Mid Font Build Css In Build
Mid Font Build Css In Build - Dist for material design webfont. Build a newspaper article page using html and css. As you can see from the images below, the font in my production build and development build for my next.js webpage differs. Most notably this generates @mdi/font , but is written to allow others to add custom icons or tweak the output. Here we'll go through all the basic fundamentals of text/font styling in detail, including setting. Download build font from free cdn or use it on your website as webfont. If the font name is more than one word, it must be in quotation marks, like: Build the material design icons svg icons to a webfont. I am using twitter bootstrap and want to inherit all the attributes of. What is the correct way to change the color or font face for a single word or set of words within a sentence? Build the material design icons svg icons to a webfont. Most notably this generates @mdi/font, but is written to allow others to add custom icons or tweak the output. Custom properties (sometimes referred to as css variables or cascading variables) are entities defined by css authors that represent specific values to be reused throughout a. Hey, guys, i was working on my first reactjs app it is an ai. Download build font from free cdn or use it on your website as webfont. This includes the stock and community icons in a single webfont collection. My files look like following app.scss // add. If the font name is more than one word, it must be in quotation marks, like: I am using twitter bootstrap and want to inherit all the attributes of. What is the correct way to change the color or font face for a single word or set of words within a sentence? Most notably this generates @mdi/font , but is written to allow others to add custom icons or tweak the output. Most notably this generates @mdi/font, but is written to allow others to add custom icons or tweak the output. If the font name is more than one word, it must be in quotation marks, like: Discover how to use tailwind. But what i would like to do is create a 'section' in elementor's templates to create alternative text designs within the content, then use the shortcode of that to determine what text should fill in. Build the material design icons svg icons to a webfont. My files look like following app.scss // add. During this post, i showed you how. Download build font from free cdn or use it on your website as webfont. If the font name is more than one word, it must be in quotation marks, like: Build a newspaper article page using html and css. How do fonts work in css? In this article we'll start you on your journey towards mastering text styling with css. Custom properties (sometimes referred to as css variables or cascading variables) are entities defined by css authors that represent specific values to be reused throughout a. How do fonts work in css? During this post, i showed you how css worked and explained some of the css properties developers used to add style to the text. Download build font from. Build the material design icons svg icons to a webfont. Most notably this generates @mdi/font , but is written to allow others to add custom icons or tweak the output. Custom properties (sometimes referred to as css variables or cascading variables) are entities defined by css authors that represent specific values to be reused throughout a. Most notably this generates. Download build font from free cdn or use it on your website as webfont. I am trying to add custom font quicksand from google fonts and for some reason, tailwindcss is not adding the custom family for it. Chances are, you’re already using some sort of build tool in your projects today. Most notably this generates @mdi/font , but is. Hey, guys, i was working on my first reactjs app it is an ai. What is the correct way to change the color or font face for a single word or set of words within a sentence? How do fonts work in css? Dist for material design webfont. Discover how to use tailwind css leading font utilities to control line‑height. Discover how to use tailwind css leading font utilities to control line‑height and create balanced, responsive typography for your web projects. Build the material design icons svg icons to a webfont. In this article we'll start you on your journey towards mastering text styling with css. As you can see from the images below, the font in my production build. Chances are, you’re already using some sort of build tool in your projects today. This includes the stock and community icons in a single webfont collection. Build the material design icons svg icons to a webfont. I am using twitter bootstrap and want to inherit all the attributes of. Build a newspaper article page using html and css. Hey, guys, i was working on my first reactjs app it is an ai. In this article we'll start you on your journey towards mastering text styling with css. I am using twitter bootstrap and want to inherit all the attributes of. Chances are, you’re already using some sort of build tool in your projects today. Dist for material design. After i run npm run build and npm start to. This includes the stock and community icons in a single webfont collection. But what i would like to do is create a 'section' in elementor's templates to create alternative text designs within the content, then use the shortcode of that to determine what text should fill in. Dist for material design webfont. Here we'll go through all the basic fundamentals of text/font styling in detail, including setting. If the browser does not support the first font, it tries. To fix this you'll need to apply your styles using a more specific selector or figure out how to control the import order ( example ). My files look like following app.scss // add. Build a newspaper article page using html and css. Most notably this generates @mdi/font , but is written to allow others to add custom icons or tweak the output. Most notably this generates @mdi/font, but is written to allow others to add custom icons or tweak the output. Build the material design icons svg icons to a webfont. Build the material design icons svg icons to a webfont. I am using twitter bootstrap and want to inherit all the attributes of. Custom properties (sometimes referred to as css variables or cascading variables) are entities defined by css authors that represent specific values to be reused throughout a. Chances are, you’re already using some sort of build tool in your projects today.Css Font Styles
Create Responsive Fonts in CSS Delft Stack
CSS Font Style CSS Fonts CSS Tutorial Part 38 YouTube
CSS Fonts
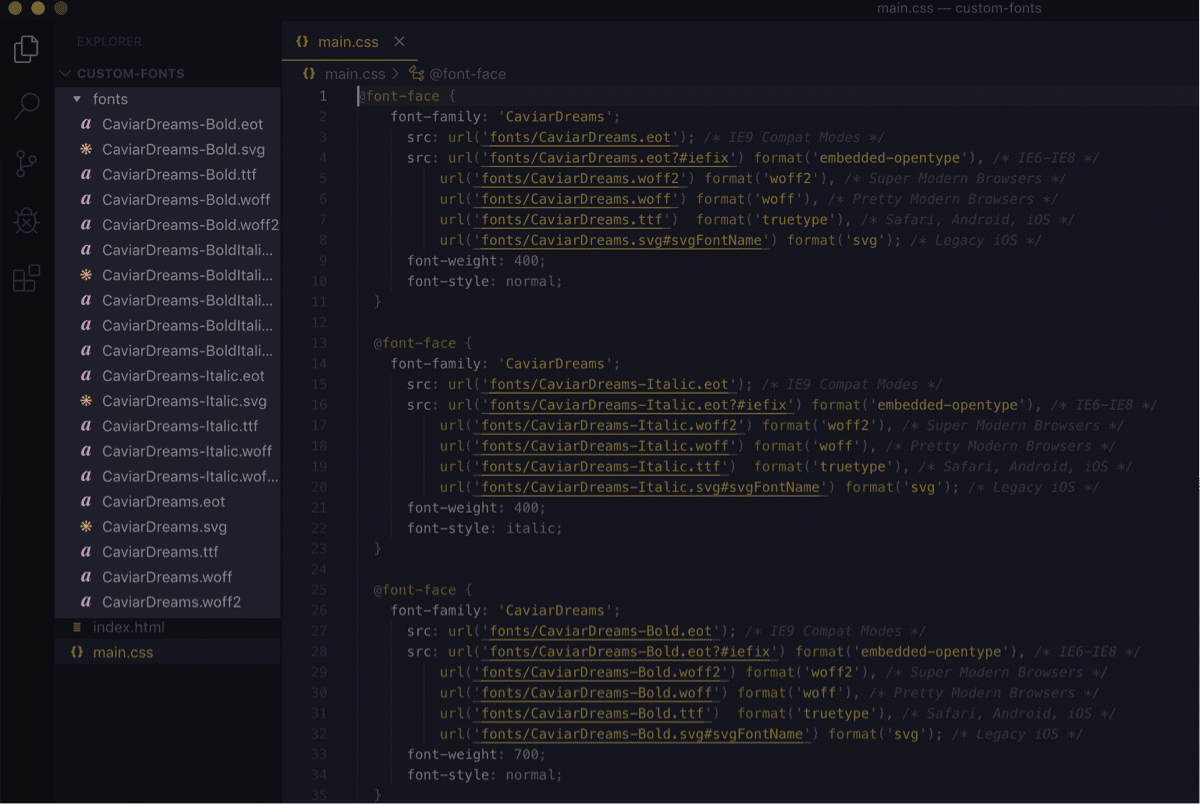
How to Setup Custom Fonts with CSS & fontface Scalable CSS
CSS Font Style Explained with Examples
HTML & CSS 2020 Tutorial 12 How to use your own fonts (with CSS font
Css Font Styles
30 CSS How to Build a Font Stack YouTube
How To Load and Use Custom Fonts with CSS DigitalOcean
If The Font Name Is More Than One Word, It Must Be In Quotation Marks, Like:
As You Can See From The Images Below, The Font In My Production Build And Development Build For My Next.js Webpage Differs.
Hey, Guys, I Was Working On My First Reactjs App It Is An Ai.
What Is The Correct Way To Change The Color Or Font Face For A Single Word Or Set Of Words Within A Sentence?
Related Post: