Next Js Build Collecting Page Data
Next Js Build Collecting Page Data - Running the page in dev mode with bun run dev works, but when it comes to building production with next build output, the error: Next.js tries to restart the worker pool of the page data collection when no progress happens for a while, to avoid hanging builds. Try dynamically importing peerjs inside a useeffect instead, e.g. Error occurred prerendering page /. Collecting page data for /dashboard/widget is still timing out after 2 attempts. Export async function getallproducts() { const db = await connecttodatabase(); Thanks for contributing an answer to stack overflow! Failed to collect page data for /featured/[slug] on inspection of the files in the [slug] dynamic path there was only one difference between the previous commit that. Failed to collect page data for. When restarted it will retry all uncompleted jobs, but if a job was. Thanks for contributing an answer to stack overflow! Failed to collect page data for. Failed to collect page data for /featured/[slug] on inspection of the files in the [slug] dynamic path there was only one difference between the previous commit that. I tried to run that command. Error occurred prerendering page /. Between linting and collecting page data, next.js performs several build steps, which can slow down if dependencies introduce heavy processing. Const { peer } = await import('peerjs'). Collecting page data for /dashboard/widget is still timing out after 2 attempts. Switching to pnpm works, so it’s something to do with how. Import { connecttodatabase } from './dbcon'; Thanks for contributing an answer to stack overflow! Command pnpm run build exited with 1. Failed to collect page data for /featured/[slug] on inspection of the files in the [slug] dynamic path there was only one difference between the previous commit that. I have next js application already hosted in vps and data fetching using getstaticprops and getstaticpaths, then this. When restarted it will retry all uncompleted jobs, but if a job was. However, when i deploy it to vercel, i get this error: Failed to collect page data for. After upgrading from 12.2.5 to 12.3.0 or 12.3.1 i started getting build errors during collecting page data step. I tried to run that command. When using async/await in server components, next.js will opt into dynamic rendering. Try dynamically importing peerjs inside a useeffect instead, e.g. When restarted it will retry all uncompleted jobs, but if a job was. Export async function getallproducts() { const db = await connecttodatabase(); Thanks for contributing an answer to stack overflow! Is there a way to log what page is causing the problem, rather then [object object], so that i can pinpoint which page may. Please be sure to answer the question.provide details and share your research! Next.js tries to restart the worker pool of the page data collection when no progress happens for a while, to avoid hanging builds. If. I am now on chapter 6 trying to set up the database for the project. When restarted it will retry all uncompleted jobs, but if a job was. However, when i deploy it to vercel, i get this error: Please be sure to answer the question.provide details and share your research! Is there a way to log what page is. The flag was introduced in next.js 15 canary. After upgrading from 12.2.5 to 12.3.0 or 12.3.1 i started getting build errors during collecting page data step. Switching to pnpm works, so it’s something to do with how. Import { connecttodatabase } from './dbcon'; Command pnpm run build exited with 1. This means the data will be fetched and rendered on. Is there a way to log what page is causing the problem, rather then [object object], so that i can pinpoint which page may. Const { peer } = await import('peerjs'). After upgrading from 12.2.5 to 12.3.0 or 12.3.1 i started getting build errors during collecting page data step. Failed. Between linting and collecting page data, next.js performs several build steps, which can slow down if dependencies introduce heavy processing. I am now on chapter 6 trying to set up the database for the project. The flag was introduced in next.js 15 canary. I tried to run that command. Thanks for contributing an answer to stack overflow! Running the page in dev mode with bun run dev works, but when it comes to building production with next build output, the error: Collecting page data for /dashboard/widget is still timing out after 2 attempts. I am now on chapter 6 trying to set up the database for the project. Failed to collect page data for. Try dynamically importing. Thanks for contributing an answer to stack overflow! After upgrading from 12.2.5 to 12.3.0 or 12.3.1 i started getting build errors during collecting page data step. The flag was introduced in next.js 15 canary. Const { peer } = await import('peerjs'). I tried to run that command. Import { connecttodatabase } from './dbcon'; Collecting page data for /dashboard/widget is still timing out after 2 attempts. Export async function getallproducts() { const db = await connecttodatabase(); After upgrading from 12.2.5 to 12.3.0 or 12.3.1 i started getting build errors during collecting page data step. Running the page in dev mode with bun run dev works, but when it comes to building production with next build output, the error: Const { peer } = await import('peerjs'). However, when i deploy it to vercel, i get this error: Between linting and collecting page data, next.js performs several build steps, which can slow down if dependencies introduce heavy processing. Failed to collect page data for /featured/[slug] on inspection of the files in the [slug] dynamic path there was only one difference between the previous commit that. Try dynamically importing peerjs inside a useeffect instead, e.g. Error occurred prerendering page /. This means the data will be fetched and rendered on. Is there a way to log what page is causing the problem, rather then [object object], so that i can pinpoint which page may. I am now on chapter 6 trying to set up the database for the project. When using async/await in server components, next.js will opt into dynamic rendering. I have next js application already hosted in vps and data fetching using getstaticprops and getstaticpaths, then this application will consume rest api from my.NextJS Dashboard Theme with Tailwind CSS Creative Designs Guru
What is Static Site Generation? How Next.js Uses SSG for Dynamic Web Apps
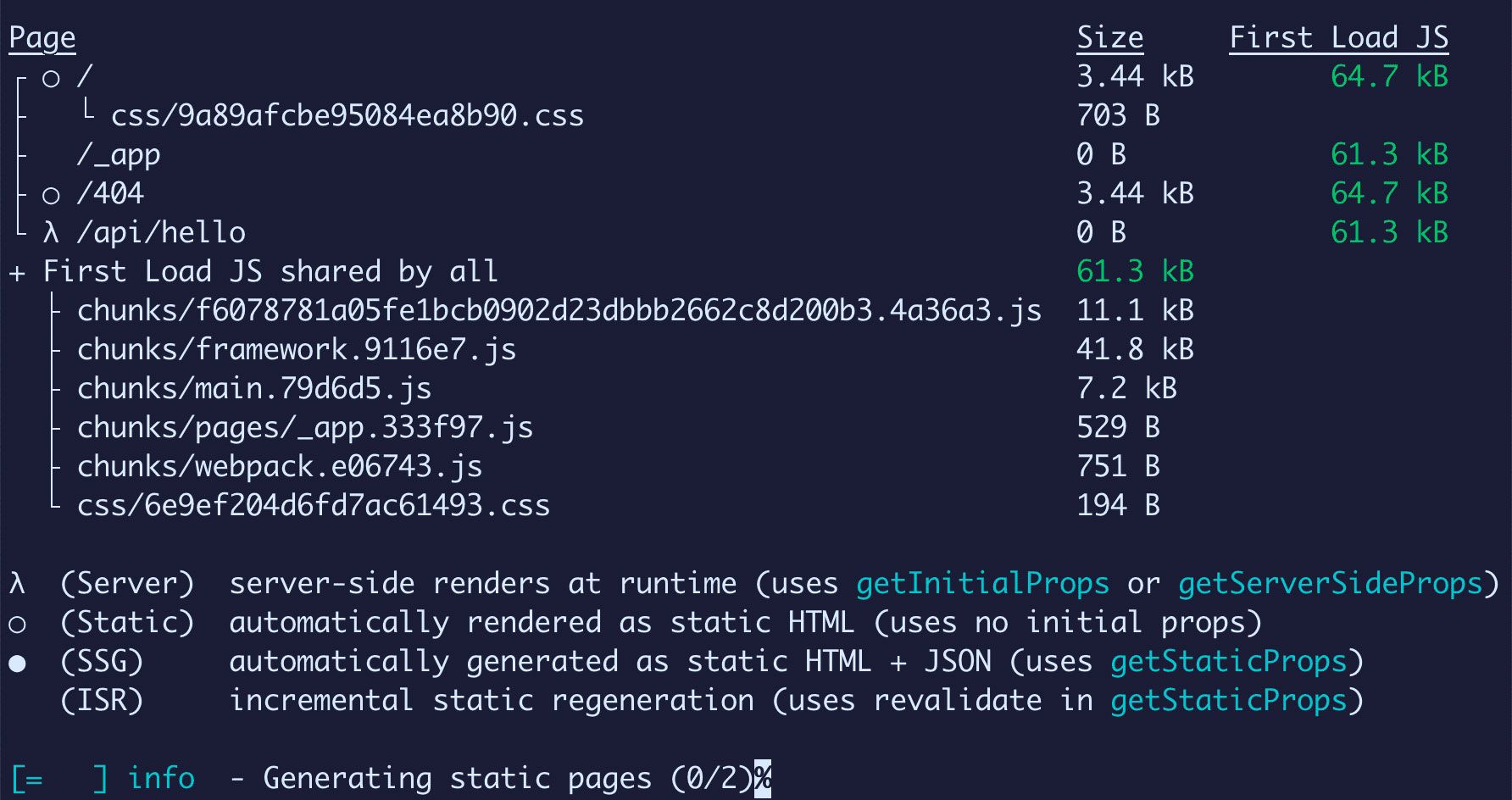
What is "collecting page data" and how to turn it off? · vercel next.js
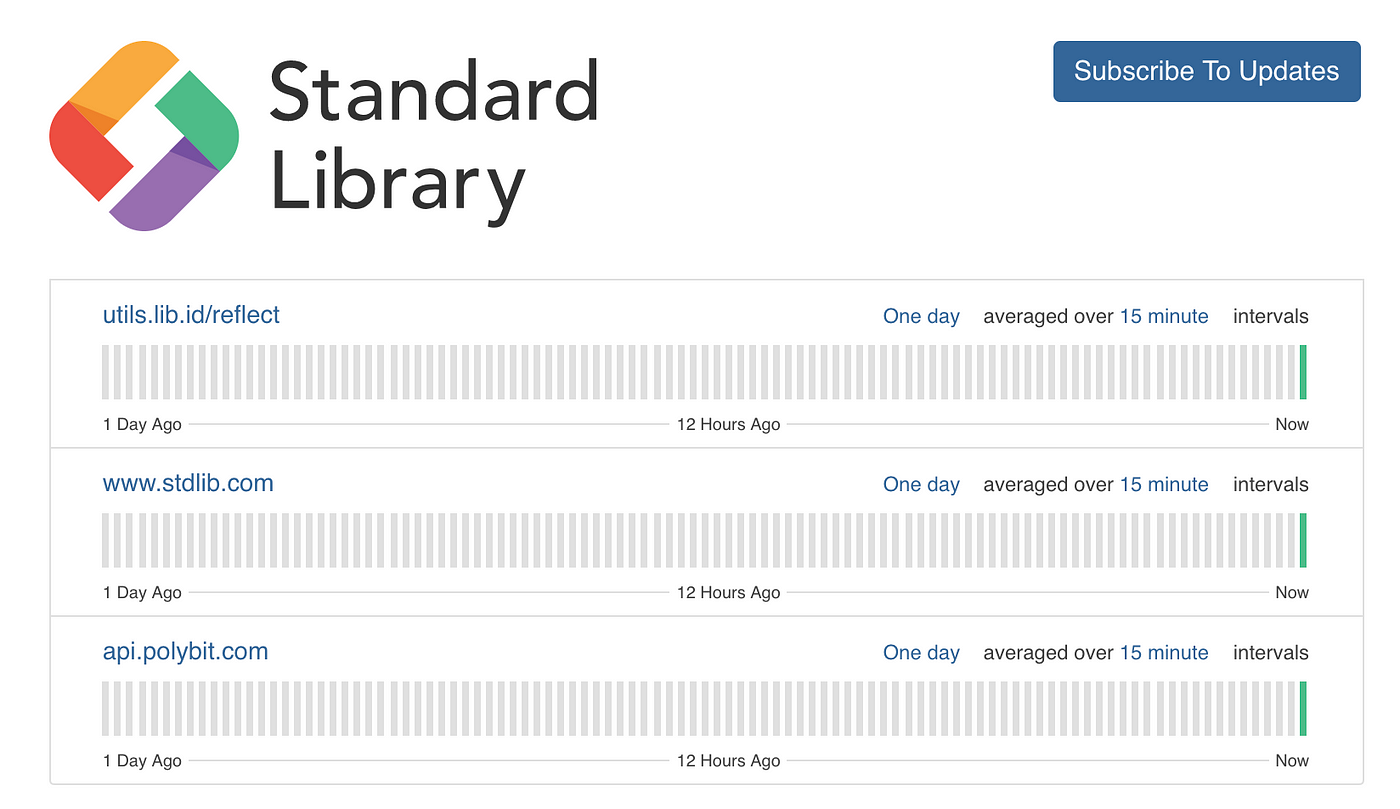
Build and Host a Customizable Status Page in Under 10 Minutes with
next build failed due to Collecting page data .Error next/font/google
Nextjs Dashboard
How to Build a Portfolio Site with Next.js and TailwindCSS
What is Next.js and how it works ? HIC MEDIA
“collecting data” error in Next.js & Firebase Medium
NextJS Build error occurred Something went wrong info Collecting page
Next.js Tries To Restart The Worker Pool Of The Page Data Collection When No Progress Happens For A While, To Avoid Hanging Builds.
If You Encounter The Error 'Failed To Collect Page Data For /[Variable]' When You Deploy Your Next.js App On Vercel, It Means That Your App Is Trying To Generate A Page For A.
Failed To Collect Page Data For.
Command Pnpm Run Build Exited With 1.
Related Post: