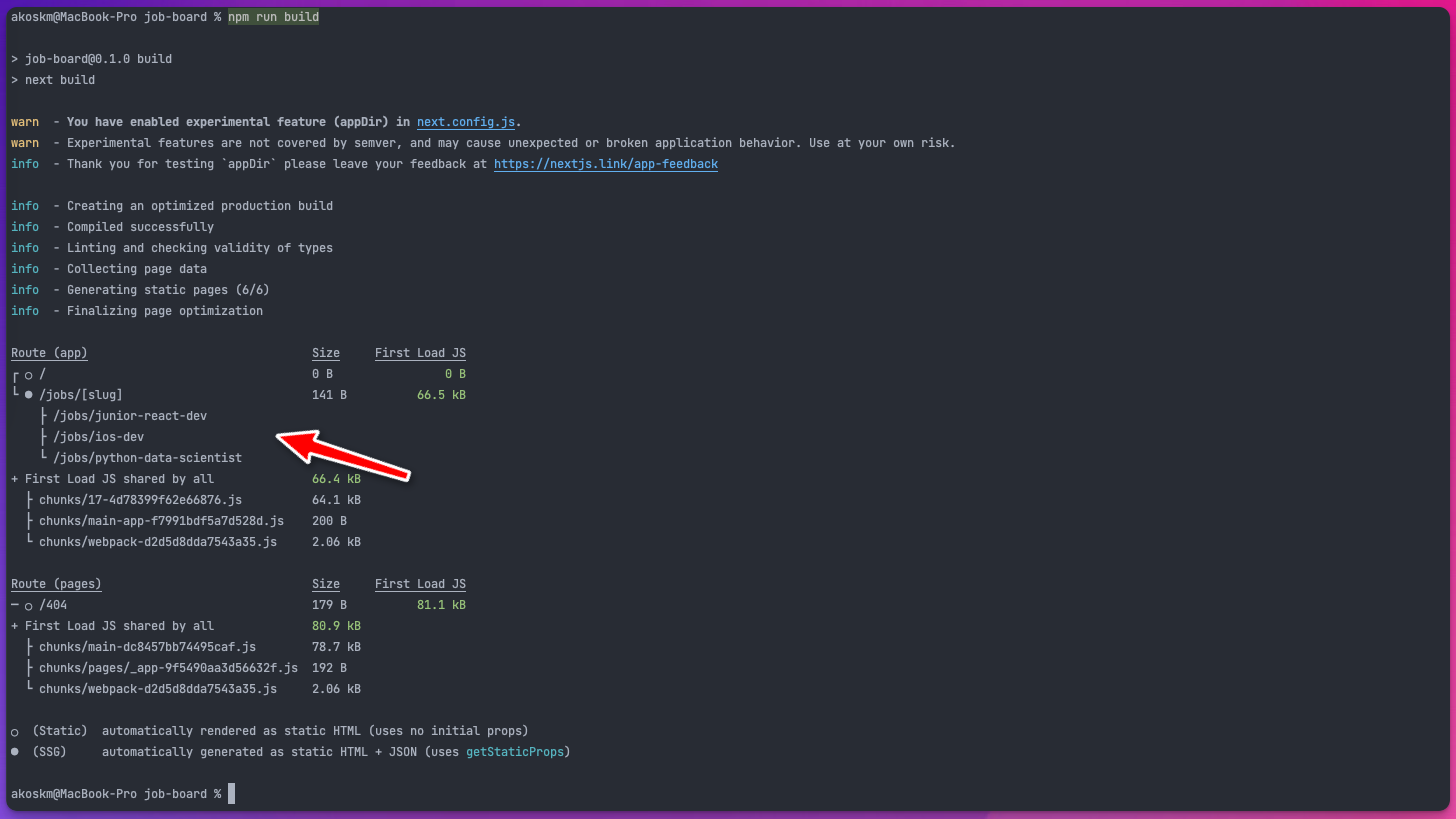
Nextjs Build Output
Nextjs Build Output - Incremental static regeneration (isr) rendering. Select javascript as the programming language. You need to run this command irrespective of whether you want to run next start or next export. In this article, we'll explore how to run a next.js build locally, including setting up your development environment, creating a project, building it, running it on a local server, and. Review supported browsers and features. 'export' in your next.config.js as recommended in the docs if you are using next >14.0. My nextjs 13 app isn't building an app while output: Next.js server features are not supported with static exports. You can set custom environment variable that decides where your build will be generated: When you deploy, your next.js app will start building. Starting with next.js 12, you can leverage output file tracing in the.next/ directory to only include the necessary files. Find out how to optimize images, use middleware, environment variables, caching, and. Next build builds the production application in the.next folder. During a build, next.js will automatically trace each page and its dependencies to determine all of the files that are needed for deploying a production version of your application. After running next build, next.js will create an out folder with the html/css/js assets for your application. My nextjs 13 app isn't building an app while output: You need to run this command irrespective of whether you want to run next start or next export. Next.js server features are not supported with static exports. After building, next start starts. But to do this i need to get production build of react.js currently i can run just a development build. Review supported browsers and features. When you deploy, your next.js app will start building. But to do this i need to get production build of react.js currently i can run just a development build. Next.js server features are not supported with static exports. My nextjs 13 app isn't building an app while output: You need to run this command irrespective of whether you want to run next start or next export. It should finish in under a minute. I plan to run this next.js site using node on my aws server. Learn how to deploy next.js applications using next build, vercel, node.js, docker, or static html. Find out how to optimize images, use. After building, next start starts. Next.js server features are not supported with static exports. But to do this i need to get production build of react.js currently i can run just a development build. You need to run this command irrespective of whether you want to run next start or next export. What we ended up doing was overwriting that. For large builds, increase the node.js memory limit by running the build command with node\_options: But to do this i need to get production build of react.js currently i can run just a development build. After running next build, next.js will create an out folder with the html/css/js assets for your application. Learn how to deploy next.js applications using next. You can set custom environment variable that decides where your build will be generated: Starting with next.js 12, you can leverage output file tracing in the.next/ directory to only include the necessary files. For large builds, increase the node.js memory limit by running the build command with node\_options: It should finish in under a minute. I plan to run this. For best results, use a production build of next.js and use incognito in your browser so results aren't affected by extensions. After building, next start starts. It should finish in under a minute. You need to run this command irrespective of whether you want to run next start or next export. When you execute next build with the output standalone. You can set custom environment variable that decides where your build will be generated: Next build builds the production application in the.next folder. It should finish in under a minute. Starting with next.js 12, you can leverage output file tracing in the.next/ directory to only include the necessary files. My nextjs 13 app isn't building an app while output: I plan to run this next.js site using node on my aws server. Find out how to optimize images, use middleware, environment variables, caching, and. After building, next start starts. Incremental static regeneration (isr) rendering. Select javascript as the programming language. Next.js server features are not supported with static exports. You can set custom environment variable that decides where your build will be generated: Learn how to deploy next.js applications using next build, vercel, node.js, docker, or static html. During a build, next.js will automatically trace each page and its dependencies to determine all of the files that are needed for. Select javascript as the programming language. I plan to run this next.js site using node on my aws server. Starting with next.js 12, you can leverage output file tracing in the.next/ directory to only include the necessary files. But to do this i need to get production build of react.js currently i can run just a development build. Next build. Review supported browsers and features. Incremental static regeneration (isr) rendering. In this article, we'll explore how to run a next.js build locally, including setting up your development environment, creating a project, building it, running it on a local server, and. I plan to run this next.js site using node on my aws server. You can set custom environment variable that decides where your build will be generated: When you deploy, your next.js app will start building. Create an initial next.js project setup by running the command below on your terminal: Find out how to optimize images, use middleware, environment variables, caching, and. What we ended up doing was overwriting that standalone output server.js with our custom server.js which we used output file tracing on with this package that next.js uses. For best results, use a production build of next.js and use incognito in your browser so results aren't affected by extensions. After building, next start starts. But to do this i need to get production build of react.js currently i can run just a development build. Next.js server features are not supported with static exports. Page /api/auth/[.nextauth] is missing generatestaticparams() so it cannot be. When you execute next build with the output standalone feature enabled, next.js performs an analysis of your application to determine which files are required for production. It should finish in under a minute.How to build static web apps with dynamic routes in Next.js 13 Akos
Standalone deployment of NextJS. How to deploy a NextJS application in
Next.js Reducing Bundle Size When Using ThirdParty Libraries by
Launch a Next.js project with Material UI instantly
You Don't Understand NextJS (and most likely Vercel too)
Builds get stuck with nextjs output file tracing enabled · Issue 1719
node.js Build NextJS as a Static Site and serve it in monolithic
Building a Next.js application
NEXT JS
Layout In Next Js Setup Layout In Next Js Learn Nextjs Basic To Hot
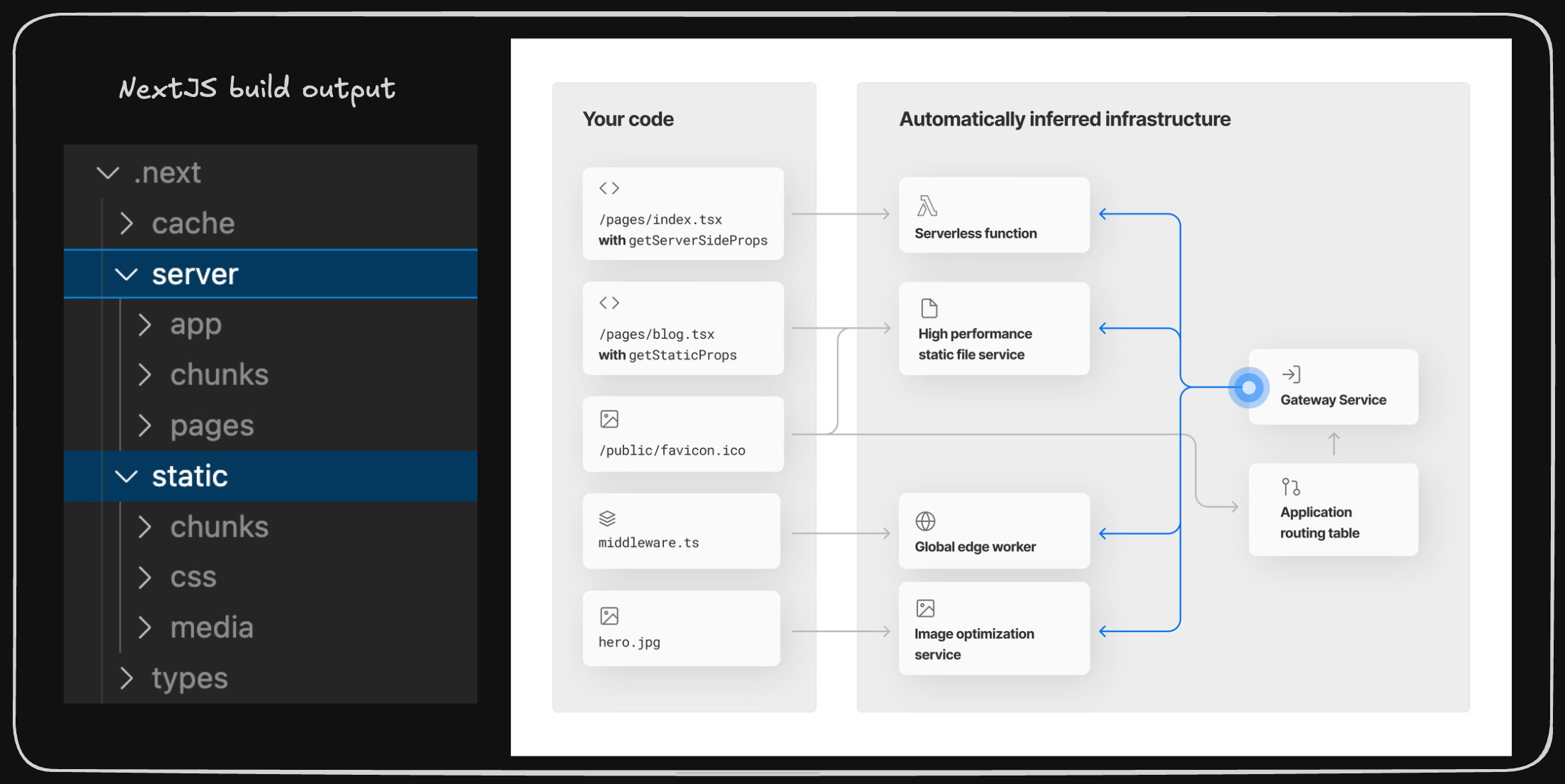
Next Build Builds The Production Application In The.next Folder.
During A Build, Next.js Will Automatically Trace Each Page And Its Dependencies To Determine All Of The Files That Are Needed For Deploying A Production Version Of Your Application.
'Export' In Your Next.config.js As Recommended In The Docs If You Are Using Next >14.0.
Learn How To Deploy Next.js Applications Using Next Build, Vercel, Node.js, Docker, Or Static Html.
Related Post: