Nextjs Build Fails Environment Variables
Nextjs Build Fails Environment Variables - Run next.js in debug mode: Stop the server and run yarn run build; Enable detailed debugging information to gain insights on what might be causing the build to fail. Next.js will not load environment variables from.env.development or.env.production in the testing environment. Verify that all environment variables required by your application are correctly set and available. Troubleshoot next.js build fails caused by environment variables issues, learn how to identify and fix common mistakes for successful deployment. Trying to destructure process.env variables won't work due to the nature of webpack defineplugin. That works locally, but causes a failure within the ci environment, because i've not defined the mongodb_uri environment variable: Reload the environment (hot reloading does not pick up.env file changes) also, refer to official docs:. Validating the existence of environment variables at build time is a quick and easy win that can massively reduce the amount of time spent investigating broken builds. Stop the server and run yarn run build; That works locally, but causes a failure within the ci environment, because i've not defined the mongodb_uri environment variable: Trying to destructure process.env variables won't work due to the nature of webpack defineplugin. When you encounter an error stating that environment variables are undefined, it is primarily due to either not defining them properly, not loading them at the right phase of the. For example, when doing this with docker, if you were to have.env in the.dockerignore then the.env files won't be copied over during the docker container's building process which will omit. The problem we have is that these variables are not set on build time ( when we run next build), as they are environment specific and supposed to be set on deployment. Reload the environment (hot reloading does not pick up.env file changes) also, refer to official docs:. Next.js will not load environment variables from.env.development or.env.production in the testing environment. Validating the existence of environment variables at build time is a quick and easy win that can massively reduce the amount of time spent investigating broken builds. Run next.js in debug mode: When you encounter an error stating that environment variables are undefined, it is primarily due to either not defining them properly, not loading them at the right phase of the. ⨯ failed to load next.config.mjs, see more. Next.js will not load environment variables from.env.development or.env.production in the testing environment. The build fails with messages indicating problems in the data fetching. Trying to destructure process.env variables won't work due to the nature of webpack defineplugin. Prefix next_public_ for client side environments variables. Next.js will not load environment variables from.env.development or.env.production in the testing environment. Troubleshoot next.js build fails caused by environment variables issues, learn how to identify and fix common mistakes for successful deployment. Reload the environment (hot reloading does not. Validating the existence of environment variables at build time is a quick and easy win that can massively reduce the amount of time spent investigating broken builds. The build fails with messages indicating problems in the data fetching methods, such as `getstaticprops` or `getserversideprops`. Fail tests/hello.spec.tsx test suite failed. Trying to destructure process.env variables won't work due to the nature. Fail tests/hello.spec.tsx test suite failed. Stop the server and run yarn run build; This one is useful when running tests with tools like jest or cypress where you. Trying to destructure process.env variables won't work due to the nature of webpack defineplugin. The build fails with messages indicating problems in the data fetching methods, such as `getstaticprops` or `getserversideprops`. Validating the existence of environment variables at build time is a quick and easy win that can massively reduce the amount of time spent investigating broken builds. I followed the tutorial on the next.js github example but for some reasons i can't access to my environment variables. Next.js will not load environment variables from.env.development or.env.production in the testing environment. Troubleshoot. ⨯ failed to load next.config.mjs, see more. Prefix next_public_ for client side environments variables. Next.js will not load environment variables from.env.development or.env.production in the testing environment. The problem we have is that these variables are not set on build time ( when we run next build), as they are environment specific and supposed to be set on deployment. Confirm environmental. That works locally, but causes a failure within the ci environment, because i've not defined the mongodb_uri environment variable: I followed the tutorial on the next.js github example but for some reasons i can't access to my environment variables. Enable detailed debugging information to gain insights on what might be causing the build to fail. Trying to destructure process.env variables. Trying to destructure process.env variables won't work due to the nature of webpack defineplugin. Validating the existence of environment variables at build time is a quick and easy win that can massively reduce the amount of time spent investigating broken builds. This one is useful when running tests with tools like jest or cypress where you. When you encounter an. Run next.js in debug mode: When you encounter an error stating that environment variables are undefined, it is primarily due to either not defining them properly, not loading them at the right phase of the. Next.js will not load environment variables from.env.development or.env.production in the testing environment. Fail tests/hello.spec.tsx test suite failed. ⨯ failed to load next.config.mjs, see more. I followed the tutorial on the next.js github example but for some reasons i can't access to my environment variables. For example, when doing this with docker, if you were to have.env in the.dockerignore then the.env files won't be copied over during the docker container's building process which will omit. Confirm environmental variables are coming through both with the next_public. Troubleshoot next.js build fails caused by environment variables issues, learn how to identify and fix common mistakes for successful deployment. Next.js will not load environment variables from.env.development or.env.production in the testing environment. The build fails with messages indicating problems in the data fetching methods, such as `getstaticprops` or `getserversideprops`. For example, when doing this with docker, if you were to have.env in the.dockerignore then the.env files won't be copied over during the docker container's building process which will omit. Fail tests/hello.spec.tsx test suite failed. When you encounter an error stating that environment variables are undefined, it is primarily due to either not defining them properly, not loading them at the right phase of the. The problem we have is that these variables are not set on build time ( when we run next build), as they are environment specific and supposed to be set on deployment. That works locally, but causes a failure within the ci environment, because i've not defined the mongodb_uri environment variable: Stop the server and run yarn run build; Validating the existence of environment variables at build time is a quick and easy win that can massively reduce the amount of time spent investigating broken builds. Verify that all environment variables required by your application are correctly set and available. Enable detailed debugging information to gain insights on what might be causing the build to fail. This one is useful when running tests with tools like jest or cypress where you. Reload the environment (hot reloading does not pick up.env file changes) also, refer to official docs:. It says my variable is undefined. ⨯ failed to load next.config.mjs, see more.Environment Variables Not Getting Passed to NextJS 12 API Routes
How to create and use environment variables in Nextjs? MELVIN
Upgrading from NextJS 11 to 12 build fails with Sentry. · Issue 30872
Error Unable to find environment variable `UPSTASH_REDIS_REST_URL
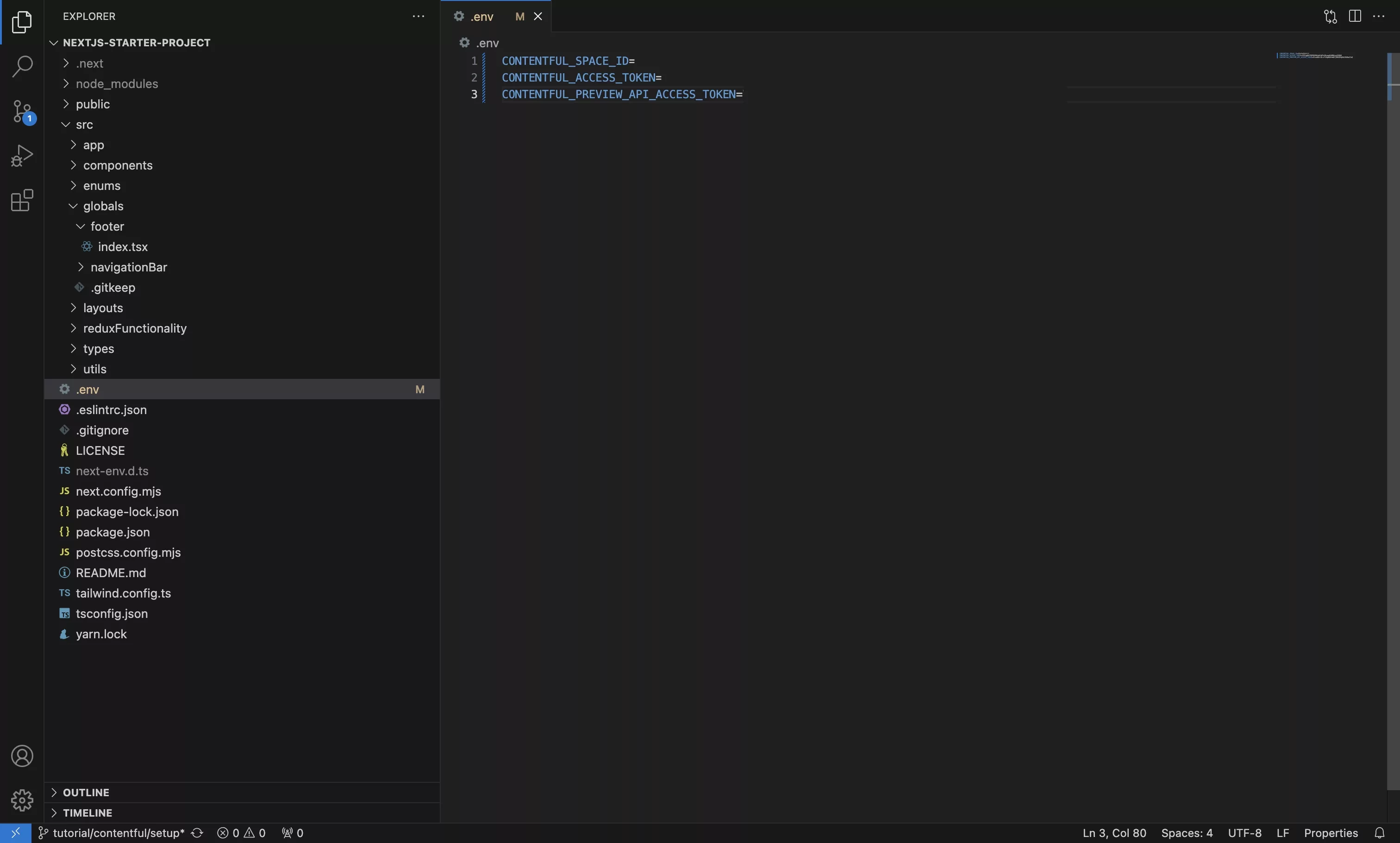
How to setup NextJS to work with Contentful
In Nextjs 13+ modular build fails, modules not found... · Issue 1317
amazon web services NextJs SSR build fails deployment on Amplify
Configuring Environment Variables in Next.js
You are reading environment variables the wrong way in Next.js DEV
Next.JS Docker container build fails without ENV variables (Incremental
Confirm Environmental Variables Are Coming Through Both With The Next_Public Prefix And The React_App Prefix.
Trying To Destructure Process.env Variables Won't Work Due To The Nature Of Webpack Defineplugin.
Run Next.js In Debug Mode:
Prefix Next_Public_ For Client Side Environments Variables.
Related Post: