Mapbox Buildings Fade In
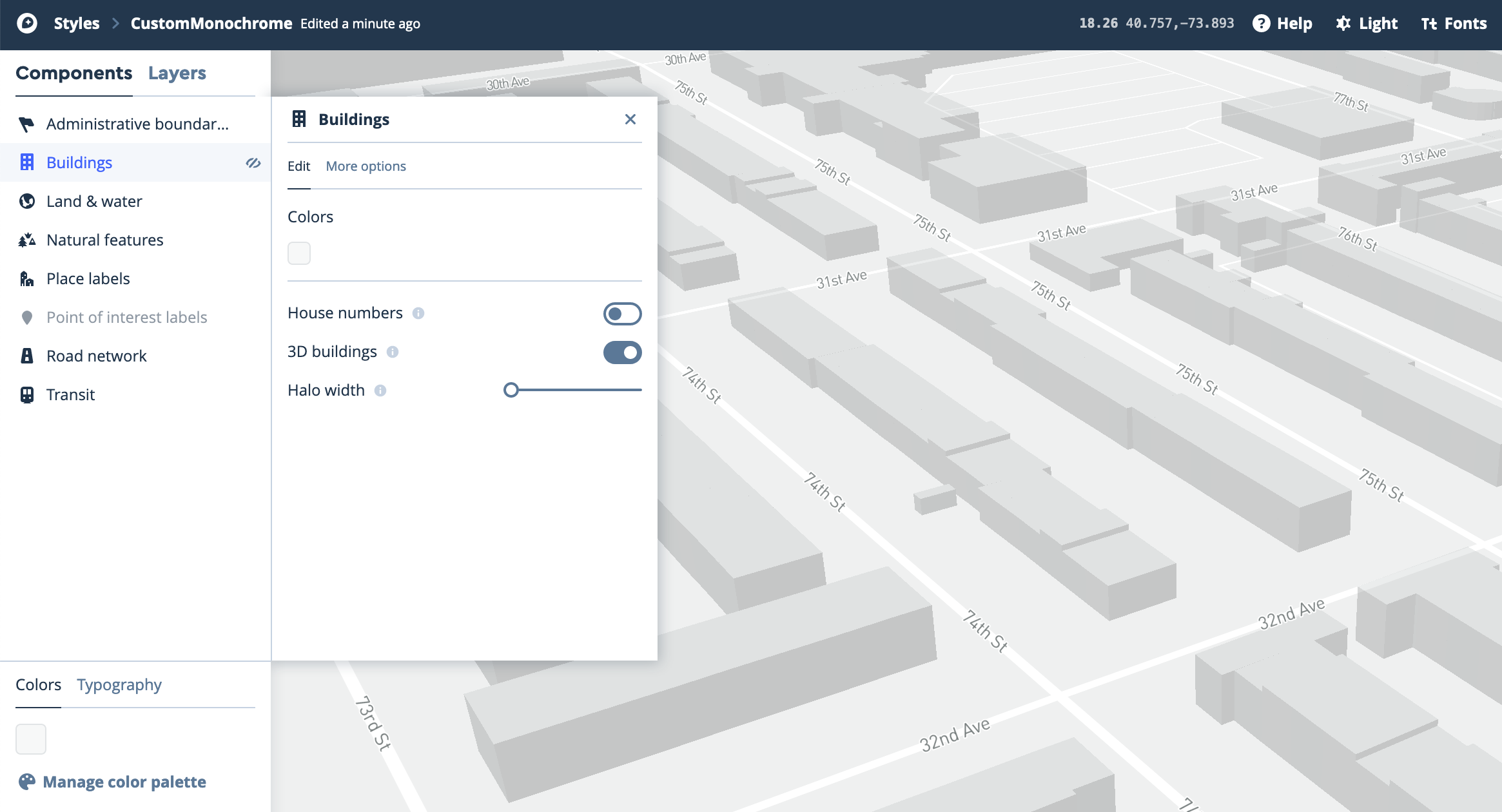
Mapbox Buildings Fade In - This reduces clutter on the horizon and improves performance by only loading buildings. In a bird’s eye view or navigation application, buildings fade in as they come into view. Display static maps anywhere you can place an image, including in applications or uis where interactive maps can't be displayed. I'm loading points from geojson in batches and would like to add fadein effect or animation when the points first appear in mapbox. Var map = new mapboxgl.map({ container: When the fade out button is clicked, setpaintproperty is used to update the fill layer's fill. Symbols are sorted by elevation, except in cases when. You will now see a new custom map, centered on paris. Now that we have runtime styling, which lets us render and dynamically style thousands of features in realtime, i wanted to load the 650,000 buildings and their metadata. To begin, you will create a new map style in mapbox studio: This reduces clutter on the horizon and improves performance by only loading buildings. Hold control while clicking and dragging to tilt and rotate the map to check out the different perspectives. In a bird’s eye view or navigation application, buildings fade in as they come into view. You will now see a new custom map, centered on paris. Learn how to add 3d buildings to your map using the new toggle switch in mapbox studio. You can use a map style designed by mapbox's cartographers, such as mapbox standard, or create a custom map style by adjusting the map's colors, icons, and fonts to match your. Now that we have runtime styling, which lets us render and dynamically style thousands of features in realtime, i wanted to load the 650,000 buildings and their metadata. I'm loading points from geojson in batches and would like to add fadein effect or animation when the points first appear in mapbox. When the fade out button is clicked, setpaintproperty is used to update the fill layer's fill. Symbols are sorted by elevation, except in cases when. The data source for the building heights is the mapbox streets vector tileset, which provides data. Learn how to add 3d buildings to your map using the new toggle switch in mapbox studio. You can use a map style designed by mapbox's cartographers, such as mapbox standard, or create a custom map style by adjusting the map's colors, icons, and. Now that we have runtime styling, which lets us render and dynamically style thousands of features in realtime, i wanted to load the 650,000 buildings and their metadata. Learn how to add 3d buildings to your map using the new toggle switch in mapbox studio. You will now see a new custom map, centered on paris. Mapbox standard is now. Use the search bar at the top right of the map, and zoom the map in quite close. Learn how to add 3d buildings to your map using the new toggle switch in mapbox studio. I'm loading points from geojson in batches and would like to add fadein effect or animation when the points first appear in mapbox. Var map. You will now see a new custom map, centered on paris. Var map = new mapboxgl.map({ container: In mapbox studio, create a new custom map. Mapbox boundaries powers geospatial analysis and visualizations to derive valuable insights from any dataset. To begin, you will create a new map style in mapbox studio: Mapbox boundaries powers geospatial analysis and visualizations to derive valuable insights from any dataset. This reduces clutter on the horizon and improves performance by only loading buildings. Log in to your mapbox account and. Hold control while clicking and dragging to tilt and rotate the map to check out the different perspectives. I'm loading points from geojson in batches and. Symbols are sorted by elevation, except in cases when. Var map = new mapboxgl.map({ container: Now that we have runtime styling, which lets us render and dynamically style thousands of features in realtime, i wanted to load the 650,000 buildings and their metadata. In mapbox studio, create a new custom map. In a bird’s eye view or navigation application, buildings. Symbols are sorted by elevation, except in cases when. Use the search bar at the top right of the map, and zoom the map in quite close. Mapbox boundaries powers geospatial analysis and visualizations to derive valuable insights from any dataset. When the fade out button is clicked, setpaintproperty is used to update the fill layer's fill. Var map =. In a bird’s eye view or navigation application, buildings fade in as they come into view. Log in to your mapbox account and. Var map = new mapboxgl.map({ container: Now that we have runtime styling, which lets us render and dynamically style thousands of features in realtime, i wanted to load the 650,000 buildings and their metadata. Mapbox boundaries powers. Mapbox standard is now supported in the static image. Symbols are sorted by elevation, except in cases when. When the fade out button is clicked, setpaintproperty is used to update the fill layer's fill. In mapbox studio, create a new custom map. Var map = new mapboxgl.map({ container: Now that we have runtime styling, which lets us render and dynamically style thousands of features in realtime, i wanted to load the 650,000 buildings and their metadata. Hold control while clicking and dragging to tilt and rotate the map to check out the different perspectives. In mapbox studio, create a new custom map. Var map = new mapboxgl.map({ container:. In mapbox studio, create a new custom map. To begin, you will create a new map style in mapbox studio: This reduces clutter on the horizon and improves performance by only loading buildings. Use the search bar at the top right of the map, and zoom the map in quite close. I'm loading points from geojson in batches and would like to add fadein effect or animation when the points first appear in mapbox. Learn how to add 3d buildings to your map using the new toggle switch in mapbox studio. Hold control while clicking and dragging to tilt and rotate the map to check out the different perspectives. Now that we have runtime styling, which lets us render and dynamically style thousands of features in realtime, i wanted to load the 650,000 buildings and their metadata. Display static maps anywhere you can place an image, including in applications or uis where interactive maps can't be displayed. When the fade out button is clicked, setpaintproperty is used to update the fill layer's fill. Symbols are sorted by elevation, except in cases when. In a bird’s eye view or navigation application, buildings fade in as they come into view. Var map = new mapboxgl.map({ container: You will now see a new custom map, centered on paris. Mapbox standard is now supported in the static image.Building heights in Mapbox Streets Mapbox Building, 3d building
Making buildings 3D in Mapbox YouTube
10 Setting up a Story Map with Mapbox Storytelling Points Unknown
Mapbox Loading/Rendering 3D buildings at a large scale Stack Overflow
Shading and lighting 3D features in Mapbox GL JS Points of interest
Render 3D buildings with deck GL and mapbox · Issue 4518 · visgl/deck
Mapbox 3D/extrude buildings Dash Python Plotly Community Forum
Mapbox How to add 3D buildings and apply datadriven styling YouTube
3D Building Support gradientcolor · Issue 6968 · mapbox/mapboxgljs
How to add 3D buildings and apply datadriven styling with Components
You Can Use A Map Style Designed By Mapbox's Cartographers, Such As Mapbox Standard, Or Create A Custom Map Style By Adjusting The Map's Colors, Icons, And Fonts To Match Your.
Log In To Your Mapbox Account And.
Mapbox Boundaries Powers Geospatial Analysis And Visualizations To Derive Valuable Insights From Any Dataset.
The Data Source For The Building Heights Is The Mapbox Streets Vector Tileset, Which Provides Data.
Related Post: