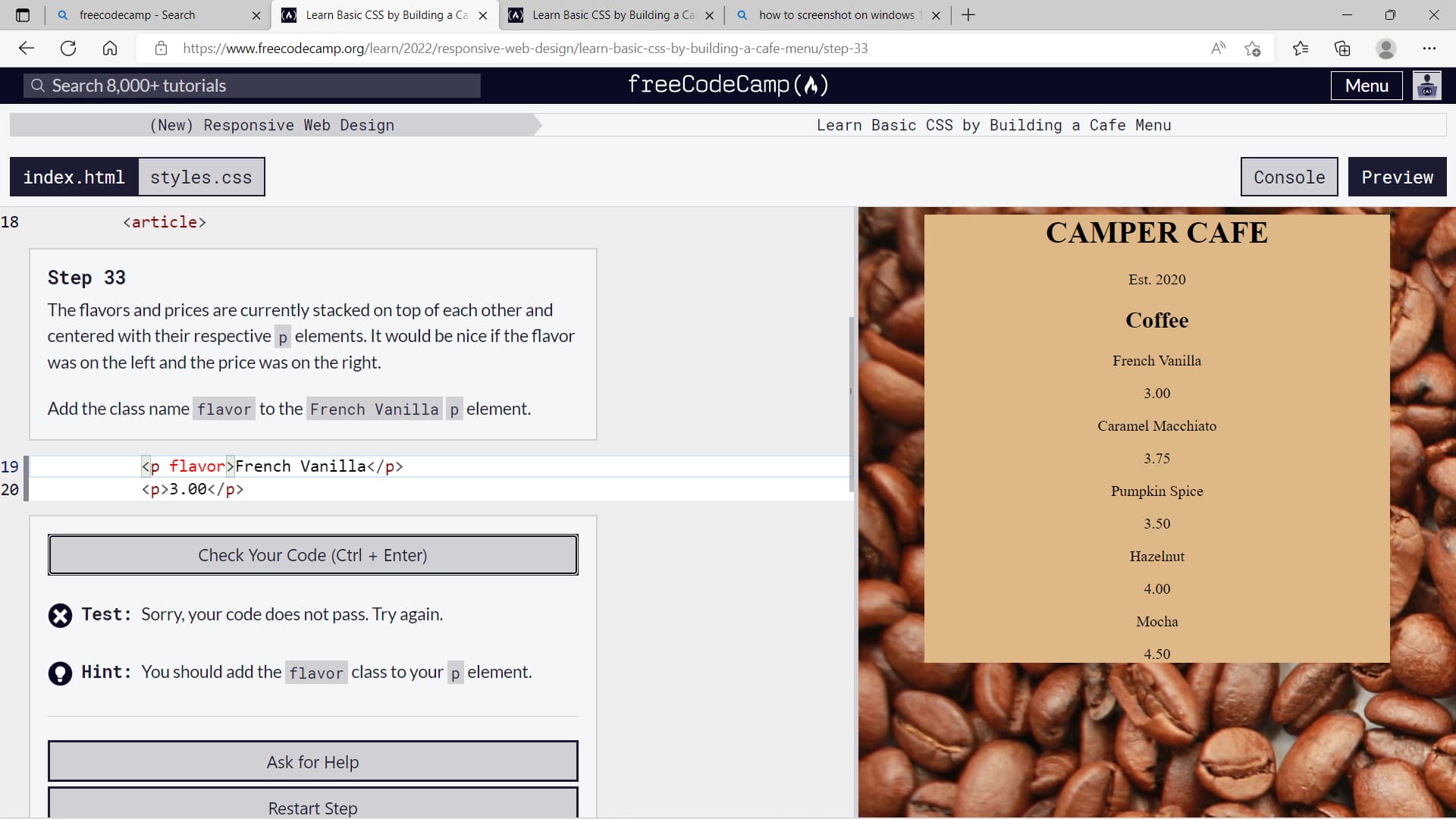
Learn Basic CSS by Building a Cafe Menu Step 33 HTMLCSS The
Learn basic css by building a cafe menu Step 88 HTMLCSS The
Learn Basic CSS by Building a Cafe Menu Step 11 HTMLCSS The
Learn basic CSS by building a cafe menu step 92 HTMLCSS The
Learn Basic CSS by Building a Cafe Menustep 31 HTMLCSS The
Learn Basic CSS by Building a Cafe Menu Step 59 HTMLCSS The
This Is The First Part Of A 3 Part Series The Covers Basic Html And Css By Building A Cafe Menu For Freecodecamp.
In The Latest Version Of Bootstrap, Version 5, There Is A Utility Api That Makes It Easy To Customize Components.
Learn To Code — For Free.
Experience Top Happenings, Annual Traditions, And Unique Adventures.
Related Post: