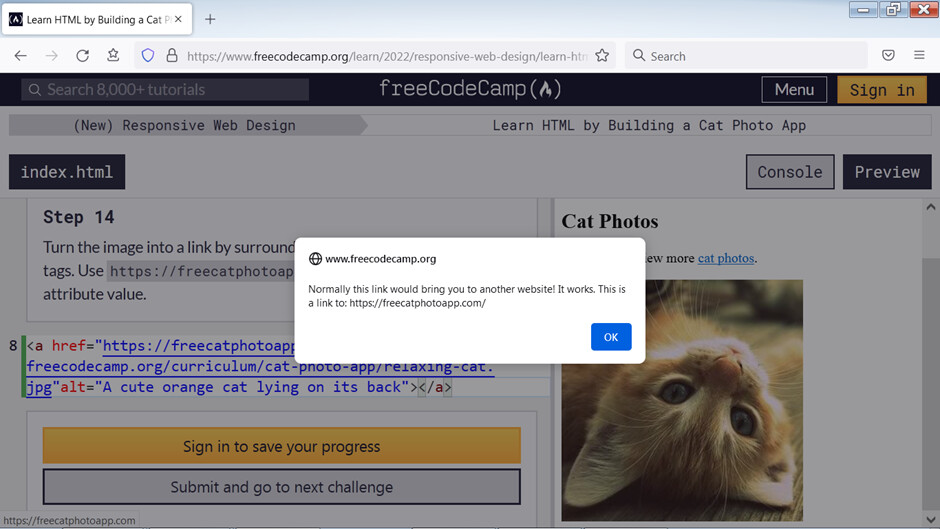
Learnhtmlbybuildingacatphotoapp Step 14
Learnhtmlbybuildingacatphotoapp Step 14 - What have you tried to do? Please do not open multiple topics for the same step. In the previous step, you put. Learning to describe problems is hard, but it is an important part. Other types of content can also be turned into a link by wrapping it in anchor tags. Welcome to the forum @gandhargholap. Here’s the code so far. You appear to have created this post without editing the. You have duplicated the text at. If you need more help then respond back to the original topic. In this lesson, we'll guide you through step 14 of our cat photo app project, where you'll learn how to add a target attribute to an anchor element. Hi @taretiemo4, i have merged your 4 topics for step 14. You have an example in your code of an anchor element inside a. 🖥️ **html skills for better. Learn to code — for free. You removed the p element containing the text for the anchor element. By adding a target attribute with. You are asked to wrap the anchor tags around the existing words in the text “cute cats”. In the previous step, you put the h1, h2, comment, and p elements inside the main element. You appear to have created this post without editing the. What have you tried to do? Please tell us what’s happening in your own words. Shoot me a message on linkedin for a free consultation: / hopeemmanuel i'll guide you through each step, from setting up your environment to adding interactivity with. I’m stuck on step 14 of the learn html by building a cat photo app. Learn to code — for free. Please tell us what’s happening in your own words. You appear to have created this post without editing the. In previous steps you used an anchor element to turn text into a link. I’m stuck on step 14 of the learn html by building a cat photo app. Learn to code — for free. You are asked to wrap the anchor tags around the existing words in the text “cute cats”. Please do not open multiple topics for the same step. You removed the p element containing the text for the anchor element. You have too many spaces inside the anchor text, and also an extra period! You are asked to wrap the anchor tags around the existing words in the text “cute cats”. Other types of content can also be turned into a link by wrapping it in anchor tags. Shoot me a message on linkedin for a free consultation: Learning to describe problems is hard, but it is an important part. Try keeping only the. I’m hoping someone can help me point out where i’m going wrong. Please tell us what’s happening in your own words. / hopeemmanuel i'll guide you through each step, from setting up your environment to adding interactivity with. Nested elements should be placed two spaces further to the right of the. Hello and welcome to the forum community @faith.torkobel !. Welcome to the forum @gandhargholap. If you need more help then respond back to the original topic. My 14 step code is not run i right every thing or i can get help every where but my code is not run help me. By adding a target attribute with. Learn to code — for free. What have you tried to do? Shoot me a message on linkedin for a free consultation: My 14 step code is not run i right every thing or i can get help every where but my code is not run help me. You are asked to wrap the anchor tags around the existing words in the text “cute cats”. Other. You have an example in your code of an anchor element inside a. Nested elements should be placed two spaces further to the right of the. You removed the p element containing the text for the anchor element. In this lesson, we'll guide you through step 14 of our cat photo app project, where you'll learn how to add a. My 14 step code is not run i right every thing or i can get help every where but my code is not run help me. I’m stuck on step 14 of the learn html by building a cat photo app. Welcome to freecode solutions hub! In previous steps you used an anchor element to turn text into a link.. By adding a target attribute with. Here is an example of turning an image. You appear to have created this post without editing the. Nested elements should be placed two spaces further to the right of the. You have an example in your code of an anchor element inside a. In this lesson, we'll guide you through step 14 of our cat photo app project, where you'll learn how to add a target attribute to an anchor element. What have you tried to do? Please do not open multiple topics for the same step. Shoot me a message on linkedin for a free consultation: Learn to code — for free. My 14 step code is not run i right every thing or i can get help every where but my code is not run help me. You have an example in your code of an anchor element inside a. Other types of content can also be turned into a link by wrapping it in anchor tags. In previous steps you used an anchor element to turn text into a link. / hopeemmanuel i'll guide you through each step, from setting up your environment to adding interactivity with. Learn to code — for free. 🖥️ **html skills for better. You have too many spaces inside the anchor text, and also an extra period! In the previous step, you put the h1, h2, comment, and p elements inside the main element. Here’s the code so far. By adding a target attribute with.Learn HTML by Building a Cat Photo App Step 14 HTMLCSS The
Learn HTML by Building a Cat Photo App Step 14 HTMLCSS The
Learn HTML by Building a Cat Photo App Step 14 HTMLCSS The
Learn HTML by Building Cat Photo App Step 64 HTMLCSS The
Learn HTML by Building a Cat Photo App Step 14 the page does not load
Learn HTML by Building a Cat Photo App Step 14 HTMLCSS The
Learn HTML by Building a Cat Photo App Step 14 HTMLCSS The
Learn HTML by Building a Cat Photo App Step 14 HTMLCSS The
Learn HTML by Building a Cat Photo App Step 14 HTMLCSS The
Learn HTML by Building a Cat Photo App Step 14 HTMLCSS The
Nested Elements Should Be Placed Two Spaces Further To The Right Of The.
Welcome To Freecode Solutions Hub!
Please Reset The Step And Try Again.
You Removed The P Element Containing The Text For The Anchor Element.
Related Post: